مقدمه
با عرض سلام خدمت کاربران سایت پی وی لرن . در این پست آموزشی قصد داریم به آموزش کار با ویژگی های border در css بپردازیم. در css ویژگی border properties به شما این امکان را می دهد که شما می توانید رنگ ، ضخامت ،نوع ، style و … را در border ها یا خطوط تغییر بدهید. و جلوه های ویژه و زیباتری به قالب وب سایت خود بدهید.
برای زیبایی و جلوه های بیشتر به قالب وب سایت خود می توانید برای هر کدام از قسمت ها تصویر پس زمینه تعریف کنید که در مورد این مطلب آموزشی در پست های قبلی پی وی لرن. قرار دادیم . برای این منظور می توانید به پست آموزش تنظیمات تصویر پس زمینه در css مراجعه کنید.
در صورتی که اطلاعات کمی در مود css دارید ، می توانید پست آموزشی ساختار کد نویسی css را جهت آشنایی بهتر با css، بررسی کنید. در ادامه این پست به آموزش کار با ویژگی های border در css می پردازیم.

borderstyles- کار با ویژگی های border در css
کار با ویژگی های border در css
خصوصیات border properties به شما اجازه می دهد سبک، عرض و رنگ border عناصر html را مشخص کنید.
کار با Border Style
ویژگی border-style ، سبک و طرح حالت نمایش border عناصر html را مشخص می کند.
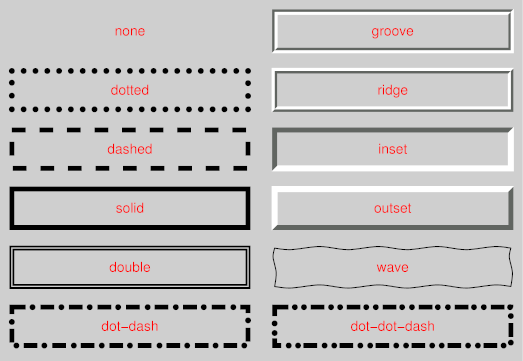
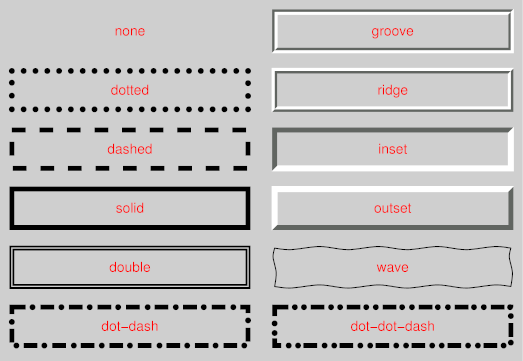
مقادیری که برای border-style تعریف شده است:
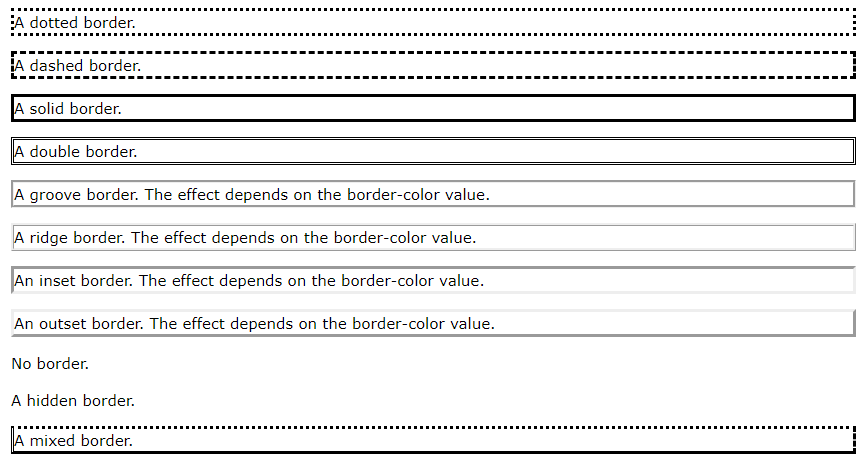
dotted (شکل border را با نقطه مشخص می کند).dashed (شکل border را با خط مشخص می کند).solid (شکل border را به صورت برجسته نمایش می دهد).- double (شکل border را به صورت دو خطی نمایش می دهد).
- groove (شکل border را به صورت سه بعدی نمایش می دهد).
ridge (شکل border را به صورت برجسته و سه بعدی نمایش می دهد).inset (شکل border را به صورت داخلی و سه بعدی نمایش می دهد).outset (شکل border را به صورت بیرونی و سه بعدی نمایش می دهد).none (شکل border را بدون هیچ خط و مرزی نمایش می دهد).hidden (شکل border را مخفی می کند).
ویژگی های فوق می تواند برای یکی از چهار border یا چهار خط (top border, right border, bottom border, left border) یک عنصر html تعریف شود.
مثال:
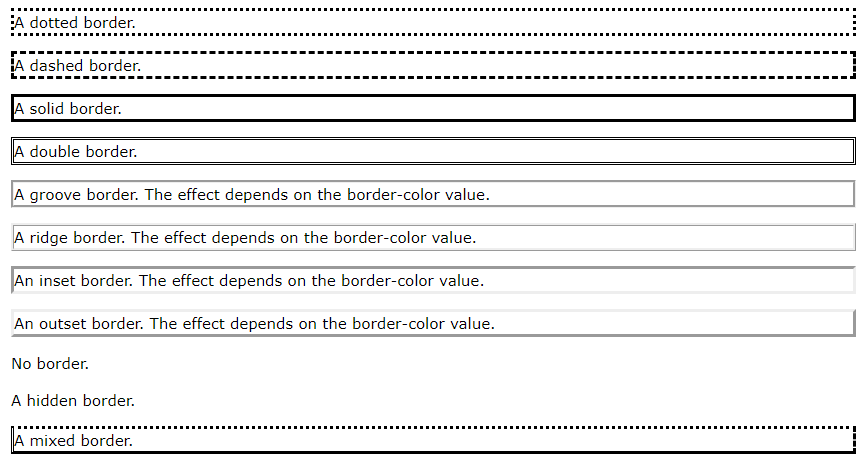
مثال : حالت های مختلف border
| p.dotted {border-style: dotted;} p.dashed {border-style: dashed;} p.solid {border-style: solid;} p.double {border-style: double;} p.groove {border-style: groove;} p.ridge {border-style: ridge;} p.inset {border-style: inset;} p.outset {border-style: outset;} p.none {border-style: none;} p.hidden {border-style: hidden;} p.mix {border-style: dotted dashed solid double;} |

ضخامت border
با ویژگی border-width می توانید میزان ضخامت خطوط را مشخص کنید. که اندازه ضخامت می تواند با واحدهای px, pt, cm, em, etc تعریف شود و یا با مقادیر thin, medium, or thick مشخص شود. این ویژگی نیز می تواند به یکی از چهار border اصلی (top border, right border, bottom border, left border) اختصاص یابد.
مثال:
مثال : ضخامت border
| p.one { border-style: solid; border-width: 5px; } p.two { border-style: solid; border-width: medium; } p.three { border-style: solid; border-width: 2px 10px 4px 20px; } |
رنگ border
با ویژگی border-color، می توان رنگ border عناصر html را مشخص کرد. که رنگ آن می تواند با فرمت های name, Hex , RGB , transparent مشخص شود. این ویژگی نیز می تواند به یکی از چهار border اصلی (top border, right border, bottom border, left border) اختصاص یابد.
مثال:
مثال : رنگ border
| p.one { border-style: solid; border-color: red; } p.two { border-style: solid; border-color: green; } p.three { border-style: solid; border-color: red green blue yellow; } |
اختصاص دادن style جداگانه برای یک از هر چهار border عناصر html
در مثال های قبلی گفته شد، که ویژگی های ذکر شده می تواند به هر یک از چهار border عناصر html که شامل : top border, right border, bottom border, left border است، اختصاص یابد.
مثال:
مثال : مثال اختصاص دادن استایل های جداگانه به هر یک از border ها
| p { border-top-style: dotted; border-right-style: solid; border-bottom-style: dotted; border-left-style: solid; } |
همچنین می توانید چند مقدار را برای یک border تعریف کنید.
مثال:
عملکرد کد نویسی به فرمت مثال فوق به این صورت است:
اگر به ویژگی border-style در یک عنصر، چهار مقدار زیر را اختصاص بدهید، آنگاه اعمال آن ها به این صورت خواهد بود:
- border-style: dotted solid double dashed;
- border بالا حالت dotted دارد.
- border راست حالت solid دارد.
- border پایین حالت double دارد.
- و border چپ حالت dashed خواهد داشت.
اگر به ویژگی border-style در یک عنصر، سه مقدار زیر را اختصاص بدهید، آنگاه اعمال آن ها به این صورت خواهد بود:
- border-style: dotted solid double;
- border بالا حالت dotted دارد.
- border راست و چپ حالت solid دارد.
- border پایین حالت double دارد.
اگر به ویژگی border-style در یک عنصر، دو مقدار زیر را اختصاص بدهید، آنگاه اعمال آن ها به این صورت خواهد بود:
- border-style: dotted solid;
- border بالا و پایین حالت dotted دارد.
- border راست و چپ حالت solid دارد.
اگر به ویژگی border-style در یک عنصر، یک مقدار را اختصاص بدهید، آنگاه روی تمام border ها همان style اعمال خواهد شد.
کوتاه کردن خصوصیات در border
همانطور که از مثال های بالا می بینید، در هنگام برخورد با border ها، ویژگی های زیادی وجود دارد.
برای کوتاه کردن و خلاصه کردن کد، همچنین می توان تمام خصوصیات border را در یک خط کد مشخص کرد.
خصوصیت border کوتاه شده به ترتیب شامل سه مقدار زیر است:
border-widthborder-style (ضروری)border-color
نتیجه ی کد فوق:

همچنین می توانید ویژگی های مثال فوق را فقط روی یکی از borderها اعمال کنید:
مثال : استایل فقط یک border
| p { border-left: 6px solid red; background-color: lightgrey; } |
نتیجه ی کد فوق:

مثال : مثال قبلی روی border پایین
| p { border-bottom: 6px solid red; background-color: lightgrey; } |
نتیجه ی کد فوق:

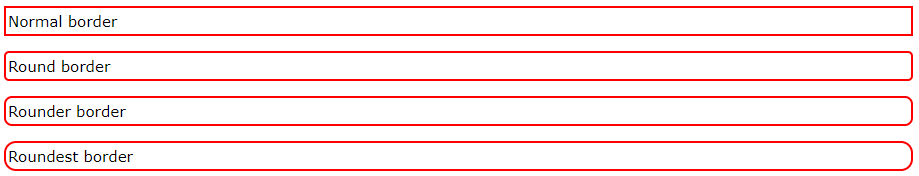
گرد کردن محل تلاقی border ها

با استفاده از ویژگی border-radius می توانید محل تلاقی یا برخورد border ها را گرد کنید.
مثال:
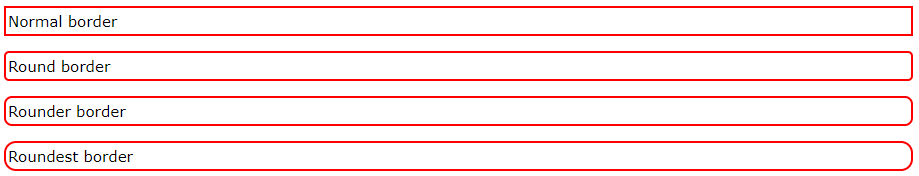
مثال : گرد کردن محل تلاقی border ها
| p { border: 2px solid red; border-radius: 5px; } |
نکته : خصوصیت border-radius در مرورگرهای IE8 و نسخه ی قدیمی تر از آن، پشتیبانی نمی شود.
تمام خصوصیات border در CSS
| ویژگی | توضیحات |
|---|
| border | تمام خصوصیات border یک عنصر html را مشخص می کند. |
| border-bottom | تمام خصوصیات border پایین یک عنصر html را مشخص می کند. |
| border-bottom-color | رنگ border پایین یک عنصر html را مشخص می کند. |
| border-bottom-style | استایل border پایین یک عنصر html را مشخص می کند. |
| border-bottom-width | ضخامت border پایین یک عنصر html را مشخص می کند. |
| border-color | رنگ چهار border یک عنصر html را مشخص می کند. |
| border-left | تمام خصوصیات border سمت چپ یک عنصر html را مشخص می کند. |
| border-left-color | رنگ border چپ یک عنصر html را مشخص می کند. |
| border-left-style | استایل border چپ یک عنصر html را مشخص می کند. |
| border-left-width | ضخامت border چپ یک عنصر html را مشخص می کند. |
| border-radius | گردی محل تلاقی تمام borderها را مشخص می کند. |
| border-right | تمام خصوصیات border سمت راست یک عنصر html را مشخص می کند. |
| border-right-color | رنگ border راست یک عنصر html را مشخص می کند. |
| border-right-style | استایل border راست یک عنصر html را مشخص می کند. |
| border-right-width | ضخامت border راست یک عنصر html را مشخص می کند. |
| border-style | style هر چهار border را تنظیم می کند. |
| border-top | تمام خصوصیات border بالایی یک عنصر html را مشخص می کند. |
| border-top-color | رنگ border بالایی یک عنصر html را مشخص می کند. |
| border-top-style | استایل border بالایی یک عنصر html را مشخص می کند. |
| border-top-width | ضخامت border بالایی یک عنصر html را مشخص می کند. |
| border-width | ضخامت هر چهار border را تنظیم می کند. |
کلام آخر
یکی از ویژگی های مهم هر یک از عناصر در html ویژگی مرزبندی و یا border اطراف عناصر html است،ویژگی های Border در CSS به شما اجازه می دهد که این مرزبندی را به استایل دلخواه خود درآورید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس









mohsen11astane
مرسی
ناشناس
سلام و خسته نباشید، مثال هارو با چه برنامه ای درست میکنید؟
پی وی لرن
سلام برنامه خاصی نیست این بخش اختصاصی کدنویسی شده است.
رضا
عالی دمتون گرم که وقت می زارید اینا رو آمده می کنید واسه ما خیلی ممنونیم.