مقدمه
با عرض سلام خدمت کاربران سایت پی وی لرن . در این پست آموزشی قصد داریم . به آشنایی با تکنیک Grid Layout در css ، بپردازیم ،Grid Layout یک سیستم طرح بندی شبکه ای را با ردیف ها و ستون ها ، ارائه می دهد. که برای طراحی صفحات وب ساده تر از استفاده از ویژگی های float و position است. در این مطلب طرز استفاده از این تکنیک را بخوبی توضیح داده ایم.
تاکنون در بخش آموزشهای Responsive در css ، موضوعات متعددی و پر کاربردی را از جمله استفاده از تنظیمات viewport در css ، استفاده از grid-view در css ، responsive کردن عکس ها در css و آشنایی با انواع فریم ورک های Responsive آماده را ارائه داده ایم.
در ادامه این مطلب ، به موضوع آشنایی با تکنیک Grid Layout در css ، خواهیم پرداخت.

آشنایی با تکنیک Grid Layout در css
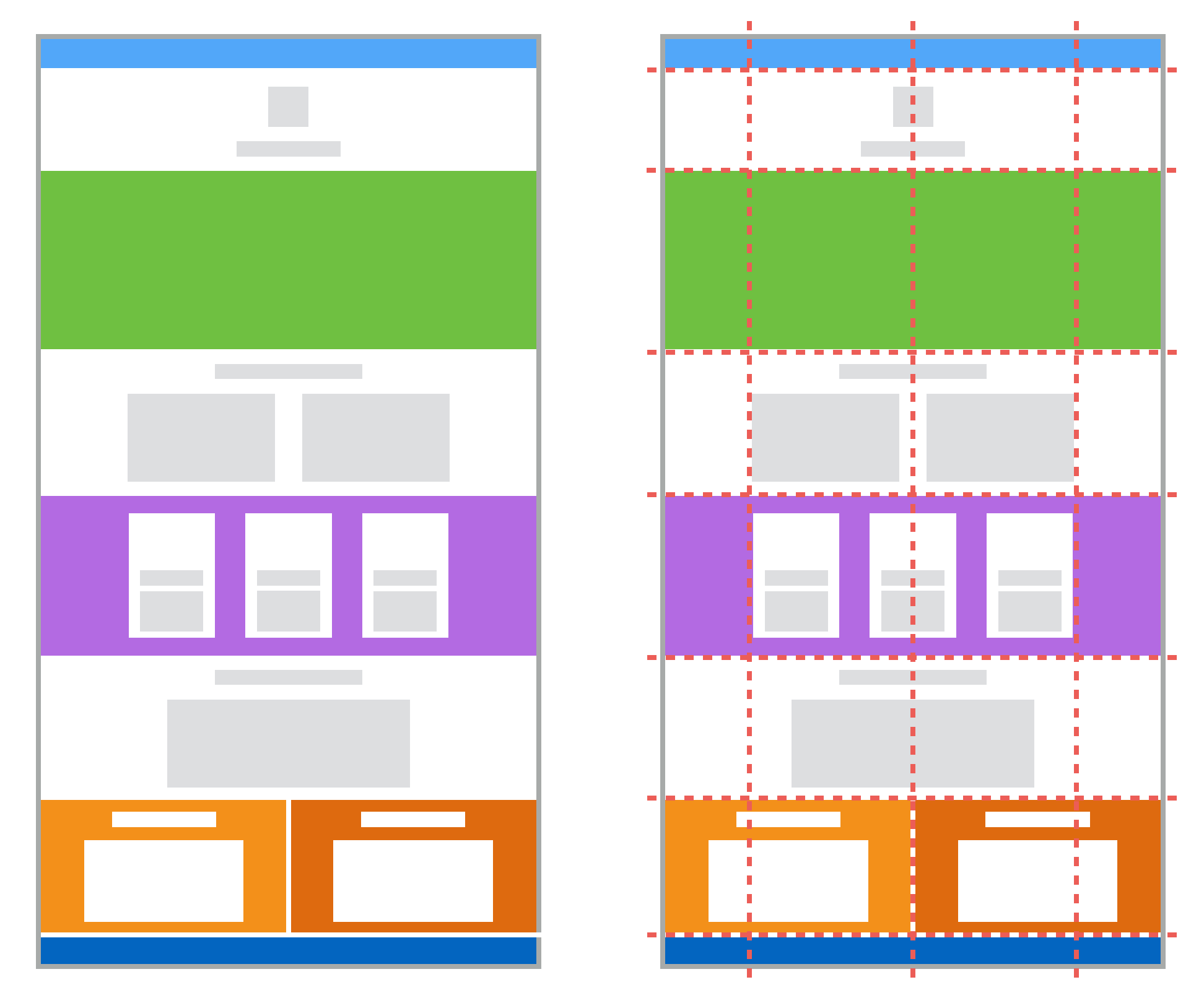
آشنایی با تکنیک Grid Layout در css

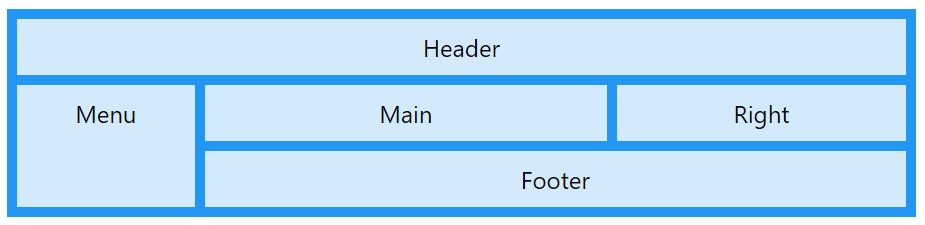
مثال : تکنیک Gride
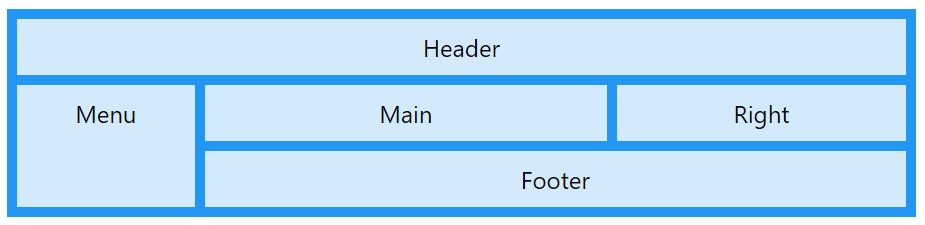
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | <!DOCTYPE html> <html> <head> <style> .item1 { grid-area: header; } .item2 { grid-area: menu; } .item3 { grid-area: main; } .item4 { grid-area: right; } .item5 { grid-area: footer; } .grid-container { display: grid; grid-template-areas: 'header header header header header header' 'menu main main main right right' 'menu footer footer footer footer footer'; grid-gap: 10px; background-color: #2196F3; padding: 10px; } .grid-container > div { background-color: rgba(255, 255, 255, 0.8); text-align: center; padding: 20px 0; font-size: 30px; } </style> </head> <body> <h1>Grid Layout</h1> <p>This grid layout contains six columns and three rows:</p> <div class="grid-container"> <div class="item1">Header</div> <div class="item2">Menu</div> <div class="item3">Main</div> <div class="item4">Right</div> <div class="item5">Footer</div> </div> </body> </html> |
یک grid layout ، شامل یک عنصر والد و یک یا تعدادی عنصر فرزند می شود.
مثال:

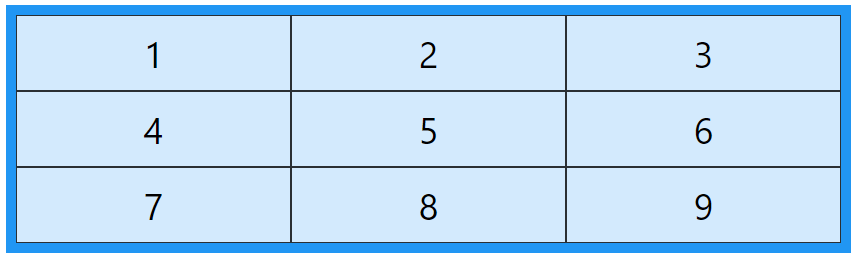
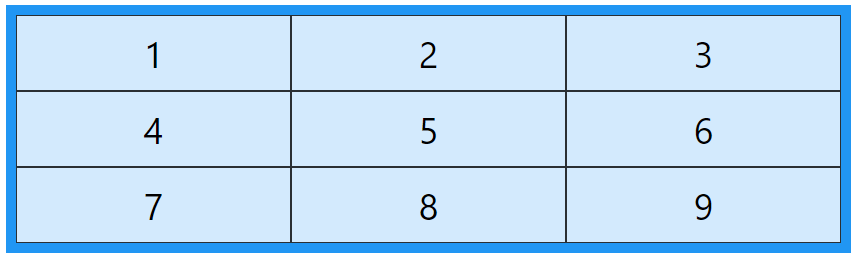
مثال : سینتکس پایه ی Gride
| <div class="grid-container"> <div class="grid-item">1</div> <div class="grid-item">2</div> <div class="grid-item">3</div> <div class="grid-item">4</div> <div class="grid-item">5</div> <div class="grid-item">6</div> <div class="grid-item">7</div> <div class="grid-item">8</div> <div class="grid-item">9</div> </div> |
ویژگی display
یک عنصر html می تواند تبدیل به یک grid container ، شود. در صورتی که ویژگی display با grid یا inline-grid ، مقدار دهی شود.
مثال:
مثال ۲:
با اینکار تمام فرزندان مستقیم grid container ، بطور خودکار ویژگی grid در آنها اعمال می شود. و بصورت مشبک چیدمان می شوند.
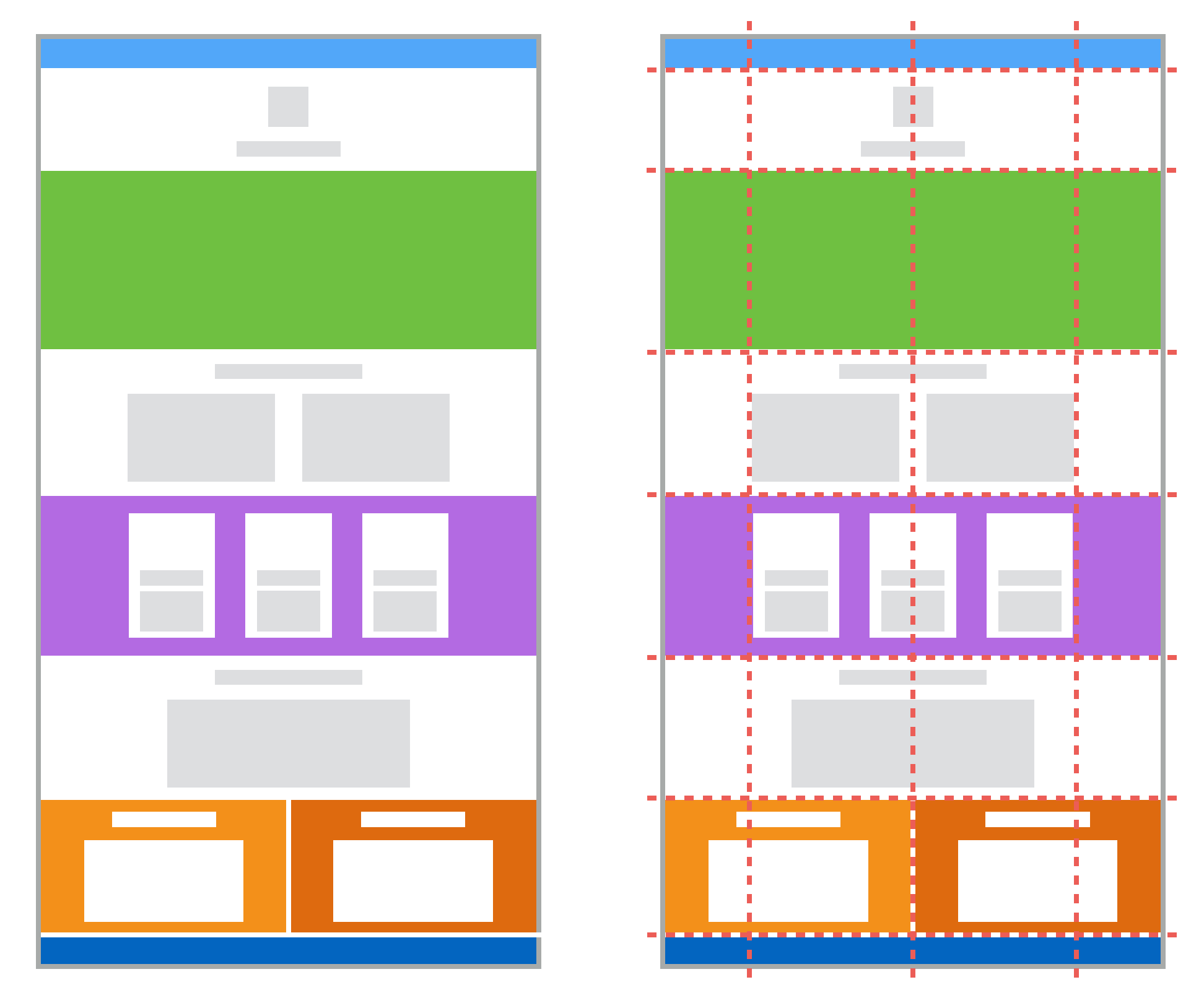
ستون های grid
خطوط عمودی آیتم های grid ، ستون نامیده می شود.
سطرهای grid
خطوط افقی آیتم های grid ، سطر نامیده می شود.
Gaps در grid
فضاهای خالی بین سطرها و ستون ها ، gaps نامیده می شود.
تنظیم اندازه Gaps
شما می توانید اندازه gaps را با استفاده از ویژگی های زیر تنظیم کنید:
- grid-column-gap
- grid-row-gap
- grid-gap
مثال: تنظیم فضای خالی بین ستون ها با ویژگی grid-column-gap:
مثال : خصوصیت grid-column-gap
| .grid-container { display: grid; grid-column-gap: 50px; } |
مثال ۲: تنظیم فضای خالی بین سطرها با ویژگی grid-row-gap:
مثال : خصوصیت grid-row-gap
| .grid-container { display: grid; grid-row-gap: 50px; } |
مثال ۳: تنظیم فضای خالی بین سطرها و ستون ها با ویژگی grid-gap:
اختصاص تک مقدار
مثال : اختصاص تک مقدار به grid-gap
| .grid-container { display: grid; grid-gap: 50px; } |
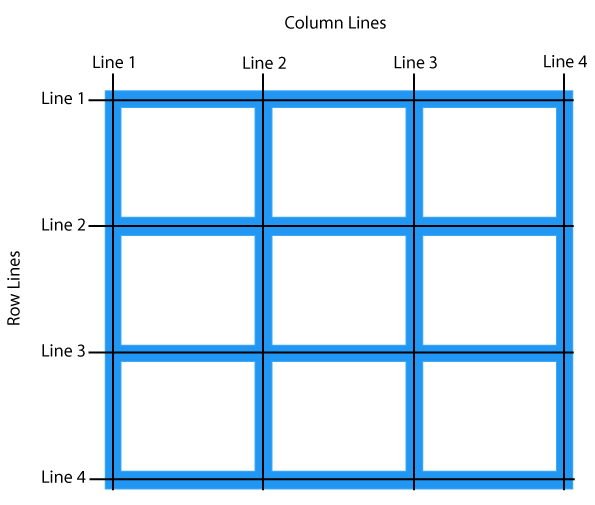
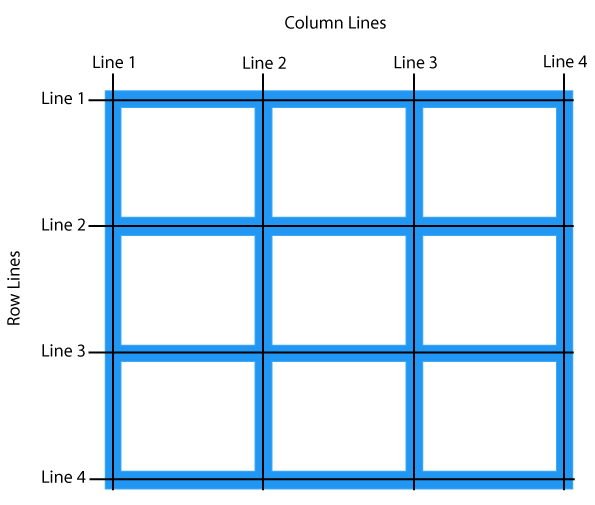
خطوط grid
خطوط بین ستون ها ، column lines نامیده می شود.
خطوط بین سطرها، row lines نامیده می شود.

grid_lines
زمانیکه آیتم های grid را قرار می دهید، می توانید تعداد column lines یا row lines را مشخص کنید:
مثال: قرار دادن آیتم grid در column line 1 و امتداد آن تا column line 3 :
مثال ۲: قرار دادن آیتم grid در row line 1 و امتداد آن تا row line 3 :
کلام آخر
سیستم grid بندی یکی از خصوصیات پرکاربرد برای تقسیم بندی منظم تعدادی از عناصر در یک عنصر والد می باشد، که جایگزین مناسب table است، از این رو در این بخش به آشنایی با تکنیک Grid Layout در css پرداختیم.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس