مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش CSS را دنبال می کنند. یکی از ویژگی های زیبایی که در CSS ارائه شده است، قابلیت ایجاد سایه ( افکت Shadow در CSS ) است که در box انواع عناصر و متن های آن ها اعمال می شود. با تنظیم صحیح این ویژگی می توانید افکت های سایه ی زیبایی را به عناصر و متن خود اضافه کرده و جذابیت و برجستگی عناصر صفحات وب خود را به کاربران نشان دهید. در این مبحث ساختار کلی سایه انداختن در CSS را بطور کامل ارائه کرده ایم.
کار با افکت Shadow در CSS
در این آموزش اصول کلی سایه انداختن در CSS و کار با جزئیات آن را به طور کامل بررسی کرده ایم.
انواع افکت Shadow در CSS
با استفاده از افکت Shadow در CSS می توانید افکت های سایه را به متن یا عناصر HTML اضافه کنید.
افکت های سایه انداختن در CSS به طور کلی به نوع زیر تقسیم می شود:
استفاده از افکت سایه انداختن در CSS برای متن
با استفاده از خصوصیت text-shadow می توان برای متن های عناصر HTML افکت سایه ایجاد کرد.
در ساده ترین حالت شما می توانید سایه افقی (۲ پیکسل) و سایه عمودی (۲ پیکسل) را مشخص کنید:

همچنین می توانید یک رنگ به سایه اضافه کنید:

می توانید با افزودن افکت blur سایه را محو کنید:

مثال زیر یک متن به رنگ سفید با سایه مشکی را نشان می دهد:

مثال : متن سفید با سایه تیره
| h1 { color: white; text-shadow: 2px 2px 4px #000000; } |
مثال ایجاد نئون قرمز درخشش سایه در متن:

ایجاد چندین افکت Shadow در CSS
برای اضافه کردن بیش از یک سایه به متن، می توانید لیستی از سایه ها را از هم جدا کنید.
مثال زیر ترکیبی از دو سایه ی نئون قرمز و آبی را نشان می دهد:

مثال ایجاد یک متن سفید با یک سایه ی به رنگ آبی تیره محو شده:

مثال : متن سفید و سایه آبی
| h1 { color: white; text-shadow: 1px 1px 2px black, 0 0 25px blue, 0 0 5px darkblue; } |
شما همچنین می توانید با استفاده از خصوصیت text-shadow یک border رنگی بدون سایه در اطرف متن خود ایجاد کنید:

مثال : متن زرد با border مشکی
| h1 { color: yellow; text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black; } |
خصوصیت box-shadow در CSS

خصوصیت box-shadow در CSS یک سایه را به یک عنصر HTML اعمال می کند.
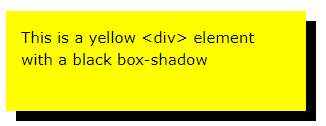
در ساده ترین حالت شما می توانید یک سایه ی افقی و عمودی ایجاد کنید:
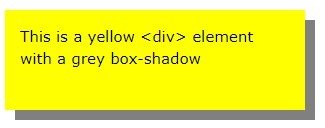
در مرحله ی بعدی می توانید رنگ سایه را نیز تعیین کنید:

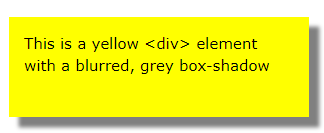
همچنین می توانید افکت blur را نیز به سایه اضافه کنید:

همچنین می توانید افکت سایه را به شبه عناصر before:: و after:: نیز اضافه کنید تا افکت های جالب تری را ایجاد کنید.
مثال : استفاده از شبه کلاس ها
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | #boxshadow { position: relative; box-shadow: 1px 2px 4px rgba(0, 0, 0, .5); padding: 10px; background: white; } #boxshadow img { width: 100%; border: 1px solid #8a4419; border-style: inset; } #boxshadow::after { content: ''; position: absolute; z-index: -1; /* hide shadow behind image */ box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3); width: 70%; left: 15%; /* one half of the remaining 30% */ height: 100px; bottom: 0; } |
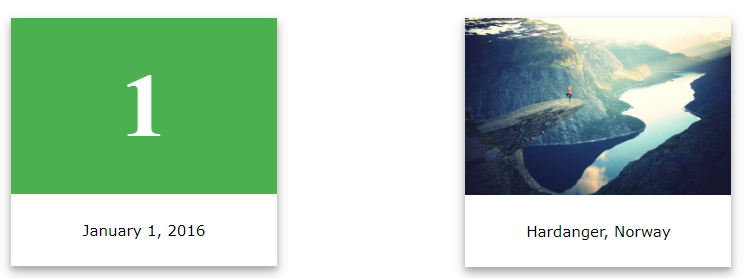
کارت ها

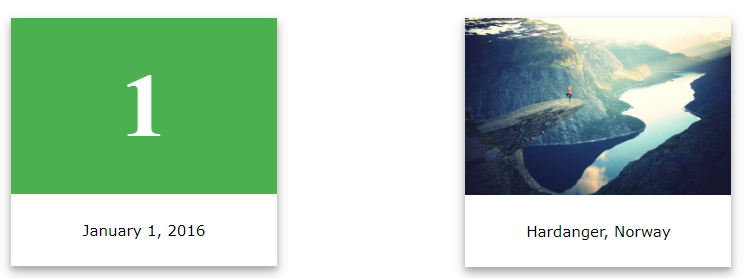
کد CSS مثال کارت TEXT:
مثال : کارت text
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | <!DOCTYPE html> <html> <head> <style> div.card { width: 250px; box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); text-align: center; } div.header { background-color: #4CAF50; color: white; padding: 10px; font-size: 40px; } div.container { padding: 10px; } </style> </head> <body> <h2>Cards</h2> <p>The box-shadow property can be used to create paper-like cards:</p> <div class="card"> <div class="header"> <h1>1</h1> </div> <div class="container"> <p>January 1, 2016</p> </div> </div> </body> </html> |
کد CSS ایجاد کارت عکس:
مثال : کارت تصویر
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <!DOCTYPE html> <html> <head> <style> div.polaroid { width: 250px; box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); text-align: center; } div.container { padding: 10px; } </style> </head> <body> <h2>Polaroid Images / Cards</h2> <p>The box-shadow property can be used to create paper-like cards:</p> <div class="polaroid"> <img src="rock600x400.jpg" alt="Norway" style="width:100%"> <div class="container"> <p>Hardanger, Norway</p> </div> </div> </body> </html> |
کلام آخر
یکی از جالب ترین قابلیت هایی که در نسخه ی CSS3 به خوبی توسعه یافته قابلیت افکت Shadow در CSS است که با ایجاد افکت های سایه ی جذاب عناصر و متن سایت شما را برجسته تر و جذاب تر نشان می دهند.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس