مقدمه
با عرض سلام خدمت کاربران سایت پی وی لرن . در این پست آموزشی قصد داریم به آموزش روشهای کار با رنگ ها در css بپردازیم. در پست های آموزشی قبل چگونگی کار با رنگ ها در html را توضیح دادیم. در هر صورت در html برای دادن طرح و رنگ به عناصر باید با کدهای css سر و کار داشته باشید. در این پست به ارائه آموزش های کاملتری در حوزه رنگ ها در html خواهیم پرداخت.
CSS مخفف عبارت Cascading Style Sheets می باشد.که در واقع توصیف می کند که چگونه عناصر HTML روی صفحه نمایش، کاغذ یا سایر رسانه ها نمایش داده شود.با استفاده از css می توان برای عناصر html در چندین صفحه وب، الگو یا طرح تعریف کرد. و تمام این الگوه ها و طرح ها در قالب یک فایل css ذخیره می شود.
اگر تا به حال از css استفاده نکرده اید، می توانید برای آشنایی با نحوه تایپ کدهای css در html پست آموزشی ساختار کدهای css را بررسی کنید.

CSS-Color- کار با رنگ ها در css
کار با رنگ ها در css
همانطور که در پست های آموزشی html اشاره کردیم،رنگ ها با استفاده از نام رنگ های از پیش تعریف شده یا در فرمت های RGB، HEX، HSL، RGBA، HSLA مشخص می شوند. در پست آموزشی چگونگی کار با رنگ ها در html ، فرمت های فوق مورد بررسی و توضیح قرار گرفته است.
نام رنگ ها
کد css رنگ های فوق
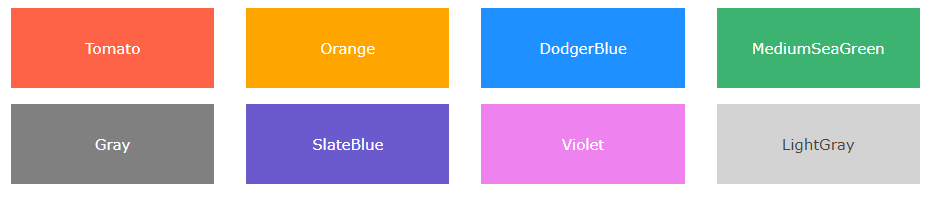
مثال : رنگ ها در css
| <!DOCTYPE html> <html> <body> <h1 style="background-color:Tomato;">Tomato</h1> <h1 style="background-color:Orange;">Orange</h1> <h1 style="background-color:DodgerBlue;">DodgerBlue</h1> <h1 style="background-color:MediumSeaGreen;">MediumSeaGreen</h1> <h1 style="background-color:Gray;">Gray</h1> <h1 style="background-color:SlateBlue;">SlateBlue</h1> <h1 style="background-color:Violet;">Violet</h1> <h1 style="background-color:LightGray;">LightGray</h1> </body> </html> |
تعیین رنگ پس زمینه عناصر html

در css می توانید برای هر کدام از عناصر html رنگ پس زمینه تعریف کنید.
مثال:
مثال : رنگ پس زمینه
| <h1 style="background-color:DodgerBlue;">Hello World</h1> <p style="background-color:Tomato;">Lorem ipsum...</p> |
تعیین رنگ متن
می توانید برای متن موجود در html با استفاده از css هر رنگی تعریف کنید.
مثال:
مثال : رنگ متن در css
| <h1 style="color:Tomato;">Hello World</h1> <p style="color:DodgerBlue;">Lorem ipsum...</p> <p style="color:MediumSeaGreen;">Ut wisi enim...</p> |
تعیین رنگ کادر اطراف عناصر html

می توانید برای Border اطراف عناصر html رنگ تعریف کنید.
مثال:
مثال : رنگ border
| <h1 style="border:2px solid Tomato;">Hello World</h1> <h1 style="border:2px solid DodgerBlue;">Hello World</h1> <h1 style="border:2px solid Violet;">Hello World</h1> |
مقادیر رنگ ها در css
در HTML، رنگ ها نیز می توانند با استفاده از مقادیر RGB، مقادیر HEX، مقادیر HSL، مقادیر RGBA و مقادیر HSLA مشخص شوند.
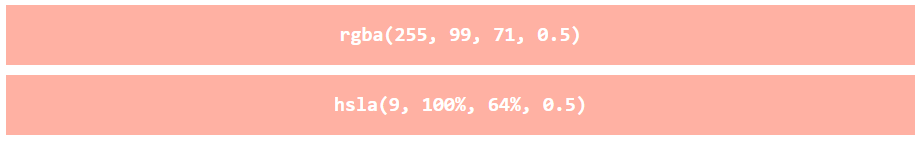
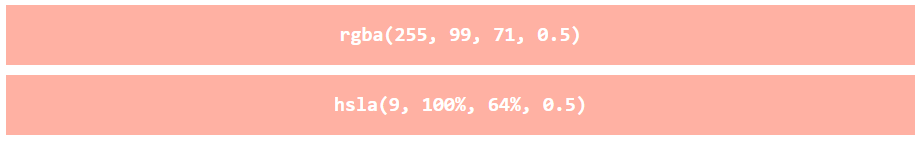
همانند نام رنگ “گوجه فرنگی”:

رنگ فوق با شفافیت ۵۰% به صورت زیر است:

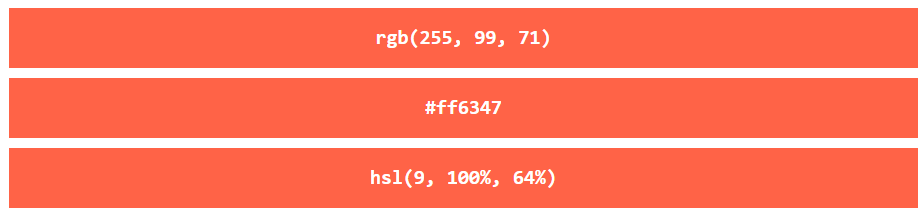
مثال : فرمت رنگ ها
| <h1 style="background-color:rgb(255, 99, 71);">...</h1> <h1 style="background-color:#ff6347;">...</h1> <h1 style="background-color:hsl(9, 100%, 64%);">...</h1> <h1 style="background-color:rgba(255, 99, 71, 0.5);">...</h1> <h1 style="background-color:hsla(9, 100%, 64%, 0.5);">...</h1> |
مقدار RGB
در HTML، یک رنگ را می توان به عنوان یک مقدار RGB تعریف کرد، با استفاده از این فرمول:
(rgb(red, green, blue
در فرمول بالا هر کدام از پارامتر های red , green , blue می تواند مقادیر بین ۰ تا ۲۵۵ را داشته باشد.
برای مثال مقدار (۰, ۰, ۲۵۵) رنگ قرمز را نمایش می دهد.
برای رنگ سیاه باید تمام پارامتر ها را به صفر تنظیم کنید مانند: (rgb(0, 0, 0.
برای رنگ سفید باید تمام پارامتر ها را به ۲۵۵ تنظیم کرد مانند: (rgb(255, 255, 255.

مثال : مثالی از فرمت RGB
| <!DOCTYPE html> <html> <body> <h1 style="background-color:rgb(255, 0, 0);">rgb(255, 0, 0)</h1> <h1 style="background-color:rgb(0, 0, 255);">rgb(0, 0, 255)</h1> <h1 style="background-color:rgb(60, 179, 113);">rgb(60, 179, 113)</h1> <h1 style="background-color:rgb(238, 130, 238);">rgb(238, 130, 238)</h1> <h1 style="background-color:rgb(255, 165, 0);">rgb(255, 165, 0)</h1> <h1 style="background-color:rgb(106, 90, 205);">rgb(106, 90, 205)</h1> <p>In HTML, you can specify colors using RGB values.</p> </body> </html> |
رنگ های خاکستری اغلب با استفاده از مقادیر برابر برای تمام ۳ منبع نور تعریف می شود:

مثال : رنگ خاکستری در RGB
| <!DOCTYPE html> <html> <body> <h1 style="background-color:rgb(0, 0, 0);">rgb(0, 0, 0)</h1> <h1 style="background-color:rgb(60, 60, 60);">rgb(60, 60, 60)</h1> <h1 style="background-color:rgb(120, 120, 120);">rgb(120, 120, 120)</h1> <h1 style="background-color:rgb(180, 180, 180);">rgb(180, 180, 180)</h1> <h1 style="background-color:rgb(240, 240, 240);">rgb(240, 240, 240)</h1> <h1 style="background-color:rgb(255, 255, 255);">rgb(255, 255, 255)</h1> <p>By using equal values for red, green, and blue, you will get different shades of gray.</p> </body> </html> |
مقدار HEX
در html می توان رنگ را بر مبنای Hex تعریف کرد مانند فرمول زیر:
rrggbb #
جایی که rr (قرمز)، gg (سبز) و bb (آبی) مقادیر هگزادسیمال بین ۰۰ و ff هستند (مانند دهدهی ۰-۲۵۵).
به عنوان مثال، # ff0000 به صورت قرمز نمایش داده می شود، زیرا قرمز به بالاترین مقدار (ff) و دیگران به پایین ترین مقدار (۰۰) تنظیم شده است.

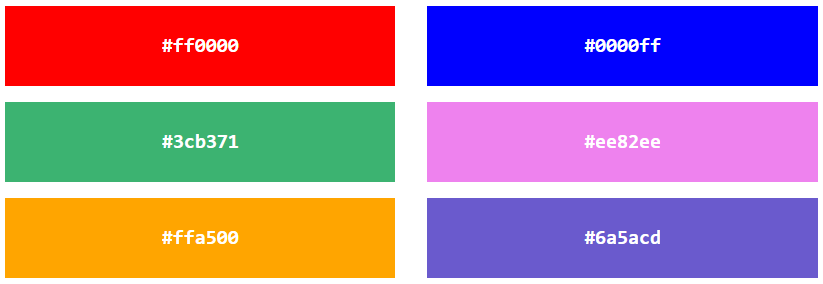
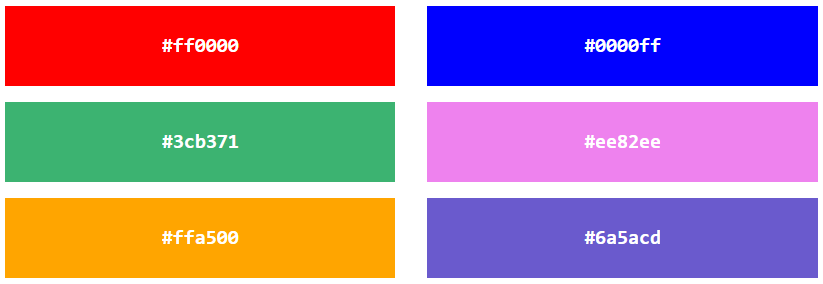
مثال : فرمت HEX
| <!DOCTYPE html> <html> <body> <h1 style="background-color:#ff0000;">#ff0000</h1> <h1 style="background-color:#0000ff;">#0000ff</h1> <h1 style="background-color:#3cb371;">#3cb371</h1> <h1 style="background-color:#ee82ee;">#ee82ee</h1> <h1 style="background-color:#ffa500;">#ffa500</h1> <h1 style="background-color:#6a5acd;">#6a5acd</h1> <p>In HTML, you can specify colors using Hex values.</p> </body> </html> |
پس زمینه ی خاکستری اغلب با استفاده از مقادیر برابر ۳ در فرمت رنگ تعریف می شود:

مثال : رنگ های خاکستری فرمت HEX
| <!DOCTYPE html> <html> <body> <h1 style="background-color:#000000;">#000000</h1> <h1 style="background-color:#3c3c3c;">#3c3c3c</h1> <h1 style="background-color:#787878;">#787878</h1> <h1 style="background-color:#b4b4b4;">#b4b4b4</h1> <h1 style="background-color:#f0f0f0;">#f0f0f0</h1> <h1 style="background-color:#ffffff;">#ffffff</h1> <p>By using equal values for red, green, and blue, you will get different shades of gray.</p> </body> </html> |
مقدار HSL
در HTML، رنگ را می توان با استفاده از رنگ، اشباع و سبک (HSL) در فرم مشخص کرد:
( hsl(hue, saturation, lightness
- hue: بصورت درجه ای بر روی چرخ رنگ ها، از ۰ تا ۳۶۰ است. ۰ قرمز ، ۱۲۰ رنگ سبز و ۲۴۰ آبی است.
- saturation :یک درصد است، ۰٪ به معنای یک سایه خاکستری است و ۱۰۰٪ رنگ کامل است.
- lightness : همچنین درصد، ۰٪ سیاه است، ۵۰٪ نه خیلی سیاه یا سفید است، ۱۰۰٪ سفید است.

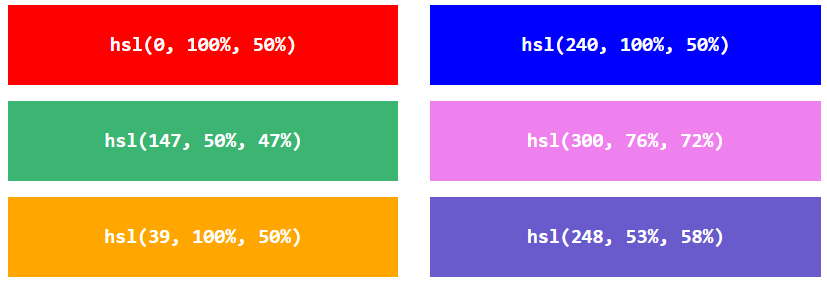
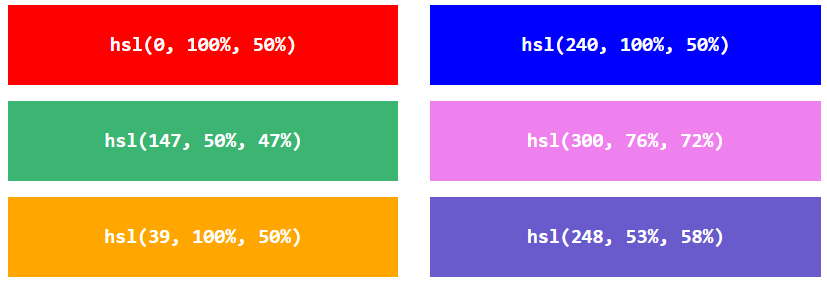
مثال : مقدار HSL
| <!DOCTYPE html> <html> <body> <h1 style="background-color:hsl(0, 100%, 50%);">hsl(0, 100%, 50%)</h1> <h1 style="background-color:hsl(240, 100%, 50%);">hsl(240, 100%, 50%)</h1> <h1 style="background-color:hsl(147, 50%, 47%);">hsl(147, 50%, 47%)</h1> <h1 style="background-color:hsl(300, 76%, 72%);">hsl(300, 76%, 72%)</h1> <h1 style="background-color:hsl(39, 100%, 50%);">hsl(39, 100%, 50%)</h1> <h1 style="background-color:hsl(248, 53%, 58%);">hsl(248, 53%, 58%)</h1> <p>In HTML, you can specify colors using HSL values.</p> </body> </html> |
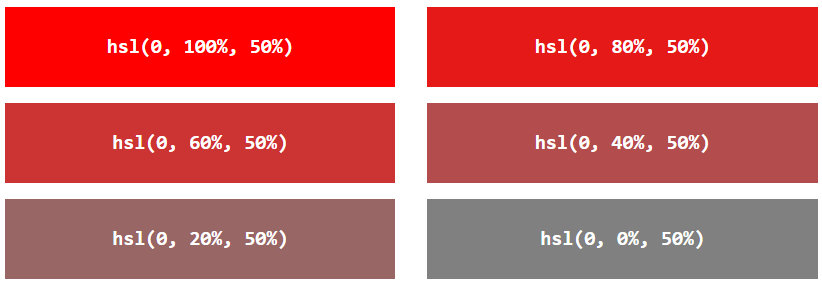
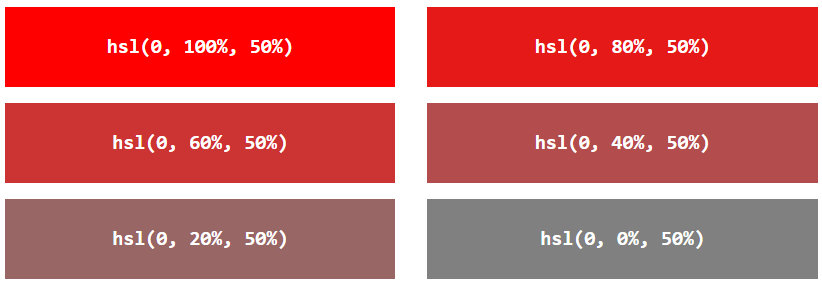
Saturation
Saturation در واقع به معنی شدت و کمیت یک رنگ است.
۱۰۰٪ رنگ خالص است، بدون سایه خاکستری.
۵۰٪ خاکستری است، اما شما هنوز هم می توانید رنگ را ببینید.
۰٪ به طور کامل خاکستری است، شما دیگر نمی توانید رنگ را ببینید.

مثال : نوع saturation
| <!DOCTYPE html> <html> <body> <h1 style="background-color:hsl(0, 100%, 50%);">hsl(0, 100%, 50%)</h1> <h1 style="background-color:hsl(0, 80%, 50%);">hsl(0, 80%, 50%)</h1> <h1 style="background-color:hsl(0, 60%, 50%);">hsl(0, 60%, 50%)</h1> <h1 style="background-color:hsl(0, 40%, 50%);">hsl(0, 40%, 50%)</h1> <h1 style="background-color:hsl(0, 20%, 50%);">hsl(0, 20%, 50%)</h1> <h1 style="background-color:hsl(0, 0%, 50%);">hsl(0, 0%, 50%)</h1> <p>With HSL colors, less saturation mean less color. 0% is completely gray.</p> </body> </html> |
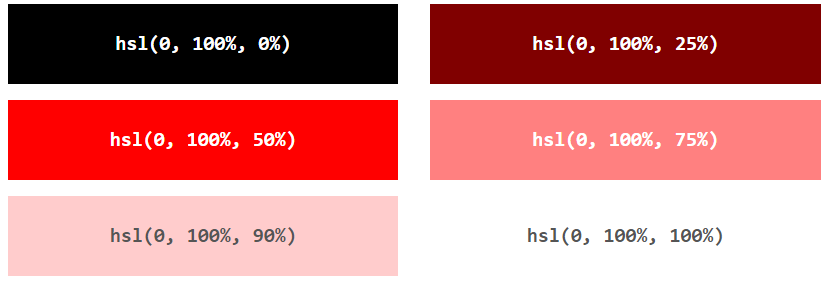
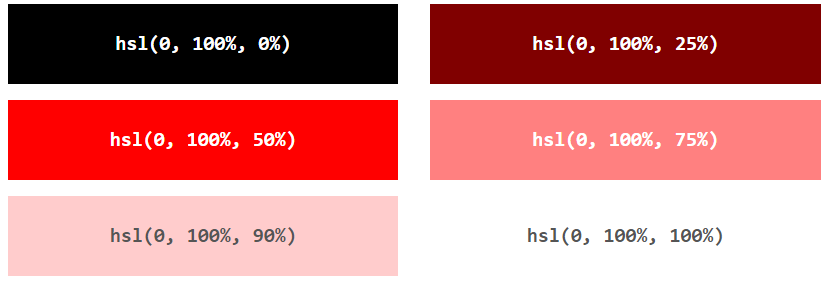
روشنایی (Lightness)
Lightness یک رنگ را می توان به این صورت توضیح داد: مقدار روشنایی رنگ، که ۰٪ به معنای هیچ نوری (سیاه و سفید)، ۵۰٪ به معنای ۵۰٪ نور (نه تاریک و نه نور) ۱۰۰٪ به معنی نور کامل (سفید) توصیف می شود.

مثال : روشنایی رنگ
| <!DOCTYPE html> <html> <body> <h1 style="background-color:hsl(0, 100%, 0%);">hsl(0, 100%, 0%)</h1> <h1 style="background-color:hsl(0, 100%, 25%);">hsl(0, 100%, 25%)</h1> <h1 style="background-color:hsl(0, 100%, 50%);">hsl(0, 100%, 50%)</h1> <h1 style="background-color:hsl(0, 100%, 75%);">hsl(0, 100%, 75%)</h1> <h1 style="background-color:hsl(0, 100%, 90%);">hsl(0, 100%, 90%)</h1> <h1 style="background-color:hsl(0, 100%, 100%);">hsl(0, 100%, 100%)</h1> <p>With HSL colors, 0% lightness means black, and 100 lightness means white.</p> </body> </html> |
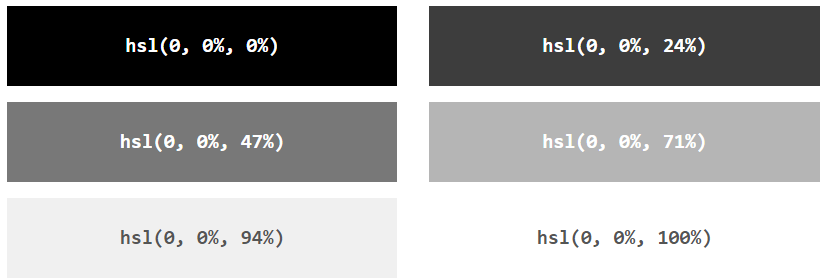
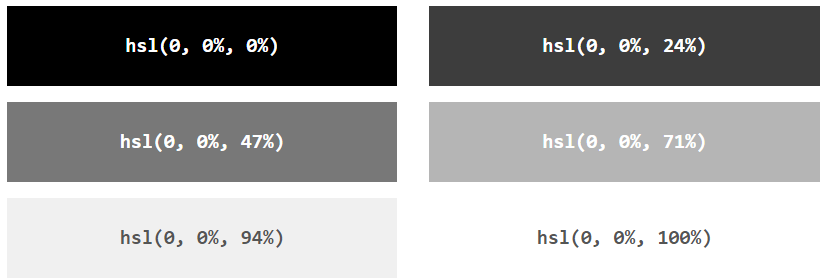
در این نوع زمینه ی خاکستری اغلب با تنظیم رنگ و اشباع به ۰ و تنظیم نور از ۰٪ به ۱۰۰٪ برای گرفتن سایه های تیره تر / روشن تر تعریف می شود:

مثال : زمینه خاکستری lightness
| <!DOCTYPE html> <html> <body> <h1 style="background-color:hsl(0, 0%, 0%);">hsl(0, 0%, 0%)</h1> <h1 style="background-color:hsl(0, 0%, 24%);">hsl(0, 0%, 24%)</h1> <h1 style="background-color:hsl(0, 0%, 47%);">hsl(0, 0%, 47%)</h1> <h1 style="background-color:hsl(0, 0%, 71%);">hsl(0, 0%, 71%)</h1> <h1 style="background-color:hsl(0, 0%, 94%);">hsl(0, 0%, 94%)</h1> <h1 style="background-color:hsl(0, 0%, 100%);">hsl(0, 0%, 100%)</h1> <p>With HSL colors, shades of gray are made by setting the saturation to 0%, and adjusting the lightness according to how dark/light the gray color should be.</p> </body> </html> |
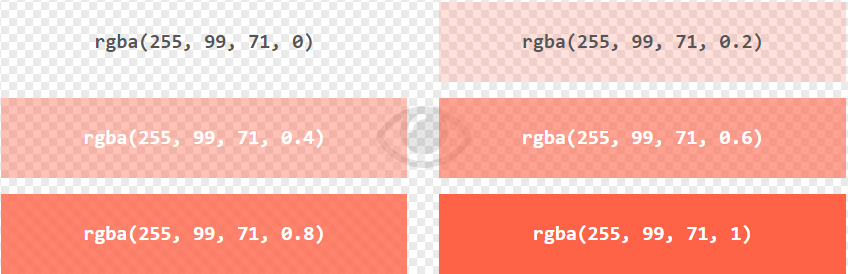
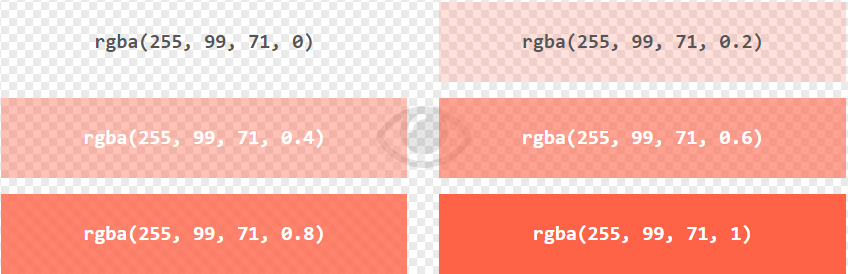
مقدار RGBA
مقادیر رنگ RGBA یک فرمت ارزش رنگی RGB با یک کانال آلفا است که کدورت را برای یک رنگ مشخص می کند.
مقدار رنگ RGBA با فرمت زیر تعیین می شود:
rgba(red, green, blue, alpha)
پارامتر alpha در فرمت فوق می تواند مقداری بین ۰٫۰ (کمترین میزان شفافیت) و ۱٫۰ (بیشترین میزان شفافیت) را داشته باشد.

مثال : شفافیت رنگ
| <!DOCTYPE html> <html> <body> <h1 style="background-color:rgba(255, 99, 71, 0);">rgba(255, 99, 71, 0)</h1> <h1 style="background-color:rgba(255, 99, 71, 0.2);">rgba(255, 99, 71, 0.2)</h1> <h1 style="background-color:rgba(255, 99, 71, 0.4);">rgba(255, 99, 71, 0.4)</h1> <h1 style="background-color:rgba(255, 99, 71, 0.6);">rgba(255, 99, 71, 0.6)</h1> <h1 style="background-color:rgba(255, 99, 71, 0.8);">rgba(255, 99, 71, 0.8)</h1> <h1 style="background-color:rgba(255, 99, 71, 1);">rgba(255, 99, 71, 1)</h1> <p>You can make transparent colors by using the RGBA color value.</p> </body> </html> |
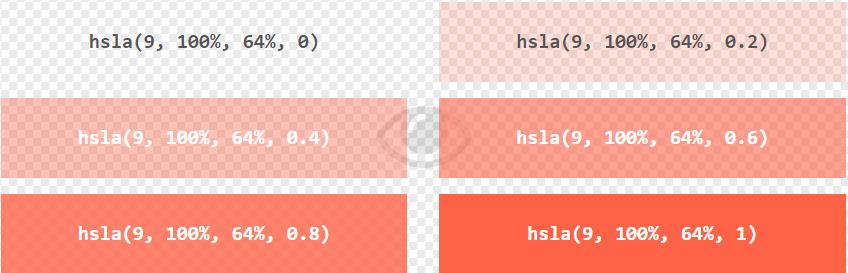
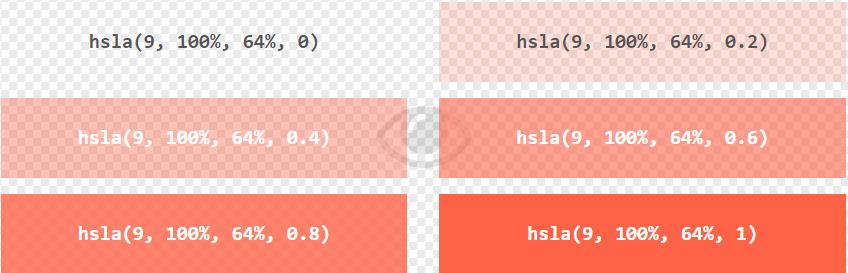
مقدار HSLA
مقدار HSLA شامل مقادیر نوع HSL به همراه یک پارامتر alpha که میزان شفافیت رنگ را مشخص می کند همراه است.
برای استفاده از مقادیر HSLA باید از فرمت زیر استفاده کرد :
hsla(hue, saturation, lightness, alpha)
پارامتر alpha در فرمت فوق می تواند مقداری بین ۰٫۰ (کمترین میزان شفافیت) و ۱٫۰ (بیشترین میزان شفافیت) را داشته باشد.

مثال : شفافیت hsla
| <!DOCTYPE html> <html> <body> <h1 style="background-color:hsla(9, 100%, 64%, 0);">hsla(9, 100%, 64%, 0)</h1> <h1 style="background-color:hsla(9, 100%, 64%, 0.2);">hsla(9, 100%, 64%, 0.2)</h1> <h1 style="background-color:hsla(9, 100%, 64%, 0.4);">hsla(9, 100%, 64%, 0.4)</h1> <h1 style="background-color:hsla(9, 100%, 64%, 0.6);">hsla(9, 100%, 64%, 0.6)</h1> <h1 style="background-color:hsla(9, 100%, 64%, 0.8);">hsla(9, 100%, 64%, 0.8)</h1> <h1 style="background-color:hsla(9, 100%, 64%, 1);">hsla(9, 100%, 64%, 1)</h1> <p>You can make transparent colors by using the HSLA color value.</p> </body> </html> |
کلام آخر
رنگ بندی تگ ها و بخش های یک وب سایت از مباحثی است که در جذابیت و زیبایی صفحات وب نقش بسیار مهمی دارد. و به نوعی باعث جذب کاربران بیشتر به وب سایت می شود. از این در این بخش به بررسی فرمت های مختلف رنگ ها در CSS پرداختیم.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس





















asra
سلام
چرا در قسمت RGBA و HSLA پارامتر آلفا در هر دو حالت صفر و ۱۰۰ به بیشترین میزان شفافیت توصیف شده؟
صادق
سلام.
با عرض پوزش، آموزش اصلاح شد.
مقدار ۰ کمترین میزان شفافیت هست.
mohsen11astane
دمت گرم داداش دمت گرم مرسی
حقیقتا مقادیر rgba برای بعضی رنگ ها واقعا جادو می کنه مثل رنگ tomato
ناشناس
سلام,خسته نباشید بابت آموزشهای خوبتون.
اینجا این جملات دوبار تکرار شدن با معنی یکسان
در HTML، رنگ را می توان با استفاده از رنگ، اشباع و استایل آن (HSL) در فرم زیر مشخص کرد:
در HTML، رنگ را می توان با استفاده از رنگ، اشباع و سبک (HSL) در فرم مشخص کرد:
صادق
سلام. ممنون از تذکرتون
اصلاح شد