مقدمه
با عرض سلام خدمت کاربران سایت پی وی لرن . در این پست آموزشی . قصد داریم به آموزش چگونگی کار با ویژگی Transitions در css بپردازیم. در css یک ویژگی به نام Transitions قرار دارد. که این امکان را فراهم کرده است. یک عنصر html را بر اساس مقداری که شما تعیین کرده اید. به آرامی چند برابر بزرگتر و یا کوچکتر می کند. این ویژگی دقیقا مانند یک انیمیشن کوتاه عمل می کند. با استفاده از این قابلیت می توانید افکت های بسیار زیبا و جذابی را در قالب صفحات وب خود ایجاد کنید.
در پست های قبل در حوزه ی آموزش css ، ما در پی وی لرن به آموزش مباحث کادر تزیینی دور عناصر در css ، توابع حرکات عناصر سه بعدی در css و در بحث جلوه های ویژه نیز به آموزش کار با افکت های سایه در css ، پرداختیم.
در این مطلب نیز به آموزش کامل و کاربردی کار با ویژگی Transitions در css پرداخته ایم.

css
کار با ویژگی Transitions در css
به منظور اعمال افکت های transition روی یک عنصر html . شما ابتدا باید دو چیز را مد نظر داشته باشید:
۱- ویژگی css که قصد دارید. عمل transition را روی آن اعمال کنید. (مانند توبع جابه جایی ، انتقال یا تغییر اندازه عناصر و …).
۲- تعیین مدت زمانی که می خواهید. در طول آن زمان، افکت transition اجرا شود.
نکته : اگر مدت زمان را تعیین نکنید . بصورت پیش فرض مقدار “۰” در نظر گرفته می شود. و در نتیجه شما هیچ نتیجه ای را در اجرا مشاهده نخواهید کرد.
مثال: در این مثال یک عنصر div با عرض و ارتفاع ۱۰۰پیکسل و پس زمینه قرمز تعریف شده. و یک افکت transition نیز روی ویژگی width (عرض) آن تعریف شده است. که به مدت زمان ۲ ثانیه اجرا می شود:
مثال :
| div { width: 100px; height: 100px; background: red; -webkit-transition: width 2s; /* Safari */ transition: width 2s; } |
اکنون مشخص می کنیم. که با حرکت ماوس روی عنصر div عرض آن به ۳۰۰ پیکسل تغییر کند. در نتیجه زمانیکه اشاره گر ماوس روی عنصر div قرار گیرد. عرض آن به آرامی به ۳۰۰ پیکسل تغییر می کند.
مثال ۲: اعمال ویژگی transition روی چند ویژگی css:
مثال : اعمال transition روی چندین ویژگی
| div { -webkit-transition: width 2s, height 4s; /* Safari */ transition: width 2s, height 4s; } |
تنظیمات سرعت ویژگی transition
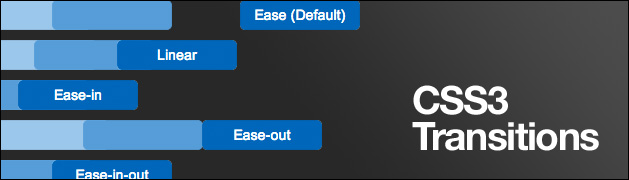
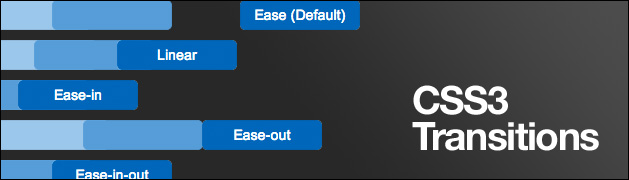
با استفاده از ویژگی transition-timing-function می توانید. سرعت اثر گذاری ویژگی transition را در اجرا تنظیم کنید. این ویژگی می تواند مقادیر زیر را بگیرد:
- ease : این ویژگی افکت transition را به آرامی شروع کرده. و سپس سریع تر می کند و در انتها به آرامی تمام می شود (ویژگی پیش فرض).
- linear : این ویژگی افکت transition را با سرعتی یکنواخت شروع و تمام می کند.
- ease-in : این ویژگی افکت transition را با سرعتی آهسته شروع می کند.
- ease-out : این ویژگی افکت transition را با سرعتی آهسته تمام می کند.
- ease-in-out : این ویژگی افکت transition را با سرعتی آهسته شروع و با سرعتی آهسته تمام می کند.
- (cubic-bezier(n,n,n,n : به شما اجازه می دهد با پارامترهایی که مشخص می کنید. سرعت ویژگی افکت transition را تعیین کنید.
مثال: در این مثال چگونگی استفاده از توابع مختلف را در کد css مشاهده می کنید:
مثال : تنظیم سرعت خصوصیت transition
| #div1 {transition-timing-function: linear;} #div2 {transition-timing-function: ease;} #div3 {transition-timing-function: ease-in;} #div4 {transition-timing-function: ease-out;} #div5 {transition-timing-function: ease-in-out;} |
تاخیر اثر گذاری transition
با استفاده از ویژگی transition-delay، می توانید. زمان اثر گذاری افکت transition را به تاخیر بیندازید.
مثال : تاخیر افکت transition برای ۱ ثانیه:
مثال : تاخیر در شروع transition
| div { -webkit-transition-delay: 1s; /* Safari */ transition-delay: 1s; } |
اعمال افکت transition روی توابع جابه جایی و انتقال (transformation) عناصر
مثال: در این مثال افکت transition روی تغییر اندازه عنصر (تابع scale) ، اثر می گذارد:
مثال : اعمال transition روی توابع transform
| div { -webkit-transition: width 2s, height 2s, -webkit-transform 2s; /* Safari */ transition: width 2s, height 2s, transform 2s; } |
مثال های بیشتر از افکت transition
مثال ۱:تعیین سرعت و تاخیر و ویژگی اثر گذاری افکت در یک مثال:
مثال : مثالی دیگر از transition
| div { transition-property: width; transition-duration: 2s; transition-timing-function: linear; transition-delay: 1s; } |
مثال ۲: تعیین ویژگی اثر گذاری و نوع سرعت در یک خط کد css:
کلام آخر
در مباحث قبلی در مورد انتقالات و تغییرات اندازه ی عناصر html بحث کردیم، در این جلسه به بررسی چگونگی کار با ویژگی Transitions در css پرداختیم که به شما اجازه ی اعمال افکت های ویژه، در رویدادهای مختلف css از جمله انواع جا به جایی ها را می دهد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس