مقدمه
با عرض سلام خدمت کاربران سایت پی وی لرن . در این پست آموزشی قصد داریم به آموزش تنظیمات کادر بیرونی عناصر html در css بپردازیم. کادر بیرونی یا (Outline) در css از تنظیمات جزئی است که این ویژگی ، یک کادر خطی بیرونی را در اطراف عنصر html ایجاد می کند. و جلوه ی زیباتر و جذاب تری به عناصر موجود در قالب صفحه وب می دهد.
در پست های قبلی، آموزش های کاربردی برای زیباتر شدن صفحات وب در موضوعات کار با فضای بین عناصر html در css ، مدیریت فضای خالی داخل عناصر html در css و… این وب سایت آموزشی ارائه گردیده است.
در ضمن یک پست آموزشی با عنوان ساختار کد نویسی css را جهت آشنایی کلی با کدهای css، برای کاربرانی که با css آشنایی کم تری دارند، قرار داده ایم. در ادامه این پست آموزشی به تنظیمات کادر بیرونی عناصر html در css ، می پردازیم.

outline- تنظیمات کادر بیرونی عناصر html در css
تنظیمات کادر بیرونی عناصر html در css
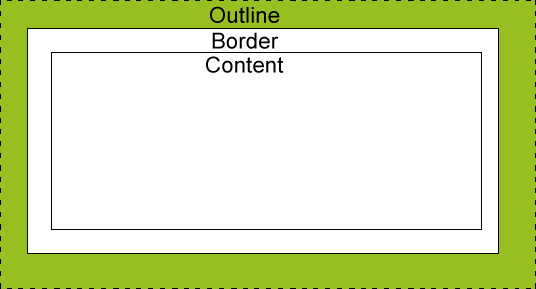
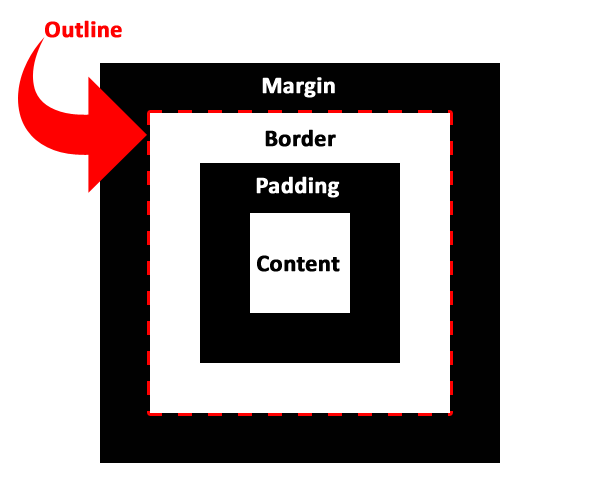
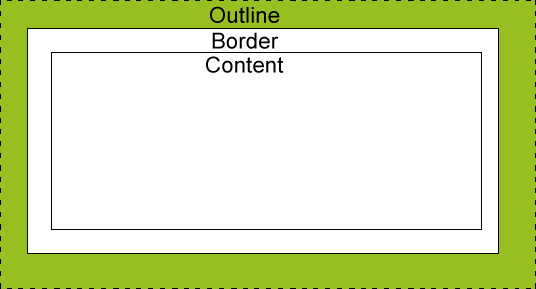
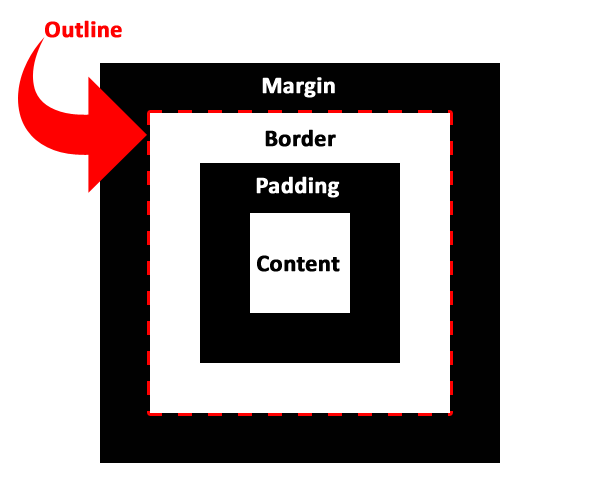
ویژگی Outline ذر CSS در واقع یک طرح کلی خطی است، که در اطراف عناصر، خارج از مرزهای آنها، ایجاد می شود تا عنصر HTML “برجسته” شود.
نمونه ای از تنظیم Outline یک عنصر html :

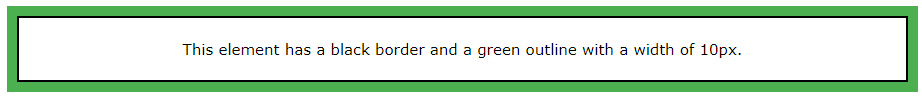
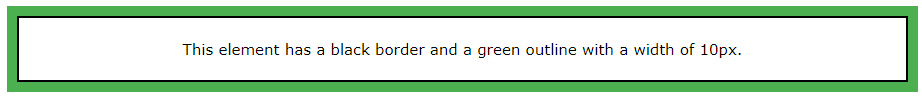
مثال : تنظیم outline در div
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html> <html> <head> <style> p { border: 2px solid black; outline: #4CAF50 solid 10px; margin: auto; padding: 20px; text-align: center; } </style> </head> <body> <p>This element has a 2px black border and a green outline with a width of 10px.</p> </body> </html> |
ویژگی های مربوط به Outline در CSS :
outline-styleoutline-coloroutline-widthoutline-offsetoutline

Outline
ویژگی outline-style
این ویژگی یک style کلی را برای Outline مشخص می کند، و مقدار آن می تواند یکی از مقادیر زیر باشد:
dotted (شکل Outline را با نقطه مشخص می کند).dashed (شکلOutline را با خط مشخص می کند).solid (شکلOutline را به صورت برجسته نمایش می دهد).- double (شکل Outline را به صورت دو خطی نمایش می دهد).
- groove (شکل Outline را به صورت سه بعدی نمایش می دهد).
ridge (شکل Outline را به صورت برجسته و سه بعدی نمایش می دهد).inset (شکل Outline را به صورت داخلی و سه بعدی نمایش می دهد).outset (شکل Outline را به صورت بیرونی و سه بعدی نمایش می دهد).none (شکلOutline را بدون هیچ خط و مرزی نمایش می دهد).hidden (شکل Outline را مخفی می کند).
مثال:
مثال : مقادیر مختلف outline-style
| p.dotted {outline-style: dotted;} p.dashed {outline-style: dashed;} p.solid {outline-style: solid;} p.double {outline-style: double;} p.groove {outline-style: groove;} p.ridge {outline-style: ridge;} p.inset {outline-style: inset;} p.outset {outline-style: outset;} |
رنگ Outline
با ویژگی outline-color می توان رنگ outline را تعیین کرد. و مقدار این ویژگی می تواند در فرمت های زیر تعریف شود:
- name : مقدار با نام یک رنگ تعیین می شود، مانند “red”
- RGB : مقدار در فرمت rgb تعیین می شود مانند :”(rgb(255,0,0″
- Hex :مقدار در فرمت hex تعیین می شود مانند: “#ff0000”
- invert : یک رنگ برای قابل مشاهده بودن به outline تخصیص می یابد.
مثال:
مثال : رنگ بندی outline
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | p.ex1 { border: 1px solid black; outline-style: solid; outline-color: red; } p.ex2 { border: 1px solid black; outline-style: double; outline-color: green; } p.ex3 { border: 1px solid black; outline-style: outset; outline-color: yellow; } |
با استفاده از ویژگی outline-color: invert خط خارجی با هر پس زمینه ای از border به خوبی قابل مشاهده است:

مثال : مشخص کردن outline
| p.ex1 { border: 1px solid yellow; outline-style: solid; outline-color: invert; } |
عرض Outline
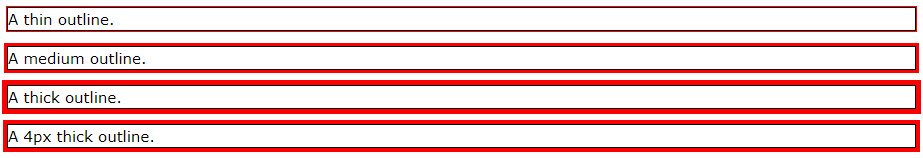
ویژگی outline-width ضخامت کادر outline را مشخص می کند، این ویژگی می تواند با مقادیر thin ,medium ,thick مقداردهی شود، همچنین می توان اندازه ی دلخواه را بر حسب واحد های px, pt, cm, em, etc تعیین کرد.

مثال:
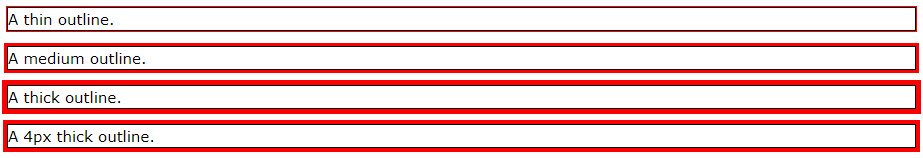
مثال : عرض outline
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | p.ex1 { border: 1px solid black; outline-style: solid; outline-color: red; outline-width: thin; } p.ex2 { border: 1px solid black; outline-style: solid; outline-color: red; outline-width: medium; } p.ex3 { border: 1px solid black; outline-style: solid; outline-color: red; outline-width: thick; } p.ex4 { border: 1px solid black; outline-style: solid; outline-color: red; outline-width: 4px; } |
همچنین می توانید مانند موارد فوق را در کدهای کوتاهتر خلاصه کنید. مثال:
مثال :
| p.ex1 {outline: dashed;} p.ex2 {outline: dotted red;} p.ex3 {outline: 5px solid yellow;} p.ex4 {outline: thick ridge pink;} |
کوتاه کردن تمام ویژگی های outline در یک خط کد
با استفاده از خصوصیت outline می توانید هر سه ویژگی outline که شامل موارد زیر می شود را در یک خط کوتاه تعریف کنید:
outline-widthoutline-style (ضروری)outline-color
در مثال زیر نتایج زیر را با استفاده از ویژگی outline در css ایجاد می کنیم :

مثال : ویژگی outline
| p.ex1 {outline: dashed;} p.ex2 {outline: dotted red;} p.ex3 {outline: 5px solid yellow;} p.ex4 {outline: thick ridge pink;} |
ویژگی Outline-Offset
ویژگی outline-offset، یک فضای فاصله بدون رنگ بین border و outline مربوط به یک عنصر html ، ایجاد می کند
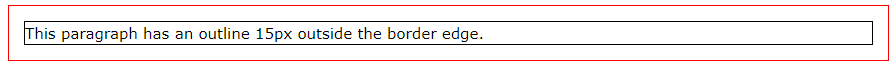
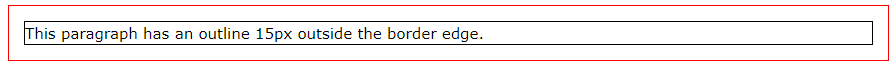
در این مثال، outline به اندازه ۱۵ پیکسل از border ، فاصله گرفته است. که این مقدار فاصله، با ویژگی outline-offset تعیین شده است.

مثال : ویژگی outline-offset
| p { margin: 30px; border: 1px solid black; outline: 1px solid red; outline-offset: 15px; } |
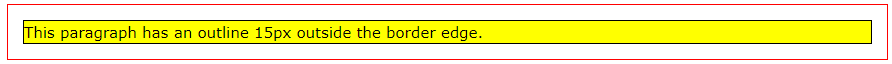
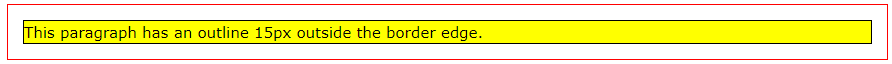
در مثال بالا می توان رنگ پس زمینه عنصر html را نیز تغییر داد تا متمایز شود.

مثال : تنظیم رنگ پس زمینه
| p { margin: 30px; background: yellow; border: 1px solid black; outline: 1px solid red; outline-offset: 15px; } |
تمام خصوصیات outline در CSS
| خصوصیت | توضیحات |
|---|
| outline | تمام خصوصیات outline یک عنصر HTML را در یک کد کوتاه خلاصه می کند. |
| outline-color | رنگ outline را مشخص می کند. |
| outline-offset | فاصله ی outline از border عنصر را مشخص می کند. |
| outline-style | استایل outline را مشخص می کند. |
| outline-width | ضخامت outline را مشخص می کند. |
کلام آخر
در بخش های قبلی با ویژگی border عناصر html و چگونگی تنظیم آن برای مشخص کردن مرز عناصر آشنا شدیم، علاوه بر آن css اجازه ی مشخص کردن مرز خارجی (outline) عناصر html را نیز می دهد، که برای این منظور کافیست با تنظیمات کادر بیرونی عناصر html در css به اندازه ی کافی آشنایی داشته باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس













mohsen11astane
مرسی