مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش CSS را دنبال می کنند. برخی از بخش های وب سایت شما ممکن است کمی مبهم یا گیج کننده بوده و نیاز داشته باشد که به نوعی یک پیام راهنما به آن بخش برای کمک به کاربران اضافه کنید، این کار با روش های مختلفی قابل انجام است که یکی از رایج ترین و کارآمدترین روش ها استفاده از پیامک تولتیپ ( Tooltip در CSS ) می باشد. این قابلیت به اینگونه عمل می کند که وقتی کاربر ماوس را روی قسمت مورد نظر از وب سایت می برد یک پیام کوچک در بخشی از لبه ی عنصر مربوطه ظاهر شده و توضیحاتی در مورد آن به کاربر ارائه می دهد، در این بخش ما شما را با چگونگی کار با تولتیپ در CSS آشنا خواهیم کرد.
تولتیپ در CSS
در این آموزش ما مراحل ایجاد یک Tooltip در CSS را به صورت کامل و قدم به قدم ارائه داده ایم.
تولتیپ در واقع یک راهنما در مورد یک بخش وب سایت است که کاربران را راهنمایی می کند.
پیام راهنمایی تولتیپ با حرکت اشاره گر ماوس روی عنصر مربوطه در بخشی از عنصر ظاهر می شود.

Tooltip در CSS
ساختار اصلی تولتیپ در CSS
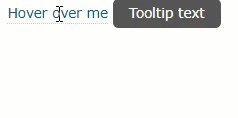
ساختار اصلی ایجاد یک Tooltip در CSS که با حرکت اشاره گر ماوس روی عنصر مربوطه Tooltip ظاهر شود:
مثال : ساختار اصلی tooltip
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <style> /* Tooltip container */ .tooltip { position: relative; display: inline-block; border-bottom: 1px dotted black; /* If you want dots under the hoverable text */ } /* Tooltip text */ .tooltip .tooltiptext { visibility: hidden; width: 120px; background-color: black; color: #fff; text-align: center; padding: 5px 0; border-radius: 6px; /* Position the tooltip text - see examples below! */ position: absolute; z-index: 1; } /* Show the tooltip text when you mouse over the tooltip container */ .tooltip:hover .tooltiptext { visibility: visible; } </style> <div class="tooltip">Hover over me <span class="tooltiptext">Tooltip text</span> </div> |
تشریح مثال فوق:
HTML : از یک عنصر نگه دارنده <div> استفاده کرده ایم. و کلاس “tooltip” را به آن اضافه کردیم. وقتی کاربر موس را روی این <div> قرار می دهد، متنی را نشان می دهد.
متن tooltip داخل یک عنصر درون خطی (مانند <span>) با class = "tooltiptext" قرار می گیرد.
CSS : کلاس tooltip از ویژگی position:relative استفاده می کند. به همین خاطر باید ویژگی position:absolute را به متن tooltip اضافه کنیم.
کلاس tooltiptext در واقع متن واقعی tooltip را نگه می دارد.
این متن به طور پیش فرض پنهان بوده و در صورتی که اشاره گر ماوس روی آن حرکت کند ظاهر می شود.
همچنین ما برخی ویژگی ها از جمله رنگ متن ، رنگ پس زمینه ، استایل border و… را نیز اضافه کرده ایم.
ویژگی border-radius برای گرد کردن تیزی گوشه های box تولتیپ اضافه شده است.
ویژگی :hover برای این استفاده می شود که وقتی کاربر اشاره گر ماوس را روی عنصر <div> با کلاس class="tooltip" برد پیام tooltip ظاهر شود.
موقعیت دهی Tooltip در CSS
در این مثال tooltip در سمت راست (left:105%) عنصر <div> قرار می گیرد.
همچنین از ویژگی top:-5px برای ظاهر شدن tooltip در وسط لبه ی عنصر div استفاده می شود.
ما از مقدار ۵ در ویژگی فوق استفاده کرده ایم چراکه متن tooltip دارای ویژگی padding با مقدار ۵px است.
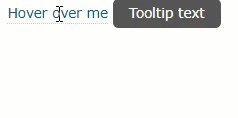
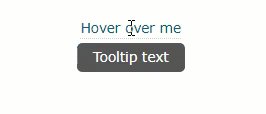
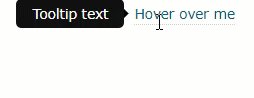
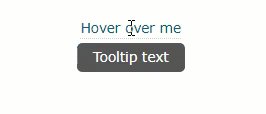
نتیجه:

تولتیپ در CSS – موقعیت راست
مثال :
| .tooltip .tooltiptext { top: -5px; right: 105%; } |
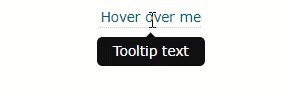
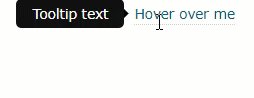
نتیجه :

Tooltip در CSS -موقعیت چپ
در ادامه یه چگونگی ظاهر کردن Tooltip در بالا یا پایین یک عنصر می پردازیم.
همچنین ما از ویژگی margin-left برای تنظیم ظاهر شدن Tooltip در وسط لبه عنصر استفاده کرده ایم.
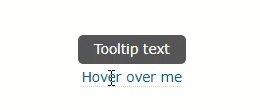
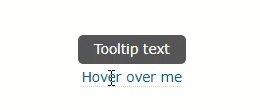
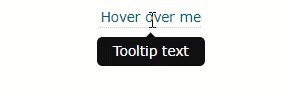
نتیجه :

ظاهر شدن tooltip در بالای عنصر
ظاهر شدن tooltip در بالای عنصر نیز به صورت زیر خواهد بود:
مثال : موقعیت بالا
| .tooltip .tooltiptext { width: 120px; bottom: 100%; left: 50%; margin-left: -60px; /* Use half of the width (120/2 = 60), to center the tooltip */ } |
موقعیت دهی در پایین عنصر مربوطه:
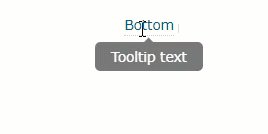
مثال : موقعیت پایین
| .tooltip .tooltiptext { width: 120px; top: 100%; left: 50%; margin-left: -60px; /* Use half of the width (120/2 = 60), to center the tooltip */ } |
نتیجه :

ظاهر شدن tooltip در پایین عنصر
افزودن فلش به tooltip
برای کامل کردن یک tooltip یک فلش مثلثی شکل را نسبت به محل ظاهر شدن به tooltip اضافه می کنیم.
برای این منظور یک ویژگی content با استفاده از شبه عناصر بعد از عنصر tooltip اضافه می کنیم.
در نهایت با ویژگی های یک border بدنه فلش را ایجاد می کنیم.
مثال : افزودن فلش به tooltip
| .tooltip .tooltiptext::after { content: " "; position: absolute; top: 100%; /* At the bottom of the tooltip */ left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: black transparent transparent transparent; } |
نتیجه:

تشریح مثال فوق:
با استفاده از ویژگی های top: 100% و left: 50% موقعیت فلش را در لبه ی پایینی و وسط لبه تنظیم می کنیم.
نکته : اگر اندازه ی border-width را تغییر دهید ضخامت فلش تغییر کرده و موقعیت آن نیز کمی تغییر خواهد کرد.
از ویژگی border-color نیز برای دادن رنگ و شکل مثلثی به border و ایجاد فلش استفاده می شود.
این مثال چگونگی افزودن یک پیکان یا فلش را به بالای عنصر tooltip نشان می دهد.
این فلش برای tooltip هایی که در زیر عنصر ظاهر می شوند مناسب است.
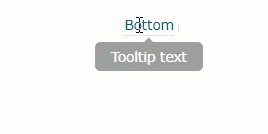
مثال : افزودن فلش در موقعیت پایین
| .tooltip .tooltiptext::after { content: " "; position: absolute; bottom: 100%; /* At the top of the tooltip */ left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: transparent transparent black transparent; } |
نتیجه :

Tooltip در CSS -فلش در بالای tooltip
مثال زیر ایجاد فلش روی لبه ی سمت چپ عنصر tooltip را نشان می دهد:
مثال : افزودن فلش به لبه ی سمت چپ tooltip
| .tooltip .tooltiptext::after { content: " "; position: absolute; top: 50%; right: 100%; /* To the left of the tooltip */ margin-top: -5px; border-width: 5px; border-style: solid; border-color: transparent black transparent transparent; } |
نتیجه :

افزودن فلش به لبه ی سمت راست عنصر tooltip:
مثال : افزودن فلش به لبه ی سمت راست
| .tooltip .tooltiptext::after { content: " "; position: absolute; top: 50%; left: 100%; /* To the right of the tooltip */ margin-top: -5px; border-width: 5px; border-style: solid; border-color: transparent transparent transparent black; } |
نتیجه :

افزودن انیمیشن به tooltip
با اعمال ویژگی transition به صفت opacity می توان آهر شدن پیام toolitp را با یک انیمیشن انجام داد.
مثال : افزودن انیمیشن به tooltip
| .tooltip .tooltiptext { opacity: 0; transition: opacity 1s; } .tooltip:hover .tooltiptext { opacity: 1; } |
کلام آخر
استفاده از Tooltip در CSS بهترین راهکار برای افزودن یک راهنما برای بخش های مبهم ، پیچیده و یا نا آشنای وب سایت است، با این قابلیت وب سایت نسبت به قبل کاملتر خواهد شد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس