مقدمه
با عرض سلام خدمت کاربران سایت پی وی لرن . در این پست آموزشی قصد داریم. به آموزش چگونگی ویرایش و افکت گذاری عکس ها در css بپردازیم. در css این قابلیت فراهم شده است که شما می توانید عکس ها را به میزان قابل توجهی ویرایش کنید. می توانید حاشیه دور تصویر را کاملا به شکل بیضی تبدیل کنید ، برش بزنید و یا گوشه های آن را بطور ملایم گرد کنید. همچنین می توانید میزان شفافیت تصویر را تغییر دهید.
در مطالب قبلی در حوزه ی آموزش css به موضوعات آموزشی توابع انتقال و جابه جایی عناصر دو بعدی در css ، توابع انتقال و جابه جایی عناصر سه بعدی در css و … پرداخته ایم.
در ادامه آموزشهای css در این پست به موضوع چگونگی ویرایش و افکت گذاری عکس ها در css و تغییر دادن style یک عکس در css می پردازیم.

ویرایش و افکت گذاری عکس ها در css
چگونگی ویرایش و افکت گذاری عکس ها در css
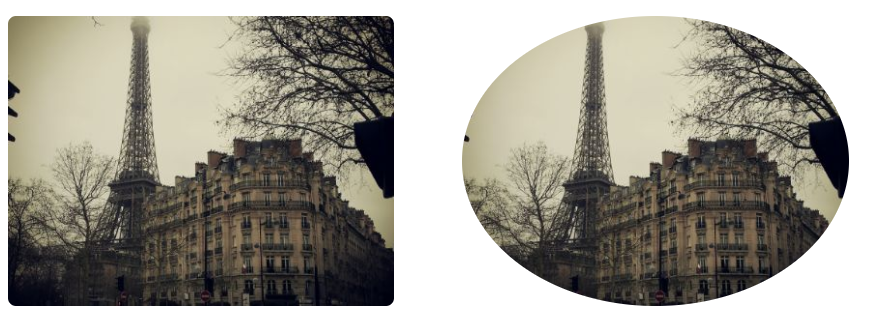
گرد کردن گوشه های حاشیه عکس
با استفاده از ویژگی border-radius می توانید گوشه های عکس های قالب وب سایت خود ر ا به هر میزانی که می خواهید گرد کنید.

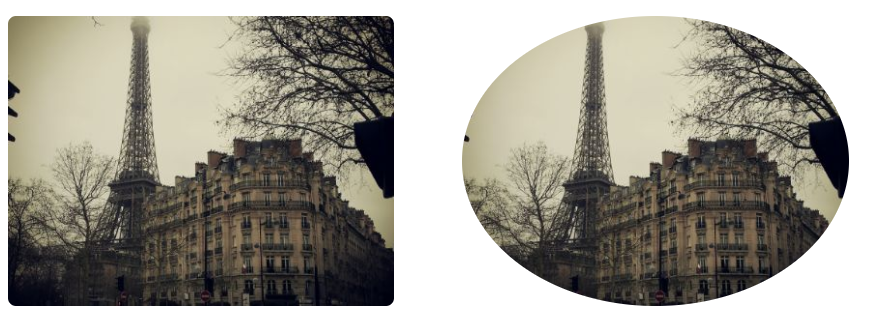
مثال ۱: در این مثال تیزی گوشه های حاشیه عکس کمی گرد تر می شود:
مثال ۲ :در این مثال تیزی گوشه های حاشیه عکس به شدت گرد شده و قالب کلی عکس به شکل بیضی نمایش داده می شود:
ایجاد کادر بیرونی برای عکس
با استفاده از خصوصیت border می توانید برای عکس، یک کادر بیرونی ایجاد کنید.

مثال ۱:
مثال : ایجاد کارد بیرونی
| img { border: 1px solid #ddd; border-radius: 4px; padding: 5px; width: 150px; } <img src="paris.jpg" alt="Paris"> |
مثال ۲: ایجاد کادر بیرونی برای عکسی که یک لینک است:
مثال : ایجاد لینک
| xample img { border: 1px solid #ddd; border-radius: 4px; padding: 5px; width: 150px; } img:hover { box-shadow: 0 0 2px 1px rgba(0, 140, 186, 0.5); } <a href="paris.jpg"> <img src="paris.jpg" alt="Paris"> </a> |
اعمال ویژگی Responsive روی عکس ها
ویژگی Responsive در عکس ها باعث تنظیم خودکار اندازه عکس با اندازه صفحه می شود.
مثال: در این مثال عکسی که کد css برای آن نوشته شده، هیچوقت از اندازه اصلی خود بزرگتر نمی شود. اما در صورت کوچکتر شدن صفحه به همان نسبت کوچکتر می شود:
قرار گرفتن عکس در مرکز صفحه

برای یانکه یک عکس در مرکز قرار بگیرد ابتدا باید ویژگی left و right خصوصیت margin آن عکس را با auto مقدار دهی کنید. سپس آن عکس را در یک عنصر html با خاصیت block قرار دهید.
مثال:
مثال : قرار دادنعکس در مرکز صفحه
| img { display: block; margin-left: auto; margin-right: auto; width: 50%; } |
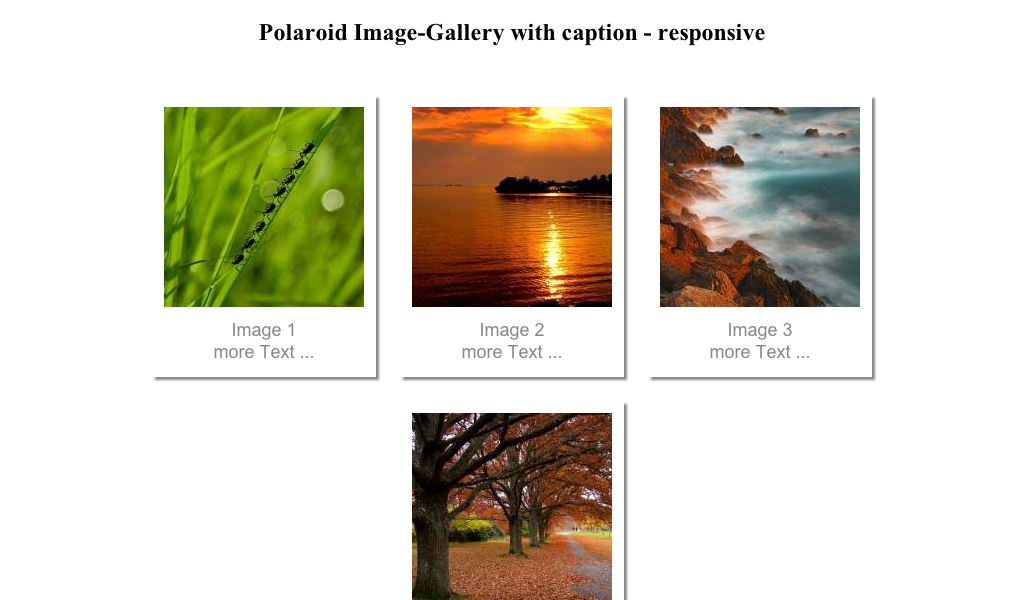
ویژگی polaroid

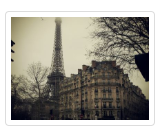
با استفاده از ویژگی polaroid می توان عکس ها را در قالب یک کارت با افکت سایه نمایش داد.
مثال:
مثال : ویژگی polaroid
| div.polaroid { width: 80%; background-color: white; box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); } img {width: 100%} div.container { text-align: center; padding: 10px 20px; } |
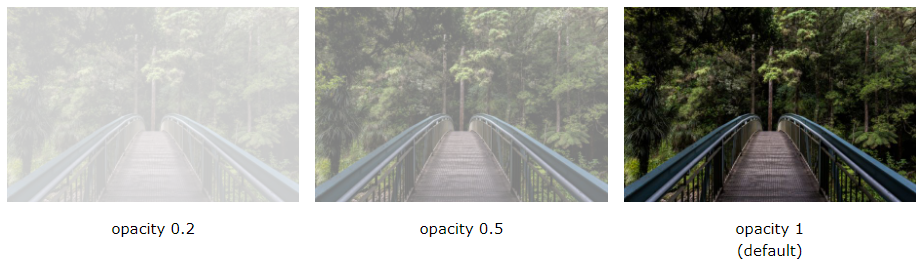
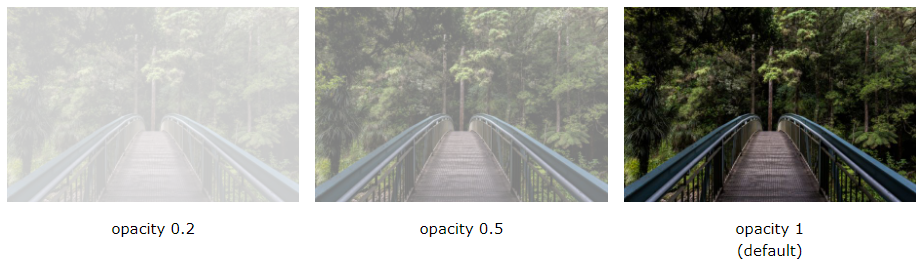
ویژگی transparent

با استفاده از این ویژگی می توان شفافیت عکس ها را کم و زیاد کرد. اینکار با استفاده از ویژگی opacity که در تمام مرورگر ها به جز برخی نسخه های IE پشتیبانی می شود. انجام می شود. در مرورگر IE 8 و نسخه ها قدیمی تر آن ، باید از دستور (filter:alpha(opacity=x برای تنظیم شفافیت عکس ها استفاده کرد.
مثال:
مثال : ویژگی opacity
| img { opacity: 0.5; filter: alpha(opacity=50); /* For IE8 and earlier */ } |
موقعیت دهی متن در تصویر
در این قسمت چگونگی تنظیم موقعیت متن در تصویر را بررسی می کنیم:
مثال : موقعیت چپ متن
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!DOCTYPE html> <html> <head> <style> .container { position: relative; } .topleft { position: absolute; top: 8px; left: 16px; font-size: 18px; } img { width: 100%; height: auto; opacity: 0.3; } </style> </head> <body> <h2>Image Text</h2> <p>Add some text to an image in the top left corner:</p> <div class="container"> <img src="img_5terre_wide.jpg" alt="Cinque Terre" width="1000" height="300"> <div class="topleft">Top Left</div> </div> </body> </html> |
موقعیت راست متن روی تصویر:
مثال : موقعیت راست متن
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!DOCTYPE html> <html> <head> <style> .container { position: relative; } .topright { position: absolute; top: 8px; right: 16px; font-size: 18px; } img { width: 100%; height: auto; opacity: 0.3; } </style> </head> <body> <h2>Image Text</h2> <p>Add some text to an image in the top right corner:</p> <div class="container"> <img src="img_5terre_wide.jpg" alt="Cinque Terre" width="1000" height="300"> <div class="topright">Top Right</div> </div> </body> </html> |
موقعیت پایین و چپ متن :
مثال : موقعیت پایین و چپ متن
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!DOCTYPE html> <html> <head> <style> .container { position: relative; } .bottomleft { position: absolute; bottom: 8px; left: 16px; font-size: 18px; } img { width: 100%; height: auto; opacity: 0.3; } </style> </head> <body> <h2>Image Text</h2> <p>Add some text to an image in the bottom left corner:</p> <div class="container"> <img src="img_5terre_wide.jpg" alt="Cinque Terre" width="1000" height="300"> <div class="bottomleft">Bottom Left</div> </div> </body> </html> |
موقعیت پایین و راست متن :
مثال : موقعیت پایین و راست متن
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!DOCTYPE html> <html> <head> <style> .container { position: relative; } .bottomright { position: absolute; bottom: 8px; right: 16px; font-size: 18px; } img { width: 100%; height: auto; opacity: 0.3; } </style> </head> <body> <h2>Image Text</h2> <p>Add some text to an image in the bottom right corner:</p> <div class="container"> <img src="img_5terre_wide.jpg" alt="Cinque Terre" width="1000" height="300"> <div class="bottomright">Bottom Right</div> </div> </body> </html> |
قرارگیری متن در مرکز :
مثال : قرارگیری متن در مرکز تصویر
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <!DOCTYPE html> <html> <head> <style> .container { position: relative; } .center { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); font-size: 18px; } img { width: 100%; height: auto; opacity: 0.3; } </style> </head> <body> <h2>Image Text</h2> <p>Center text in image:</p> <div class="container"> <img src="img_5terre_wide.jpg" alt="Cinque Terre" width="1000" height="300"> <div class="center">Centered</div> </div> </body> </html> |
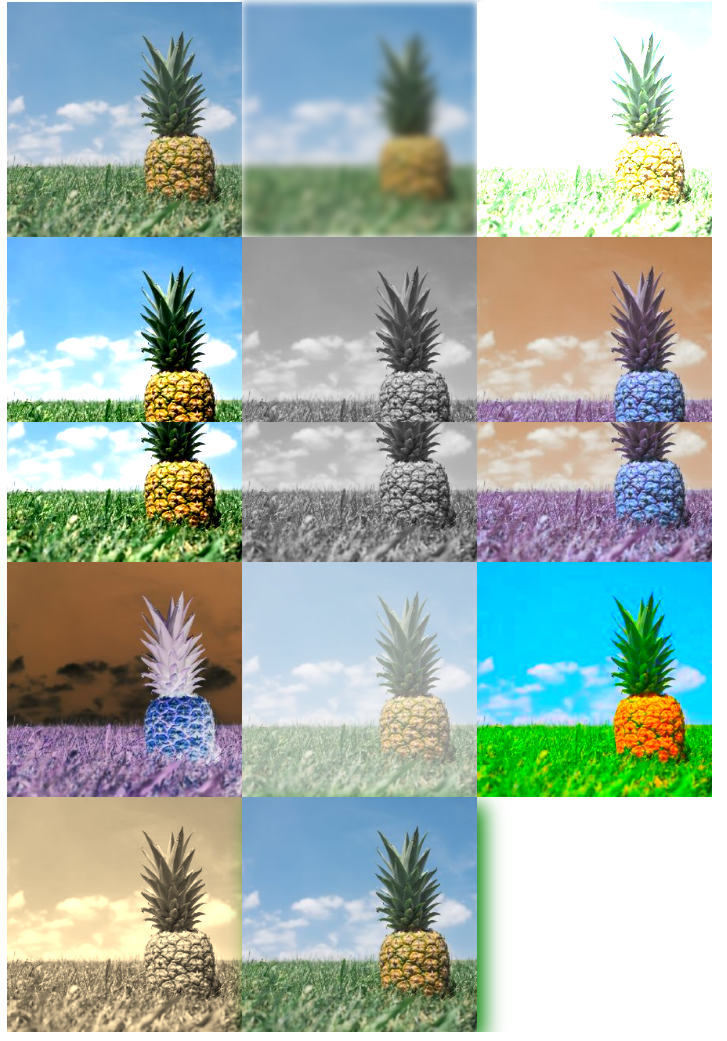
ایجاد افکت روی عکس

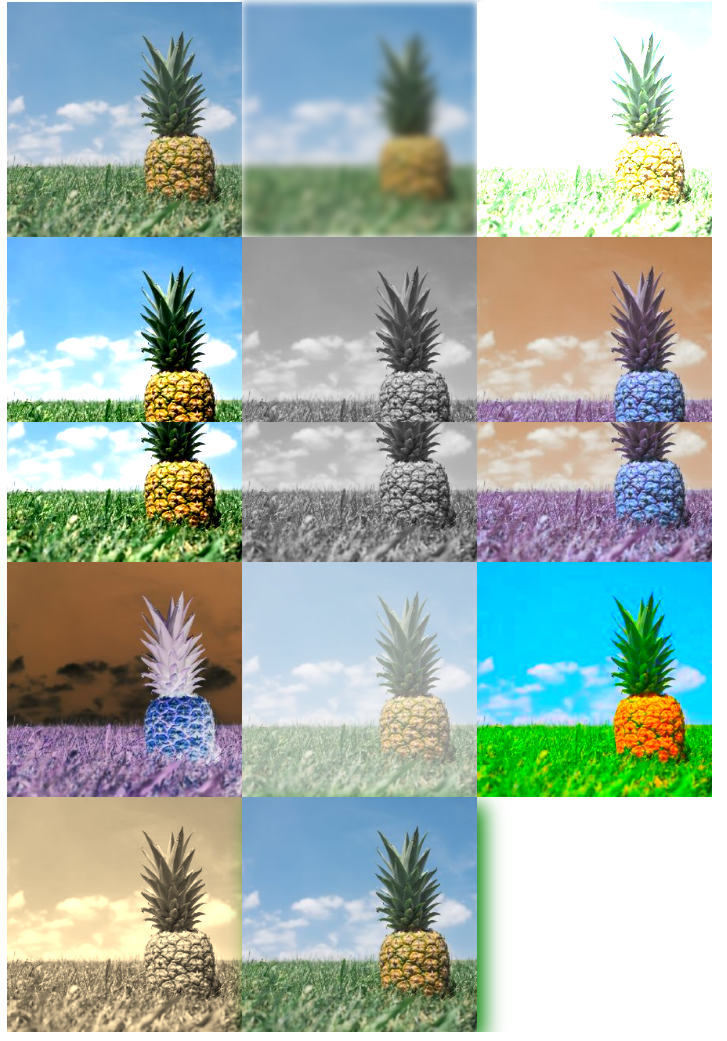
با استفاده از ویژگی filter می توان افکت های متنوع و جذابی را روی عکس ها اعمال کرد.
مثال :
مثال : افکت تصاویر
| img { -webkit-filter: grayscale(100%); /* Safari 6.0 - 9.0 */ filter: grayscale(100%); } |
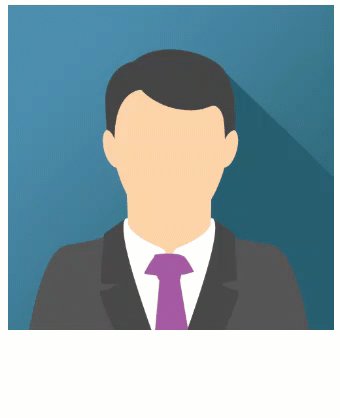
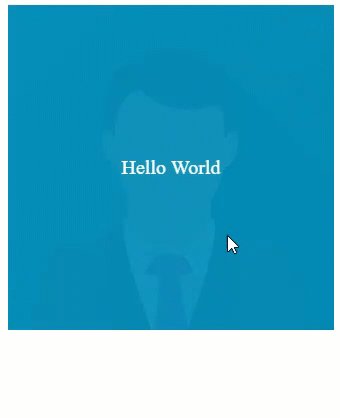
ایجاد افکت overlay
در این به بررسی چگونگی ایجاد افکت های overlay می پردازیم:

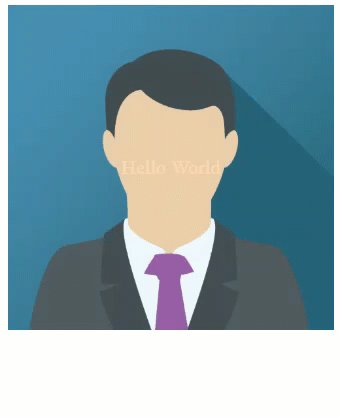
مثال : افکت overlay
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | <!DOCTYPE html> <html> <head> <style> .container { position: relative; width: 50%; } .image { display: block; width: 100%; height: auto; } .overlay { position: absolute; top: 0; bottom: 0; left: 0; right: 0; height: 100%; width: 100%; opacity: 0; transition: .5s ease; background-color: #008CBA; } .container:hover .overlay { opacity: 1; } .text { color: white; font-size: 20px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); } </style> </head> <body> <h2>Fade in Overlay</h2> <div class="container"> <img src="img_avatar.png" alt="Avatar" class="image"> <div class="overlay"> <div class="text">Hello World</div> </div> </div> </body> </html> |
ایجاد حالت دیگر با استفاده از افکت overlay :

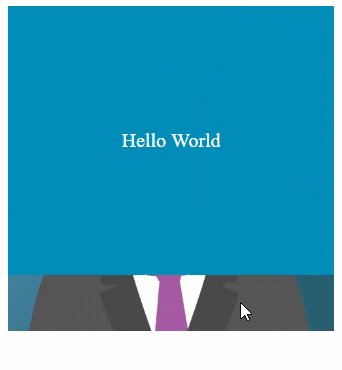
مثال : افکت overlay
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | <!DOCTYPE html> <html> <head> <style> .container { position: relative; width: 50%; } .image { display: block; width: 100%; height: auto; } .overlay { position: absolute; bottom: 100%; left: 0; right: 0; background-color: #008CBA; overflow: hidden; width: 100%; height:0; transition: .5s ease; } .container:hover .overlay { bottom: 0; height: 100%; } .text { white-space: nowrap; color: white; font-size: 20px; position: absolute; overflow: hidden; top: 50%; left: 50%; transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); } </style> </head> <body> <h2>Slide in Overlay from the Top</h2> <div class="container"> <img src="img_avatar.png" alt="Avatar" class="image"> <div class="overlay"> <div class="text">Hello World</div> </div> </div> </body> </html> |
معکوس کردن عکس
با تابع ()scaleX می توان یک عکس را در جهت محور x ، معکوس کرد:
مثال : معکوس کردن عکس
| img:hover { -webkit-transform: scaleX(-1); transform: scaleX(-1); } |
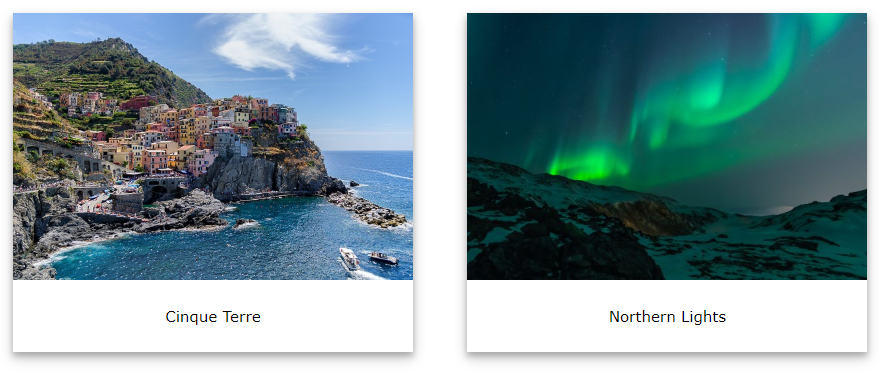
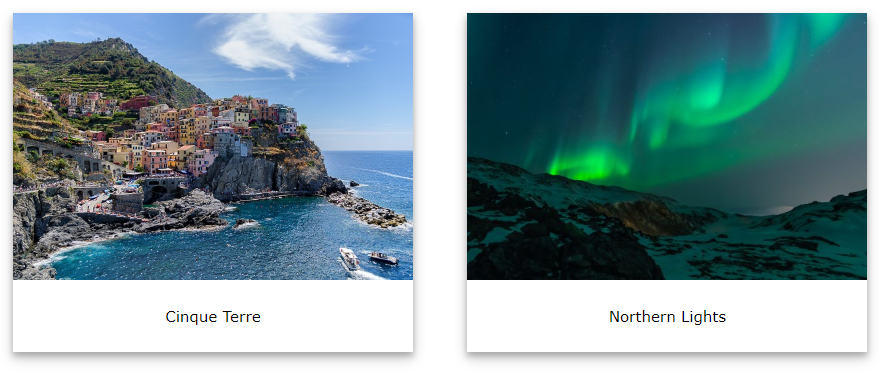
گالری عکس Responsive

در این بخش با استفاده از کدهای CSS و قوانین media querie در CSS یک گالری عکس رسپانسیو ایجاد می کنیم:
مثال : گالری عکس رسپانسیو
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .responsive { padding: 0 6px; float: left; width: 24.99999%; } @media only screen and (max-width: 700px){ .responsive { width: 49.99999%; margin: 6px 0; } } @media only screen and (max-width: 500px){ .responsive { width: 100%; } } |
مدل پیشرفته ی تصویر
این مثال برای نشان دادن چگونگی کار با CSS و جاوا اسکریپت است.
ابتدا از CSS برای ایجاد یک پنجره modal (کادر محاوره ای) استفاده کنید و آن را به طور پیش فرض پنهان کنید.
سپس، یک جاوا اسکریپت برای نشان دادن پنجره مدال و برای نمایش تصویر داخل مودال، هنگامی که یک کاربر بر روی تصویر کلیک می کند، استفاده کنید:
مثال : مدل box پیشرفته ی عکس
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | // Get the modal var modal = document.getElementById('myModal'); // Get the image and insert it inside the modal - use its "alt" text as a caption var img = document.getElementById('myImg'); var modalImg = document.getElementById("img01"); var captionText = document.getElementById("caption"); img.onclick = function(){ modal.style.display = "block"; modalImg.src = this.src; captionText.innerHTML = this.alt; } // Get the <span> element that closes the modal var span = document.getElementsByClassName("close")[0]; // When the user clicks on <span> (x), close the modal span.onclick = function() { modal.style.display = "none"; } |
کلام آخر
یکی از مهم ترین بخش های محتوای وب سایت ها تصاویر موجود در بخش ها و محتوای وب سایت هاست، که یکی از پارامترهای جذابیت وب سایت ها نیز محسوب می شود، از این رو مباحث فوق را جهت آشنایی با ویرایش و افکت گذاری عکس ها در css ارائه کردیم، که امیدواریم مفید واقع شده باشد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس
















علیرضا
بسیلر عالی دوست عزیز
هانیه
سلام ممنون بابت آموزش خوبتون
من میخوام در جوملا گوشه ی عکسها رو گرد کنم . از کد rounded استفاده میکنم ولی اعمال نمیشه. لطفا راهنمایی کنید