مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش CSS را دنبال می کنند. زمانیکه مطلبی را در موتورهای جستجوگر از جمله Google جستجو می کنید، به دلیل زیاد بودن، نتایج در صفحات ۲ ، ۳ و… لیست می شود، و در انتهای صفحه یک نوار pagination (صفحه بندی) با شماره صفحات و دکمه صفحه ی قبلی و بعدی برای دسترسی شما به صفحه ی مورد نظر لحاظ شده است، مشابه همین حالت می تواند در وب سایت هایی با محتوای زیاد اتفاق بیفتد، در اینگونه موارد که محتوای وب سایت در چنیدن صفحه تقسیم می شود، برای دسترسی کاربران به صفحات مورد نظرشان استفاده از تکنیک صفحه بندی در CSS بهترین راه کار می باشد، در ادامه ی مباحث برای آشنایی با پیاده سازی pagination در CSS با ما همراه باشید.
صفحه بندی در CSS
در این آموزش ما شما را با ساختار اصلی pagination در CSS و چند حالت مختلف آن آشنا می کنیم.
حالت ساده ی صفحه بندی در CSS
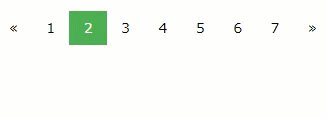
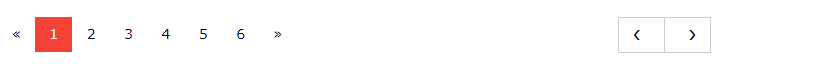
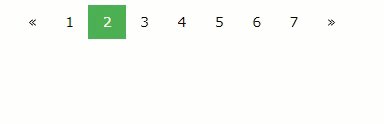
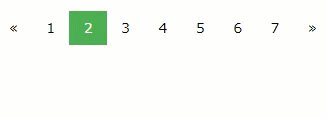
برای ایجاد یک pagination در CSS ساده در وب سایت خود می توانید یک صفحه بندی ساده مانند زیر اضافه کنید.

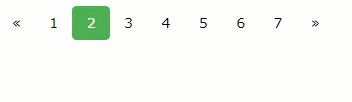
صفحه بندی در CSS – حالت ساده
مثال : یک نمونه pagination
| .pagination { display: inline-block; } .pagination a { color: black; float: left; padding: 8px 16px; text-decoration: none; } |
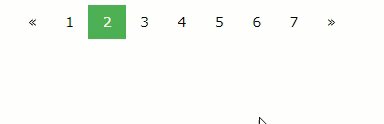
افزودن ویژگی های Active و Hover

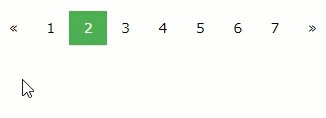
pagination در CSS -ویژگی hover
در مثال فوق از کلاس .active برای مشخص کردن صفحه ی فعال و با استفاده از انتخابگر :hover نیز حرکت ماوس روی هر بخش از pagination را مشخص می کنیم.
مثال : حالت active
| .pagination a.active { background-color: #4CAF50; color: white; } .pagination a:hover:not(.active) {background-color: #ddd;} |
گرد کردن گوشه های دکمه های Active و پس زمینه ی حالت hover

صفحه بندی در CSS -گرد کردن گوشه ها
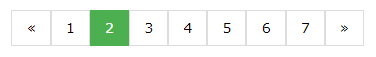
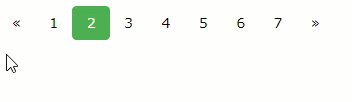
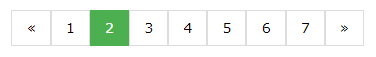
با استفاده از ویژگی border-radius می توانید گوشه های دکمه های active و پس زمینه hover را گرد کرد.
مثال : گرد کردن گوشه های button
| .pagination a { border-radius: 5px; } .pagination a.active { border-radius: 5px; } |
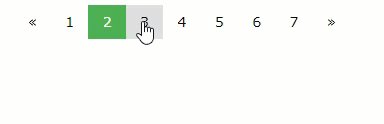
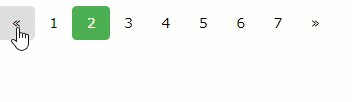
افزودن افکت انیمیشن

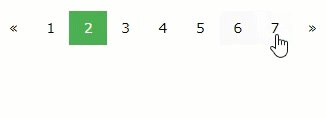
pagination در CSS -افزودن انیمیشن
با استفاده از ویژگی transition می توانید یک افکت انیمیشن در حالت hover تعریف کنید:
افزودن border به صفحه بندی

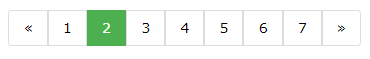
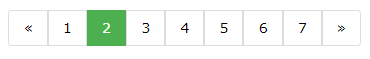
با استفاده از ویژگی border می توانید به مرزهای صفحه بندی خود border اضافه کنید:
مثال : خط دار کردن pagination
| .pagination a { border: 1px solid #ddd; /* Gray */ } |
گرد کردن گوشه های border

مثال : گرد کردن گوشه های button
| .pagination a:first-child { border-top-left-radius: 5px; border-bottom-left-radius: 5px; } .pagination a:last-child { border-top-right-radius: 5px; border-bottom-right-radius: 5px; } |
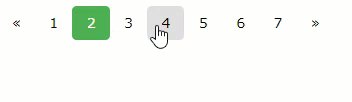
ایجاد فاصله بین لینک ها
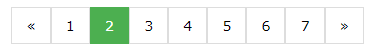
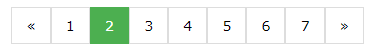
با استفاده از ویژگی margin می توانید بین لینک های صفحه بندی فاصله ایجاد کنید:

مثال : ایجاد فاصله بین button ها
| .pagination a { margin: 0 4px; /* 0 is for top and bottom. Feel free to change it */ } |
اندازه ی صفحه بندی

با ویژگی font-size می توانید اندازه ی فونت صفحه بندی را تغییر دهید:
ترازبندی صفحه بندی در مرکز

برای قراردادن صفحه بندی در مرکز کافیست کد text-align:center را به عنصر ظرف (مثل <div>) آن اضافه کنید:
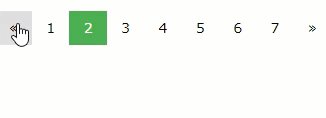
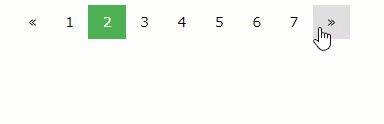
دکمه های Next/Previous
مثال : دکمه های جلو و عقب
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | <!DOCTYPE html> <html> <head> <style> .pagination { display: inline-block; } .pagination a { color: black; float: left; padding: 8px 16px; text-decoration: none; transition: background-color .3s; border: 1px solid #ddd; } .pagination a.active { background-color: #4CAF50; color: white; border: 1px solid #4CAF50; } .pagination a:hover:not(.active) {background-color: #ddd;} </style> </head> <body> <p>Next/Previous buttons:</p> <div class="pagination"> <a href="#">❮</a> <a href="#">❯</a> </div> <p>Navigation pagination:</p> <div class="pagination"> <a href="#" class="active">Home</a> <a href="#">Link 1</a> <a href="#">Link 2</a> <a href="#">Link 3</a> </div> </body> </html> |
Breadcrumb

مثال : ایجاد حالت breadcrumb
| ul.breadcrumb { padding: 8px 16px; list-style: none; background-color: #eee; } ul.breadcrumb li {display: inline;} ul.breadcrumb li+li:before { padding: 8px; color: black; content: "/\00a0"; } |
کلام آخر
اگر از وب سایتی با محتوای بسیار زیاد استفاده می کنید که باید در صفحات متعدد قرار بگیرند استفاده از ویژگی صفحه بندی در CSS برای دسترسی به صفحات مختلف بهترین گزینه برای اینگونه موارد است.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس
















erfan
سلام لینک دهی به این صفحه بندی برای صفحات بعدی از چه طریقی انجام میشه.
برای صفحه قبل جاوااسکریپت جواب می ده ولی برای صفحات بعد که تا حالا بازدید نشدن چیکار باید کرد؟؟
ممنون
پی وی لرن
با سلام
برای صفحه بندی شما باید دقیقا آدرس صفحه قبل و بعد را داخل href قرار دهید و در html و css صرفا لینک ها دمو هستند بعد در سمت سرور با زبان های دیگر مانند asp و php می توانید درست کنید.