مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش CSS را دنبال می کنند. متن ها یکی از اصلی ترین و مهم ترین بخش های تشکیل دهنده ی محتوای وب سایت ها هستند که بخش اعظم اطلاعات و مفاهیم محتوای وب سایت را به کاربران منتقل می کنند، از این رو درج و مدیریت صحیح متن در محتوای وب سایت از اهمیت ویژه ای برخوردار می باشد، به عنوان مثال گاهی اوقات طولانی بودن طول متن سبب خروج متن از قالب کلی عنصر ظرف آن شده و خوانایی و طراحی وب سایت را به هم می ریزد برای مدیریت صحیح محتوای متنی وب سایت بهتر است به چگونگی کار با افکت های متن در CSS آشنایی داشته باشید، در ادامه ی مباحث این بخش ما طرز کار با افکت های متن در CSS را به شما آموزش خواهیم داد.
کار با افکت های متن در CSS
چند خصوصیت مهم افکت های متن در CSS را تشکیل می دهند که در ادامه این آموزش آن ها را بررسی می کنیم.
در ادامه به طور کلی شما را با سه خصوصیت زیر آشنا خواهیم کرد:
text-overflowword-wrapword-break
خصوصیت text-overflow
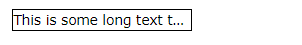
خصوصیت text-overflow تعیین می کند که بخش سریز شده ی محتوا به چه صورت از دید کاربران مخفی شود.
این کار به دو صورت می تواند انجام شود:
۱- می توان بخش سریز شده ی متن را برش داد:
This is some long text that will not fit in the box
۲- یا می توانید به جای بخش سریز شده از سه نقطه (…) استفاده کنید.

خصوصیت text-overflow
کد CSS حالت های فوق به صورت زیر است:
مثال : خصوصیت text-overflow
| p.test1 { white-space: nowrap; width: 200px; border: 1px solid #000000; overflow: hidden; text-overflow: clip; } p.test2 { white-space: nowrap; width: 200px; border: 1px solid #000000; overflow: hidden; text-overflow: ellipsis; } |
مثال زیر نشان می دهد که چگونه می توانید محتوای سرریز شده را در هنگام حرکت روی عنصر نمایش دهید:
Word Wrapping در CSS
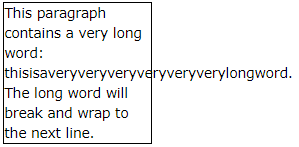
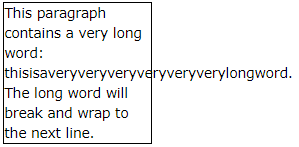
خصوصیت word-wrap متن های طولانی را شکسته و ادامه ی آن را به خط بعدی منتقل می کند.
در حالت عادی وقتی یک متن خیلی طولانی شود از مرز عنصر ظرف خود خارج می شود.

کار با افکت های متن در CSS -سریز متن
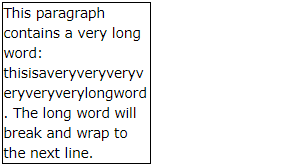
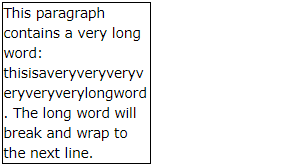
وقتی که در حالت فوق از ویژگی word-wrap استفاده کنید بخش اضافی یک خط شکسته شده و به خط بعد منتقل می شود.

ویژگی word-wrap
ویژگی word-break
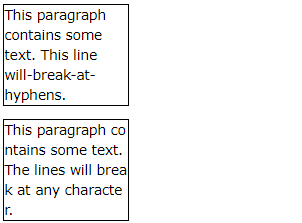
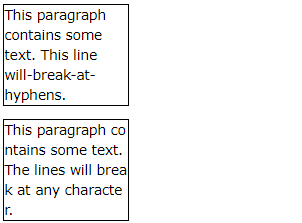
ویژگی word-break برای تنظیم نوع شکستن یک خط متن استفاده می شود.

ویژگی word-break
کد CSS فوق به صورت زیر خواهد بود:
مثال : ویژگی word-break
| p.test1 { word-break: keep-all; } p.test2 { word-break: break-all; } |
خصوصیات افکت های متن در CSS:
| خصوصیت | توضیحات |
|---|
| text-align-last | مشخص کردن چگونگی چینش آخرین خط یک متن. |
| text-justify | مشخص می کند که چگونه متن توجیه شده باید تراز و فاصله داده شود. |
| text-overflow | مشخص می کند که محتوای overflow که نمایش داده نمی شود چگونه باید به کاربر نشان داده شود. |
| word-break | قوانین شکست خط را برای اسکریپت های غیر CJK مشخص می کند. |
| word-wrap | به کلمات طولانی اجازه می دهد که شکسته شوند و روی خط بعدی قرار گیرند. |
کلام آخر
با استفاده از خصوصیات مختلفی که از افکت های متن در CSS در این بخش فرا گرفتید می توانید به سادگی متن های محتوای وب سایت خود را مدیریت کرده و از سریز و به هم ریختگی آنها جلوگیری کنید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس