مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره آموزش Bootstrap 4 ، را دنبال می کنند. سیستم شبکه بندی بزرگ در Bootstrap 4 ، برای صفحه نمایش های بزرگتر از شبکه بندی Medium استفاده می شود. شبکه بندی متوسط بیشتر مناسب صفحه نمایش هایی مانند تبلت است اما سیستم شبکه بندی بزرگ ، مناسب صفحه نمایش هایی مانند نمایشگر pc است. در ادامه ی بحث به بررسی بیشتر سیستم شبکه بندی Large در Bootstrap 4 می پردازیم.
شبکه بندی Large در Bootstrap 4

شبکه بندی Large در Bootstrap 4
در بخش های قبلی گفتیم که تقسیم بندی مناسب سیستم شبکه بندی small تقسیم بندی ۲۵%/۷۵% است و برای سیستم شبکه بندی medium نیز تقسیم بندی ۵۰%/۵۰% را به عنوان تقسیم بندی مناسب این سیستم، معرفی کردیم:
مثال :
| <div class="col-sm-3 col-md-6">....</div> <div class="col-sm-9 col-md-6">....</div> |
اما برای صفحه نمایش های Large ، بهتر است که از تقسیم بندی ۳۳%/۶۶% استفاده کنید.
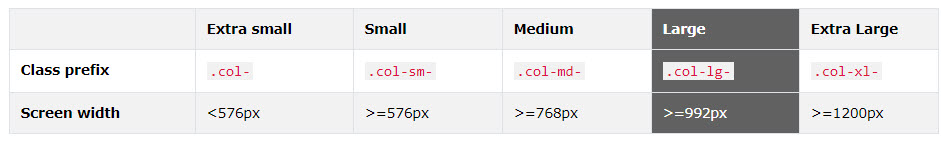
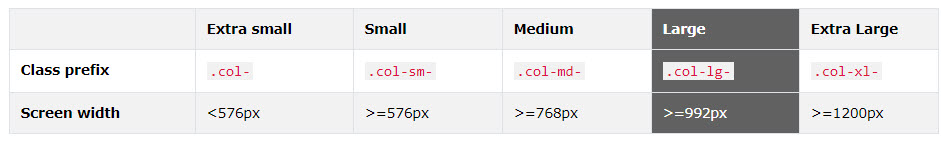
نکته: دستگاههایی با عرض صفحه نمایش بین ۹۹۲ pixels و ۱۱۹۹ pixels را دستگاههای Large می نامند.
برای سیستم شبکه بندی Large در Bootstrap از کلاسهای سری .col-lg-* استفاده می کنند:
مثال :
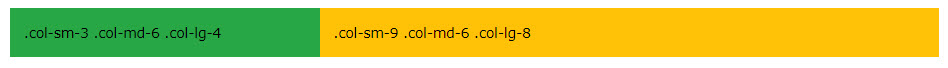
| <div class="col-sm-3 col-md-6 col-lg-4">....</div> <div class="col-sm-9 col-md-6 col-lg-8">....</div> |
در کد فوق، Bootstrap در اندازه های small از کلاسهای -sm- ، در اندازه های medium از کلاسهای -md- و در اندازه های large از کلاسهای -lg- استفاده می کند.

سیستم شبکه بندی بزرگ در Bootstrap 4
مثال:
مثال :
| <div class="container-fluid"> <div class="row"> <div class="col-sm-3 col-md-6 col-lg-4"> <p>Lorem ipsum...</p> </div> <div class="col-sm-9 col-md-6 col-lg-8"> <p>Sed ut perspiciatis...</p> </div> </div> </div> |
توجه: اطمینان حاصل کنید که اعداد جمع شده تا ۱۲ یا کمتر باشد (لازم نیست از تمام ۱۲ ستون موجود استفاده کنید).
استفاده تکی از سیستم شبکه بندی بزرگ در Bootstrap 4
مثال:
در مثال زیر فقط از کلاسهای .col-lg-6 برای پیاده سازی سیستم grid استفاده کرده است.
.col-lg-6 به این معنا است که در صفحه نمایش های بزرگ، تقسیم بندی ۵۰%/۵۰% خواهد بود:
مثال :
| <div class="container-fluid"> <div class="row"> <div class="col-lg-6"> <p>Lorem ipsum...</p> </div> <div class="col-lg-6"> <p>Sed ut perspiciatis...</p> </div> </div> </div> |
تنظیم خودکار عرض ستونها
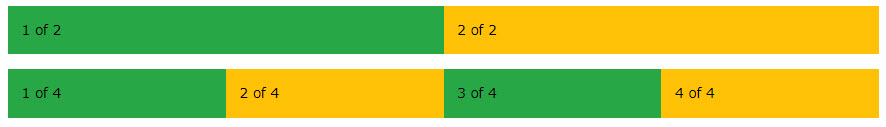
در Bootstrap 4، یک راه آسان برای ایجاد ستون هایی با عرض برابر برای همه دستگاه ها وجود دارد:
در زمان استفاده از سری کلاسهای .col-md-* عدد قسمت تعیین عرض را حذف کنید. و از این عدد فقط زمانیکه تعداد عناصر مشخص باشد استفاده کنید:
در صفحه نمایش هایی با عرض کمتر از ۹۹۲px عناصر بصورت عمودی نمایش داده خواهد شد:
مثال :
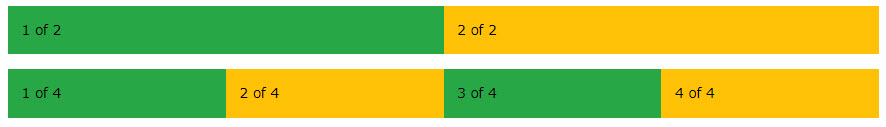
| <!-- Two columns: 50% width on large and up--> <div class="row"> <div class="col-lg">1 of 2</div> <div class="col-lg">2 of 2</div> </div> <!-- Four columns: 25% width on large and up --> <div class="row"> <div class="col-lg">1 of 4</div> <div class="col-lg">2 of 4</div> <div class="col-lg">3 of 4</div> <div class="col-lg">4 of 4</div> </div> |

چیدمان خودکار ستون ها
کلام آخر
در این بخش از سری مباحث سیستم های grid در Bootstrap 4 ، شما را با سیستم شبکه بندی بزرگ در Bootstrap 4 و تنظیمات آن آشنا کردیم. امیدواریم که از مباحث آموزش شبکه بندی Large در Bootstrap 4 ، بخوبی استفاده کرده باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس