مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش CSS را دنبال می کنند. صفحات وب از تگ ها و عناصر مختلف HTML تشکیل می شود که هر کدام کاربرد خاصی دارند، اما این عناصر در حالت عادی و بدون style هیچگونه طرحی نداشته و اغلب غیر قابل مشاهده هستند. برای نمایش هر کدام از تگ ها و عناصر html در قالب یک طرح و نقش خاص، CSS (که مخفف Cascading Style Sheets) است ارائه شده است. CSS یکسری کدهای style برای ظاهرسازی عناصر html می باشند. و فقط با استفاده از CSS یک صفحه وب ظاهر خوبی خواهد داشت و به چشم می آید. از این رو استفاده از CSS در صفحات وب بسیار مهم است. در این بخش ما با پرداختن مقدمه ای بر CSS شما را با کاربردها و ساختار کلی CSS آشنا خواهیم کرد.
مقدمه ای بر CSS
در ادامه ی این مباحث در حد یک مقدمه ای بر CSS ، ساختار کلی CSS و کاربردها و مزایای آن را ارائه کرده ایم.
CSS چیست
- CSS مخفف Cascading Style Sheets است.
- CSS توصیف می کند که چگونه عناصر HTML روی صفحه نمایش یا سایر رسانه ها نمایش داده شود.
- CSS طرح های زیادی را در یک یا چند فایل ذخیره می کند. این فایل می تواند طرح صفحات وب چندگانه را در یک زمان کنترل کند.
- شیوه نامه های خارجی در فایل های CSS ذخیره می شوند.
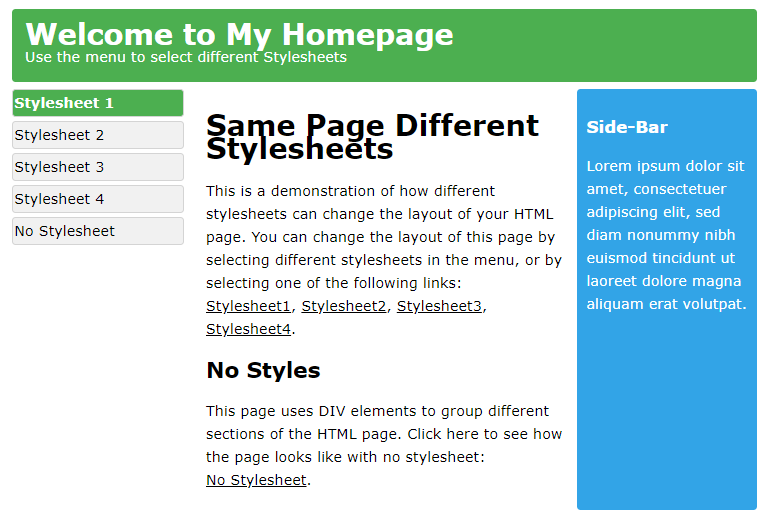
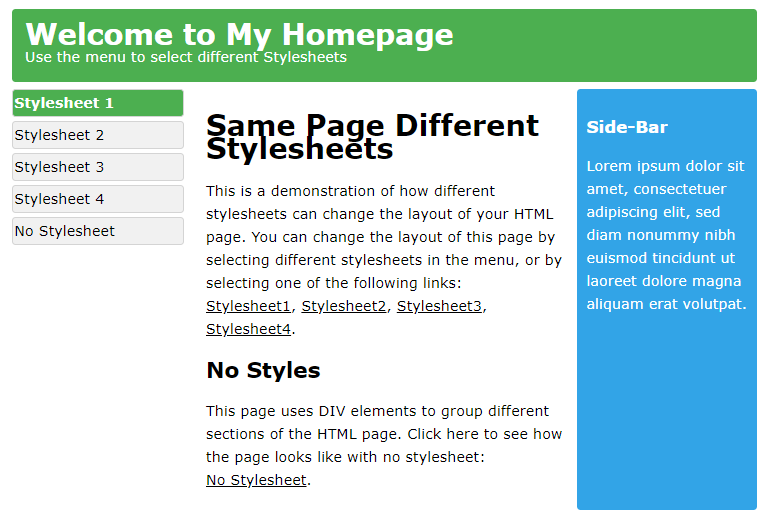
نمونه ای از یک طرح CSS در HTML:

مقدمه ای بر CSS
مثال های CSS در طی دوره
در طی دوره آموزش CSS در هر بخش مثال هایی از CSS برای درک بهتر مباحث قرار داده شده است.
این مثال ها قابلیت تست کدها به صورت آنلاین توسط شما را دارند:
مثال : نمونه کدهای css
| body { background-color: lightblue; } h1 { color: white; text-align: center; } p { font-family: verdana; font-size: 20px; } |
چرا از CSS استفاده می کنیم
CSS برای تعیین style صفحات وب، از جمله طراحی، طرح بندی و تغییرات در صفحه نمایش برای دستگاه های مختلف و اندازه صفحه نمایش استفاده می شود.
از این رو بدون استفاده از CSS صفحات وب در واقع هیچ کارایی ندارند.
CSS مشکلات بزرگ را حل می کند
HTML برای عناصر و تگ های مختلف هیچگونه style برای تنظیم شدن در صفحات وب تعریف نکرده است.
HTML فقط قابلیت تعریف تگ ها و عناصر مختلف را ارائه می دهد، به عنوان مثال:
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
از وقتی که صفات color و تگ های نظیر <font> و… به HTML 3.2 اضافه شد، مشکلات بزرگی از جمله افزایش حجم کدها در وب سایت های پر محتوا به وجود آمد.
با معرفی CSS مشکلات فوق برطرف شده و کدهای style صفحات وب در یک فایل جداگانه ی CSS قرار می گیرند.
CSS و صرفه جویی در کارها
تعاریف style به طور معمول در فایل های css. خارجی ذخیره می شود.
با استفاده از یک فایل stylesheet خارجی، می توانید کل یک وب سایت را با تغییر یک فایل stylesheet به راحتی تغییر دهید!
کلام آخر
برای کسانی که می خواهند وب سایت را طراحی کرده و یا طراحی صفحات وب را یاد بگیرند در کنار html یادگیری CSS نیز به همان اندازه حائز اهمیت است. چراکه تگ های HTML بدون style کاربردی ندارند. از این رو اولین بخش این دوره را با مروری بر مباحث مقدمه ای بر CSS آغاز کردیم.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس







محسن آستانه
مرسی علی جان دمت گرم
باقر
آموزش css به این صورت که بردینش تو یه سایدبار بسیار خوبه و متمایز کننده از بقیه سایتهاست چرا؟چون در عصر انفجار اطلاعات، دسترسی به اطلاعات در سریعترین تایم ممکن مطلوب هر شخصیه.من در یه سایدبار همه چیو زود میبینم البته نمیدونم چقد کامله(در مقایسه با فری لرن) ولی فعلا که خوب بوده و خوشم اومد اساسی