مقدمه
با عرض سلام خدمت کاربران سایت پی وی لرن . در این پست آموزشی قصد داریم به آموزش چگونگی ویرایش و مدیریت متن عناصر html در css ، بپردازیم. می دانیم که html امکاناتی کلی جهت ویرایش و مدیریت متن عناصر html، در اختیار کاربران قرار می دهد. اما css، امکاناتی گسترده تر و جذابتری برای مدیریت متن عناصر html در css ، در اختیار کاربران قرار می دهد.
در پست های آموزشی قبلی، جهت زیباتر و جذاب شدن صفحات وب آموزشهایی در موضوعات کار با فضای بین عناصر html در css ، مدیریت فضای خالی داخل عناصر html در css و تنظیمات عرض و ارتفاع عناصر html در css در این سایت ارائه گردیده است.
همچنین ما آموزشی مقدماتی ساختار کد نویسی css را جهت آشنایی کلی با کدهای css، برای کاربرانی که با css آشنایی کم تری دارند، قرار داده ایم. در ادامه این پست آموزشی به آموزش چگونگی ویرایش و مدیریت متن عناصر html در css ، می پردازیم.

text-shadows- ویرایش و مدیریت متن عناصر html در css
مدیریت متن عناصر html در css
در css، از ویژگی color برای تنظیم رنگ متن استفاده می شود.رنگ متن در فرمت های زیر تعریف می شود:
- Color : مانند “red”
- HEX :مانند “#ff0000”
- RGB :مانند “(rgb(255,0,0”
تراز بندی متن در css
با استفاده از ویژگی text-align می توانم تراز بندی افقی متن را در css تعیین کرد. متن را می توان از سمت چپ (left)، راست (right) یا مرکز (center) ، و یا در حالت “justify” تراز بندی کرد.
مثال : ترازبندی متن
| h1 { text-align: center; } h2 { text-align: left; } h3 { text-align: right; } |
زمانی که text-align در حالت “justify” تنظیم شود، تمام خط های متن، بصورت کشیده و دارای طول های برابر و حاشیه چپ و راست، نمایش داده می شود.
ویژگی text-decoration
از ویژگی text-decoration برای اختصاص دادن و یا حذف ویژگی خط دار بودن متن html استفاده می شود.
اختصاص دادن خط به متن:
مثال : انواع حالت خط دار کردن متن
| h1 { text-decoration: overline; } h2 { text-decoration: line-through; } h3 { text-decoration: underline; } |
نکته: توصیه نمی شود که متنی را بنویسید که یک لینک نیست، زیرا اغلب برای خوانایی مشکل ایجاد می کند.
ویژگی text-transform
از ویژگی text-transform برای تبدیل حروف متن، به حروف کوچک یا بزرگ استفاده می شود. مقادیر آن بصورت زیر است:
- uppercase : بزرگ کردن حروف در متن html.
- lowercase : کوچک کردن حروف در متن html.
- capitalize : بزرگ کردن حرف اول کلمات در متن html.
مثال : بزرگی و کوچکی حروف
| p.uppercase { text-transform: uppercase; } p.lowercase { text-transform: lowercase; } p.capitalize { text-transform: capitalize; } |
ویژگی text-indent
از ویژگی text-indent برای مشخص کردن فاصله گرفتن خط اول متن، استفاده می شود.
فاصله بین حروف در css
از ویژگی letter-spacing برای مشخص کردن فاصله حروف از هم، در متن html استفاده می شود.
مثال : فاصله بین حروف متن
| h1 { letter-spacing: 3px; } h2 { letter-spacing: -3px; } |
فاصله بین خطوط متن
از ویژگی line-height برای مشخص کردن فاصله بین خطوط استفاده می شود.
ویژگی direction
از ویژگی direction برای مشخص کردن مسیر چپ به راست یا راست به چپ متن html در css استفاده می شود.
فاصله بین کلمات
از ویژگی word-spacing برای مشخص کردن فاصله بین کلمات در css، استفاده می شود.
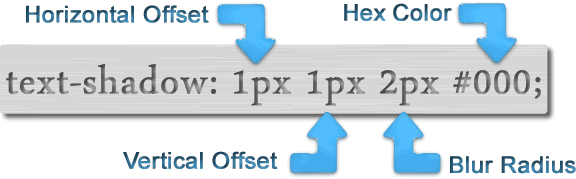
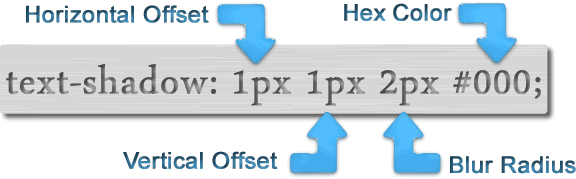
ایجاد سایه برای متن
از ویژگی text-shadow برای ایجاد و تنظیم سایه برای متن html استفاده می شود. در مثال زیر یک سایه برای متن با یک سایه افقی به اندازه ۳ پیکسل (۳px) ، سایه عمودی به اندازه ۲ پیکسل (۲px) و رنگ قرمز برای متن تنظیم شده است.
تمام خصوصیات متن در CSS
| خصوصیت | توضیحات |
|---|
| color | تنظیم رنگ متن |
| direction | تنظیم جهت گیری متن |
| letter-spacing | فاصله ی بین حروف |
| line-height | ارتفاع خط متن |
| text-align | ترازبندی متن |
| text-decoration | تعریف یا حذف خط دار بودن متن |
| text-indent | فرورفتگی خط اول |
| text-shadow | افزودن سایه به متن |
| text-transform | بزرگی یا کوچکی حروف |
| text-overflow | کنترل بخش سریز شده ی متن و نحوه ی نمایش آن به کاربر |
| unicode-bidi | پشتیبانی از زبان های مختلف |
| vertical-align | تنظیم ترازبندی عمودی |
| white-space | مدیریت فضای های خالی بین متن |
| word-spacing | فاصله ی بین کلمات در متن |
کلام آخر
وب سایت ها محتواهای مختلف و متنوعی بسته به هدف خود دارند، در این میان متن و نوشته ها همیشه از اصلی ترین و مهم ترین بخش محتوا در هر وب سایت محسوب می شود، از این رو باید با ویرایش و مدیریت متن عناصر html در css آشنایی داشته تا به نحو احسنت آن را مدیریت کنید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس







Shayan
خیلی عالی بود واقعا کمکم کرد 👍
ممنون از سایت عالیتون