مقدمه
با عرض سلام خدمت کاربران سایت پی وی لرن . در این پست آموزشی قصد داریم به آموزش چگونگی کار با ویژگی rounded corners در css ، بپردازیم. این ویژگی در واقعا از افکت های بسایر پر کاربرد و زیبای css ، است همانطور که که از نام این ویژگی پیداست ، rounded corners (گرد کردن گوشه ها) ، این ویژگی زیبا ، برای گرد کردن گوشه ها ی عناصر html در css بکار می رود.
در آموزشهای css که در این سایت آموزشی، تاکنون به آن پرداخته ایم ، موضوعات مهم و جالبی در زمینه افکت گذاری قالب وب سایت، از جمله آموزشهای کار با افکت های سایه در css ، کار با ویژگی Transitions در css و کار با ویژگی انیمیشن در css و افکت گذاری عکس ها در css ، را در این وب سایت ارائه کردیم.
در ادامه آموزشها نیز، به موضوع آموزشی ، کار با ویژگی rounded corners در css . که در اثر گذاری زیبایی در قالب وب سایت نقش مهمی را ایفا می کند، می پردازیم.

کار با ویژگی rounded corners در css
کار با ویژگی rounded corners در css
با استفاده از ویژگی border-radius ، شما می توانید. گوشه های عناصر html صفحه وب خود را به میزانی که تعیین می کنید، گرد کنید.
کار با ویژگی border-radius
این ویژگی اجازه گرد کردن. گوشه های انواع عناصر html ، را به شما می دهد.
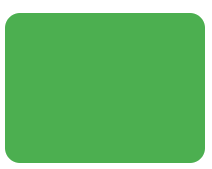
مثال : استفاده از ویژگی border-radius برای یک عنصر html با یک رنگ پس زمینه:

مثال :
| #rcorners1 { border-radius: 25px; background: #73AD21; padding: 20px; width: 200px; height: 150px; } |
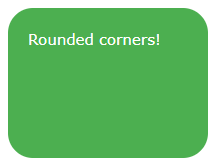
مثال ۲- استفاده از ویژگی border-radius برای یک عنصر html بدون رنگ پس زمینه:

مثال :
| #rcorners2 { border-radius: 25px; border: 2px solid #73AD21; padding: 20px; width: 200px; height: 150px; } |
مثال ۳- استفاده از ویژگی border-radius برای یک عنصر html با یک تصویر پس زمینه:

مثال :
| #rcorners3 { border-radius: 25px; background: url(paper.gif); background-position: left top; background-repeat: repeat; padding: 20px; width: 200px; height: 150px; } |
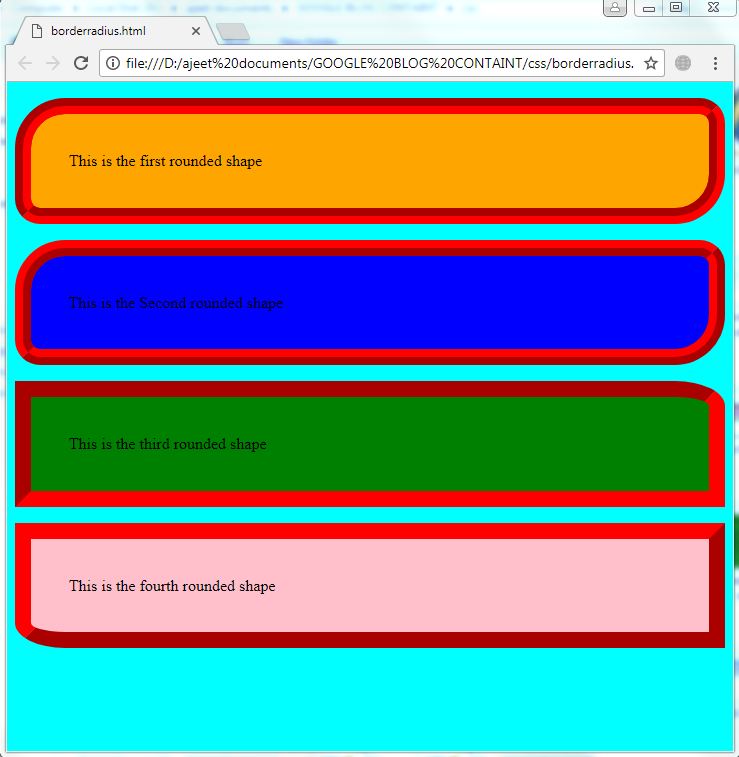
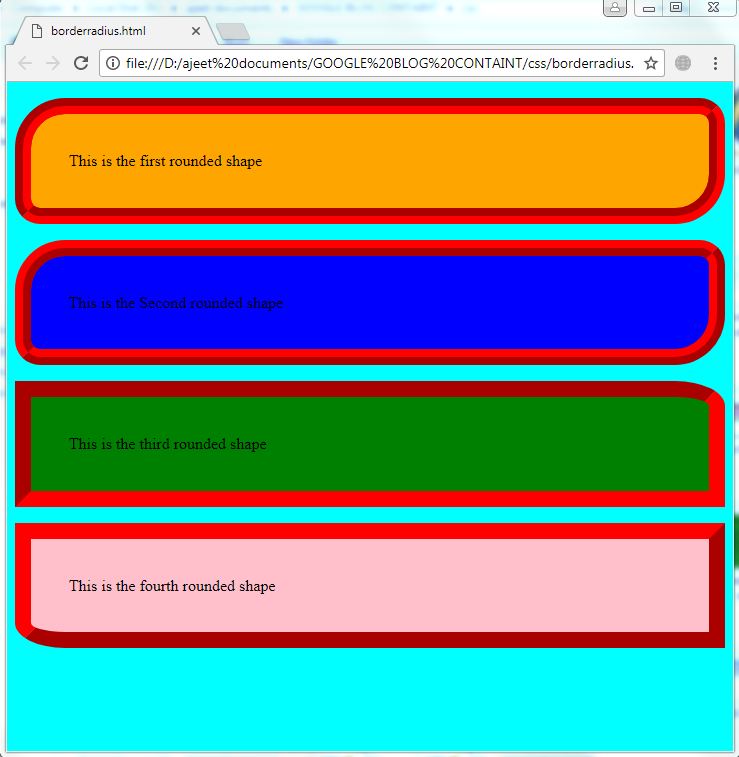
مثال کامل موارد فوق:
مثال : خصوصیت border-radius
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | #rcorners1 { border-radius: 25px; background: #73AD21; padding: 20px; width: 200px; height: 150px; } #rcorners2 { border-radius: 25px; border: 2px solid #73AD21; padding: 20px; width: 200px; height: 150px; } #rcorners3 { border-radius: 25px; background: url(paper.gif); background-position: left top; background-repeat: repeat; padding: 20px; width: 200px; height: 150px; } |
نکته: ویژگی border-radius یک دستور کلی است. که برای گرد کردن تمام گوشه های یک عنصر html ، بکار می رود.
برای گرد کردن یه گوشه از یک عنصر html ، به عنوان مثال . گرد کردن گوشه بالا و سمت راست عنصر ، باید از کد border-top-right-radius استفاده کنید.
استفاده از ویژگی border-radius برای گرد کردن سفارشی
از ویژگی border-radius می توانید . برای گرد کردن سفارش هر کدام از گوشه های یک عنصر html ، استفاده کنید .
فقط باید ترتیب تعریف گوشه ها در این دستور را را رعایت کنید.
به عنوان مثال در کد border-radius: 15px 50px 30px 5px; تمام گوشه های یک عنصر html هر کدام به مقداری که تعیین شده ، گرد می شوند.
اما ترتیب آن به این صورت است: گوشه بالا چپ ، بالا راست ، پایین راست ، پایین چپ .
مثال-۱ :

مثال :
| #rcorners1 { border-radius: 15px 50px 30px 5px; background: #73AD21; padding: 20px; width: 200px; height: 150px; } |
مثال ۲: در این مثال گوشه های بالاچپ و بالا راست ، به مقداری که تعیین شده گرد می شوند.
اما چون مقدار یک گوشه تعیین نشده، گوشه ی پایین چپ به میزان بالا راست (۵۰px) گرد می شود.

مثال :
| #rcorners2 { border-radius: 15px 50px 30px; background: #73AD21; padding: 20px; width: 200px; height: 150px; } |
مثال ۳: در این مثال نیز مقادیر ۱۵px 50px ، به ترتیب برای گوشه های پایین راست و پایین چپ اعمال می شود!

مثال :
| #rcorners3 { border-radius: 15px 50px; background: #73AD21; padding: 20px; width: 200px; height: 150px; } |
همچنین می توانید ، گوشه های به شکل بیضی ایجاد کنید.
مثال-۴:مقدار تکی border-radius: 15px روی تمام گوشه های عنصر اعمال می شود:

کد کامل تمام موارد فوق:
مثال : کد تمام موارد فوق
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | #rcorners1 { border-radius: 15px 50px 30px 5px; background: #73AD21; padding: 20px; width: 200px; height: 150px; } #rcorners2 { border-radius: 15px 50px 30px; background: #73AD21; padding: 20px; width: 200px; height: 150px; } #rcorners3 { border-radius: 15px 50px; background: #73AD21; padding: 20px; width: 200px; height: 150px; } #rcorners4 { border-radius: 15px; background: #73AD21; padding: 20px; width: 200px; height: 150px; } |
شما همچنین می توانید گوشه های بیضوی ایجاد کنید:
مثال : گوشه های بیضوی
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | #rcorners1 { border-radius: 50px / 15px; background: #73AD21; padding: 20px; width: 200px; height: 150px; } #rcorners2 { border-radius: 15px / 50px; background: #73AD21; padding: 20px; width: 200px; height: 150px; } #rcorners3 { border-radius: 50%; background: #73AD21; padding: 20px; width: 200px; height: 150px; } |
تمام خصوصیات Rounded (گرد کردن گوشه ها) در CSS
| خصوصیت | توضیحات |
|---|
| border-radius | این خصوصیات تمام حالت های radius یک عنصر را در برمی گیرد. |
| border-top-left-radius | گرد کردن border گوشه ی بالا و سمت چپ عناصر html |
| border-top-right-radius | گرد کردن border گوشه ی بالا و سمت راست عناصر html |
| border-bottom-right-radius | گرد کردن border گوشه ی پایین و سمت راست عناصر html |
| border-bottom-left-radius | گرد کردن border گوشه ی پایین و سمت چپ عناصر html |
کلام آخر
box عناصر html در حالت معمولی به شکل مربع یا مستطیل با گوشه های تیز هستند، اما شما می توانید به راحتی با استفاده از ویژگی rounded corners در css گوش ها را به اندازه ی دلخواه گرد کرده و اشکالی مانند دایره یا بیضی ایجاد کنید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس