مقدمه
با عرض سلام خدمت کاربران سایت پی وی لرن . در این پست آموزشی قصد داریم، به آموزش استفاده از grid container در css ، بپردازیم . در پست های آموزشی قبل ، در مورد grid container توضیحات کمی داده شد. و تا حدودی با این تکنیک سودمند، آشنا شدید. در این آموزش ، به بررسی بیشتر و کاملتر موضوع grid container می پردازیم.
ما در پی وی لرن ، در بخش آموزشهای Responsive در css ، موضوعات آموزشی و پر کاربردی را از جمله استفاده از تنظیمات viewport در css ، استفاده از grid-view در css ، responsive کردن عکس ها در css ، آشنایی با انواع فریم ورک های Responsive آماده و همچنین به موضوع آشنایی با تکنیک Grid Layout در css ، پرداختیم.
در این پست آموزشی نیز ، به موضوع آموزش استفاده از grid container در css پرداخته ایم.

استفاده از grid container در css
استفاده از grid container در css
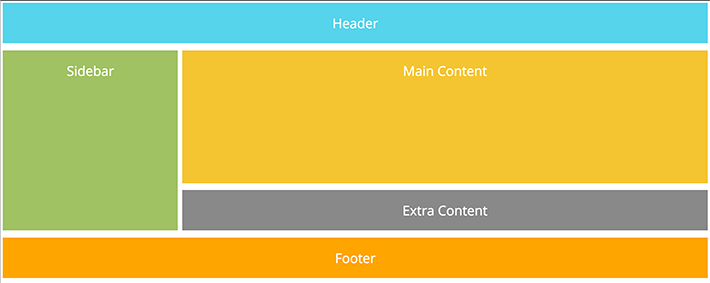
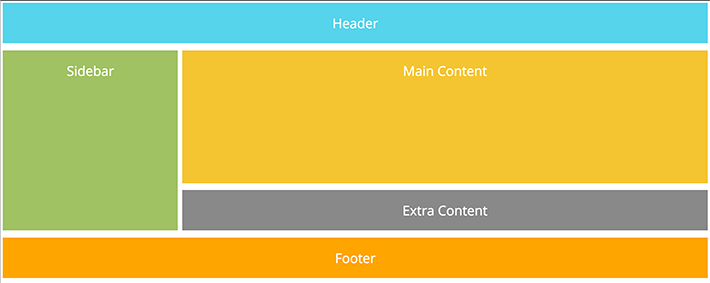
همانطور که قبلا نیز اشاره شد، برای اینکه عناصر html خاصیت grid داشته باشند، باید ویژگی display را با مقدار grid یا inline-grid تنظیم کنید.
Grid containers در واقع شامل تعدادی آیتم است. که داخل سطر ها و ستون قرار می گیرد.
ویژگی grid-template-columns
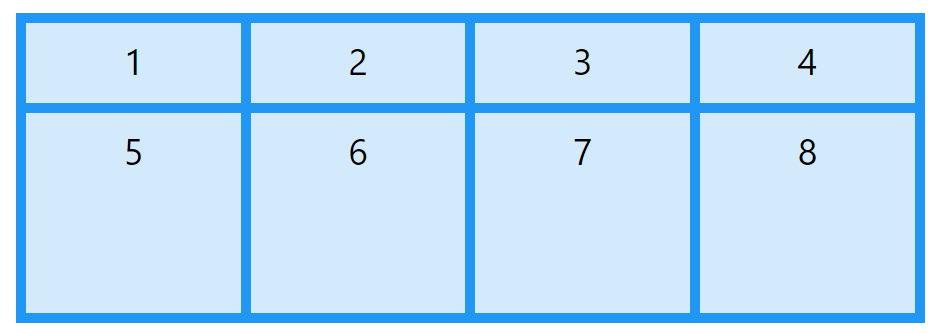
این ویژگی تعداد ستون های داخل grid layout شما را مشخص می کند. همچنین می توانید عرض هر ستون را نیز مشخص کنید.
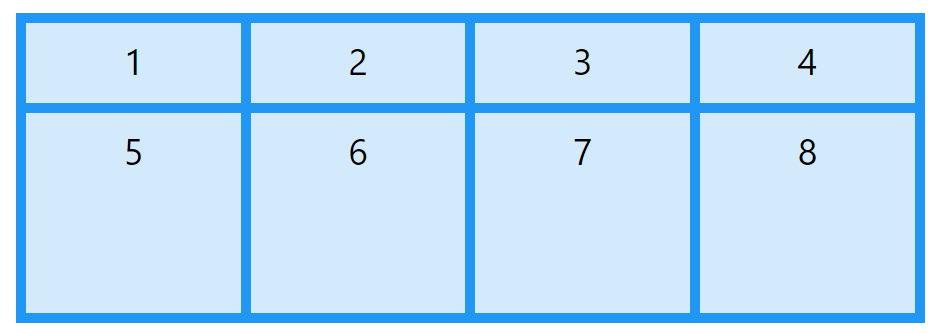
اگر شما می خواهید grid layout صفحه وب شما دارای ۴ ستون باشد، باید عرض ۴ ستون را برای هر کدام مشخص کنید. یا اینکه عرض تمام ۴ ستون را با “auto” مقدار دهی کنید.
مثال:
مثال : خصوصیت grid-template-columns
| .grid-container { display: grid; grid-template-columns: auto auto auto auto; } |
مثال ۲: از ویژگی grid-template-columns همچنین می توانید برای تعیین اندازه خاصی برای هر ستون استفاده کنید:
مثال : استفاده از grid-template-columns برای تعین اندازه
| .grid-container { display: grid; grid-template-columns: 80px 200px auto 40px; } |
ویژگی grid-template-rows

با استفاده از ویژگی grid-template-rows می توانید ارتفاع هر سطر را مشخص کنید.
مثال:
مثال : ویژگی grid-template-rows
| .grid-container { display: grid; grid-template-rows: 80px 200px; } |
ویژگی justify-content

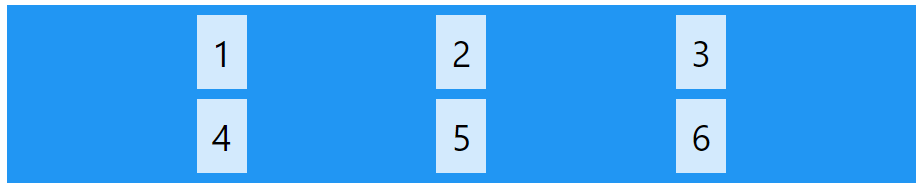
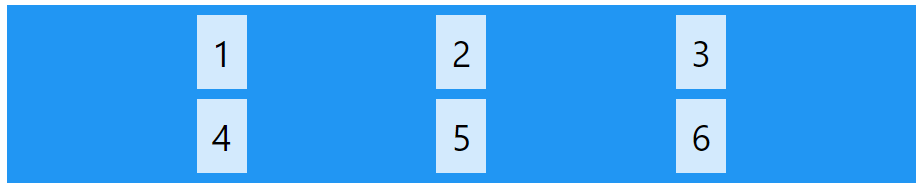
با استفاده از ویژگی justify-content می توانید برای تراز بندی تمام grid ها در داخل container ، استفاده کنید.
مثال:
مثال : حالت justify-content
| .grid-container { display: grid; justify-content: space-evenly; } |
مثال ۲:
مثال : مقدار space-between
| .grid-container { display: grid; justify-content: space-between; } |
مثال ۳:
مثال-۴:
مثال-۵:
ویژگی align-content

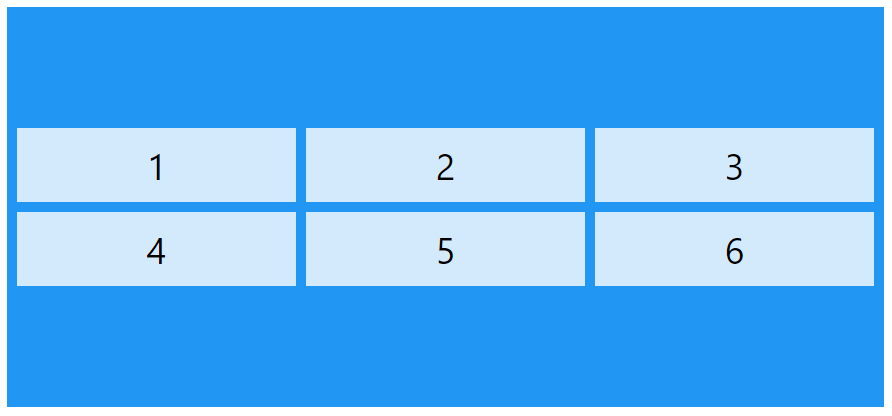
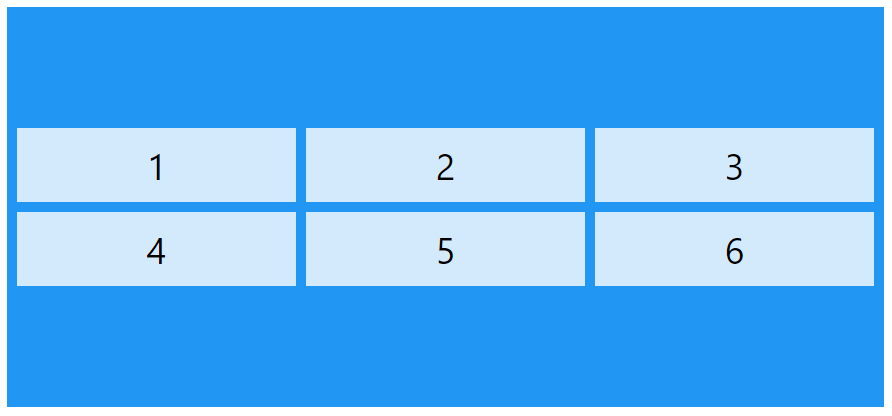
از این ویژگی برای تراز بندی افقی ایتم ها در داخل container ، استفاده می شود.
مثال:
مثال : خصوصویت align-content مقدار center
| .grid-container { display: grid; height: 400px; align-content: center; } |
مثال ۲:
مثال : خصوصیت align-content مقدار space-evenly
| .grid-container { display: grid; height: 400px; align-content: space-evenly; } |
مثال ۳:
مثال : خصوصیت align-content-مقدار space-around
| .grid-container { display: grid; height: 400px; align-content: space-around; } |
مثال-۴ :
مثال : مقدار space-between
| .grid-container { display: grid; height: 400px; align-content: space-between; } |
مثال-۵:
مثال : خصوصیت align-content مقدار start
| .grid-container { display: grid; height: 400px; align-content: start; } |
مثال-۶:
مثال : خصوصیت align-content-مقدار end
| .grid-container { display: grid; height: 400px; align-content: end; } |
کلام آخر
سیستم grid بندی یکی از خصوصیات پرکاربرد برای تقسیم بندی منظم تعدادی از عناصر در یک عنصر والد می باشد، که جایگزین مناسب table است، از این رو در این بخش به آموزش استفاده از grid container در css پرداختیم.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس










Akbar
دستتون درد نکنهههههه ممنون از آموزشتون