مقدمه
با عرض سلام خدمت کاربران سایت پی وی لرن . در این پست آموزشی قصد داریم، به آموزش کار با grid item در css ، بپردازیم . در پست های آموزشی قبل ، در مورد grid container توضیحات کاملی داده شد. و تا حدودی با این ویژگی سودمند و کاربرد آن، آشنا شدید. در این آموزش ، به بررسی کامل موضوع grid item ، در تکنیک grid container می پردازیم.
در مطالب آموزشی قبلی در بحث Responsive کردن قالب وب سایت در css ، مطالب پایه و کاربردی از جمله استفاده از تنظیمات viewport در css ، استفاده از grid-view در css ، responsive کردن عکس ها در css ، آشنایی با انواع فریم ورک های Responsive آماده و استفاده از grid container در css ، پرداختیم.
در ادامه مبحث Responsive ، در این مطلب آموزشی به آموزش کار با grid item در css ، می پردازیم.

11
آموزش کار با grid item در css
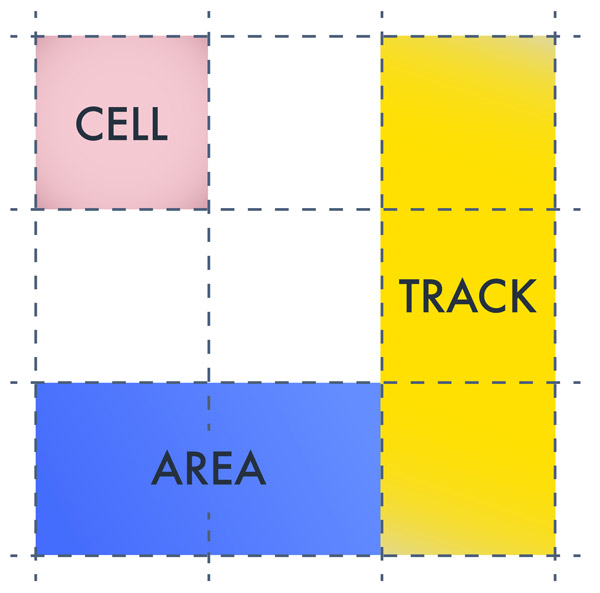
همانطور که در پست های قبل نیز اشاره شد،grid container ، از آیتم هایی مشبک به نام grid item تشکیل شده است که به آن عناصر فرزند (child elements) نیز گفته می شود. در این پست آموزشی به بررسی کامل آن می پردازیم.
عناصر فرزند (child elements)
در حالت پیش فرض، یک container، بریت هر سطر و ستون یک grid item در نظر می گیرد. اما شما می توانید،چند سطر و ستون را به دلخواه با یکدیگر ادغام کرده و به یک سطر یا ستون تبدیل کنید.
ویژگی grid-column
ویژگی grid-column ، یک ستون را برای قرار دادن item تعریف می کند. شما با این ویژگی تعریف می کنید که کجا یک item شروع شده و کا پایان بیابد.
برای قرار دادن آیتم ، شما می توانید شماره ستون را مشخص کنید و یا اینکه چند ستون را برای قرار دادن آیتم با هم ادغام کنید.
مثال:
“item1″از خط ۱ شروع و در خط ۵ خاتمه یابد:
مثال ۲:
item2 از خط ۱ شروع و ۳ ستون با هم ادغام می شوند:
مثال-۳:
خصوصیت grid-row

این خصوصیت سطری که قرار است آیتم در آن قرار بگیرد ار مشخص می کند.
شما تعیین می کنید که آیتم از کجا شروع و در کجا پایان یابد.
برای قرار دادن آیتم ، شما می توانید شماره سطر را مشخص کنید و یا اینکه چند سطر را برای قرار دادن آیتم با هم ادغام کنید.
مثال:
شروع ایتم از سطر ۱ و پایان آن در سطر ۴:
مثال ۲:
شروع آیتم از سطر ۱ و ادغام ۲ سطر با هم:
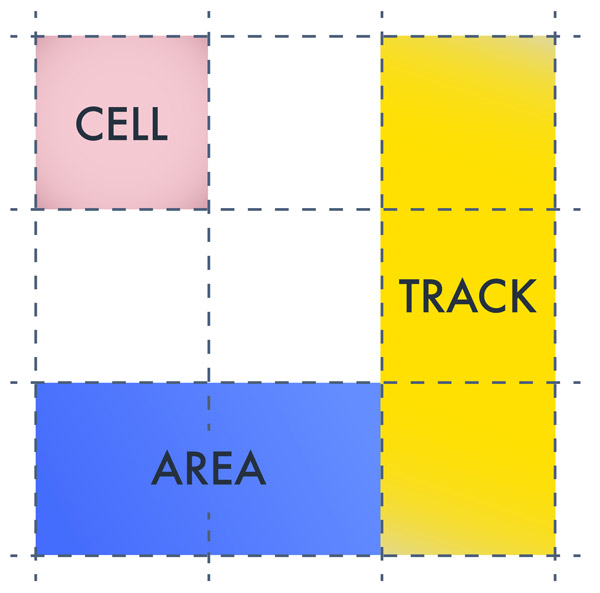
خصوصیت grid-area

این خصوصیت، می تواند به عنوان خلاصه شده ی ویژگی های قبلی (grid-row و grid-column)،استفاده شود.
مثال:
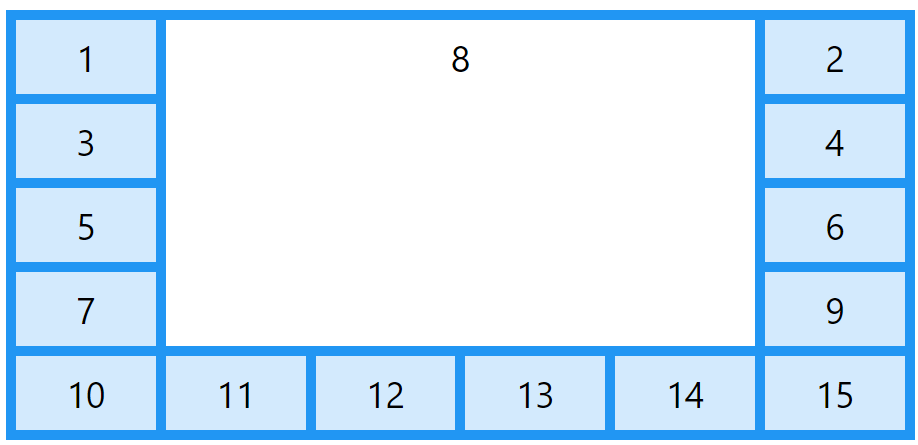
item8 از سطرشماره ۱و ستون شماره ۲ شروع ور در سطر شماره ۵و ستون شماره ۶ پایان یابد:
مثال ۲:
item8 از سطر شماره ۱ و ستون شماره ۱ شروع و دو سطر و ۳ ستون با هم ادغام شوند:
نام گذاری آیتم ها

از خصوصیت grid-area میتوانید برای نام گذاری grid item ها استفاده کنید. البته در grid container نیز می توانید با استفاده از خصوصیت grid-template-areas ، عناصر grid item را نام گذاری کنید.
مثال:
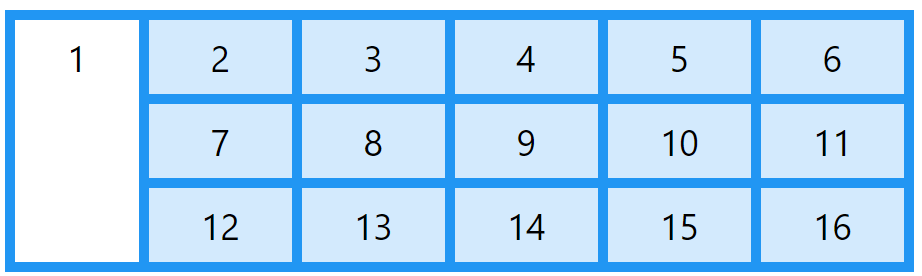
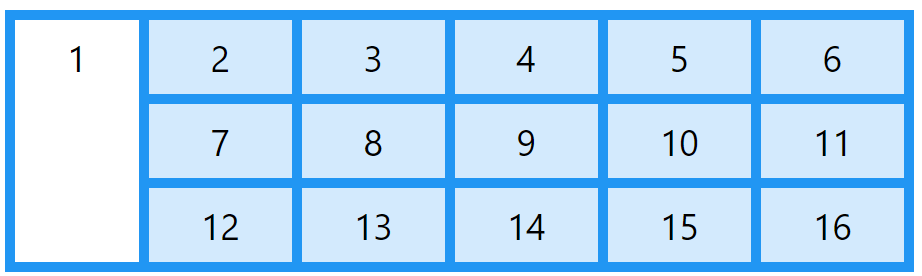
آیتم ۱ با نام “myArea” نام گذاری شده و پنج ستون با نام myArea در طرح مشبک grid layout تقسیم می شوند:
مثال : نام گذاری آیتم
| .item1 { grid-area: myArea; } .grid-container { grid-template-areas: 'myArea myArea myArea myArea myArea'; } |
مثال ۲:
ادغام دو سطر و دو ستون:
مثال : ادغام ستون ها
| .grid-container { grid-template-areas: 'myArea myArea . . .' 'myArea myArea . . .'; } |
ادغام دو سطر و دو ستون :
مثال : ادغام دو سطر و دو ستون
| .grid-container { grid-template-areas: 'myArea myArea . . .' 'myArea myArea . . .'; } |
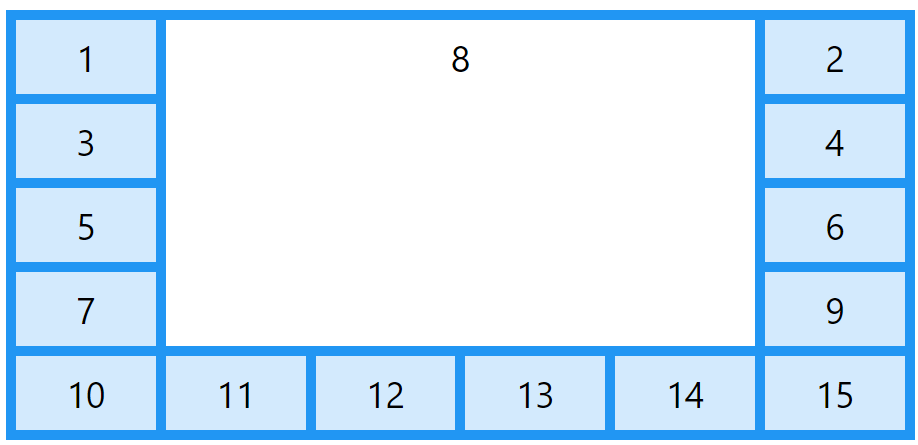
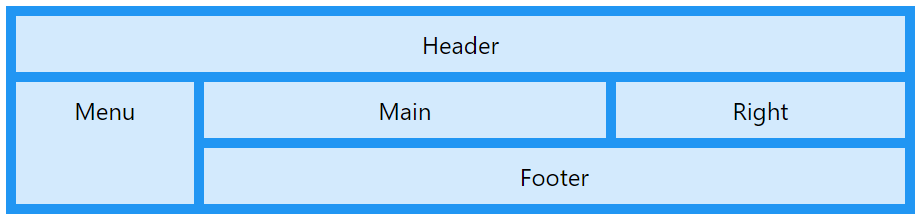
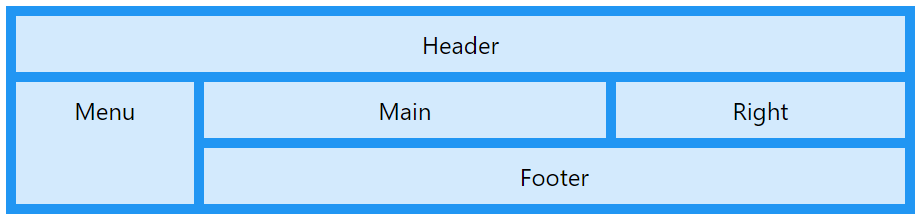
نام گذاری تمام آیتم ها :
مثال : نام گذاری تمام آیتم ها
| .item1 { grid-area: header; } .item2 { grid-area: menu; } .item3 { grid-area: main; } .item4 { grid-area: right; } .item5 { grid-area: footer; } .grid-container { grid-template-areas: 'header header header header header header' 'menu main main main right right' 'menu footer footer footer footer footer'; } |
ترتیب آیتم ها
Grid Layout به شما اجازه می دهد تا ترتیب قرارگیری آیتم ها را خودتان مشخص کنید.

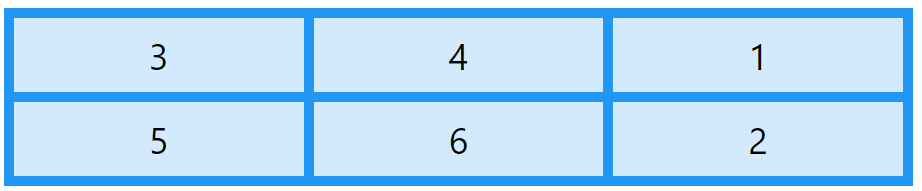
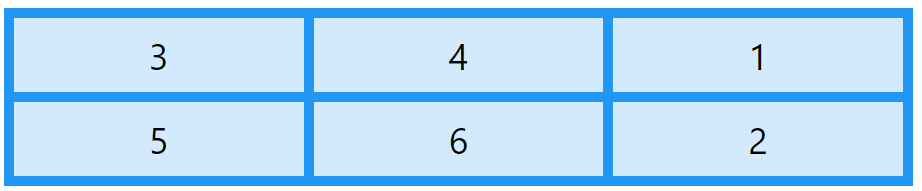
مثال-۱:
مثال : ترتیب قرارگیری آیتم ها
| .item1 { grid-area: 1 / 3 / 2 / 4; } .item2 { grid-area: 2 / 3 / 3 / 4; } .item3 { grid-area: 1 / 1 / 2 / 2; } .item4 { grid-area: 1 / 2 / 2 / 3; } .item5 { grid-area: 2 / 1 / 3 / 2; } .item6 { grid-area: 2 / 2 / 3 / 3; } |
شما می توانید با استفاده از media querie ها، نظم را برای اندازه های خاصی از صفحه تنظیم کنید:
مثال : رسپانسیو آیتم های grid
| @media only screen and (max-width: 500px) { .item1 { grid-area: 1 / span 3 / 2 / 4; } .item2 { grid-area: 3 / 3 / 4 / 4; } .item3 { grid-area: 2 / 1 / 3 / 2; } .item4 { grid-area: 2 / 2 / span 2 / 3; } .item5 { grid-area: 3 / 1 / 4 / 2; } .item6 { grid-area: 2 / 3 / 3 / 4; } } |
کلام آخر
سیستم grid یکی از مفیدترین سیستم ها برای تقسیم بندی منظم و سفارشی عناصر html می باشد، که جایگرین مناسب table است، در بخش های قبلی با مقدمات پیاده سازی grid آشنا شدید در این بخش نیز به آموزش کار با grid item در css پرداختیم.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس