مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش Bootstrap 4 ، را دنبال می کنند. یکی از مهمترین قسمت های طراحی قالب وب سایت ، تعیین چیدمان عناصر در قالب وب سایت است. قالب های وب سایت با چیدمان نامنظم و به هم ریخته موفقیت چندانی را به همراه نخواهد داشت، چراکه چیدمان عناصر در قالب صفحه وب در زیبایی قالب صفحات و جلب توجه کاربران بسیار موثر است. در فریم ورک Bootstrap 4 از حالتهای Flex برای چیدمان عناصر استفاده می شود. در ادامه ی آموزش، برای آشنایی با حالت Flex در Bootstrap 4 با ما همراه باشید.
حالت Flex در Bootstrap 4
از کلاسهای Flex برای کنترل چیدمان و جزئیات طراحی Bootstrap 4 استفاده می شود.
آشنایی با Flexbox
تفاوت عمده ی بین Bootstrap 3 و Bootstrap 4 در این است که در Bootstrap 4 از کلاس های Flex برای دستکاری چیدمان طراحی وب سایت، استفاده می شود.
طراحی Flexible قابلیت انعطاف را در Bootstrap 4 بالا می برد.و ساختار responsive را آسانتر می کند.
نکته: کلاسهای Flexbox در مرورگرهای IE9 و قدیمی تر، پشتیبانی نمی شود.
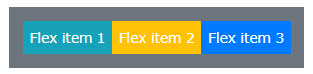
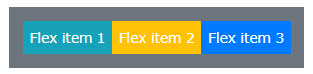
برای اینکه یک عنصر Flexbox والد را برای نگهداری آیتم های فرزندی که ویژگی flex دارند را ایجاد کنید، از کلاس d-flex استفاده کنید.

عنصر Flexbox والد
مثال:
مثال :
| <div class="d-flex p-3 bg-secondary text-white"> <div class="p-2 bg-info">Flex item 1</div> <div class="p-2 bg-warning">Flex item 2</div> <div class="p-2 bg-primary">Flex item 3</div> </div> |
برای اینکه عنصر والد flexbox در حالت inline قرار بگیرد، می توانید از کلاس d-inline-flex استفاده کنید.

حالت inline
مثال:
مثال :
| <div class="d-inline-flex p-3 bg-secondary text-white"> <div class="p-2 bg-info">Flex item 1</div> <div class="p-2 bg-warning">Flex item 2</div> <div class="p-2 bg-primary">Flex item 3</div> </div> |
تنظیم جهت گیری افقی
از کلاس .flex-row برای نمایش افقی آیتم های flax(در کنار هم) استفاده می شود.
نکته: از کلاس .flex-row-reverse برای ترازبندی راست و افقی ۀیتم ها استفاده می شود.

تنظیم جهت گیری افقی
مثال:
مثال :
| <div class="d-flex flex-row bg-secondary"> <div class="p-2 bg-info">Flex item 1</div> <div class="p-2 bg-warning">Flex item 2</div> <div class="p-2 bg-primary">Flex item 3</div> </div> <div class="d-flex flex-row-reverse bg-secondary"> <div class="p-2 bg-info">Flex item 1</div> <div class="p-2 bg-warning">Flex item 2</div> <div class="p-2 bg-primary">Flex item 3</div> </div> |
جهت گیری عمودی
از کلاس .flex-column برای نمایش عمودی آیتم های flax استفاده می شود. همچنین می توانید از کلاس .flex-column-reverse نیز، استفاده کنید.

جهت گیری عمودی
مثال:
مثال :
| <div class="d-flex flex-column"> <div class="p-2 bg-info">Flex item 1</div> <div class="p-2 bg-warning">Flex item 2</div> <div class="p-2 bg-primary">Flex item 3</div> </div> <div class="d-flex flex-column-reverse"> <div class="p-2 bg-info">Flex item 1</div> <div class="p-2 bg-warning">Flex item 2</div> <div class="p-2 bg-primary">Flex item 3</div> </div> |
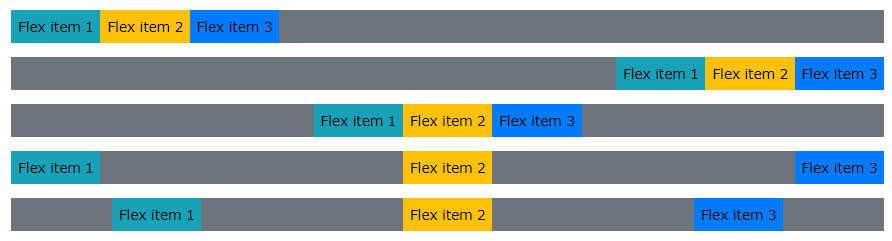
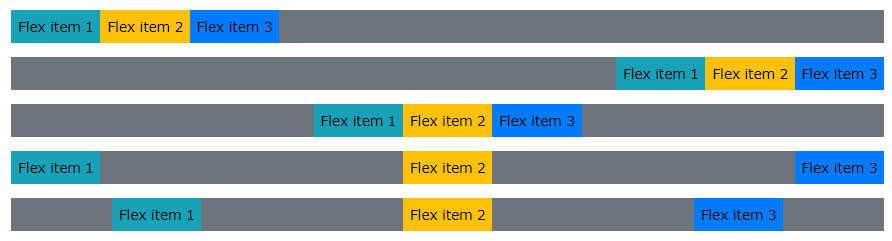
تنظیم حالت justify
از کلاس های .justify-content-* می توانید برای تغییر ترازبندی آیتم های flax استفاده کنید.این کلاس شامل زیر مجموعه های start (پیش فرض), end, center, between یاaround می باشد.

تنظیم حالت justify
مثال:
مثال :
| <div class="d-flex justify-content-start">...</div> <div class="d-flex justify-content-end">...</div> <div class="d-flex justify-content-center">...</div> <div class="d-flex justify-content-between">...</div> <div class="d-flex justify-content-around">...</div> |
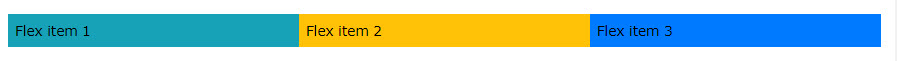
عرض های برابر
کلاس .flex-fill عرض های تمام عناصر flax را یک اندازه تنطیم می کند.

عرض های برابر
مثال:
مثال :
| <div class="d-flex"> <div class="p-2 bg-info flex-fill">Flex item 1</div> <div class="p-2 bg-warning flex-fill">Flex item 2</div> <div class="p-2 bg-primary flex-fill">Flex item 3</div> </div> |
حالت Grow
کلاس .flex-grow-1 عرض تمام آیتم ها را بجز آیتم آخر یک اندازه می کند. و فضای باقی مانده از عرض را با افزایش عرض آیتم آخر، پر می کند.
مثال:
مثال :
| <div class="d-flex"> <div class="p-2 bg-info">Flex item 1</div> <div class="p-2 bg-warning">Flex item 2</div> <div class="p-2 bg-primary flex-grow-1">Flex item 3</div> </div> |
نکته: از کلاس .flex-shrink-1 در آیتم های FLAX برای کوچک شدن عرض آنها در مواقع ضروری است.
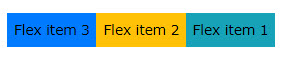
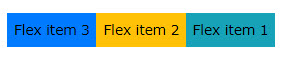
حالت Order
نظم بصری یک آیتم FLAX را با کلاس های .order تغییر دهید. کلاسهای معتبر از ۰ تا ۱۲ هستند، در حالی که کمترین عدد دارای بالاترین اولویت است (order-1 قبل از order-2 و غیره نشان داده شده است):

حالت Order
مثال:
مثال :
| <div class="d-flex bg-secondary"> <div class="p-2 bg-info order-3">Flex item 1</div> <div class="p-2 bg-warning order-2">Flex item 2</div> <div class="p-2 bg-primary order-1">Flex item 3</div> </div> |
تنظیم حاشیه ی خودکار
به سادگی با افزودن کلاس .mr-auto (تنظیم آیتم ها از راست) یا کلاس .ml-auto (تنظیم آیتم ها از چپ)، حاشیه ی های خالی عناصر FLAX بصورت یکپارچه پر می شود.

تنظیم حاشیه ی خودکار
مثال:
مثال :
| <div class="d-flex bg-secondary"> <div class="p-2 mr-auto bg-info">Flex item 1</div> <div class="p-2 bg-warning">Flex item 2</div> <div class="p-2 bg-primary">Flex item 3</div> </div> <div class="d-flex bg-secondary"> <div class="p-2 bg-info">Flex item 1</div> <div class="p-2 bg-warning">Flex item 2</div> <div class="p-2 ml-auto bg-primary">Flex item 3</div> </div> |
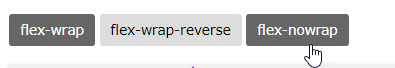
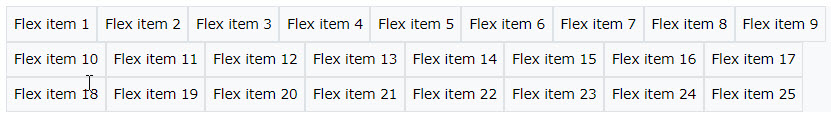
حالت wrap
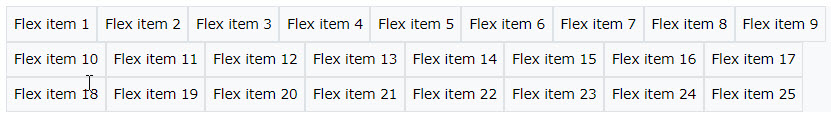
حالت wrap هر یک از آیتم های flax را در یک box مشخص قرار می دهد. برای اینکار از کلاسهای .flex-nowrap (پیش فرض), .flex-wrap یا.flex-wrap-reverse استفاده می شود.

حالت wrap

حالت wrap – نمونه ۲
مثال:
مثال :
| <div class="d-flex flex-wrap">..</div> <div class="d-flex flex-wrap-reverse">..</div> <div class="d-flex flex-nowrap">..</div> |
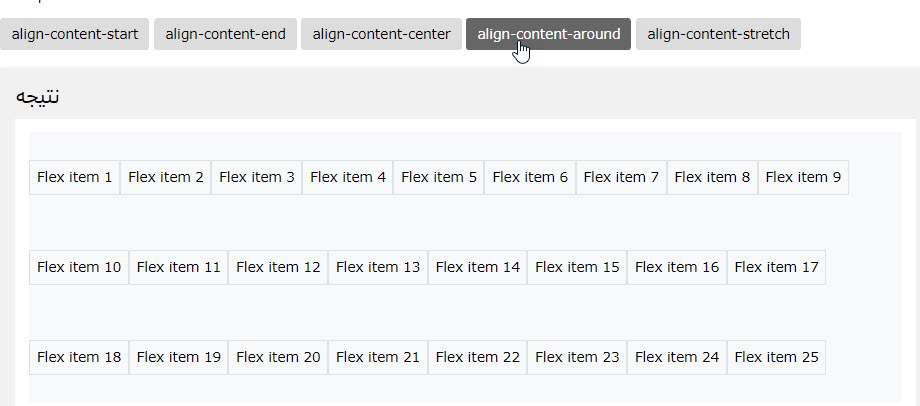
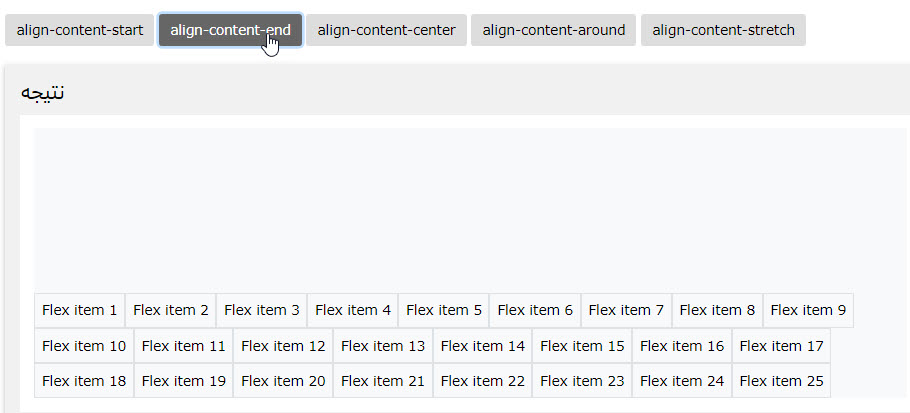
تراز عمودی محتوی flax
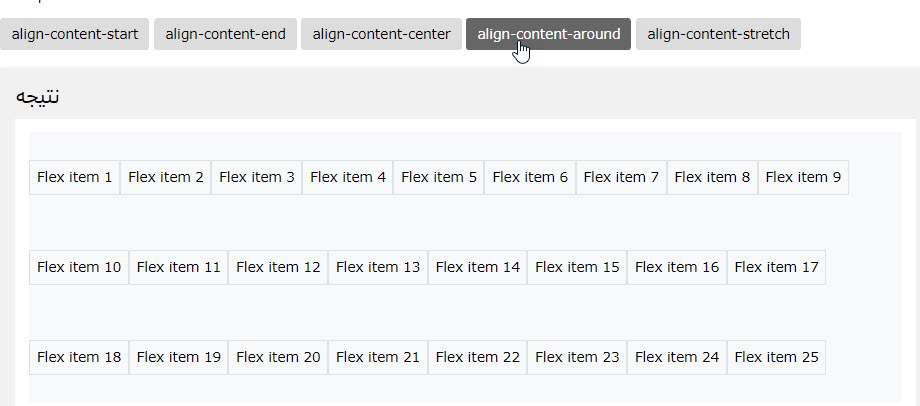
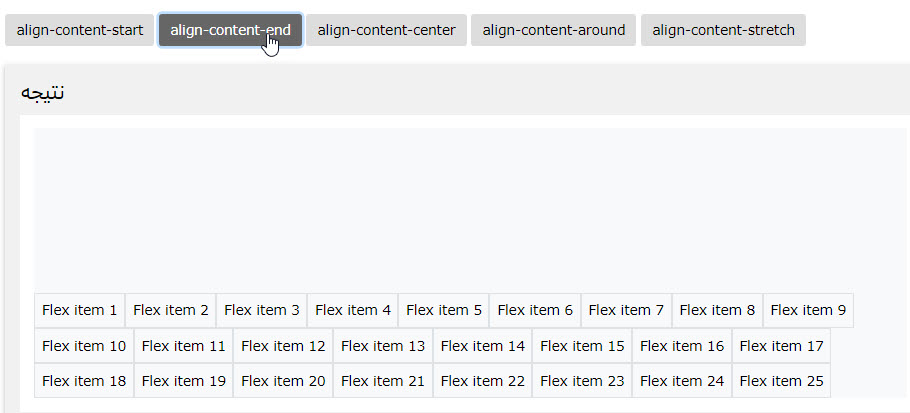
از سری کلاسهای .align-content-* برای تراز عمودی محتوی flax استفاده می شود. که زیر مجموعه های آن شامل موارد زیر است:
.align-content-start(پیش فرض), .align-content-end, .align-content-center, .align-content-between, .align-content-around و.align-content-stretch.
نکته: کلاسهای فوق روی یک سطر از آیتم های flax اعمال نمی شود.

تراز عمودی محتوی flax

تراز عمودی محتوی flax-سایر حالتها
مثال:
مثال :
| <div class="d-flex flex-wrap align-content-start">..</div> <div class="d-flex flex-wrap align-content-end">..</div> <div class="d-flex flex-wrap align-content-center">..</div> <div class="d-flex flex-wrap align-content-around">..</div> <div class="d-flex flex-wrap align-content-stretch">..</div> |
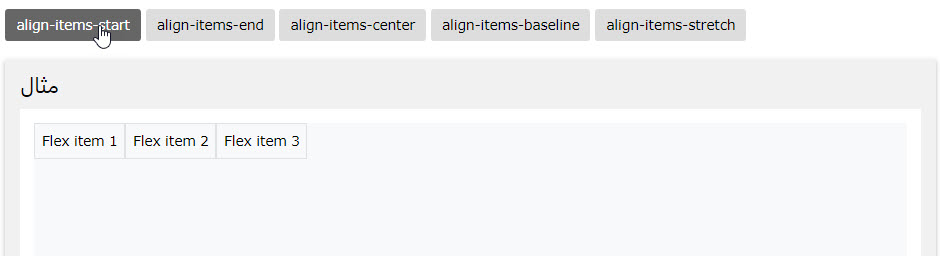
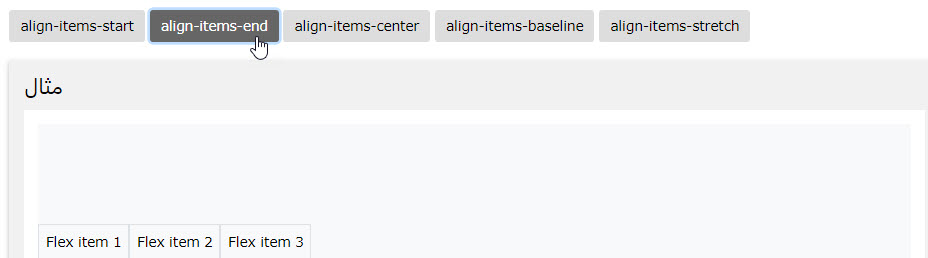
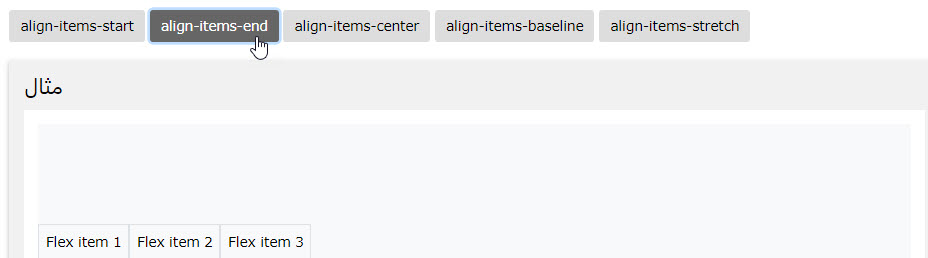
ترازبندی عمودی آیتم های flax
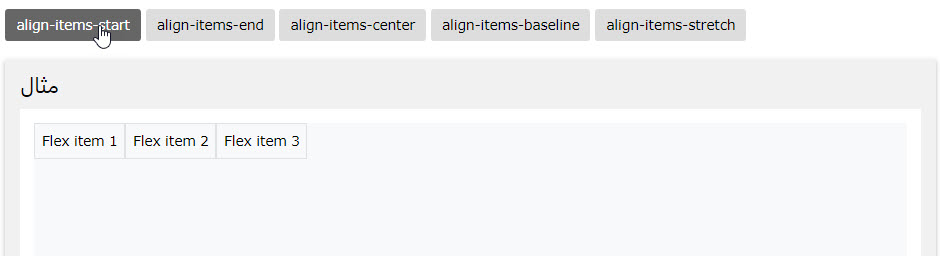
برای تراز بندی عمودی یک خط ار آیتم های flax از سری کلاسهای .align-items-* استفاده می شود که زیر مجموعه های آن شامل موارد زیر است:
.align-items-start, .align-items-end, .align-items-center, .align-items-baseline, و .align-items-stretch (پیش فرض).

ترازبندی عمودی آیتم های flax

ترازبندی عمودی آیتم های flax-حالت دوم
مثال:
مثال :
| <div class="d-flex align-items-start">..</div> <div class="d-flex align-items-end">..</div> <div class="d-flex align-items-center">..</div> <div class="d-flex align-items-baseline">..</div> <div class="d-flex align-items-stretch">..</div> |
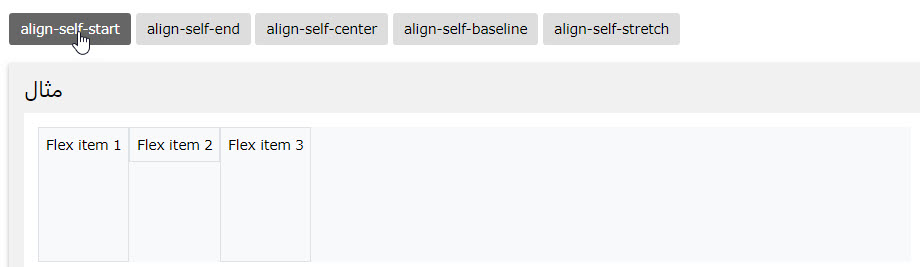
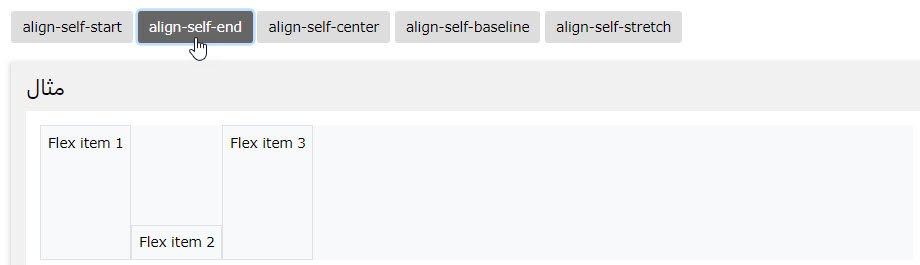
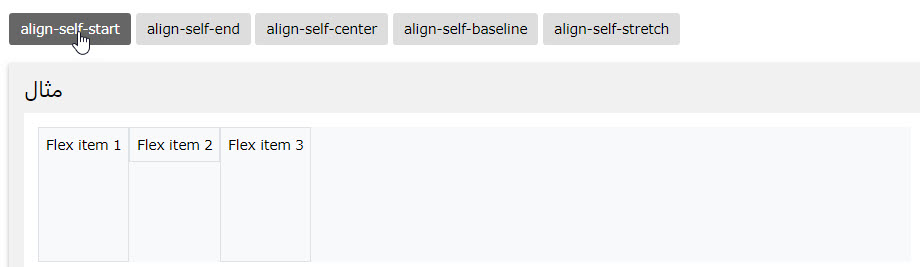
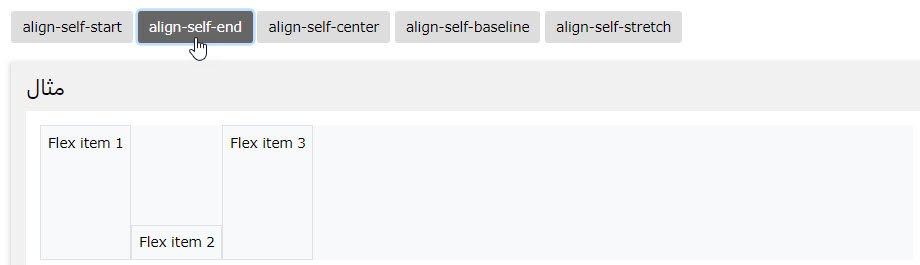
ترازبندی آیتم میانی flax
برای کنترل ترازبندی آیتم میانی flax نیز از سری کلاس های .align-self-* استفاده کنید. این کلاسها شامل زیر مجموعه های زیر می شود:
.align-self-start, .align-self-end, .align-self-center, .align-self-baseline, و.align-self-stretch (پیش فرض).

ترازبندی آیتم میانی flax

ترازبندی آیتم میانی flax-حالت دوم
مثال:
مثال :
| <div class="d-flex bg-light" style="height:150px"> <div class="p-2 border">Flex item 1</div> <div class="p-2 border align-self-start">Flex item 2</div> <div class="p-2 border">Flex item 3</div> </div> |
responsive کردن flax
Bootstrap 4 کلاسهای گسترده ای را برای responsive کردن آیتم های flax معرفی کرده است، که در لیستی به شرح زیر است:

responsive کردن flax
کلام آخر
در پایان این آموزش، شما را به طور کامل با کلاسها و حالتهای چیدمان Flax در Bootstrap 4 آشنا کردیم. همچنین نمونه هایی از حالت های کلاسهای مختلف آن را نیز نمایش دادیم. امیدواریم که از مباحث آشنایی با حالت Flex در Bootstrap 4 ، بخوبی استفاده کرده باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس