- دوره های آموزش برنامه نویسی
- دوره های آموزش کاربردی
- علوم کامپیوتر
- آموزش مهندسی نرم افزار
- آموزش UML
- آموزش مفاهیم شبکه های کامپیوتری
- آموزش مدل های مرجع شبکه های کامپیوتری
- آموزش امنیت شبکه
- آموزش اینترنت اشیا
- آموزش هک قانونمند
- آموزش بیومتریک
- دوره آموزش بلاک چین
- دوره آموزش بیت کوین
- آموزش بازاریابی آنلاین
- آموزش بازاریابی دیجیتال
- آموزش بازاریابی رسانه های اجتماعی
- دوره آموزش بازاریابی محتوا
- آموزش ایمیل مارکتینگ
- آموزش بازاریابی اینستاگرام
- دوره آموزش توییتر مارکتینگ
- دوره آموزش فیسبوک مارکتینگ
- دوره آموزش یوتیوب مارکتینگ
- آموزش بازاریابی Pinterest
- اینترنت
- آموزش تکنولوژی های اینترنتی
- آموزش جستجوی آنلاین
- آموزش مایکروسافت اکانت
- دوره آموزش گوگل اکانت
- آموزش شبکه اجتماعی Skype
- آموزش شبکه اجتماعی twitter
- آموزش شبکه اجتماعی LinkedIn
- آموزش شبکه اجتماعی Instagram
- آموزش شبکه اجتماعی pinterest
- آموزش شبکه اجتماعی youtube
- آموزش واتساپ WhatsApp
- آشنایی با Google Tag Manager
- آموزش مرورگر Chrome
- آموزش مرورگر firefox
- آموزش مرورگر Safari
- آموزش مرورگر Edge
- آموزش Gmail
- آموزش Google Sheets
- آموزش Google Slides
- تکنولوژی های مایکروسافت
- سیستم عامل
- گرافیک
- علوم کامپیوتر
- دوره های آموزشی (PDF)
- توسعه وب (PDF)
- فایل pdf آموزش HTML و HTML5
- فایل pdf آموزش مقدماتی CSS و CSS3
- فایل pdf آموزش پیشرفته CSS و CSS3
- فایل pdf آموزش مقدماتی جاوااسکریپت
- فایل pdf آموزش پیشرفته جاوااسکریپت
- فایل pdf آموزش AJAX و JSON در جاوا اسکریپت
- فایل pdf آموزش jQuery
- فایل pdf آموزش بوت استرپ ۳
- فایل pdf آموزش بوت استرپ ۴
- فایل pdf آموزش وردپرس
- فایل pdf آموزش AngularJS
- فایل pdf آموزش ASP.NET Core
- فایل pdf آموزش ASP.NET MVC
- فایل pdf آموزش D3.js
- فایل pdf آموزش jQuery Mobile
- فایل pdf آموزش less
- فایل pdf آموزش React JS
- فایل pdf آمورش xml
- فایل pdf آموزش Sass
- فایل pdf آموزش Seo
- آموزش برنامه نویسی (PDF)
- فایل pdf آموزش ++c
- فایل pdf آموزش #C
- فایل pdf آموزش php
- فایل pdf آموزش php7
- فایل pdf آموزش پایتون
- فایل pdf آموزش برنامه نویسی
- فایل pdf آموزش Cake PHP
- فایل pdf آموش Laravel
- فایل pdf آموزش #F
- فایل pdf آموزش Cordova
- فایل pdf آموزش CodeIgniter
- فایل pdf آموزش Dart
- فایل pdf آموزش fortran
- فایل pdf آموزش جاوا
- فایل pdf آموزش متلب
- فایل pdf آموزش Node.js
- پایگاه داده (PDF)
- تکنولوژی های مایکروسافت (PDF)
- توسعه برنامه موبایل (PDF)
- توسعه وب (PDF)
- دسته های آموزشی
- وردپرس
- افزونه وردپرس
- افزونه ابزارک وردپرس
- افزونه امنیت وردپرس
- افزونه ایزی دیجیتال دانلود (EDD)
- افزونه پروفایل کاربری وردپرس
- افزونه تبلیغات وردپرس
- افزونه خبرنامه وردپرس
- افزونه رسانه وردپرس
- افزونه سئو وردپرس
- افزونه شبکه اجتماعی وردپرس
- افزونه فرم ساز وردپرس
- افزونه فروشگاه وردپرس
- افزونه کاربردی وردپرس
- افزونه گالری وردپرس
- افزونه ووکامرس وردپرس
- قالب و تم وردپرس
- افزونه های ویژه
- آموزش وردپرس
- افزونه وردپرس
- دوره های آموزش برنامه نویسی
- دوره های آموزش کاربردی
- علوم کامپیوتر
- آموزش مهندسی نرم افزار
- آموزش UML
- آموزش مفاهیم شبکه های کامپیوتری
- آموزش مدل های مرجع شبکه های کامپیوتری
- آموزش امنیت شبکه
- آموزش اینترنت اشیا
- آموزش هک قانونمند
- آموزش بیومتریک
- دوره آموزش بلاک چین
- دوره آموزش بیت کوین
- آموزش بازاریابی آنلاین
- آموزش بازاریابی دیجیتال
- آموزش بازاریابی رسانه های اجتماعی
- دوره آموزش بازاریابی محتوا
- آموزش ایمیل مارکتینگ
- آموزش بازاریابی اینستاگرام
- دوره آموزش توییتر مارکتینگ
- دوره آموزش فیسبوک مارکتینگ
- دوره آموزش یوتیوب مارکتینگ
- آموزش بازاریابی Pinterest
- اینترنت
- آموزش تکنولوژی های اینترنتی
- آموزش جستجوی آنلاین
- آموزش مایکروسافت اکانت
- دوره آموزش گوگل اکانت
- آموزش شبکه اجتماعی Skype
- آموزش شبکه اجتماعی twitter
- آموزش شبکه اجتماعی LinkedIn
- آموزش شبکه اجتماعی Instagram
- آموزش شبکه اجتماعی pinterest
- آموزش شبکه اجتماعی youtube
- آموزش واتساپ WhatsApp
- آشنایی با Google Tag Manager
- آموزش مرورگر Chrome
- آموزش مرورگر firefox
- آموزش مرورگر Safari
- آموزش مرورگر Edge
- آموزش Gmail
- آموزش Google Sheets
- آموزش Google Slides
- تکنولوژی های مایکروسافت
- سیستم عامل
- گرافیک
- علوم کامپیوتر
- دوره های آموزشی (PDF)
- توسعه وب (PDF)
- فایل pdf آموزش HTML و HTML5
- فایل pdf آموزش مقدماتی CSS و CSS3
- فایل pdf آموزش پیشرفته CSS و CSS3
- فایل pdf آموزش مقدماتی جاوااسکریپت
- فایل pdf آموزش پیشرفته جاوااسکریپت
- فایل pdf آموزش AJAX و JSON در جاوا اسکریپت
- فایل pdf آموزش jQuery
- فایل pdf آموزش بوت استرپ ۳
- فایل pdf آموزش بوت استرپ ۴
- فایل pdf آموزش وردپرس
- فایل pdf آموزش AngularJS
- فایل pdf آموزش ASP.NET Core
- فایل pdf آموزش ASP.NET MVC
- فایل pdf آموزش D3.js
- فایل pdf آموزش jQuery Mobile
- فایل pdf آموزش less
- فایل pdf آموزش React JS
- فایل pdf آمورش xml
- فایل pdf آموزش Sass
- فایل pdf آموزش Seo
- آموزش برنامه نویسی (PDF)
- فایل pdf آموزش ++c
- فایل pdf آموزش #C
- فایل pdf آموزش php
- فایل pdf آموزش php7
- فایل pdf آموزش پایتون
- فایل pdf آموزش برنامه نویسی
- فایل pdf آموزش Cake PHP
- فایل pdf آموش Laravel
- فایل pdf آموزش #F
- فایل pdf آموزش Cordova
- فایل pdf آموزش CodeIgniter
- فایل pdf آموزش Dart
- فایل pdf آموزش fortran
- فایل pdf آموزش جاوا
- فایل pdf آموزش متلب
- فایل pdf آموزش Node.js
- پایگاه داده (PDF)
- تکنولوژی های مایکروسافت (PDF)
- توسعه برنامه موبایل (PDF)
- توسعه وب (PDF)
- دسته های آموزشی
- وردپرس
- افزونه وردپرس
- افزونه ابزارک وردپرس
- افزونه امنیت وردپرس
- افزونه ایزی دیجیتال دانلود (EDD)
- افزونه پروفایل کاربری وردپرس
- افزونه تبلیغات وردپرس
- افزونه خبرنامه وردپرس
- افزونه رسانه وردپرس
- افزونه سئو وردپرس
- افزونه شبکه اجتماعی وردپرس
- افزونه فرم ساز وردپرس
- افزونه فروشگاه وردپرس
- افزونه کاربردی وردپرس
- افزونه گالری وردپرس
- افزونه ووکامرس وردپرس
- قالب و تم وردپرس
- افزونه های ویژه
- آموزش وردپرس
- افزونه وردپرس
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس








mohsen11astane
مرسی داش
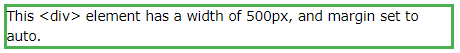
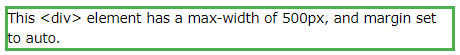
کدای مربوط به max-width رو توی نت پد قرار دادم و کلی تغییرشون دادم تا رفتارشونو توی پنجره های مختلف ببینم. برای div دومی یک img و یک p تعریف کردم. استایلاشو مدام تغییر دادم تا رفتارهاشو ببینم. برای تصویر min-width 450 و max-width 450 قرار دادم تا رفتارشو مشاهده بکنم. margin شو auto قرار دادم و displayشو block. برای تگ p هم padding 20px و text-alignشو justify قرار دادم. background-colorشو رو هم ddd# قرار دادم. فونت سایزش رو هم ۲۰ پیکسل گذاشتم. برای تگ div عنصر والدش هم marginشو auto و border-radiusشو ۶ پیکسل و overflowشو هم auto قرار دادم. همچنین عرض ۵۰۰ پیکسلی رو به ۴۵۰ تغییر دادم. واقعا جالبه. هر چقدر بیشتر با کدا بازی می کنه و ور میری نتیجه بهتری می گیری.
Practice Makes Perfect
mohsen11astane
نکته مهمی که از قلم انداختم —> برای تمام عناصر مارجین و پدینگو صفر قرار دادم تا استایلهای پیش فرضی که مرورگرها به عناصر صفحه میدن رو از بین ببرم.
*{
padding: 0;
margin: 0;
}