مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش CSS را دنبال می کنند. یکی از مهمترین ویژگی هایی که در CSS برای عناصر HTML تعیین می شود ویژگی رنگ عناصر HTML است. در تمام وب سایت ها از رنگ بندی های مختلف برای بخش ها و عناصر مختلف صفحه استفاده می شود که تمام این رنگ بندی ها در CSS تعریف می شود. رنگ ها شکل کلی و اندازه یک عنصر را بخوبی برای کاربران نشان می دهند. و همچنین طرح کلی صفحه وب را ایجاد کرده و باعث تمایز بخش های مختلف یک قالب صفحه وب می شوند. در CSS روش های متنوعی برای تعیین رنگ عناصر HTML و جزئیات آن وجود دارد، ما در ادامه این مباحث ما چگونگی کار با رنگ ها در CSS را ارائه داده ایم.
کار با رنگ ها در CSS
در ادامه ی این بخش روش ها و فرمت های مختلف کار با رنگ ها در CSS را ارائه داده ایم.
رنگ های RGBA
مقادیر رنگ RGBA یک فرمت ارزش رنگی RGB با یک کانال آلفا است که کدورت را برای یک رنگ مشخص می کند.
مقدار رنگ RGBA با فرمت : (rgba(red, green, blue, alpha مشخص می شود.
در فرمت فوق پارامتر آلفا عددی بین بازه ی ۰٫۰ (کاملا شفاف) و ۱٫۰ (کاملا مات) است.

مثال زیر رنگ های مختلفی را با فرمت RGBA تعریف می کند:
مثال : رنگ های RGBA
| #p1 {background-color: rgba(255, 0, 0, 0.3);} /* red with opacity */ #p2 {background-color: rgba(0, 255, 0, 0.3);} /* green with opacity */ #p3 {background-color: rgba(0, 0, 255, 0.3);} /* blue with opacity */ |
رنگ های HSL
HSL مخفف Hue و Saturation و Lightness است.
یک رنگ HSL در فرمت : (hsl(hue, saturation, lightness تعریف می شود.
۱- Hue یک درجه از چرخه ی رنگ است (از ۰ تا ۳۶۰ درجه):
- ۰ (یا ۳۶۰) قرمز است.
- ۱۲۰ رنگ سبز است.
- ۲۴۰ رنگ آبی است.
۲- Saturation یک مقدار بر حسب درصد است : ۱۰۰% رنگ کامل را توصیف می کند.
۳- Lightness نیز برحسب درصد است و میزان روشنایی را توصیف می کند : ۰% تاریک و ۱۰۰% سفید است.
مثال زیر تعریف رنگ های مختلف را در فرمت HSL را نشان می دهد:
مثال : رنگ های HSL
| #p1 {background-color: hsl(120, 100%, 50%);} /* green */ #p2 {background-color: hsl(120, 100%, 75%);} /* light green */ #p3 {background-color: hsl(120, 100%, 25%);} /* dark green */ #p4 {background-color: hsl(120, 60%, 70%);} /* pastel green */ |
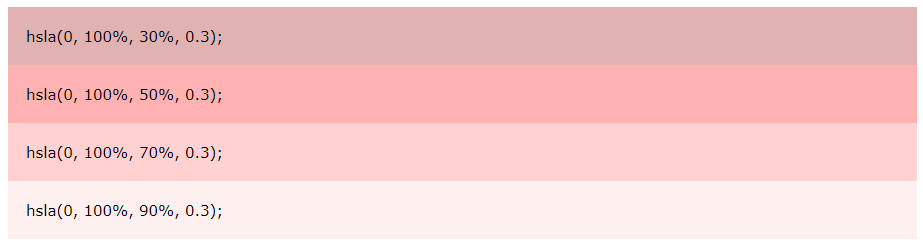
رنگ های HSLA
مقادیر رنگ HSLA یک فرمت از مقادیر رنگ HSL با یک کانال آلفا است که opacity را برای یک رنگ مشخص می کند.
یک رنگ HSLA با استفاده از فرمت : (hsla(hue, saturation, lightness, alpha تعریف می شود.
در فرمت فوق پارامتر alpha میزان opacity را تعیین می کند.
مقدار پارامتر alpha عددی در بازه ی ۰٫۰ (شفافیت کامل) و ۱٫۰ (مات) است.
مثال زیر تعریف رنگ های مختلف را با استفاده از HSLA نشان می دهد:
مثال : رنگ های HSLA
| #p1 {background-color: hsla(120, 100%, 50%, 0.3);} /* green with opacity */ #p2 {background-color: hsla(120, 100%, 75%, 0.3);} /* light green with opacity */ #p3 {background-color: hsla(120, 100%, 25%, 0.3);} /* dark green with opacity */ #p4 {background-color: hsla(120, 60%, 70%, 0.3);} /* pastel green with opacity */ |
ویژگی opacity
ویژگی opacity در CSS میزان opacity را برای کل عنصر تعریف می کند.
مقدار opacity باید عددی در بازه ی ۰٫۰ (شفافیت کامل) و ۱٫۰ (کدورت کامل) است.
;rgb(255, 0, 0);opacity:0.2
;rgb(255, 0, 0);opacity:0.4
;rgb(255, 0, 0);opacity:0.6
;rgb(255, 0, 0);opacity:0.8
توجه داشته باشید که ویژگی opacity شفافیت محتوای عناصر را نیز تحت تاثیر قرار می دهد.
مثال زیر عناصر مختلف HTML را با میزان opacity مختلف نشان می دهد:
مثال : ویژگی Opacity
| #p1 {background-color:rgb(255,0,0);opacity:0.6;} /* red with opacity */ #p2 {background-color:rgb(0,255,0);opacity:0.6;} /* green with opacity */ #p3 {background-color:rgb(0,0,255);opacity:0.6;} /* blue with opacity */ |
کلام آخر
یکی از اصلی ترین ویژگی های عناصر HTML که در CSS مشخص می شود، ویژگی رنگ عناصر است که تا قبل از ارائه ی این جلسه، این ویژگی را در ساده ترین حالت ایجاد می کردیم، اما در واقع در این جلسه ، روش های مختلف کار با رنگ ها در CSS را به همراه جزئیات آن ها برای طراحی حرفه ای تر ارائه کردیم.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس