مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش Bootstrap 4 ، را دنبال می کنند. خب به تازگی ما وارد موضوعات طراحی فرم ها در Bootstrap 4 ، شده ایم. و در ادامه موضوع جلسه قبل (طراحی عناصر فرم ها در Bootstrap 4)، در این جلسه به مبحث کار با تگ های ورودی یا input ها در Bootstrap 4 ، می پردازیم.
طراحی فرم ها ، از موضوعات پایه و اساسی در طراحی هر قالب وب سایتی محسوب می شود. چرا که کمتر وب سایتی پیدا می شود. که از فرم ها استفاده نکرده باشد. البته در جلسات قبلی به موضوعات مهم دیگری از جمله کار با نوار منوها یا navigation در Bootstrap 4 ، نیز اشاره شد.
اکنون به ادامه موضوع کار با تگ های ورودی یا input ها در Bootstrap 4 ، در این جلسه می پردازیم.

کار با تگ های ورودی یا input ها در Bootstrap 4
کار با تگ های ورودی یا input ها در Bootstrap 4
در Bootstrap ، کنترل های زیر برا ی طراحی فرم ها ، پشتیبانی می شود:
- input
- textarea
- checkbox
- radio
- select
input در Bootstrap
Bootstrap ، تمام انواع ورودی های html5 را از جمله : text, password, datetime, datetime-local, date, month, time, week, number, email, url, search, tel, و color. را پشتیبانی می کند.
نکته: اگر نوع آن ها را مشخص نکنید. ورودی ها به طور کامل طراحی نمی شود.

input در Bootstrap
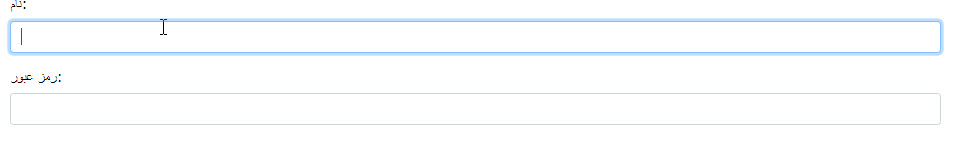
مثال:
در این مثال از یک نوع ورودی type="text" و یک نوع ورودی type="password" ، استفاده شده است.و از کلاس .form-control ، نیز برای style عناصر ، استفاده شده است.
مثال :
| <div class="form-group"> <label for="usr">Name:</label> <input type="text" class="form-control" id="usr"> </div> <div class="form-group"> <label for="pwd">Password:</label> <input type="password" class="form-control" id="pwd"> </div> |
textarea در Bootstrap
در اینجا یک مثال از استفاده از عنصر textarea ، ارائه کرده ایم:
مثال:
مثال :
| <div class="form-group"> <label for="comment">Comment:</label> <textarea class="form-control" rows="5" id="comment"></textarea> </div> |
Checkbox در Bootstrap
Checkbox در جایی کاربرد دارد. که ، کاربر هر تعداد گزینه از یک لیست از گزینه های از پیش تعیین شده را انتخاب کند.
درمثال زیر سه Checkbox ، تعریف شده که ، آخرین آنها مخفی شده است.
مثال :
| <div class="form-check"> <label class="form-check-label"> <input type="checkbox" class="form-check-input" value="">Option 1 </label> </div> <div class="form-check"> <label class="form-check-label"> <input type="checkbox" class="form-check-input" value="">Option 2 </label> </div> <div class="form-check disabled"> <label class="form-check-label"> <input type="checkbox" class="form-check-input" value="" disabled>Option 3 </label> </div> |
در مثال بالا از یک عنصر با کلاس class=”form-check” ، برای اطمینان از فضای حاشیه بین label و checkbox ها استفاده شده است.
سپس کلاس .form-check-label به عنصر label ، اضافه شده است.و از کلاس .form-check-input نیز برای style دادن به checkbox ، که به خوبی داخل ظرف کلاس .form-check ، قرار بگیرند.
checkbox های خطی (inline)
از کلاس .form-check-inline می توانید برای قرار دادن checkbox ها در یک خط، استفاده کنید.

checkbox های خطی (inline)
مثال :
| <div class="form-check-inline"> <label class="form-check-label"> <input type="checkbox" class="form-check-input" value="">Option 1 </label> </div> <div class="form-check-inline"> <label class="form-check-label"> <input type="checkbox" class="form-check-input" value="">Option 2 </label> </div> <div class="form-check-inline disabled"> <label class="form-check-label"> <input type="checkbox" class="form-check-input" value="" disabled>Option 3 </label> </div> |
Radio button در Bootstrap
Radio button ، زمانی استفاده می شود. که لازم باشد کاربر بین دو یا چند گزینه فقط یکی را انتخاب کند.
درمثال زیر سه Radio button، تعریف شده که ، آخرین آنها مخفی شده است:
مثال :
| <div class="form-check"> <label class="form-check-label"> <input type="radio" class="form-check-input" name="optradio">Option 1 </label> </div> <div class="form-check"> <label class="form-check-label"> <input type="radio" class="form-check-input" name="optradio">Option 2 </label> </div> <div class="form-check disabled"> <label class="form-check-label"> <input type="radio" class="form-check-input" name="optradio" disabled>Option 3 </label> </div> |
از کلاس .form-check-inline ، می توانید برای قرار دادن Radio button ، بصورت خطی ، استفاده کنید.
مثال :
| <div class="form-check-inline"> <label class="form-check-label"> <input type="radio" class="form-check-input" name="optradio">Option 1 </label> </div> <div class="form-check-inline"> <label class="form-check-label"> <input type="radio" class="form-check-input" name="optradio">Option 2 </label> </div> <div class="form-check-inline disabled"> <label class="form-check-label"> <input type="radio" class="form-check-input" name="optradio" disabled>Option 3 </label> </div> |
لیست انتخاب در Bootstrap
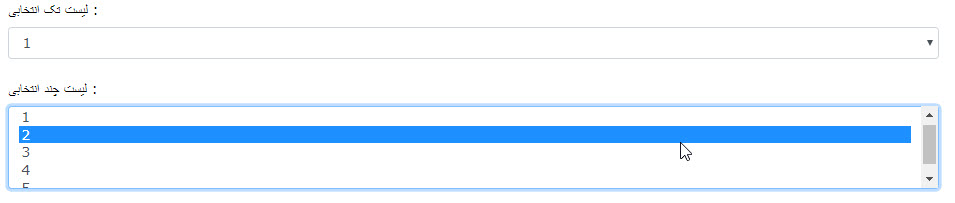
مثال: لیست تک انتخابی:
مثال :
| <div class="form-group"> <label for="sel1">Select list:</label> <select class="form-control" id="sel1"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> </select> </div> |
تنظیم اندازه عناصر فرمها
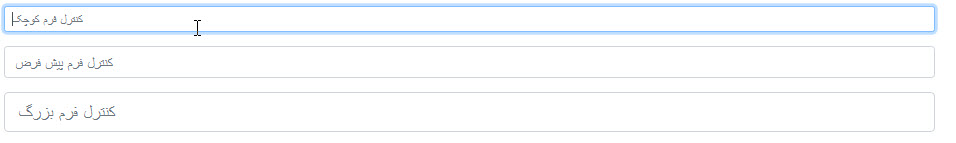
با استفاده از کلاس های .form-control-sm و .form-control-lg ، می توانید اندازه ی عناصر فرم ها را تنظیم کنید:

تنظیم اندازه عناصر فرمها
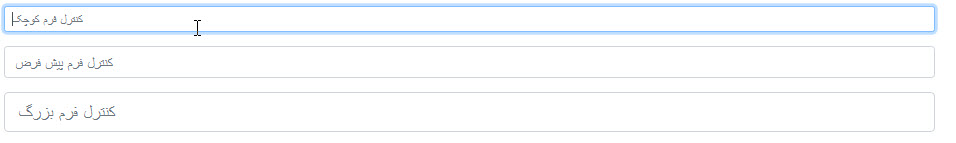
مثال:
مثال :
| <input type="text" class="form-control form-control-sm"> <input type="text" class="form-control form-control"> <input type="text" class="form-control form-control-lg"> |
متن داخل در فیلد های ورودی
از کلاس .form-control-plaintext ،برای افزودن متن پیش فرض در داخل عناصر متن، استفاده کنید:

متن داخل در فیلد های ورودی
مثال:
مثال :
| <input type="text" class="form-control-plaintext"> |
افزودن عناصر range و انتخاب فایل
کلاس .form-control-range را به ورودی نوع input type"range" ، و کلاس .form-control-file را به ورودی نوع input type"file" ، برای ایجاد کنترل range و دریافت فایل ، اضافه کنید.

افزودن عناصر range و انتخاب فایل
مثال:
مثال :
| <input type="range" class="form-control-range"> <input type="file" class="form-control-file border"> |
کلام آخر
در ادامه مبحث کار با فرم ها، در این بخش ما به موضوع پرکاربرد کار با تگ های ورودی یا input ها در Bootstrap 4 ، پرداختیم و انواع تگ ورودی و طراحی آن ها در Bootstrap ، را بررسی کردیم. امیدواریم که این آموزش برای شما ، مفید بوده باشد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس












ماهان
از ابندای متن رو به پایین، چندین مورد از عکس ها با مثال همخوانی ندارند و جابجا هستند یا اینکه عکس مورد نظر اصلا موجود نیست.
پی وی لرن
سلام
تمام آموزش ها چندین بار بررسی و اصلاح شده است الان هم بررسی شد مشکلی وجود نداشت احتمالا اینترنت شما ضعیف است و یا از مرورگرهای قدیمی استفاده می کنید که مطالب به درستی برای شما نمایش داده نمی شود در غیر این صورت دقیقا قسمت هایی که مشکل دارد لیست نمائید.
با تشکر