مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش CSS را دنبال می کنند. با استفاده از ویژگی Dropdown در CSS شما می توانید در قالب یک لیست کشویی در CSS آیتم هایی را برای انتخاب کاربران بصورت کشویی نمایش دهید. شما می توانید این قابلیت را روی عناصر مختلف HTML از جمله TEXT ، BUTTON و تصاویر اعمال کنید، به طوری که کاربر با بردن اشاره گر ماوس روی آن لیست آیتم های مشخص شده را مشاهده کرده و اجازه ی انتخاب آن ها را داشته باشد. برای آشنایی بیشتر با قابلیت منوی Dropdown در CSS در ادامه ی این آموزش با ما همراه باشید.
Dropdown در CSS
در این آموزش مروری بر ساختار کلی ایجاد منوی Dropdown در CSS و نمونه های آن خواهیم داشت.
نمونه های مختلف Dropdown در CSS

منوی Dropdown در CSS
ساختار اصلی یک Dropdown در CSS
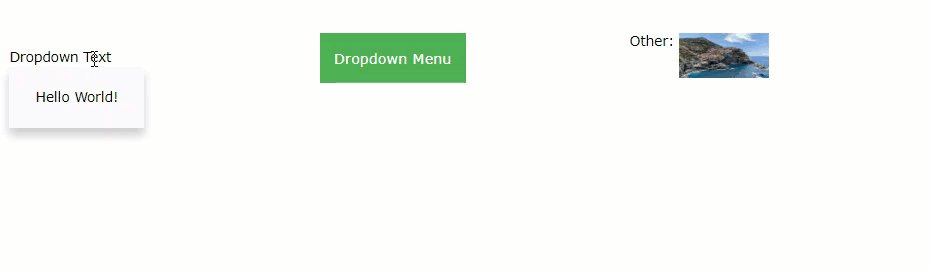
ساختار اصلی یک منوی Dropdown در CSS که با حرکت اشاره گر ماوس روی آن ، آیتم های آن ظاهر می شود:
مثال : ساختار اصلی منوی dropdown
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <style> .dropdown { position: relative; display: inline-block; } .dropdown-content { display: none; position: absolute; background-color: #f9f9f9; min-width: 160px; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); padding: 12px 16px; z-index: 1; } .dropdown:hover .dropdown-content { display: block; } </style> <div class="dropdown"> <span>Mouse over me</span> <div class="dropdown-content"> <p>Hello World!</p> </div> </div> |
تشریح مثال فوق
HTML) – می توانید از عناصر مختلف برای باز کردن محتوای Dropdown در CSS از جمله <span> یا <button> استفاده کنید.
از یک عنصر ظرف (مانند <div>) برای قرار دادن محتوای Dropdown داخل آن استفاده کرده ایم.
در نهایت یک عنصر <div> هم برای هر کدام از آیتم های Dropdown تعریف کرده ایم.
CSS) – در کلاس .dropdown از ویژگی position:relative استفاده کرده ایم تا به عنوان عنصر والد منوی کشویی از موقعیت نسبی برخوردار باشد.
ویژگی min-width عنصر محتوا را برابر با ۱۶۰px قرار داده ایم تا عرض محتوا انعطاف پذیر بوده و در صورت لزوم کوچک تر شود.
اگر می خواهید عرض عنصر محتوا با عرض دکمه dropdown برابر باشد ویژگی width:100% را اعمال کرده و overflow:auto را نیز اضافه کنید.
ما به جای border اطراف محتوا از ویژگی box-shadow استفاده کرده ایم تا منوی کشویی جذاب تر به نظر برسد.
از انتخابگر :hover استفاده کرده ایم تا زمانیکه کاربر اشاره گر ماوس را روی button یا عنصر مربوطه می برد لیست کشویی Dropdown ظاهر شود.
منوی Dropdown
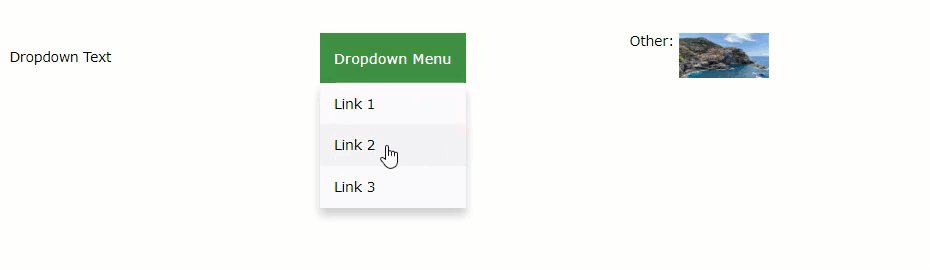
مثال زیر همانند مثال قبلی است با این تفاوت که لینک هایی را به آیتم های لیست اضافه کرده ایم و style مناسب آن ها را نیز اعمال کرده ایم تا همانند لیست کشویی منو عمل کند.
مثال : منوی Dropdown
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | <style> /* Style The Dropdown Button */ .dropbtn { background-color: #4CAF50; color: white; padding: 16px; font-size: 16px; border: none; cursor: pointer; } /* The container <div> - needed to position the dropdown content */ .dropdown { position: relative; display: inline-block; } /* Dropdown Content (Hidden by Default) */ .dropdown-content { display: none; position: absolute; background-color: #f9f9f9; min-width: 160px; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); z-index: 1; } /* Links inside the dropdown */ .dropdown-content a { color: black; padding: 12px 16px; text-decoration: none; display: block; } /* Change color of dropdown links on hover */ .dropdown-content a:hover {background-color: #f1f1f1} /* Show the dropdown menu on hover */ .dropdown:hover .dropdown-content { display: block; } /* Change the background color of the dropdown button when the dropdown content is shown */ .dropdown:hover .dropbtn { background-color: #3e8e41; } </style> <div class="dropdown"> <button class="dropbtn">Dropdown</button> <div class="dropdown-content"> <a href="#">Link 1</a> <a href="#">Link 2</a> <a href="#">Link 3</a> </div> </div> |
ترازبندی محتوای dropdown در سمت راست
اگر می خواهید محتوای منوی شما از راست به چپ تراز شود، کافیست صفت right: 0; را به CSS اضافه کنید:
مثال های بیشتر
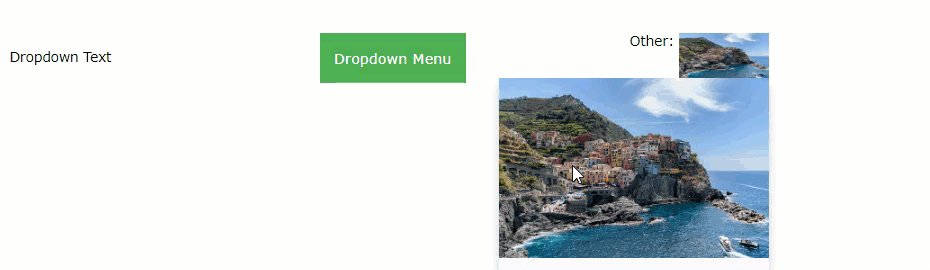
مثال ۱- افزودن عناصر دیگر از جمله تصاویر به محتوای منوی dropdown در CSS:
مثال : افزودن تصاویر
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <!DOCTYPE html> <html> <head> <style> .dropdown { position: relative; display: inline-block; } .dropdown-content { display: none; position: absolute; background-color: #f9f9f9; min-width: 160px; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); z-index: 1; } .dropdown:hover .dropdown-content { display: block; } .desc { padding: 15px; text-align: center; } </style> </head> <body> <h2>Dropdown Image</h2> <p>Move the mouse over the image below to open the dropdown content.</p> <div class="dropdown"> <img src="img_5terre.jpg" alt="Cinque Terre" width="100" height="50"> <div class="dropdown-content"> <img src="img_5terre.jpg" alt="Cinque Terre" width="300" height="200"> <div class="desc">Beautiful Cinque Terre</div> </div> </div> </body> </html> |
منوی Dropdown Navbar
همچنین می توانید یک منوی dropdown را به نوار navigation اضافه کنید:
مثال : منوی افقی
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 | <!DOCTYPE html> <html> <head> <style> ul { list-style-type: none; margin: 0; padding: 0; overflow: hidden; background-color: #333; } li { float: left; } li a, .dropbtn { display: inline-block; color: white; text-align: center; padding: 14px 16px; text-decoration: none; } li a:hover, .dropdown:hover .dropbtn { background-color: red; } li.dropdown { display: inline-block; } .dropdown-content { display: none; position: absolute; background-color: #f9f9f9; min-width: 160px; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); z-index: 1; } .dropdown-content a { color: black; padding: 12px 16px; text-decoration: none; display: block; text-align: left; } .dropdown-content a:hover {background-color: #f1f1f1} .dropdown:hover .dropdown-content { display: block; } </style> </head> <body> <ul> <li><a href="#home">Home</a></li> <li><a href="#news">News</a></li> <li class="dropdown"> <a href="javascript:void(0)" class="dropbtn">Dropdown</a> <div class="dropdown-content"> <a href="#">Link 1</a> <a href="#">Link 2</a> <a href="#">Link 3</a> </div> </li> </ul> <h3>Dropdown Menu inside a Navigation Bar</h3> <p>Hover over the "Dropdown" link to see the dropdown menu.</p> </body> </html> |
کلام آخر
در ایجاد یک قالب کامل وب سایت به احتمال زیاد به ایجاد یک یا چند منوی Dropdown نیاز خواهی داشت، از این رو ما برای راهنمایی شما چگونگی طراحی یک منوی Dropdown در CSS را در این بخش ارائه کردیم.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس







amin
سلام خط زیر را امکانش هست توضیح بدهید تا حالا همچین چیزی را ندیده بودم
.dropdown:hover .dropdown-content
نباید بین dropdown:hover و .dropdwn-content یک <> گذاشته شود?
amin
منظورم اینست بین این دو علامت و گذاشته شود در متن بالایم پاک شده است
پی وی لرن
سلام
اگر منظورتون این خط است
.dropdown:hover .dropdown-content {display: block;
}
یعنی هر وقت موس روی drop-down هاور شد dropdown-content نمایش داده شود و اگر علامت < قرار داده شود یعنی اولین dropdown-content نمایش داده شود.