مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش Bootstrap 4 ، را دنبال می کنند. در آموزشهای اخیر فصل جاری ، تمام حالتهای سیستم شبکه بندی انعطاف پذیر در Bootstrap 4 را در قالب بخش های آموزشی ، بررسی کردیم. در این بخش که بخش پایانی فصل جاری و اتمام دوره آموزش Bootstrap 4 نیز هست. مثال هایی از سیستم grid در Bootstrap 4 را برای درک بهتر جزئیات این سیستم، ارائه کرده ایم.
مثال هایی از سیستم grid در Bootstrap 4
در ادامه ی این بخش، مثالهایی از کلاسهای سیستم شبکه بندی انعطاف پذیر در Bootstrap 4 را ارائه خواهیم کرد.
سه ستون با عرض برابر
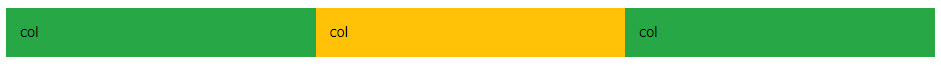
در مثال زیر از کلاسهای سری .col برای تقسیم بندی یک اندازه بین سه ستون استفاده شده است(عرض هر ستون ۳۳٫۳۳%):

سه ستون با عرض برابر
کد مثال فوق:
مثال :
| <div class="row"> <div class="col">col</div> <div class="col">col</div> <div class="col">col</div> </div> |
تعیین عرض برای سه ستون با عرض برابر
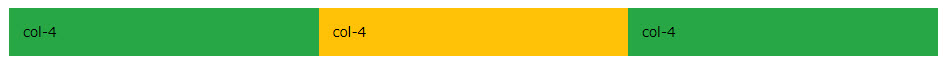
شما همچنین می توانید عرض ستون ها را با استفاده از اعداد ۱۲ ستون سیستم grid ، تعیین کنید.

تعیین عرض برای سه ستون با عرض برابر
کد مثال فوق:
مثال :
| <div class="row"> <div class="col-4">col-4</div> <div class="col-4">col-4</div> <div class="col-4">col-4</div> </div> |
سه ستون با عرض نابرابر
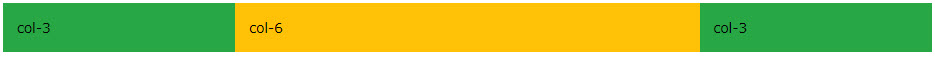
مثال زیر سه ستون با عرض نابرابر را با استفاده از اعداد، با تقسیم بندی ۲۵%/۵۰%/۲۵% نشان می دهد:

سه ستون با عرض نابرابر
کد مثال فوق:
مثال :
| <div class="row"> <div class="col-3">col-3</div> <div class="col-6">col-6</div> <div class="col-3">col-3</div> </div> |
تنظیمات تک ستونی
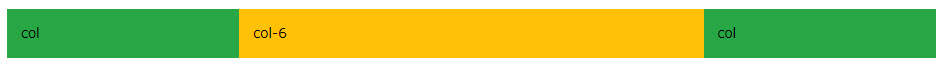
همچنین می توانید فقط عرض یکی از سه ستون را خودتان تعیین کنید. و عرض دو ستون دیگر بطور خودکار تعیین می شود.
مثال زیر تقسیم بندی ۲۵%/۵۰%/۲۵% را فقط با تعیین عرض یک ستون توسط شما را نشان می دهد:

تنظیمات تک ستونی
کد مثال فوق:
مثال :
| <div class="row"> <div class="col">col-3</div> <div class="col-6">col-6</div> <div class="col">col-3</div> </div> |
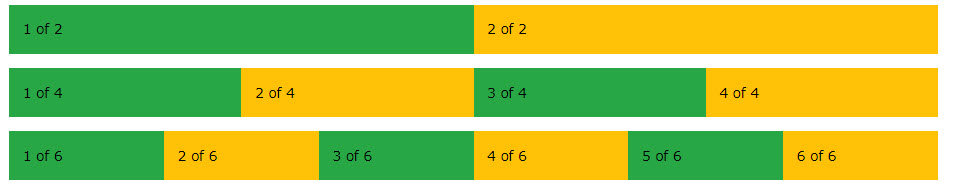
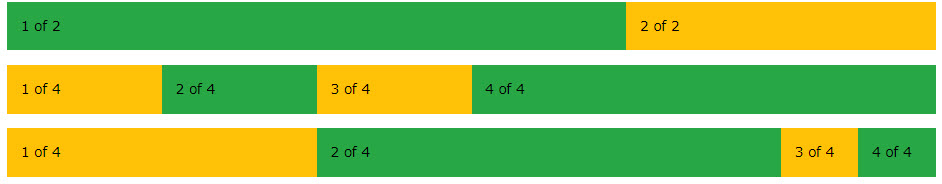
مثالهای بیشتر از ستون هایی با عرض برابر

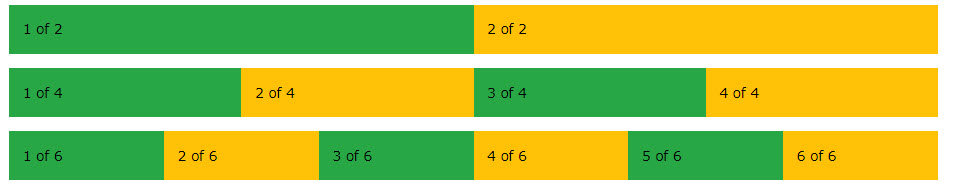
مثالهای بیشتر از ستون هایی با عرض برابر
کد مثال فوق:
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!-- Two equal columns --> <div class="row"> <div class="col">1 of 2</div> <div class="col">2 of 2</div> </div> <!-- Four equal columns --> <div class="row"> <div class="col">1 of 4</div> <div class="col">2 of 4</div> <div class="col">3 of 4</div> <div class="col">4 of 4</div> </div> <!-- Six equal columns --> <div class="row"> <div class="col">1 of 6</div> <div class="col">2 of 6</div> <div class="col">3 of 6</div> <div class="col">4 of 6</div> <div class="col">5 of 6</div> <div class="col">6 of 6</div> </div> |
مثال های بیشتر از ستون هایی با عرض نا برابر

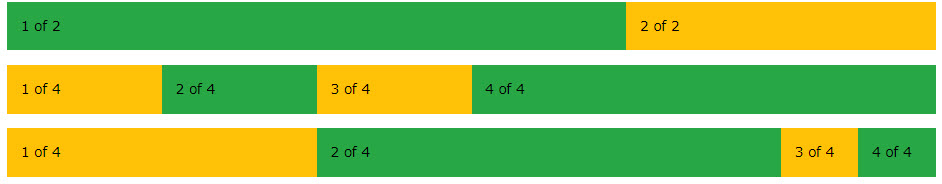
مثالهای بیشتر از ستون هایی با عرض نا برابر
کد مثال فوق:
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!-- Two Unequal Columns --> <div class="row"> <div class="col-8">1 of 2</div> <div class="col-4">2 of 2</div> </div> <!-- Four Unequal Columns --> <div class="row"> <div class="col-2">1 of 4</div> <div class="col-2">2 of 4</div> <div class="col-2">3 of 4</div> <div class="col-6">4 of 4</div> </div> <!-- Setting two column widths --> <div class="row"> <div class="col-4">1 of 4</div> <div class="col-6">2 of 4</div> <div class="col">3 of 4</div> <div class="col">4 of 4</div> </div> |
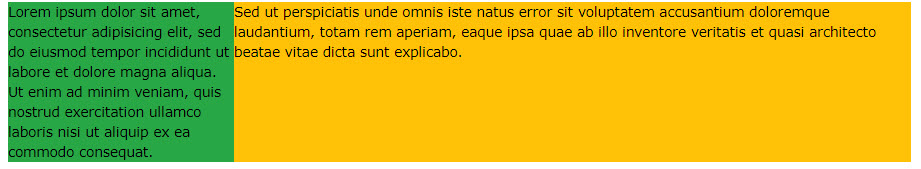
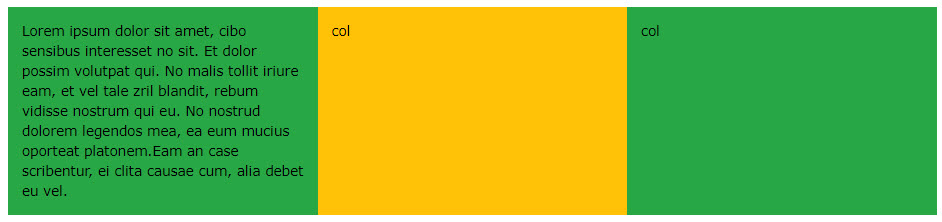
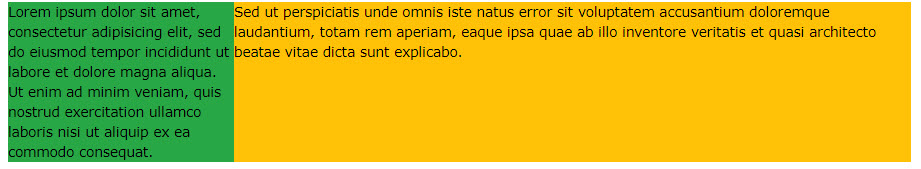
ارتفاع برابر در ستونها
اگر ارتفاع یکی از ستون ها بلندتر از بقیه شود، بطور خودکار عرض بقیه هم اندازه ستون بلندتر خواهد شد.

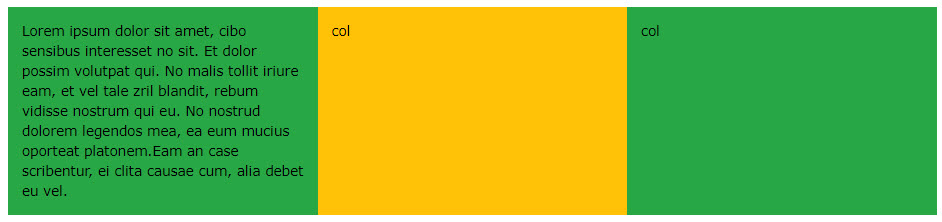
ارتفاع برابر در ستونها
کد مثال فوق:
مثال :
| <div class="row"> <div class="col">Lorem ipsum...</div> <div class="col">col</div> <div class="col">col</div> </div> |
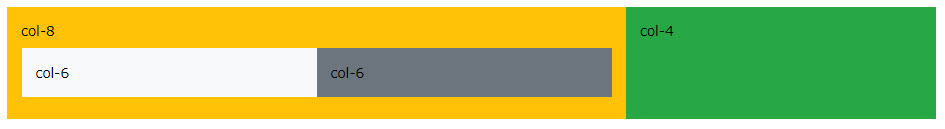
ستون های تو در تو

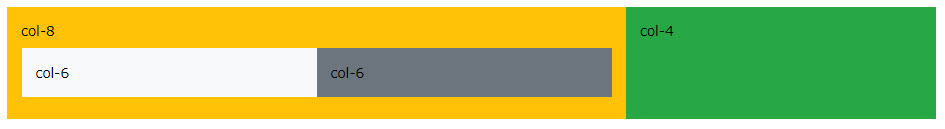
ستون های تو در تو
مثال زیر نشان می دهد که چگونه یک طرح دو ستونی که یکی از ستونها خود شامل دو ستون باشد را ایجاد کنید:
مثال :
| <div class="row"> <div class="col-8"> .col-8 <div class="row"> <div class="col-6">.col-6</div> <div class="col-6">.col-6</div> </div> </div> <div class="col-4">.col-4</div> </div> |
کلاس های Responsive
سیستم gride در Bootstrap 4 ، شامل ۵ کلاس است:
.col- (دستگاه های کوچک اضافی – عرض صفحه نمایش کمتر از ۵۷۶ پیکسل)..col-sm- (دستگاه های کوچک – عرض صفحه نمایش برابر یا بیشتر از ۵۷۶ پیکسل)..col-md- (دستگاه های متوسط – عرض صفحه نمایش برابر یا بیشتر از ۷۶۸ پیکسل)..col-lg- (دستگاه های بزرگ – عرض صفحه نمایش برابر یا بیشتر از ۹۹۲ پیکسل)..col-xl- (دستگاه های xlarge – عرض صفحه نمایش برابر یا بیشتر از ۱۲۰۰px).
کلاسهای فوق را می توان برای ایجاد طرح هایی با انعطاف پذیری بالا با هم ترکیب کرد.

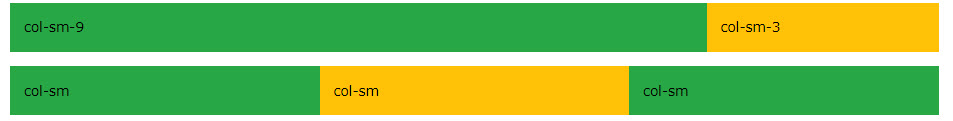
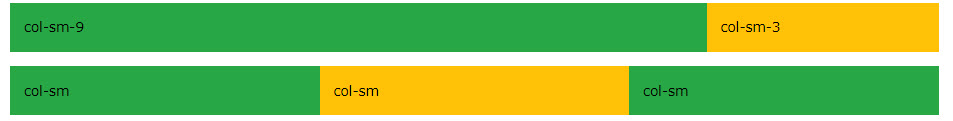
کلاسهای Responsive
مثال زیر نشان می دهد که چه طور طرحی را ایجاد کنیم که در دستگاههای کوچک بخوبی نمایش داده شود و در دستگاهای بزرگ تر نیز بصورت افقی تنظیم شود:
مثال :
| <div class="row"> <div class="col-sm-9">col-sm-9</div> <div class="col-sm-3">col-sm-3</div> </div> <div class="row"> <div class="col-sm">col-sm</div> <div class="col-sm">col-sm</div> <div class="col-sm">col-sm</div> </div> |
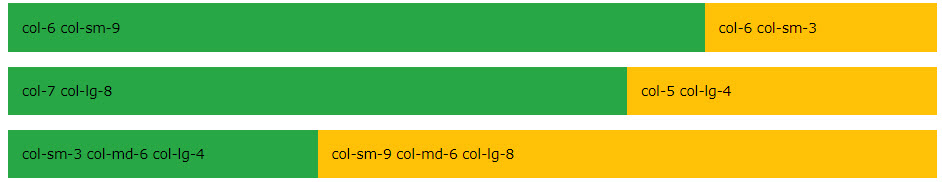
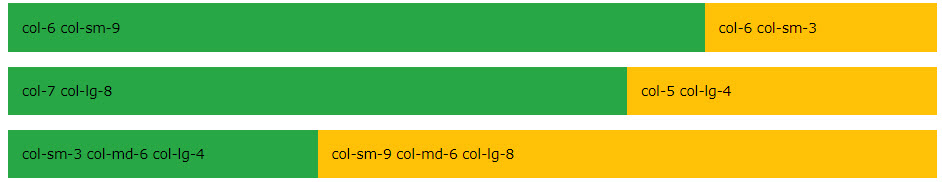
ترکیب حالتهای مختلف

ترکیب حالتهای مختلف
کد مثال فوق:
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!-- 50%/50% split on extra small devices and 75%/25% split on larger devices --> <div class="row"> <div class="col-6 col-sm-9">col-6 col-sm-9</div> <div class="col-6 col-sm-3">col-6 col-sm-3</div> </div> <!-- 58%/42% split on extra small, small and medium devices and 66.3%/33.3% split on large and xlarge devices --> <div class="row"> <div class="col-7 col-lg-8">col-7 col-lg-8</div> <div class="col-5 col-lg-4">col-5 col-lg-4</div> </div> <!-- 25%/75% split on small devices, a 50%/50% split on medium devices, and a 33%/66% split on large and xlarge devices. On extra small devices, it will automatically stack (100%) --> <div class="row"> <div class="col-sm-3 col-md-6 col-lg-4">col-sm-3 col-md-6 col-lg-4</div> <div class="col-sm-9 col-md-6 col-lg-8">col-sm-9 col-md-6 col-lg-8</div> </div> |
حذف فضای اضافه
با افزودن کلاس .no-gutters به عنصر والد که دارای کلاس .row می باشد، فضاهای اضافه را حذف کنید.

حذف فضای اضافه
کد مثال فوق:
مثال :
| <div class="row no-gutters"> |
کلام آخر
در آخرین آموزش فصل جاری برای درک بهتر حالتهای سیستم شبکه بندی انعطاف پذیر در Bootstrap 4 ، محور اصلی مباحث این بخش را بررسی مثالهایی از سیستم grid در Bootstrap 4 قرار دادیم. در حال حاضر دوره کامل آموزش Bootstrap 4 نیز به اتمام رسید، امیدواریم که مباحث آموزش این دوره، مورد توجه شما عزیزان قرار گرفته باشد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس













naserdroid
با عرض سلام و خسته نباشید.
آیا پیش از یادگیری bootstrap 4 یادگیری نسخه ۳ آن الزامی است ؟
پی وی لرن
سلام
نه همان نسخه ۴ را شما یادبگیرید کفایت می کند.
زهرا
با سلام
بسیارعالی خسته نباشید
nematollahrahimi114
آقااین چه وضعشه؟؟؟
من بوت استرپ۴ رو خرید زدم ،لینک دانلود پی اچ پی رو برام گذاشتن
پی وی لرن
با سلام
بررسی شد لینک مشکلی ندارد، سفارش شما هم بررسی شد، شما دوره php را به اشتباه خریداری کرده اید، اطلاعات دقیقتر به ایمیل شما ارسال شد.
برای مشکلات مورد نظر به بخش پشتیبانی وب سایت اطلاع دهید.