مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش CSS را دنبال می کنند. متن ها یکی از اصلی ترین بخش های محتوا در هر وب سایت محسوب می شوند. همچنین سریع تر از هر محتوای دیگری بارگذاری شده و به کاربر نمایش داده می شود. یکی از مسائلی که در هنگام کار با محتوای متنی همیشه مطرح می شود ترازبندی متن در داخل عناصر HTML است. که به طور کلی شامل دو حالت کلی ترازبندی افقی و عمودی در CSS است. در ادامه ی این مباحث شما را با دو حالت ترازبندی افقی و عمودی در CSS آشنا می کنیم.
ترازبندی افقی و عمودی در CSS
در این آموزش هر کدام از موارد و نمونه های ترازبندی افقی و عمودی در CSS را با ارائه مثال هایی بررسی می کنیم.
ترازبندی مرکزی عناصر
برای ترازبندی وسط عناصر افقی ، کافیست از یک عنصر سطح block (مانند <div>) و ویژگی margin: auto; استفاده کنیم.
تنظیم عرض یک عنصر ، از خروج آن از محدوده ی عنصر والد آن جلوگیری می کند.
عنصر عرض مشخص شده را اعمال کرده و فضای باقی مانده را بین دو margin تقسیم می شود.
This div element is centered.
مثال : ترازبندی در مرکز
| .center { margin: auto; width: 50%; border: 3px solid green; padding: 10px; } |
نکته : اگر ویژگی width مشخص نشده باشد ترازبندی مرکز اثری ندارد.
ترازبندی مرکزی متن
برای قرار دادن یک متن در مرکز عناصر کافیست از ویژگی text-align: center; استفاده کنید.
مثال : ترازبندی متن در مرکز
| .center { text-align: center; border: 3px solid green; } |
تنظیم تصویر در مرکز
برای ترازبندی یک تصویر در مرکز عناصر، ویژگی margin را با auto و display را با block مقداردهی کنید.

مثال : ترازبندی تصویر در مرکز
| img { display: block; margin-left: auto; margin-right: auto; width: 40%; } |
ترازبندی راست و چپ با استفاده از position
یکی از روش های ترازبندی عناصر استفاده از ویژگی position: absolute; است.
In my younger and more vulnerable years my father gave me some advice that I’ve been turning over in my mind ever since.
مثال : ترازبندی چپ و راست با position
| .right { position: absolute; right: 0px; width: 300px; border: 3px solid #73AD21; padding: 10px; } |
عناصر با ویژگی position: absolute; از جریان عادی عناصر خارج شده و سایر عناصر را می پوشانند.
ترازبندی چپ و راست با استفاده از Float
روش دیگری ترازبندی عناصر در سمت چپ یا راست استفاده از ویژگی float است:
مثال : ترازبندی با float
| .right { float: right; width: 300px; border: 3px solid #73AD21; padding: 10px; } |
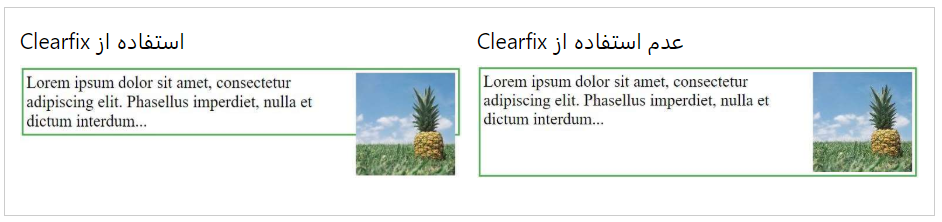
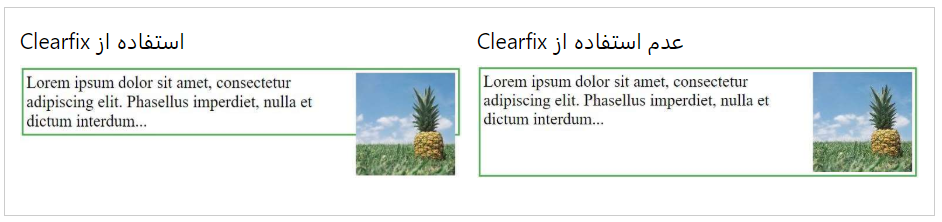
نکته: اگر اندازه ی عنصری از عنصر والد خود بیشتر بوده و از آن خارج شود، می توانید از روش “clearfix” استفاده کنید.

در این روش شما می توانید با افزودن ویژگی overflow: auto; به عنصر والد مشکل فوق را رفع کنید.
ترازبندی مرکزی عمودی با استفاده از ویژگی padding
راههای زیادی برای ترازبندی مرکزی و عمودی در CSS وجود دارد که یکی از آن ها ویژگی padding است:
I am vertically centered.
برای هر دو حالت ترازبندی افقی و عمودی در CSS می توان از دو ویژگی padding and text-align: center برای متن استفاده کرد.
I am vertically and horizontally centered.
مثال : ترازبندی مرکز متن
| .center { padding: 70px 0; border: 3px solid green; text-align: center; } |
ترازبندی عمودی با استفاده از ویژگی line-height
یکی از راه های ترازبندی عمودی در متن ها استفاده از ویژگی line-height که دارای مقدار برابر با ویژگی height باشد.
I am vertically and horizontally centered.
مثال : تنظیم متن در مرکز
| .center { line-height: 200px; height: 200px; border: 3px solid green; text-align: center; } /* If the text has multiple lines, add the following: */ .center p { line-height: 1.5; display: inline-block; vertical-align: middle; } |
ترازبندی مرکزی در حالت عمودی با استفاده از position و transform
روش دیگر ترازبندی عمودی استفاده از ویژگی transform است.
I am vertically and horizontally centered.
مثال : انتقال عناصر
| .center { height: 200px; position: relative; border: 3px solid green; } .center p { margin: 0; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } |
کلام آخر
یکی از مسائل مهم در طراحی وب و محتوای وب سایت ها تنظیم ترازبندی افقی و عمودی در CSS می باشد. برای این منظور راه ها و روش های بسیاری وجود دارد که در این آموزش به آن اشاره کردیم.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس