مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش CSS را دنبال می کنند. لیست ها در حال حاضر یکی از پرکاربردترین عناصر در HTML است که در موضوعات گسترده ای از ایجاد یک لیست ساده ی علامت دار یا شمارشی تشکیل شده از موارد مختلف گرفته تا ایجاد انواع منوهای عمودی و افقی یکی از بهترین گزینه هایی هستند که برای این موارد استفاده می شوند. برای استفاده ی گوناگون از لیست ها در صفحات وب باید با طرز کار با لیست ها در CSS آشنایی داشته باشید تا بتوانید Style آن ها را متناسب با نیاز خود تغییر دهید، که ما در ادامه ی این آموزش چگونگی کار با انواع list در CSS را ارائه کرده ایم.
لیست ها در CSS
در این مبحث ما دو نوع لیست علامتدار و شمارشی را برای آشنایی با طرز کار با list در CSS مورد بررسی قرار داده ایم.
خصوصیات لیست ها در HTML و لیست ها در CSS
در HTML دو نوع لیست کلی وجود دارد :
- لیست نامرتب (UL) که گزینه های آن با علامت مشخص می شود.
- لیست مرتب (OL) که گزینه های آن با اعداد مختلف مشخص می شود.
خصوصیات list در CSS قابلیت های زیر را ارائه می دهد:
- علامت های لیست آیتم های مختلف برای لیست های مرتب را تنظیم کنید.
- علامت لیست های مختلف را برای لیست های نامرتب تنظیم کنید.
- یک تصویر را به عنوان علامت مورد لیست تنظیم کنید.
- رنگ پس زمینه را به لیست ها و موارد لیست اضافه کنید.
علامت های مختلف آیتم های لیست
خصوصیت list-style-type نوع علامت آیتم های لیست را مشخص می کند.
مثال : علامت های مختلف آیتم های لیست
| ul.a { list-style-type: circle; } ul.b { list-style-type: square; } ol.c { list-style-type: upper-roman; } ol.d { list-style-type: lower-alpha; } |
نکته : بعضی از مقادیر برای لیست های نامترب و برخی برای لیست های مرتب تعریف شده است.
تنظیم یک تصویر به عنوان علامت آیتم ها در لیست
با استفاده از ویژگی list-style-image می توانید یک تصویر را به عنوان علامت آیتم لیست تنظیم کنید.
مثال : استفاده از تصاویر به عنوان علامت لیست
| ul { list-style-image: url('sqpurple.gif'); } |
موقعیت مکانی علائم آیتم های لیست
با استفاده از ویژگی list-style-position می توانید موقعیت علائم آیتم های لیست را تنظیم کنید.
مثلا کد “list-style-position: outside;” به این معنی است که نقاط bullet آیتم ها خارج از لیست قرار می گیرند:
- Coffee –
A brewed drink prepared from roasted coffee beans… - Tea
- Coca-cola
همچنین کد “list-style-position: inside;” به این معنی است که نقاط bullet آیتم ها داخل لیست قرار می گیرند:
- Coffee –
A brewed drink prepared from roasted coffee beans… - Tea
- Coca-cola
مثال : موقعیت علائم
| ul.a { list-style-position: outside; } ul.b { list-style-position: inside; } |
حذف تنظیمات پیش فرض
با استفاده از کد list-style-type:none می توان علائم و bullet را از آیتم های لیست حذف کرد.
توجه کنید که لیست مقادیر margin و padding پیش فرض خود را حفظ می کند.
برای حذف margin و padding کدهای margin:0 و padding:0 را به لیست <ul> یا <ol> اضافه کنید.
خلاصه نویسی خصوصیات در لیست
با استفاده از کد list-style می توانید چند ویژگی مانند تنظیم علامت و تصویر آیتم ها را در یک ویژگی تنظیم کنید.
مثال : درج تصویر داخل علامت ها
| ul { list-style: square inside url("sqpurple.gif"); } |
با استفاده از خلاصه نویسی می توانید ویژگی های زیر را تعیین کنید:
list-style-type : (اگر list-style-image مشخص شده باشد و به هر دلیلی نمایش داده نشود به جای آن این ویژگی نمایش داده می شود.)list-style-position : (مشخص می کند که علائم آیتم های لیست باید در داخل یا خارج از محتوای لیست نمایش داده شود.)list-style-image : (یک تصویر را به عنوان علامت لیست تعیین می کند.)
اعمال رنگ به لیست ها
ما همچنین می توانیم لیست ها را با رنگ ها style کنیم تا آنها را کمی جالب تر نگاه کنیم.
هر چیزی که به تگ های <ol> یا <ul> افزوده می شود، بر کل لیست تاثیر می گذارد.
در حالی که خواص اضافه شده به برچسب <li> بر روی آیتم های لیست فرد تاثیر می گذارد.
مثال : رنگ بندی علائم آیتم ها
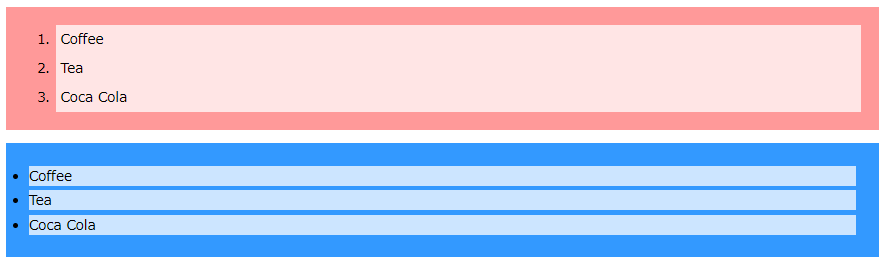
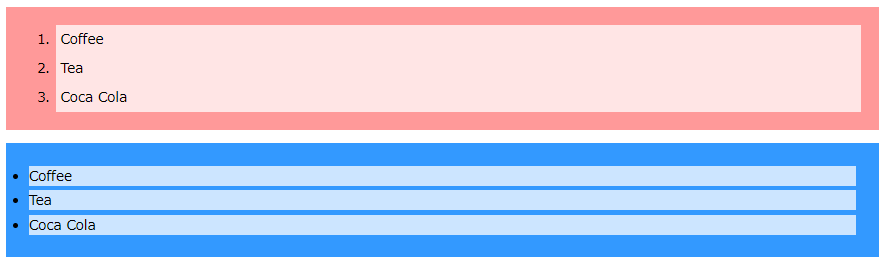
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | ol { background: #ff9999; padding: 20px; } ul { background: #3399ff; padding: 20px; } ol li { background: #ffe5e5; padding: 5px; margin-left: 35px; } ul li { background: #cce5ff; margin: 5px; } |
نتایج کد html فوق:

لیست ها در CSS
کلام آخر
لیست ها یکی از پرکاربردترین عناصر در صفحات وب محسوب می شوند که در موارد وسیعی از جمله ایجاد انواع لیست های شمارشی و غیر شمارشی ، منوهای عمودی و افقی و … کاربرد دارند. که برای استفاده در هر موردی باید با طرز کار با لیست ها در CSS آشنایی داشته باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس







ناشناس
عالی
فقط بخش خودتون امتخان کنید کار نمیکنه.
پی وی لرن
با سلام
بررسی شد مشکلی ندارد کدام مورد کار نمی کند