مقدمه
با عرض سلام خدمت کاربران سایت پی وی لرن . در این پست آموزشی قصد داریم به آموزش ایجاد نوار منو navigation در css ، بپردازیم. css دارای تنظیمات پیشرفته ای در ایجاد انواع نوارهای عنوان و منو است. یکی از نوار های مشهور در CSS که امروزه در قالب bootstrapt در بسیاری از سایت های فروشگاهی ، آموزشی و تجاری استفاده می شود نوار منو Navigation می باشد. این منو به وب سایت جذابیت خاصی داده و وب سایت ها را از حالت خسته کننده خارج می کند.
در پست های آموزشی اخیر در حوزه ی css ، به آموزش مباحث مدیریت متن عناصر HTML در CSS و حالات نمایش عناصر html در css و همچنین در موضوعات تنظیم فاصله داخلی و خارجی عناصر html به ارائه آموزشهای کار با فضای بین عناصر html در css ، مدیریت فضای خالی داخل عناصر html در css در این زمینه پرداختیم.
در ادامه آموزشهای css ،در این پست آموزشی ما به ارائه موضوع آموزش چگونگی ایجاد ایجاد نوار منو navigation در css می پردازیم.

ایجاد نوار منو navigation در css
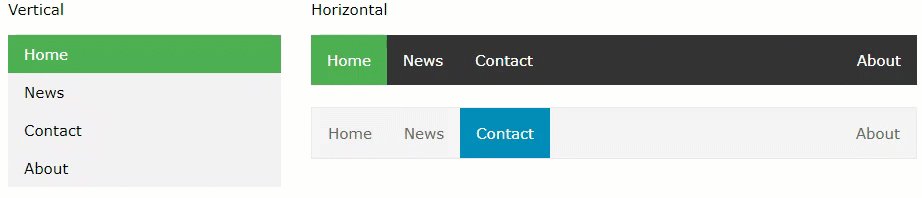
ایجاد نوار منو navigation در css
نوار Navigation در قالب لیستی از لینک های مختلف با استفاده از تگ <ul> در صفحات html تعریف می شود.

مثال:
مثال : ساختار منوی پایه در css
| <ul> <li><a href="default.asp">Home</a></li> <li><a href="news.asp">News</a></li> <li><a href="contact.asp">Contact</a></li> <li><a href="about.asp">About</a></li> </ul> |
حذف خصوصیات margins ، padding و bullets از لیست Navigation
مثال :
مثال : حدف خصوصیات padding و margin
| ul { list-style-type: none; margin: 0; padding: 0; } |
در مثال بالا کد list-style-type: none ، باعث حذف خصوصیت bullets از لیست می شود. و کد های margin: 0 و padding: 0 ، فواصل داخلی و خارجی بین عناصر html را حذف می کند.
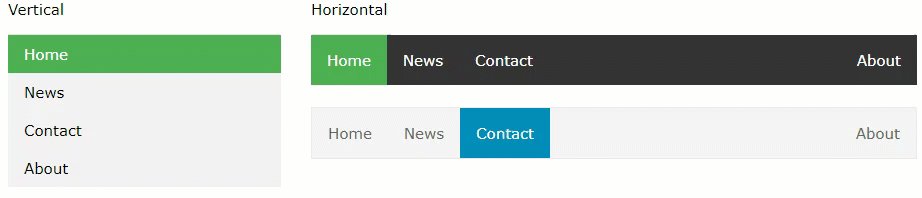
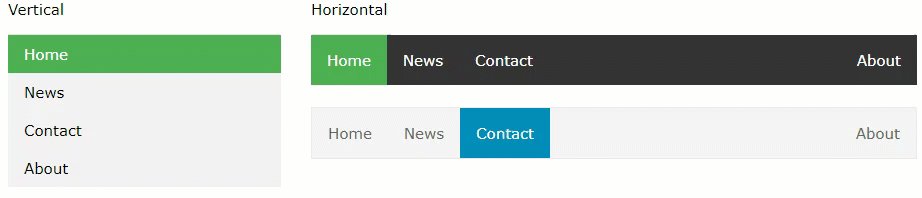
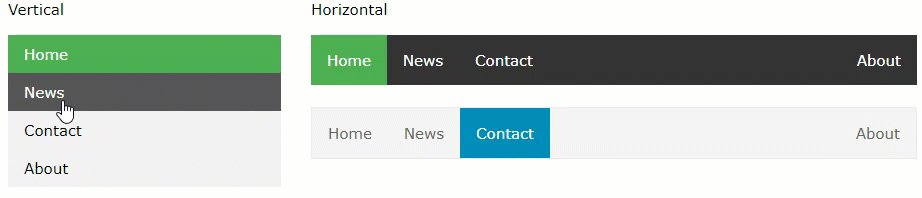
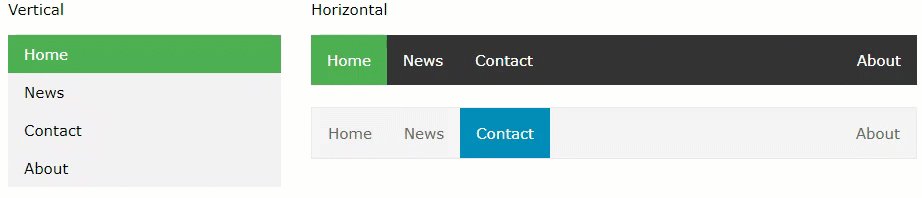
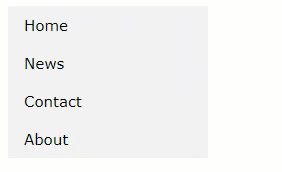
نوار منو navigation عمودی
برای ایجاد یک نوار منو navigation بصورت عمودی می توانید کدهای css مربوطه را در قسمت style تگ <a> تعریف کنید.
مثال:
تشریح مثال فوق:
display: block; : تمام فضای لینک را پر و قابل کلیک می کند، همچنین اجازه ی مشخص کردن margin، padding و … را می دهد.
width: 60px; : عنصر Block در حالت پیش فرض تمام عرض در دسترس را اشغال می کنند، به همین خاطر ما اندازه ی ۶۰px را تعیین کرده ایم.
شما همچنین می توانید عرض <ul> را تنظیم کنید و عرض را از <a> حذف کنید،چراکه عناصر نوع Block عرض کامل را اشغال می کنند:
مثال : حالت دوم مثال فوق
| ul { list-style-type: none; margin: 0; padding: 0; width: 60px; } li a { display: block; } |
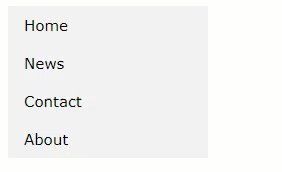
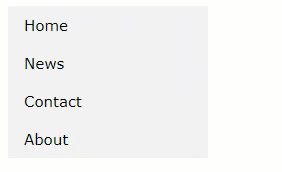
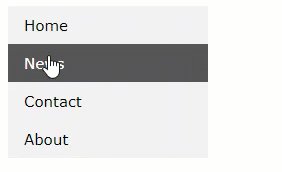
مثال کاملتری از نوار عمودی navigation

مثال : lk,d:منوی عمودی در css
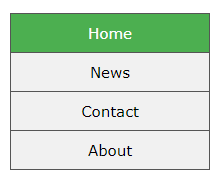
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | ul { list-style-type: none; margin: 0; padding: 0; width: 200px; background-color: #f1f1f1; } li a { display: block; color: #000; padding: 8px 16px; text-decoration: none; } /* Change the link color on hover */ li a:hover { background-color: #555; color: white; } |
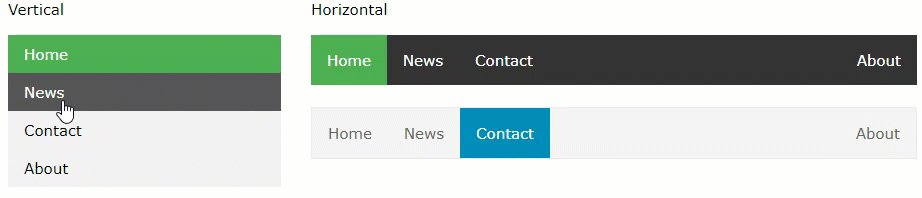
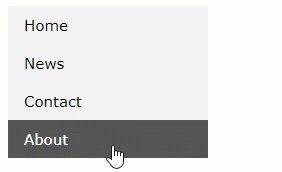
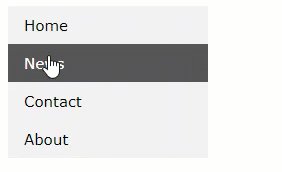
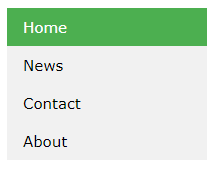
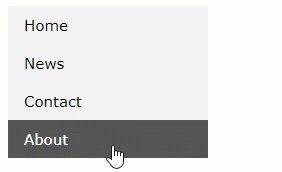
افزودن ویژگی active در نوار منو navigation

بار استفاده از کلاس active می توان لینکی که توسط کاربران در سایت کلیک شده است را بصورت مجزا از سایر لینک ها مشخص کرد.
مثال:
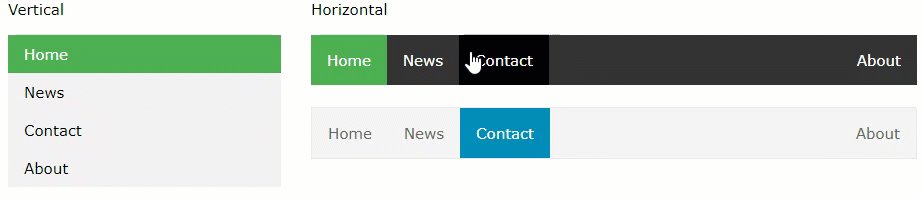
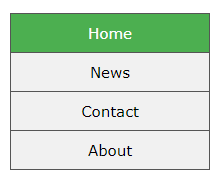
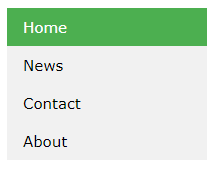
افزودن ویژگی center links و border به منوی navigation

با استفاده از ویژگی center links می توان محتویات هر کدام از گزینه های نوار را در مرکز عنصر html آن گزینه ها قرار داد. و با ویژگی border نیز می توان مرز های گزینه ها را بصورت خطی مشخص کرد.
مثال:
مثال : افزودن border به منو
| ul { border: 1px solid #555; } li { text-align: center; border-bottom: 1px solid #555; } li:last-child { border-bottom: none; } |
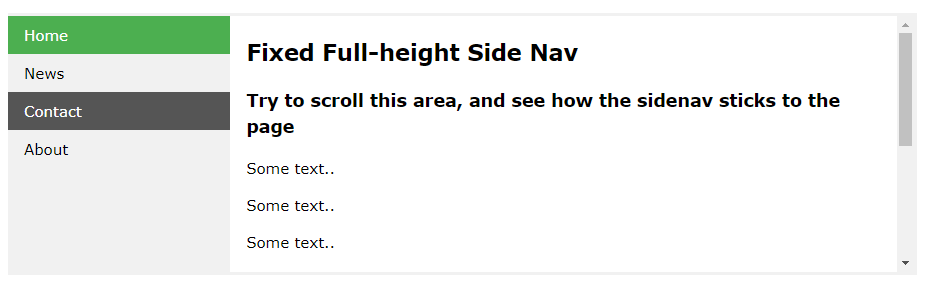
نوار عمودی full-height

امروزه در بسیاری از سایت ها نوار عمودی مشاهده می شود که ارتفاع آن به اندازه ارتفاع سایت و در یکطرف قرار دارد است.
مثال:
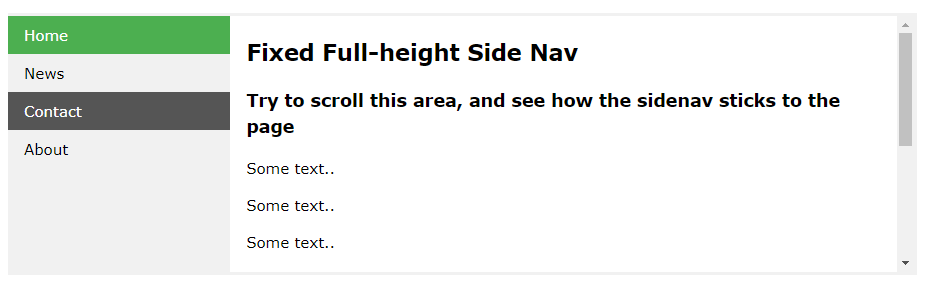
مثال : منوی عمودی با ارتفاع کامل
| ul { list-style-type: none; margin: 0; padding: 0; width: 25%; background-color: #f1f1f1; height: 100%; /* Full height */ position: fixed; /* Make it stick, even on scroll */ overflow: auto; /* Enable scrolling if the sidenav has too much content */ } |
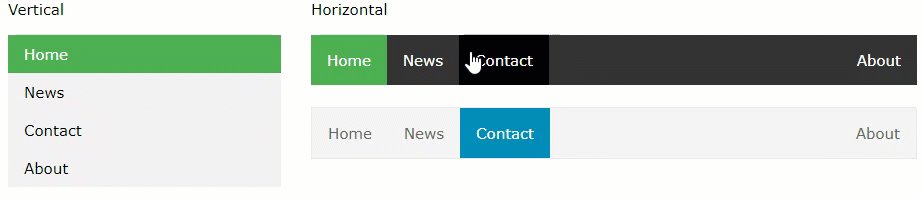
نوار navigation افقی
دو روش ایجاد منوی افقی استفاده از ویژگی inline یا floating در آیتم های منو می باشد.
inline کردن آیتم های لیست
یکی از روش های ایجاد منوی افقی اعمال ویژگی display: inline; به عناصر <li> منو می باشد.
تشریح کد فوق:
در حالت پیش فرض عناصر <li> از نوع block هستن که عرض ۱۰۰% داشته و هر کدام در یک سطر قرار می گیرند.
با تنظیم این ویژگی به حالت inline تمام عناصر <li> در یک سطر قرار می گیرند.
روش دوم:استفاده از ویژگی float
روش دوم این است که با استفاده از خصوصیت float تمام عناصر <li> را راست و یا چپ چین کنیم.
مثال : استفاده از خصوصیت float
| li { float: left; } a { display: block; padding: 8px; background-color: #dddddd; } |
تشریح مثال فوق:
float: left; : از این ویژگی برای چپ چین کردن عناصر <li> استفاده می کنیم.
display: block; : این خصوصیت باعث نمایش عناصر <li> با عرض حداکثر می شود.
padding: 8px; : لینک ها در حالت پیش فرض اندازه ی متن خود هستند و به یکدیگر می چسبند پس برای نمایش بهتر یک فضای داخلی به آن ها اضافه می کنیم.
background-color: #dddddd; : برای مشخص شدن لینک ها و منو، یک پس زمینه به آن ها اختصاص می دهیم.
نکته: اگر می خواهید یک رنگ پس زمینه به تمام عرض منو اعمال شود، ویژگی background-color را به <ul> اعمال کنید:
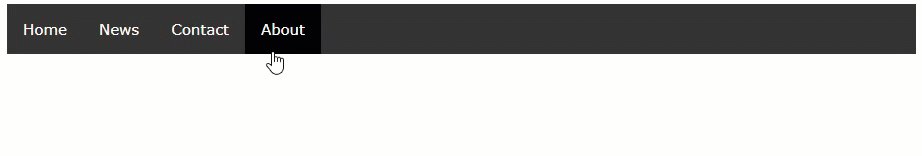
مثالی کامل از منوی افقی navigation

مثال : منوی navigation
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | ul { list-style-type: none; margin: 0; padding: 0; overflow: hidden; background-color: #333; } li { float: left; } li a { display: block; color: white; text-align: center; padding: 14px 16px; text-decoration: none; } /* Change the link color to #111 (black) on hover */ li a:hover { background-color: #111; } |
لینک active در منو
با استفاده از کی کلاس با نام “active” یکی از لینک ها را به عنوان لینک فعال مشخص می کنیم:

تراز بندی راست (Right-align) لینک ها در نوار navigation

می توان لینک های مهم یا انتخاب شده را بصورت تک لینک در سمت راست تراز بندی کرد.
مثال:
مثال : ترازبندی لینک ها
| <ul> <li><a href="#home">Home</a></li> <li><a href="#news">News</a></li> <li><a href="#contact">Contact</a></li> <li style="float:right"><a class="active" href="#about">About</a></li> </ul> |
مشخص کردن border آیتم های منو

مثال : مشخص کردن border آیتم ها
| /* Add a gray right border to all list items, except the last item (last-child) */ li { border-right: 1px solid #bbb; } li:last-child { border-right: none; } |
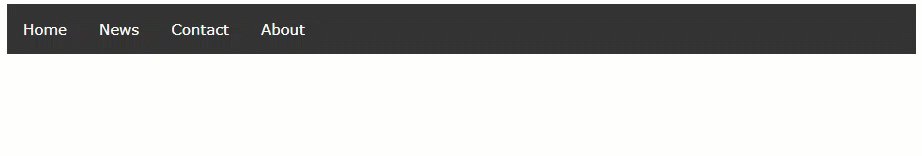
منوی navigation ثابت

می تواند نوار منوی افقی را در بالا و یا پایین صفحه به صورت ثابت تنظیم کنید، تا با اسکرول صفحه جا به جا نشود:
مثال : منوی ثابت در پایین صفحه وب
| ul { position: fixed; bottom: 0; width: 100%; } |
نکته: ممکن است حالت Fixed (ثابت) روی دستگاه های موبایل به خوبی کار نکند.
منوی افقی با پس زمینه ی متفاوت
مثال : منوی افقی با پس زمینه ی متفاوت
| ul { border: 1px solid #e7e7e7; background-color: #f3f3f3; } li a { color: #666; } |
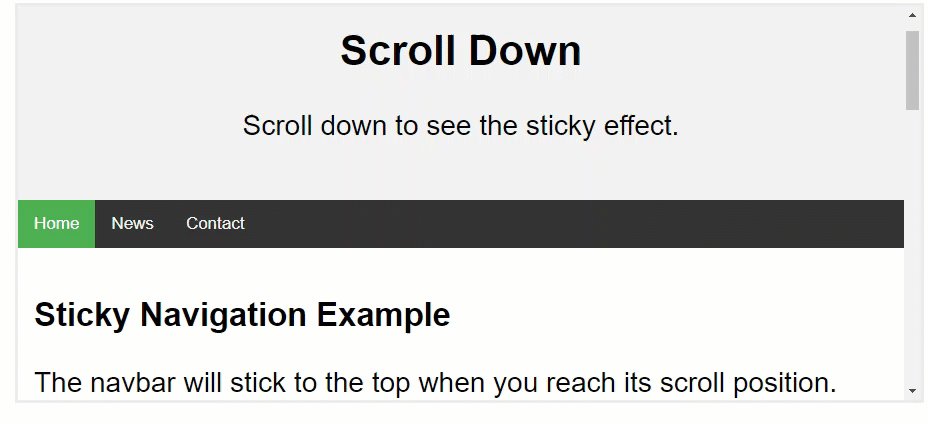
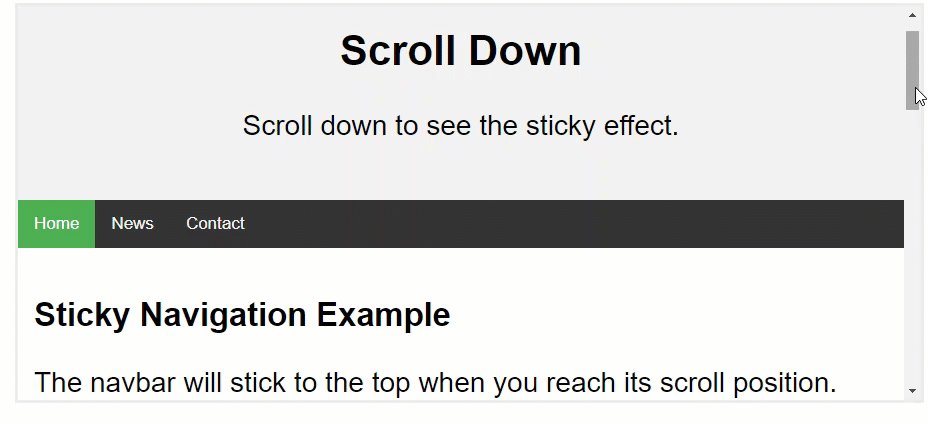
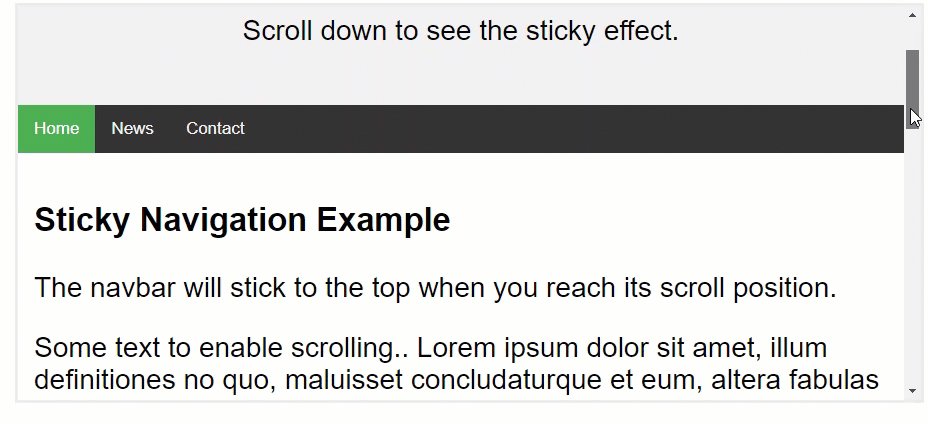
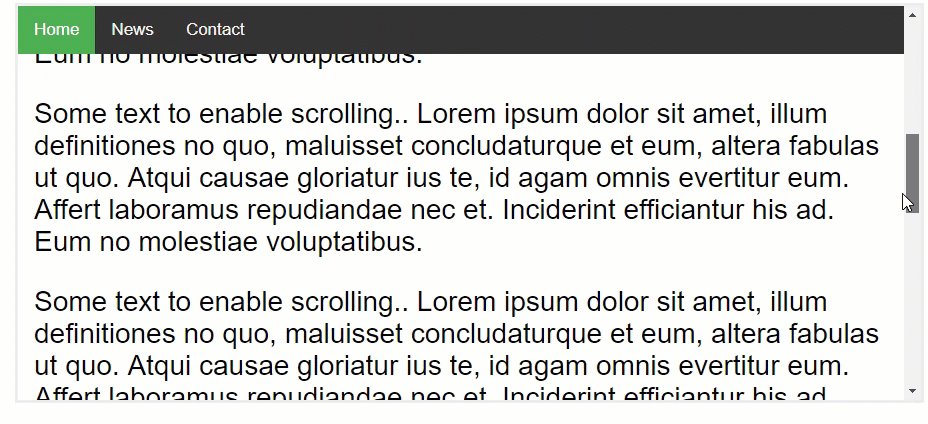
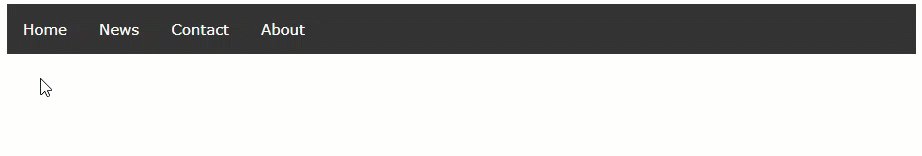
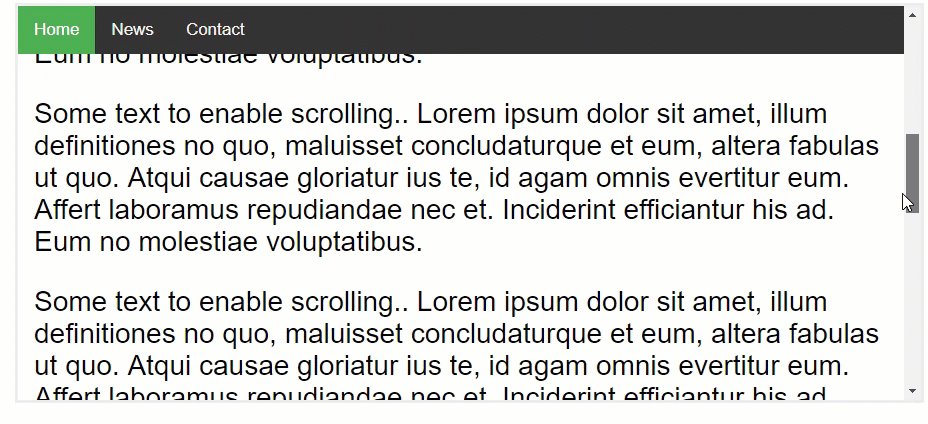
منوی sticky

با استفاده از یکی از مقادیر position که sticky می باشد، می توانید منوی افقی ایجاد کنیم که با اسکرول صفحه وب وقتی منو به بالای صفحه رسید ثابت شود.
مثال : منوی sticky
| ul { position: -webkit-sticky; /* Safari */ position: sticky; top: 0; } |
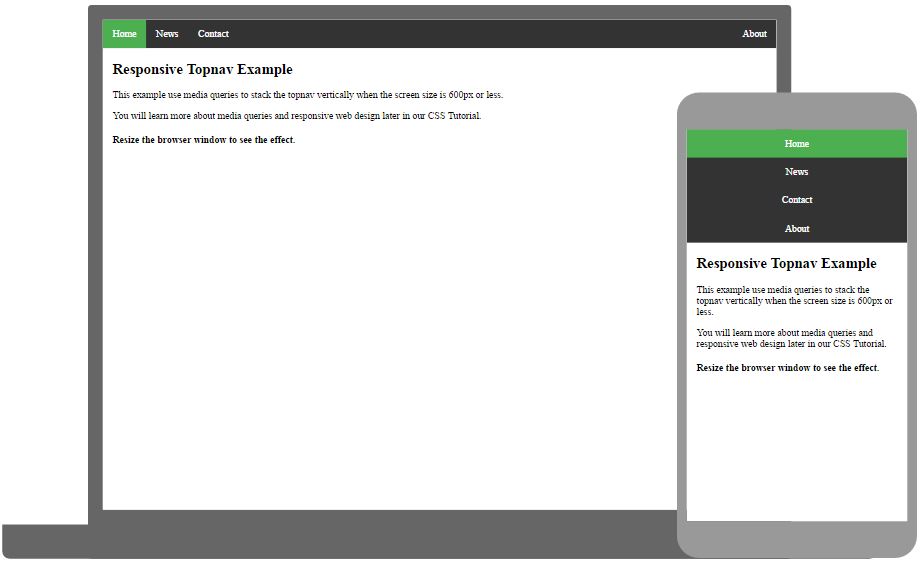
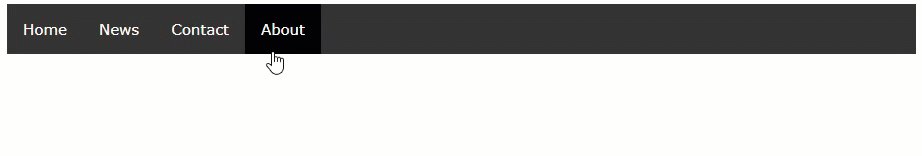
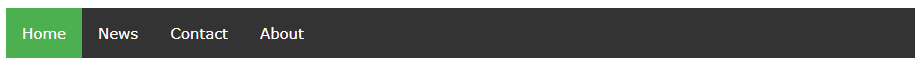
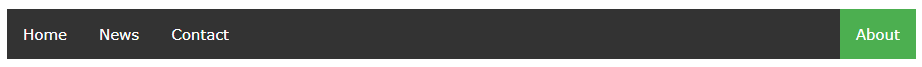
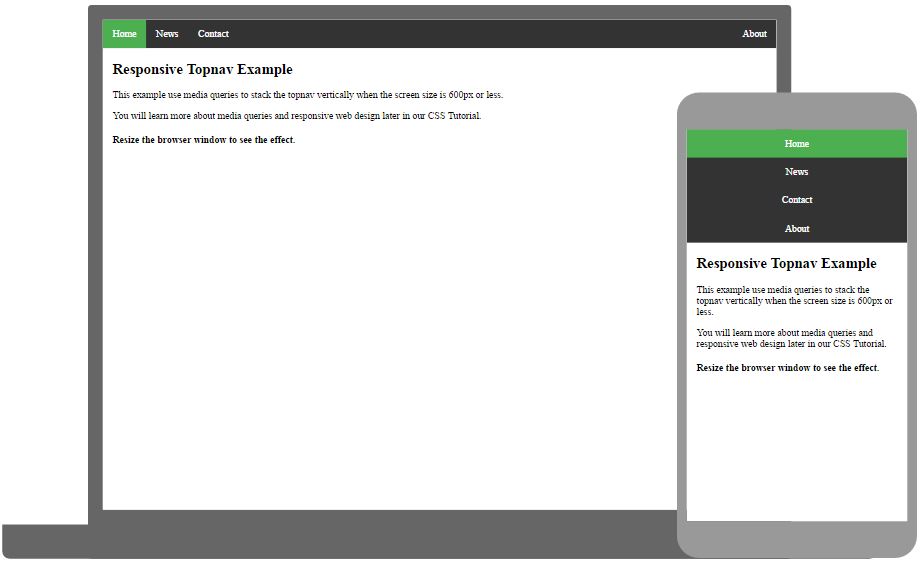
منوی topnav رسپانسیو

مثال : منوی responsive
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> body {margin: 0;} ul.topnav { list-style-type: none; margin: 0; padding: 0; overflow: hidden; background-color: #333; } ul.topnav li {float: left;} ul.topnav li a { display: block; color: white; text-align: center; padding: 14px 16px; text-decoration: none; } ul.topnav li a:hover:not(.active) {background-color: #111;} ul.topnav li a.active {background-color: #4CAF50;} ul.topnav li.right {float: right;} @media screen and (max-width: 600px){ ul.topnav li.right, ul.topnav li {float: none;} } </style> </head> <body> <ul class="topnav"> <li><a class="active" href="#home">Home</a></li> <li><a href="#news">News</a></li> <li><a href="#contact">Contact</a></li> <li class="right"><a href="#about">About</a></li> </ul> <div style="padding:0 16px;"> <h2>Responsive Topnav Example</h2> <p>This example use media queries to stack the topnav vertically when the screen size is 600px or less.</p> <p>You will learn more about media queries and responsive web design later in our CSS Tutorial.</p> <h4>Resize the browser window to see the effect.</h4> </div> </body> </html> |

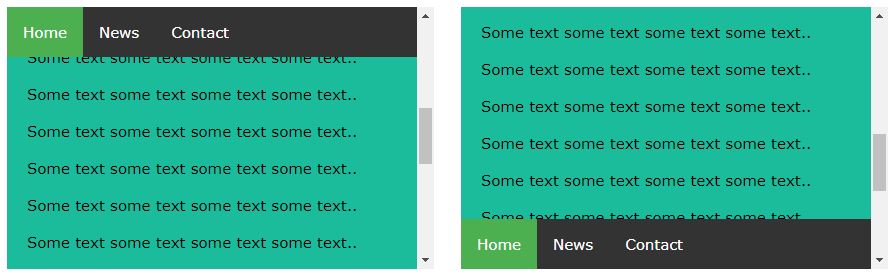
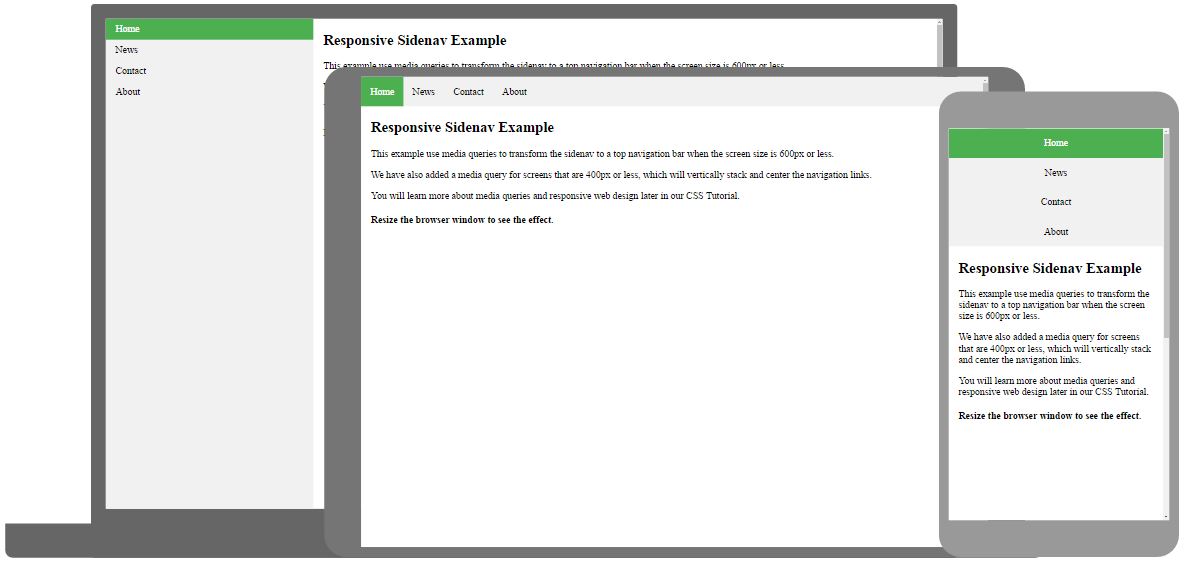
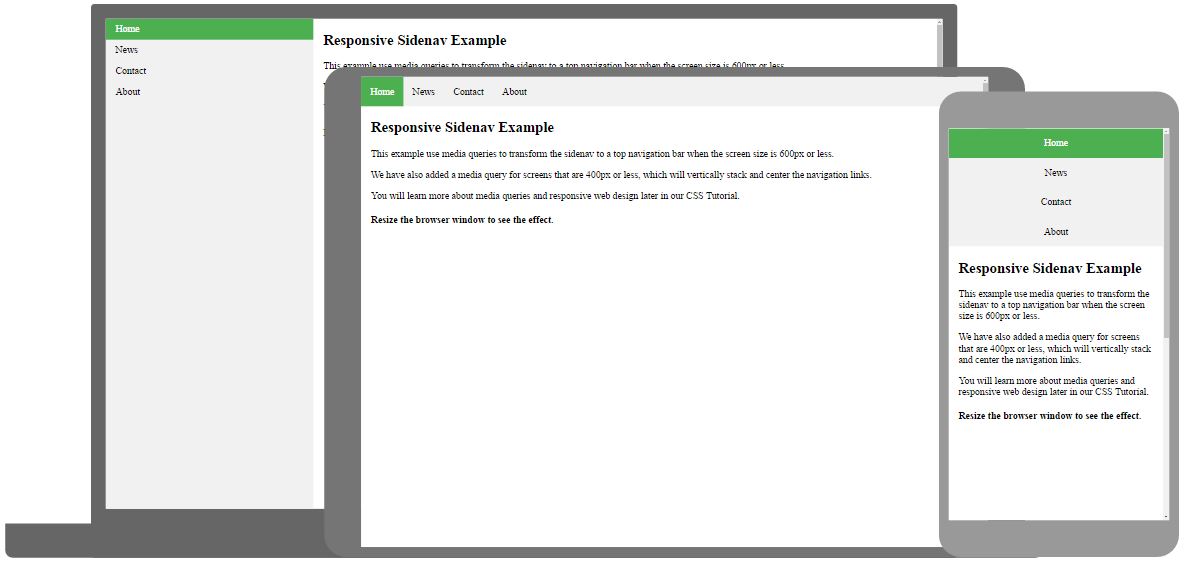
مثال : منوی sidebar
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 | <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> body {margin: 0;} ul.sidenav { list-style-type: none; margin: 0; padding: 0; width: 25%; background-color: #f1f1f1; position: fixed; height: 100%; overflow: auto; } ul.sidenav li a { display: block; color: #000; padding: 8px 16px; text-decoration: none; } ul.sidenav li a.active { background-color: #4CAF50; color: white; } ul.sidenav li a:hover:not(.active) { background-color: #555; color: white; } div.content { margin-left: 25%; padding: 1px 16px; height: 1000px; } @media screen and (max-width: 900px) { ul.sidenav { width: 100%; height: auto; position: relative; } ul.sidenav li a { float: left; padding: 15px; } div.content {margin-left: 0;} } @media screen and (max-width: 400px) { ul.sidenav li a { text-align: center; float: none; } } </style> </head> <body> <ul class="sidenav"> <li><a class="active" href="#home">Home</a></li> <li><a href="#news">News</a></li> <li><a href="#contact">Contact</a></li> <li><a href="#about">About</a></li> </ul> <div class="content"> <h2>Responsive Sidenav Example</h2> <p>This example use media queries to transform the sidenav to a top navigation bar when the screen size is 900px or less.</p> <p>We have also added a media query for screens that are 400px or less, which will vertically stack and center the navigation links.</p> <p>You will learn more about media queries and responsive web design later in our CSS Tutorial.</p> <h3>Resize the browser window to see the effect.</h3> </div> </body> </html> |
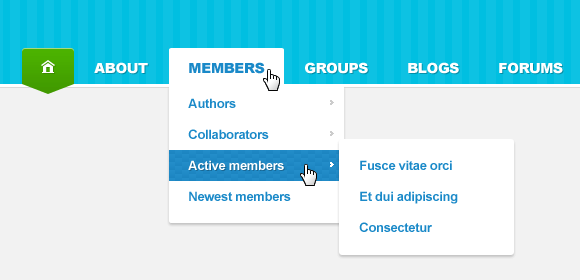
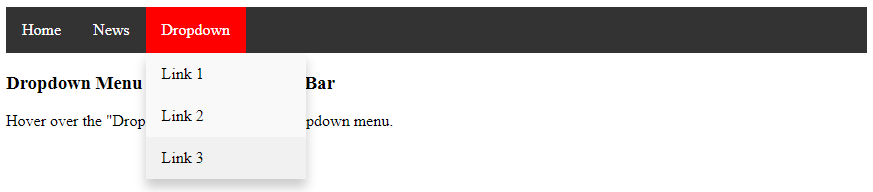
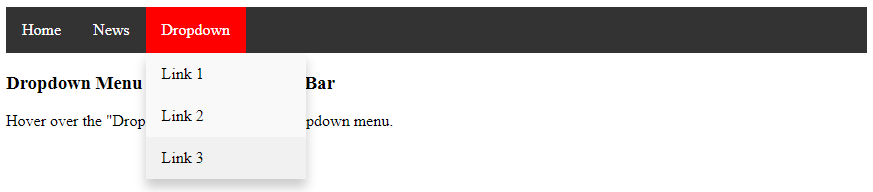
منوی dropdown

مثال : منوی dropdown
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 | <!DOCTYPE html> <html> <head> <style> ul { list-style-type: none; margin: 0; padding: 0; overflow: hidden; background-color: #333; } li { float: left; } li a, .dropbtn { display: inline-block; color: white; text-align: center; padding: 14px 16px; text-decoration: none; } li a:hover, .dropdown:hover .dropbtn { background-color: red; } li.dropdown { display: inline-block; } .dropdown-content { display: none; position: absolute; background-color: #f9f9f9; min-width: 160px; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); z-index: 1; } .dropdown-content a { color: black; padding: 12px 16px; text-decoration: none; display: block; text-align: left; } .dropdown-content a:hover {background-color: #f1f1f1} .dropdown:hover .dropdown-content { display: block; } </style> </head> <body> <ul> <li><a href="#home">Home</a></li> <li><a href="#news">News</a></li> <li class="dropdown"> <a href="javascript:void(0)" class="dropbtn">Dropdown</a> <div class="dropdown-content"> <a href="#">Link 1</a> <a href="#">Link 2</a> <a href="#">Link 3</a> </div> </li> </ul> <h3>Dropdown Menu inside a Navigation Bar</h3> <p>Hover over the "Dropdown" link to see the dropdown menu.</p> </body> </html> |
کلام آخر
نوار منوها و یا منوهای Navigation یکی از بخش های اصلی و بسیار پر کاربرد وب سایت ها می باشند، و امروزه هیچ وب سایتی بدون این منوها طراحی نمی شود از این رو مباحث این بخش را به بررسی چگونگی ایجاد نوار منو navigation در css و انواع آن اختصاص دادیم.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس





















نام کاربری
لطفا نوار بالای سایت خودتون(نواری که با پایین اومدن از صفحه میاد پایین) رو هم آموزش بدید ممنون!
sina
سلام ممنون از آموزش خوبتون . اگه میشه آموزش نوار متحرک بالای سایت خودتون رو هم بزارید.