مقدمه
با عرض سلام خدمت کاربران سایت پی وی لرن . در این پست آموزشی قصد داریم به آموزش کار با تنظیمات ویژگی opacity در css ، بپردازیم. css دارای تنظیمات پیشرفته ای در ایجاد افکت و ویرایش عکس هاست. در css می توان مانند محیط فتوشاپ ، جلوه و افکت خاصی روی یک عکس اعمال کرد. به عنوان مثال می توان مقدار شفافیت یک عکس را تغییر داد.
در آموزش های قبلی css نیز مطالب آموزشی اخیر،پست های آموزشی کاربردی در خصوص مدیریت متن عناصر HTML در CSS و حالات نمایش عناصر html در css ارائه کردیم . همچنین برای زیباتر شدن قالب وب، سایت مطالب آموزشی کار با فضای بین عناصر html در css ، مدیریت فضای خالی داخل عناصر html در css را در این وب سایت قرار دادیم.
در ادامه این آموزش به بررسی چگونگی کار با ویژگی opacity در css می پردازیم.

ویژگی opacity در css
کار با ویژگی opacity در css
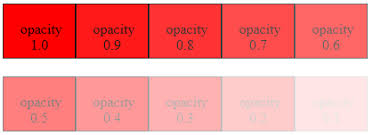
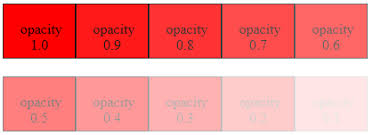
با استفاده از ویژگی opacity، می توان مقدار شفافیت یا کدورت یک عکس را تعیین کرد. که مقادیر این ویژگی در بازه ۰٫۰ – ۱٫۰. تعریف می شود. در مرورگر IE8 و قدیمی تر ، باید از کد (filter:alpha(opacity=x در کنار ویژگی opacity استفاده کنید. که مقدار x بین ۰ – ۱۰۰ بر اساس مقدار opacity باید تعیین شود.
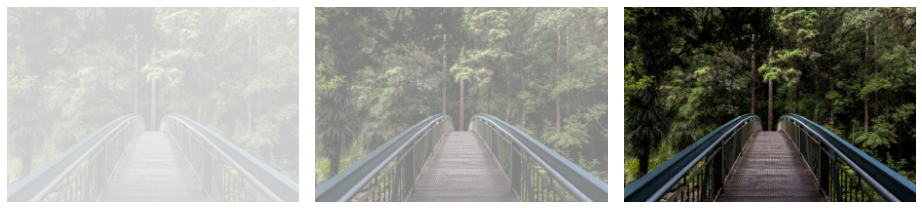
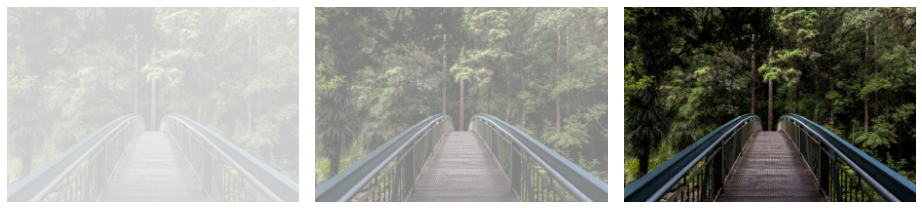
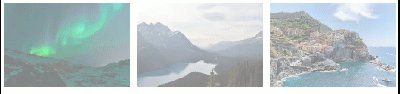
ویژگی opacity در تصاویر

مثال:
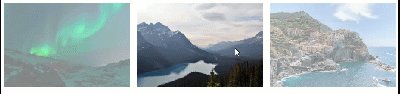
مثال : ویژگی opacity در تصاویر
| img { opacity: 0.5; filter: alpha(opacity=50); /* For IE8 and earlier */ } |
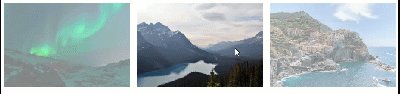
ویژگی hover: در opacity

با استفاده از ویژگی hover: در opacity می توان تعیین کرد که وقتی اشاره گر موس روی عکس می رود میزان شفافیت عکس تغییر کند!
مثال:
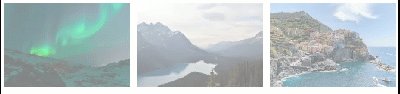
مثال : ویژگی hover در opacity
| img { opacity: 0.5; filter: alpha(opacity=50); /* For IE8 and earlier */ } img:hover { opacity: 1.0; filter: alpha(opacity=100); /* For IE8 and earlier */ } |
تشریح مثال فوق:
اولین block کد فوق مشابه مثال قبلی است، که علاوه بر این خصوصیت hover نیز اضافه شده است.
در این مثال زمانیکه کاربر ماوس را روی تصویر می برد تصویر مربوطه شفوف می شود.(به خاطر خصوصیت opacity:1;)
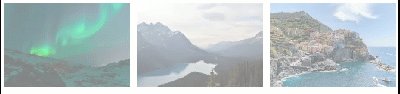
همچنین می توانیم عکس مثال فوق را نیز داشته باشیم(تصاویر شفافی که با حرکت ماوس روی آن ها مات می شوند)
مثال : مات شدن تصاویر با hover روی آن ها
| img:hover { opacity: 0.5; filter: alpha(opacity=50); /* For IE8 and earlier */ } |
تاثیر opacity بر رنگ های پس زمینه html
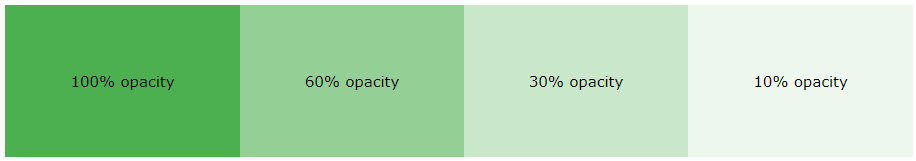
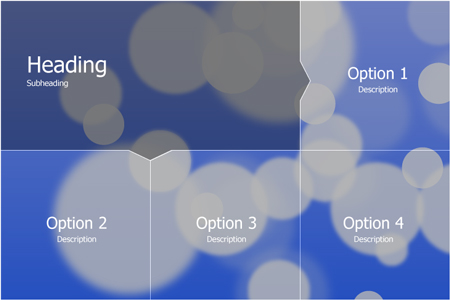
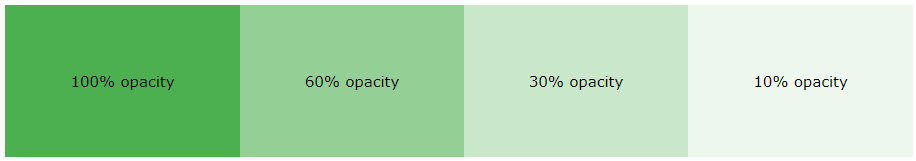
ویژگی opacity بر هر چیزی در پس زمینه تاثیر گذاشته و شفافیت آن را تغییر می دهد. حتی شفافیت رنگ پس زمینه عنصری مانند <div> را می توان تغییر داد.

download- ویژگی opacity در css
مثال:
مثال :
| div { opacity: 0.3; filter: alpha(opacity=30); /* For IE8 and earlier */ } |
استفاده از فرمت RGBA

اگر شما نمی خواهید مات بودن را به عناصر فرزند عنصر مربوطه اعمال کنید، مانند آموزش جلسات قبل، از مقادیر رنگ RGBA استفاده کنید.
مثال زیر کدورت را برای رنگ پس زمینه و نه متن تنظیم می کند:
مثال : اعمال مقادیر RGBA
| div { background: rgba(76, 175, 80, 0.3) /* Green background with 30% opacity */ } |
متن داخل یک BOX شفاف

مثال : متن داخل box شفاف
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <html> <head> <style> div.background { background: url(klematis.jpg) repeat; border: 2px solid black; } div.transbox { margin: 30px; background-color: #ffffff; border: 1px solid black; opacity: 0.6; filter: alpha(opacity=60); /* For IE8 and earlier */ } div.transbox p { margin: 5%; font-weight: bold; color: #000000; } </style> </head> <body> <div class="background"> <div class="transbox"> <p>This is some text that is placed in the transparent box.</p> </div> </div> </body> </html> |
تشریح مثال فوق:
ابتدا ما یک <div> (با class=”background”) با یک تصویر پس زمینه و یک border مشخص ایجاد کرده ایم.
سپس <div> بعدی (class=”transbox”) را داخل <div> اول ایجاد کردیم.
عنصر <div class=”transbox”> یک رنگ پس زمینه ی شفاف با یک border مشخص شده دارد.
در نهایت متنی را در یک تگ <p>داخل <div class=”transbox”> تایپ کرده ایم.
کلام آخر
یکی از جلوه های ویژه ای پرکاربرد در تصاویر پس زمینه که CSS ارائه شده است، ویژگی opacity در css است که شفافیت پس زمینه ی عناصر را مشخص می کند، به این ترتیب می توانیم همانند مثال های فوق، عناصری با زمینه ی شیشه ای بسازیم.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس












فرشاد
سلام.دو تا مثال opacity خروجیشون اشتباهه چون توی کدشون اصلا تنظیم Hover ندارن.با تشکر
پی وی لرن
با سلام
تگ هاور وجود دارد اما ظاهرا در خروجی نمایش داده نمی شود که مشکل را بررسی و اصلاح خواهیم کرد.
ممنون از اطلاع شما