مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش Bootstrap 4 ، را دنبال می کنند. تاکنون جلسات متعددی را در مورد طراحی های عناصر مختلف html در Bootstrap 4 . را مورد بررسی قرار داده ایم. در ادامه همین مباحث، در این جلسه نیز، به موضوع کار با نوار پیشرفت در Bootstrap 4 یا progress bar در بوت استرپ ۴ ، می پردازیم.
در آخرین جلساتی که طی این دوره ، بررسی کردیم. مباحثی از جمله طراحی Button در Bootstrap 4 و در ادامه آن گروه بندی Button در Bootstrap 4 را نیز ، مورد بررسی قرار دادیم.
در ادامه این جلسه با موضوع کار با نوار پیشرفت یا progress bar در Bootstrap 4 ، با ما همراه باشید.

کار با نوار پیشرفت یا progress bar در Bootstrap 4
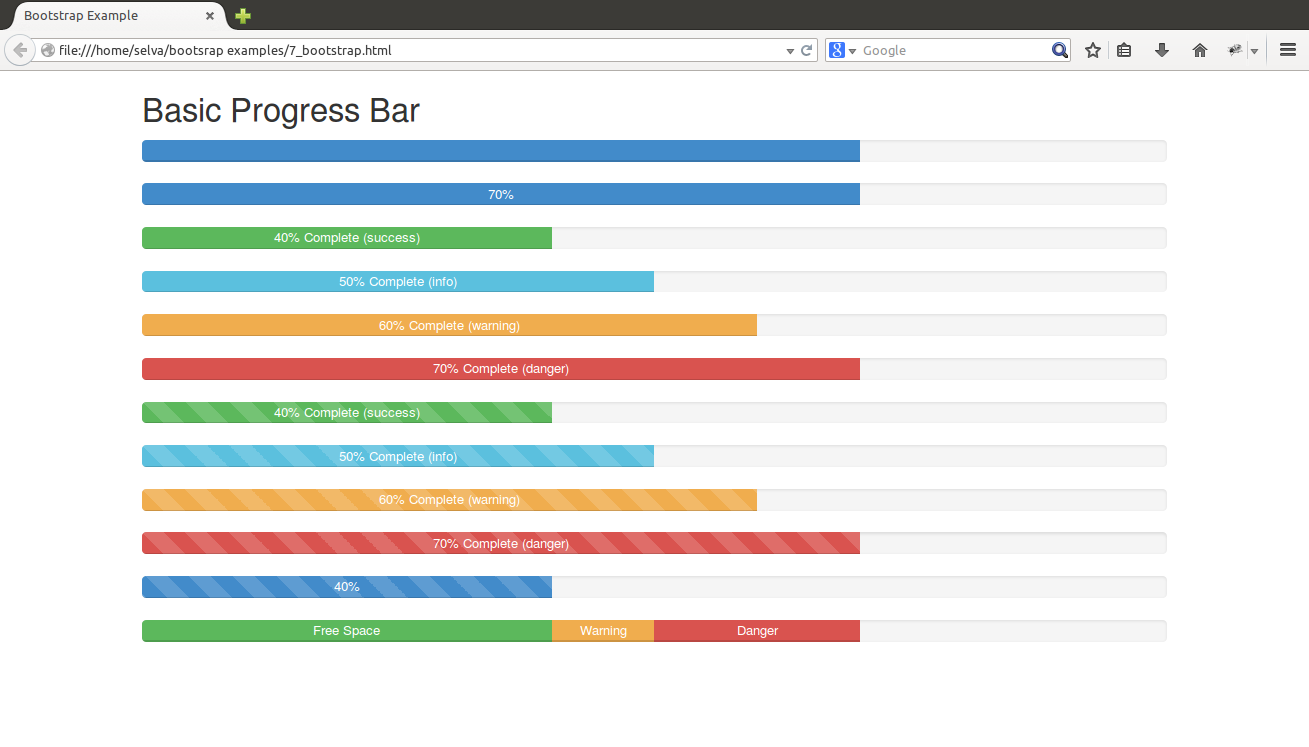
کار با نوار پیشرفت در Bootstrap 4
هدف اصلی استفاده از یک نوار پیشرفت (progress bar) ، در واقع ، برای نشان دادن اینکه کاربر تا چه حد در طی فرایندی پیسرفت داشته است. می باشد.

کار با نوار پیشرفت در Bootstrap 4
برای ایجاد نوار پیشرفت پیش فرض از کلاس .progress ، برای عنصر که به عنوان یمک ظرف نوار پیشرفت در آن قرار می گیرد. و سپس از کلاس progress-bar برای ایجاد عناصر فرزند آن استفاده می شود. همچنین می توانید از خصوصیت width برای تنظمی عرض نوار پیشرفت ، استفاده کنید.
مثال:
مثال :
| <div class="progress"> <div class="progress-bar" style="width:70%"></div> </div> |
تنظیم ارتفاع نوار پیشرفت (progress bar)
در حالت پیش فرض ارتفاع یک نوار پیشرفت ، ۱۶px است. بریا تغییر دادن آن می توانید از کلاس height ، استفاده کنید. توجه داشته باشید که شما باید همان ارتفاع را برای ظرف نوار پیشرفت و نوار پیشرفت تنظیم کنید.
مثال:
مثال :
| <div class="progress" style="height:20px"> <div class="progress-bar" style="width:40%;height:20px"></div> </div> |
برچسب progress bar
می توانید از یک متن برای نشان دادن مقدار پیشرفتگی ، در نوار استفاده کنید.

برچسب progress bar
مثال:
مثال :
| <div class="progress"> <div class="progress-bar" style="width:70%">70%</div> </div> |
رنگ آمیزی نوار

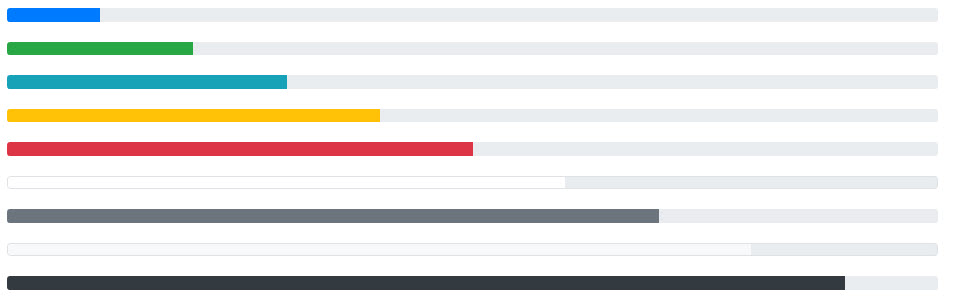
نوار پبشرفت چندگانه
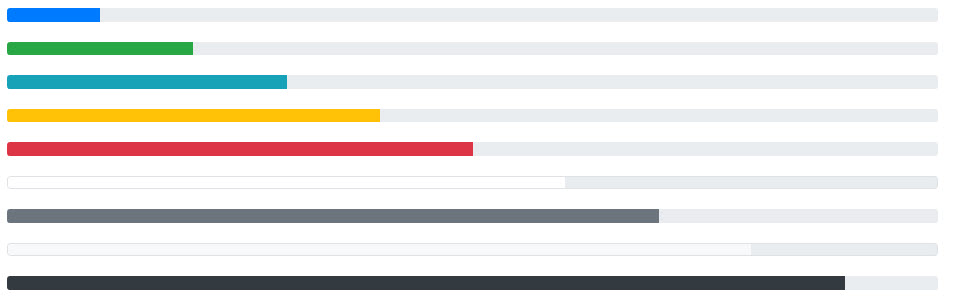
در حالت پیش فرض ، رنگ نوار progress ، آبی است. که می توانید با استفاده از کلاسهای contextual background ، رنگ آن را تغییر دهید.
مثال:
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | <!-- Blue --> <div class="progress"> <div class="progress-bar" style="width:10%"></div> </div> <!-- Green --> <div class="progress"> <div class="progress-bar bg-success" style="width:20%"></div> </div> <!-- Turquoise --> <div class="progress"> <div class="progress-bar bg-info" style="width:30%"></div> </div> <!-- Orange --> <div class="progress"> <div class="progress-bar bg-warning" style="width:40%"></div> </div> <!-- Red --> <div class="progress"> <div class="progress-bar bg-danger" style="width:50%"></div> </div> <!-- White --> <div class="progress border"> <div class="progress-bar bg-white" style="width:60%"></div> </div> <!-- Grey --> <div class="progress"> <div class="progress-bar bg-secondary" style="width:70%"></div> </div> <!-- Light Grey --> <div class="progress border"> <div class="progress-bar bg-light" style="width:80%"></div> </div> <!-- Dark Grey --> <div class="progress"> <div class="progress-bar bg-dark" style="width:90%"></div> </div> |
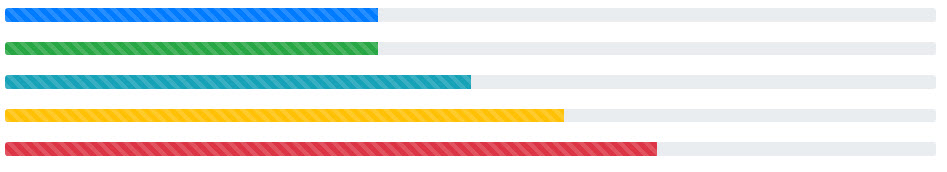
ایجاد افکت راه راه در طول نوار

ایجاد افکت راه راه در طول نوار
با استفاده از کلاس .progress-bar-striped ، می توانید نوار را راه راه کنید.
مثال :
| <div class="progress"> <div class="progress-bar progress-bar-striped" style="width:40%"></div> </div> |
ایجاد افکت انیمیشن در طول نوار

ایجاد افکت انیمیشن در طول نوار
با افزودن کلاس .progress-bar-animated ، حالت راه راه مثال قبلی ، به حالت متحرک و پویا تبدیل می شود.
مثال :
| <div class="progress-bar progress-bar-striped progress-bar-animated" style="width: 40%"></div> |
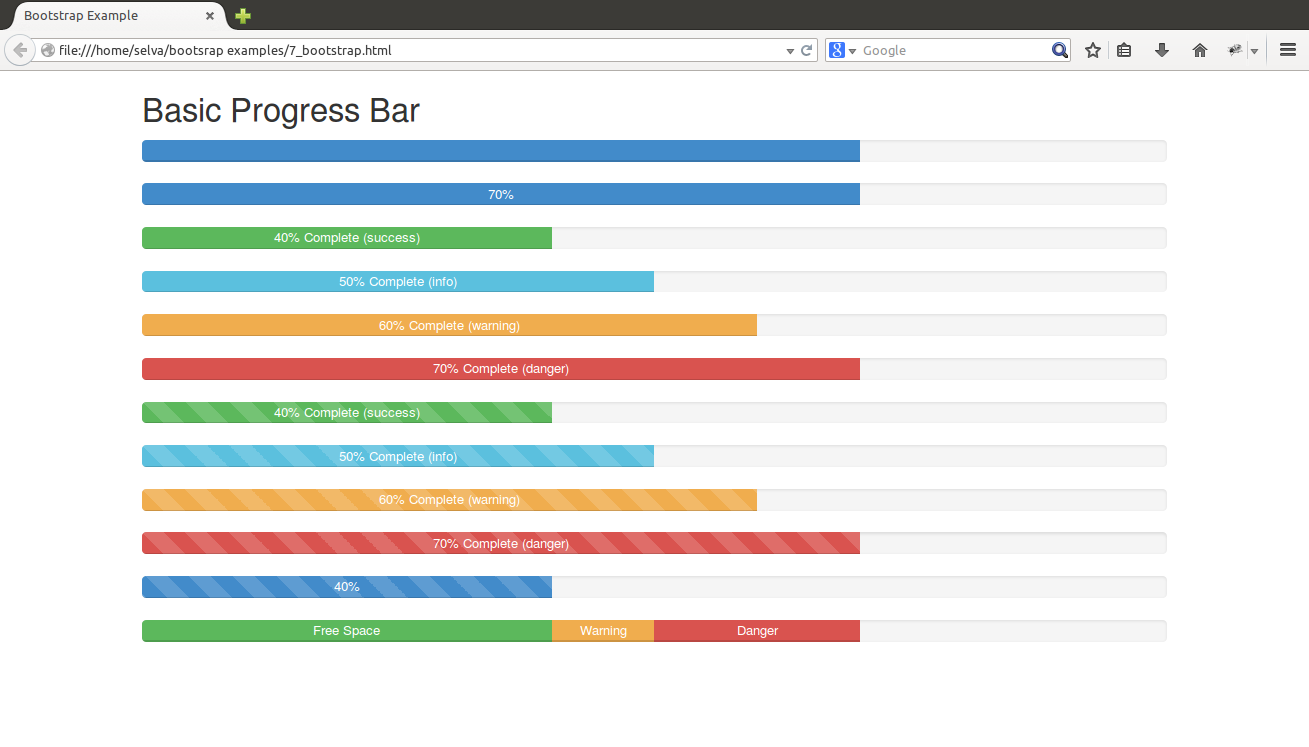
نوار پبشرفت چندگانه

نوار پبشرفت چندگانه
نوار می تواند به تکه های مختلفی تقسیم شود.
مثال:
مثال :
| <div class="progress"> <div class="progress-bar bg-success" style="width:40%"> Free Space </div> <div class="progress-bar bg-warning" style="width:10%"> Warning </div> <div class="progress-bar bg-danger" style="width:20%"> Danger </div> </div> |
کلام آخر
خب در ادامه ی دوره ، در این بخش نیز ما یک مبحث جالب و کاربردی که امروزه ، در اغلب سایت ها ، مرود استفاده قرار گرفته است. اشاره کردیم. امیدواریم که موضوع آموزش کار با نوار پیشرفت یا progress bar در Bootstrap 4 ، برای تمامی کاربران ، مفید بوده باشد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس