مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش CSS را دنبال می کنند. جداول از نخستین انتشار HTML تاکنون جزء قسمت های اصلی اغلب وب سایت ها محسوب می شود، البته در گذشته جداول به دلیل استفاده در مرتب سازی عناصر وب سایت ها کاربرد بسیار مهم تری داشتند، اما با این حال هنوز هم در مواردی از جمله درج اطلاعات به صورت جدولی و مرتب شده در وب سایت ها ، استفاده از جداول بهترین و ساده ترین گزینه است. همانند سایر عناصر برای تغییر و Style دهی به جداول باید با طرز کار با جداول در CSS آشنایی داشته باشید. در ادامه ی این مباحث شما را با طراحی جدول در CSS آشنا خواهیم کرد.
جداول در CSS
در این آموزش نمونه هایی از طراحی جدول در CSS را برای آشنایی شما با طرز کار با جداول در CSS ارائه کرده ایم.
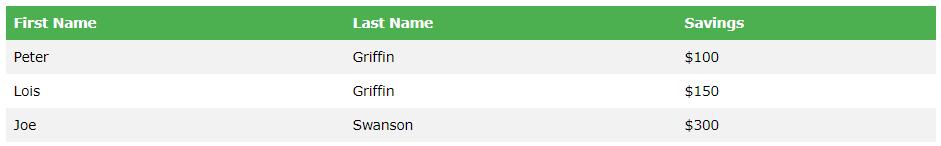
جدول نیز در حالت عادی ظاهری ندارد اما با استفاده از CSS می توان ظاهری مانند شکل زیر ایجاد کرد:

طراحی جدول در CSS
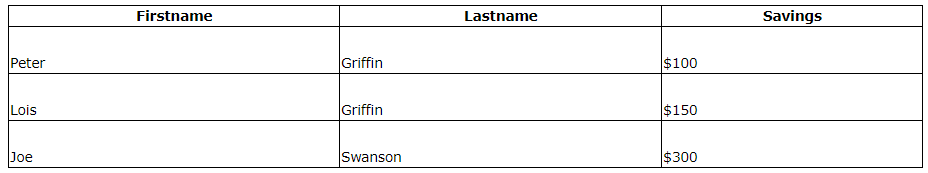
table borders (خطوط جداول)
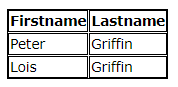
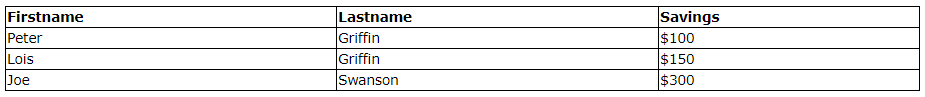
با استفاده از ویژگی border می توان به جداول border (خطوط) اضافه کرد.

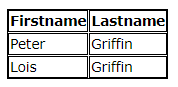
جداول در CSS
توجه داشته باشید که جدول در مثال بالا دارای مرزهای دوگانه است. این به این علت است که هر دو جدول و عناصر <th> و <td> دارای مرزهای مجزا هستند.
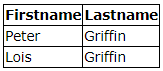
ویژگی collapse در جداول
ویژگی border-collapse مرزهای دوگانه ی جداول را از بین می برد.

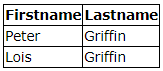
ویژگی collapse در جداول
مثال : حذف فواصل سلول های جدول
| table { border-collapse: collapse; } table, th, td { border: 1px solid black; } |
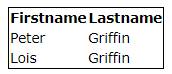
اگر می خواهید که فقط در اطراف جدول یک border داشته باشید باید خصوصیت border را به <table> اضافه کنید:

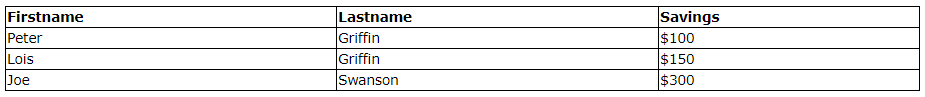
Width و height در جداول
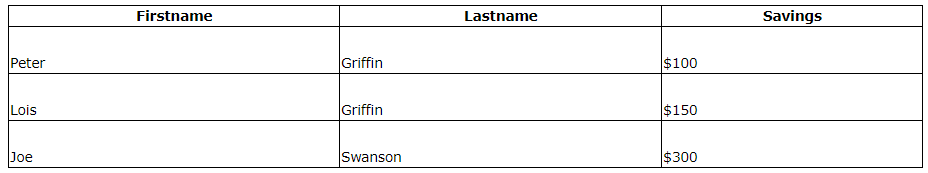
برای تنظیم عرض و ارتفاع جداول باید از خصوصیات width و height استفاده کنید.
ترازبندی افقی در جداول
از ویژگی text-align برای تنظیم ترازبندی های افقی از جمله تنظیم راست، چپ و وسط استفاده می شود.
در حالت پیش فرض محتوای عنصر <th> در وسط و محتوای عنصر <td> دارای ترازبندی چپ است.
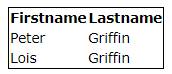
شکل زیر نمونه ای از تراز بندی چپ عنصر <th> را نشان می دهد:

جداول در CSS -ترازبندی افقی
ترازبندی عمودی
از ویژگی vertical-align برای ترازبندی های عمودی (نظیر بالا،پایین وسط) استفاده می شود.
در حالت پیش فرض هر دو عنصر <th> و <td> دارای ترازبندی middle (وسط) هستند.
شکل زیر ترازبندی bottom (پایین) را در عنصر <td> نشان می دهد.

طراحی جداول در CSS -ترازبندی عمودی
Padding در جداول
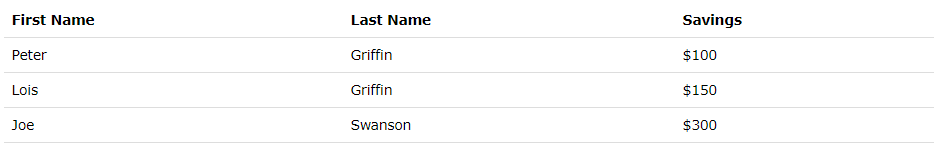
برای کنترل فاصله ی بین border ها و محتوای داخل سلول های جداول از ویژگی padding در عناصر <td> و <th> استفاده می شود.

طراحی جداول در CSS – فضای داخلی
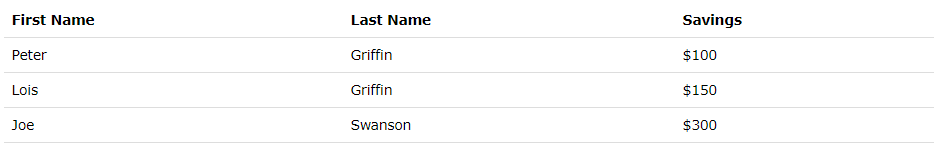
تقسیم بندی افقی در جداول

طراحی جداول در CSS -تقسیمات افقی
با افزودن ویژگی border-bottom به عناصر <th> و <td> در جداول خط پایین به سطرهای اضافه شده و تقسیمات افقی شکل فوق انجام می شود.
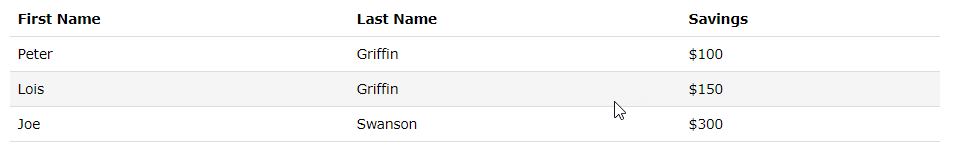
ویژگی hover در جداول
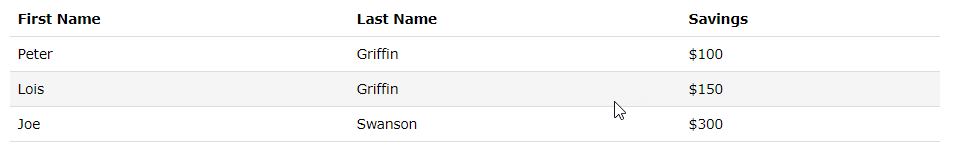
با استفاده از ویژگی :hover در عنصر <tr> می توان برای حرکت ماوس روی سطرهای جداول style تعریف کرد.

جداول در CSS -رویداد حرکت ماوس روی سطرها
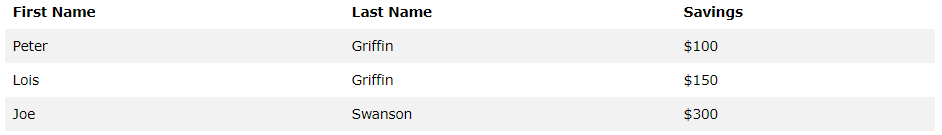
حالت striped
با استفاده از کد nth-child() و خصوصیت background-color می توان حالت striped (رنگی شدن یکی در میان سطرها) را به جدول اعمال کرد.

جداول در CSS -حالت striped
مثال : استایل کردن یکی در میان سطرها
| tr:nth-child(even) {background-color: #f2f2f2;} |
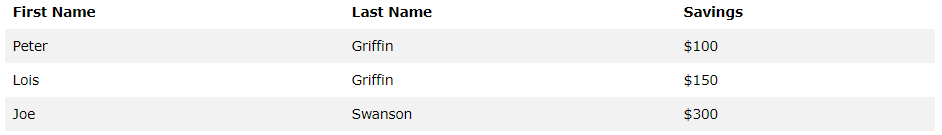
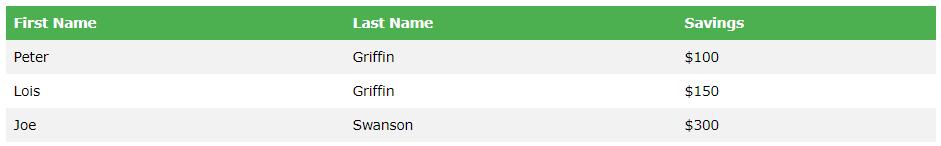
رنگ ها در جداول
با استفاده از کدهای CSS می توان رنگ بندی های سفارشی را در جداول اعمال کرد.

جداول در CSS -رنگ ها در جداول
responsive شدن جداول
جدول responsive یک نوار پیمایش افقی را نشان می دهد.
یک عنصر <div> را به عنوان یک ظرف نگهدارنده به همراه ویژگی overflow-x:auto اضافه کنید.
مثال : رسپانسیو کردن جداول
| <div style="overflow-x:auto;"> <table> ... table content ... </table> </div> |
کلام آخر
از شروع معرفی html جداول یکی از بخش های اصلی صفحات وب محسوب می شدند که علاوه بر درج اطلاعات در قالب جدولی در مرتب سازی عناصر html نیز استفاده می شدند، امروزه هنوز هم جداول در درج اطلاعات بصورت جدولی در صفحات وب بهترین گزینه هستند، از این رو برای طراحی ظاهر آن ها در صفحات وب باید با طرز کار با جداول در CSS آشنایی داشته باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس