مقدمه
با عرض سلام خدمت کاربران سایت پی وی لرن . در این پست آموزشی قصد داریم به آموزش چگونگی کار با عناصر فرم ها در css بپردازیم. در مطالب بخش html ما آموزشهایی را در مورد چگونگی طراحی و تنظیم فرم ها و عناصر آن در صفحات وب را ارائه کردیم. بعد از طراحی فرم در html عناصر فرم ها ظاهری ساده دارند. پس شما نیاز خواهی داشت که ظاهر عناصر html را زیباتر و جذاب تر کنید. که در css می توانید تغییرات زیادی روی ظاهر عناصر html انجام دهید تا صفحات وب سایت کاربر پسند شود.
در پست های آموزشی که در بخش css ارائه کردیم به آموزش مباحث مهم و کاربردی حالات نمایش عناصر html در css ، ایجاد نوار منو navigation در css و همچنین ایجاد گالری تصاویر در css پرداختیم.
در ادامه آموزشهای css ، به آموزش چگونگی کار با عناصر فرم ها در css ، می پردازیم.

کار با عناصر فرم ها در css
چگونگی کار با عناصر فرم ها در css
در این آموزش چگونگی کار با هر کدام از عناصر فرمها در css بصورت جداگانه ارئه کرده ایم.
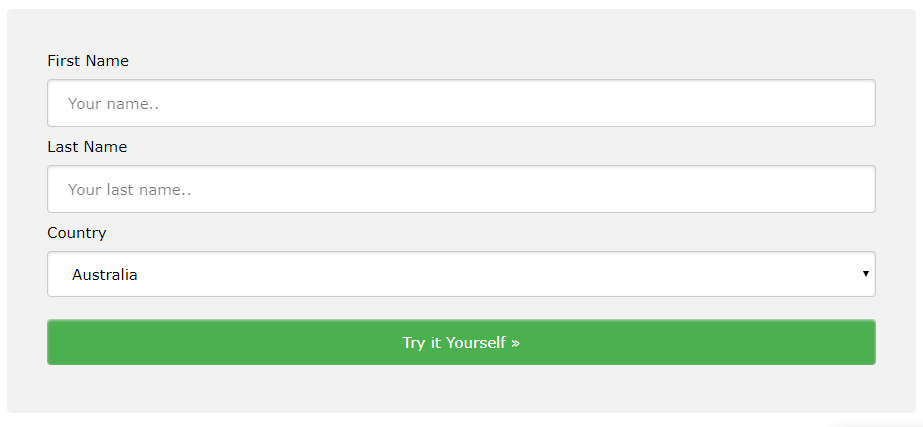
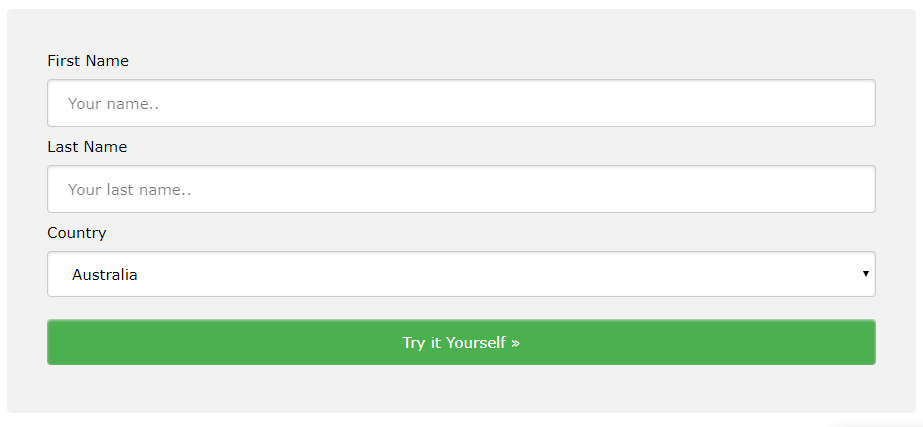
نمونه ای از یک فرم در html:

مثال : نمونه فرم HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 | <!DOCTYPE html> <html> <style> input[type=text], select { width: 100%; padding: 12px 20px; margin: 8px 0; display: inline-block; border: 1px solid #ccc; border-radius: 4px; } input[type=submit] { width: 100%; background-color: #4CAF50; color: white; padding: 14px 20px; margin: 8px 0; border: none; border-radius: 4px; cursor: pointer; } input[type=submit]:hover { background-color: #45a049; } div { border-radius: 5px; background-color: #f2f2f2; padding: 20px; } </style> <body> <h3>Using CSS to style an HTML Form</h3> <div> <form action="/action_page.php"> <label for="fname">First Name</label> <input type="text" id="fname" name="firstname" placeholder="Your name.."> <label for="lname">Last Name</label> <input type="text" id="lname" name="lastname" placeholder="Your last name.."> <label for="country">Country</label> <select id="country" name="country"> <option value="australia">Australia</option> <option value="canada">Canada</option> <option value="usa">USA</option> </select> <input type="submit" value="Submit"> </form> </div> </body> </html> |
ظاهر سازی فیلد input در css
تعیین عرض (width) فیلد input:
اگر می خواهید کد css را فقط در یک نوع فیلد input اعمال کنید. می توانید از ویژگی های زیر استفاده کنید:
[input[type=text : فقط فیلدهای متنی را انتخاب می کند.- [input[type=password : فقط فیلدهای ورود password را انتخاب می کند.
[input[type=number : فقط فیلدهای عددی را انتخاب می کند.- و …
تنظیم فاصله بین دو فیلد هم نوع input
با استفاده از ویژگی padding می توان فاصله بین دو یا چند فیلد هم input که از یک جنس هستند را تنظیم کرد.
مثال:
مثال : افزودن ویژگی padding
| input[type=text] { width: 100%; padding: 12px 20px; margin: 8px 0; box-sizing: border-box; } |
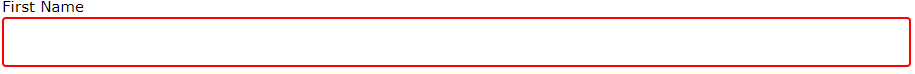
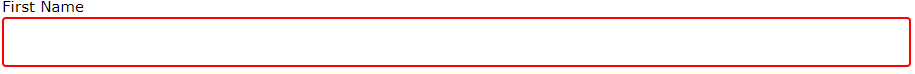
ایجاد و مدیریت Border کادر دور input
توسط ویژگی border می توان اندازه ، رنگ و style خط دور فیلد input را تغییر داد.

مثال:
مثال : ایجاد border در input
| input[type=text] { border: 2px solid red; border-radius: 4px; } |
همچنین می توانید فقط خط یک طرف فیلد را تغییر دهید:
مثال: تغییر دادن خط کادر پایین فیلد input :
مثال : استایل border پایینی
| input[type=text] { border: none; border-bottom: 2px solid red; } |
تغییر رنگ پس زمینه فیلد input

توسط ویژگی background-color می توان رنگ پس زمینه عناصر html مانند input را تغییر داد.
مثال:
مثال : تغییر رنگ پس زمینه ی input
| input[type=text] { background-color: #3CBC8D; color: white; } |
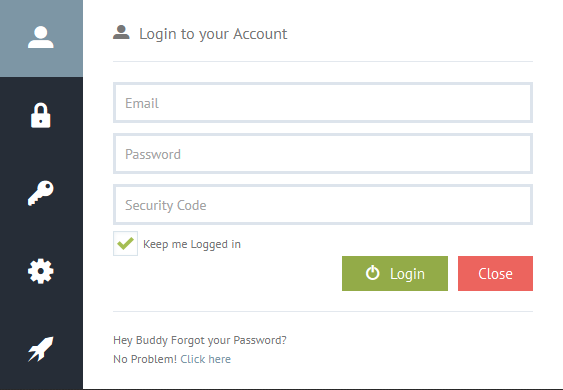
افکت focus در input
می توانید در رویداد focus عناصر input استایل خاصی تعریف کرده تا ردر زمان انتخاب شدن آن، اعمال گردد
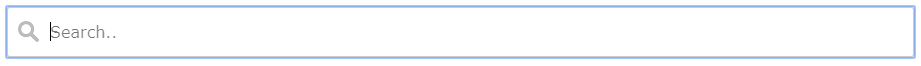
قرار دادن یک آیکون در فیلد input

اگر دقت کرده باشید در سایت های مختلف هر کدام دارای یک کادر جستجو هستند. که معولا زمانی که هنوز چیزی در آن کادر تایپ نکرده باشید یک آیکون با متن که مشخص می کند این کادر مربوط به جستجو است قرار دارد. در css می توان به راحتی آیکون دلخواه و متن مورد نظر را در کادر قرار داد.
مثال:
مثال : افزودن آیکون به input
| input[type=text] { background-color: white; background-image: url('searchicon.png'); background-position: 10px 10px; background-repeat: no-repeat; padding-left: 40px; } |
استفاده از ویژگی انیمیشن در فیلد های html
اگر دقت کرده باشید در برخی سایت ها بخصوص سایت هایی که bootstrap هستند وقتی که جستجویی انجام دهید. نوار جستجو با یک حرکت آرام جمع تر شده و عرض آن کم می شود. این قابلیت با استفاده از css و ویژگی transition امکانپذیر است.
مثال:
مثال : انیمیشن در input
| input[type=text] { -webkit-transition: width 0.4s ease-in-out; transition: width 0.4s ease-in-out; } input[type=text]:focus { width: 100%; } |
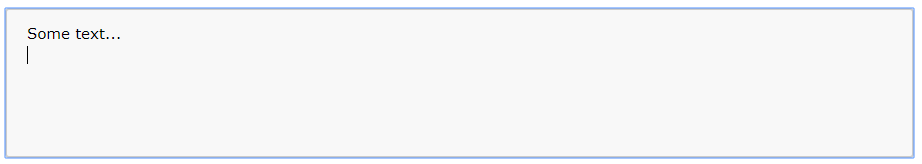
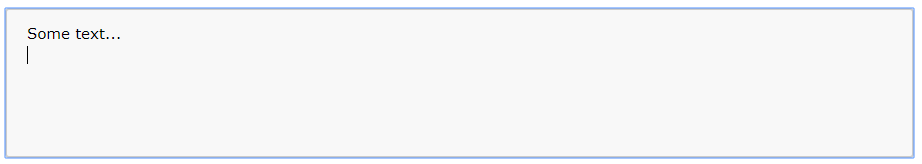
style کردن عنصر textareas در css

مثال:
مثال : استایل کردن عنصر textarea
| textarea { width: 100%; height: 150px; padding: 12px 20px; box-sizing: border-box; border: 2px solid #ccc; border-radius: 4px; background-color: #f8f8f8; resize: none; } |
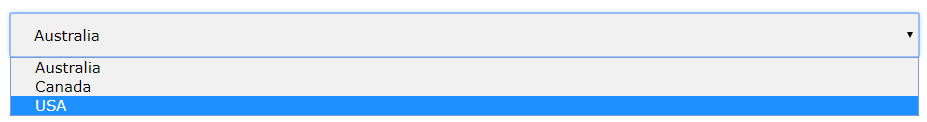
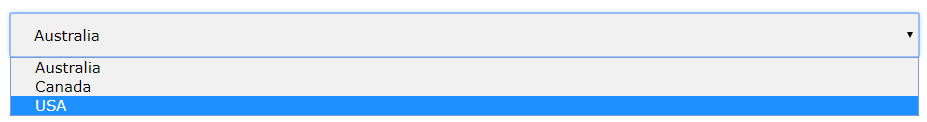
style کردن منوی select

مثال:
مثال : استایل کردن منوی select
| select { width: 100%; padding: 16px 20px; border: none; border-radius: 4px; background-color: #f1f1f1; } |
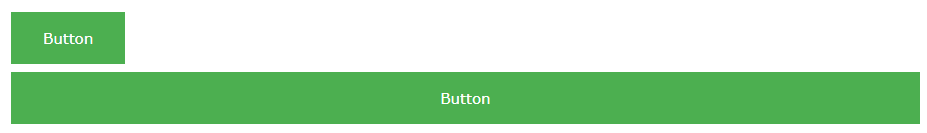
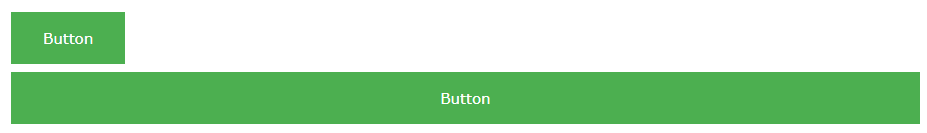
style کردن عنصر button

مثال:
مثال : استایل button
| input[type=button], input[type=submit], input[type=reset] { background-color: #4CAF50; border: none; color: white; padding: 16px 32px; text-decoration: none; margin: 4px 2px; cursor: pointer; } |
فرم رسپانسیو
در این فرم، با کدهای css کاری می کنیم که هنگامی که صفحه نمایش کوچکتر از ۶۰۰ پیکسل است، دو ستون را به بالای کنار یکدیگر قرار خواهند گرفت.
مثال : فرم رسپانسیو
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 | <!DOCTYPE html> <html> <head> <style> * { box-sizing: border-box; } input[type=text], select, textarea { width: 100%; padding: 12px; border: 1px solid #ccc; border-radius: 4px; resize: vertical; } label { padding: 12px 12px 12px 0; display: inline-block; } input[type=submit] { background-color: #4CAF50; color: white; padding: 12px 20px; border: none; border-radius: 4px; cursor: pointer; float: right; } input[type=submit]:hover { background-color: #45a049; } .container { border-radius: 5px; background-color: #f2f2f2; padding: 20px; } .col-25 { float: left; width: 25%; margin-top: 6px; } .col-75 { float: left; width: 75%; margin-top: 6px; } /* Clear floats after the columns */ .row:after { content: ""; display: table; clear: both; } /* Responsive layout - when the screen is less than 600px wide, make the two columns stack on top of each other instead of next to each other */ @media screen and (max-width: 600px) { .col-25, .col-75, input[type=submit] { width: 100%; margin-top: 0; } } </style> </head> <body> <h2>Responsive Form</h2> <p>Resize the browser window to see the effect. When the screen is less than 600px wide, make the two columns stack on top of each other instead of next to each other.</p> <div class="container"> <form action="/action_page.php"> <div class="row"> <div class="col-25"> <label for="fname">First Name</label> </div> <div class="col-75"> <input type="text" id="fname" name="firstname" placeholder="Your name.."> </div> </div> <div class="row"> <div class="col-25"> <label for="lname">Last Name</label> </div> <div class="col-75"> <input type="text" id="lname" name="lastname" placeholder="Your last name.."> </div> </div> <div class="row"> <div class="col-25"> <label for="country">Country</label> </div> <div class="col-75"> <select id="country" name="country"> <option value="australia">Australia</option> <option value="canada">Canada</option> <option value="usa">USA</option> </select> </div> </div> <div class="row"> <div class="col-25"> <label for="subject">Subject</label> </div> <div class="col-75"> <textarea id="subject" name="subject" placeholder="Write something.." style="height:200px"></textarea> </div> </div> <div class="row"> <input type="submit" value="Submit"> </div> </form> </div> </body> </html> |
کلام آخر
فرم ها و عناصر آن در HTML همانند سایر عناصر HTML به طور پیش فرض ظاهری بسیار ساده دارند، که برای این منظور می توانید طبق مباحث فوق با CSS ظاهر مورد نظر خود را پیاده کنید، فقط کافیست با طرز کار با عناصر فرم ها در css آشنایی داشته باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس













abolfazl
فوقالعاده و کامل مختصر شفاف