مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش Bootstrap 4 ، را دنبال می کنند. در ادامه ی دوره ی آموزش کامل Bootstrap 4 ، ما در این قسمت از آموزش های دوره ، به چگونگی کار با ویژگی collapse یا محتوای کشویی در Bootstrap 4 ، می پردازیم.
ویژگی collapse ، برای در سربرگ یک محتوا استفاده می شود. و کاربرد اصلی آن ، زمانی نشان داده می شود. که با کلیک روی سربرگ یک محتوا ، آن محتوا را مانند یک لیست، مخفی کرده یا نمایش می دهد. که این فرآیند با یک افکت جالب ، اتفاق می افتد.
در آخرین مطالب این دوره ، به موضوعات طراحی کارت ها در Bootstrap 4 و مبحث کار با عنصر Dropdown نیز ،اشاره کردیم.
در ادامه ی این بخش، سراغ موضوع اصلی بخش ، کار با ویژگی collapse یا محتوای کشویی در Bootstrap 4 ، می رویم.

ویژگی collapse در Bootstrap 4
کار با ویژگی collapse یا محتوای کشویی در Bootstrap 4
طراحی پایه ی collapse

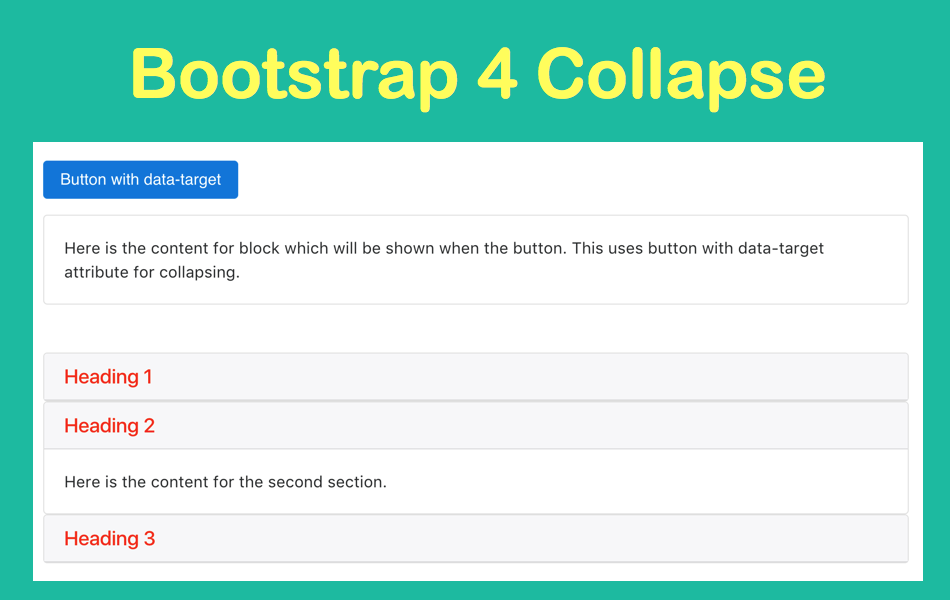
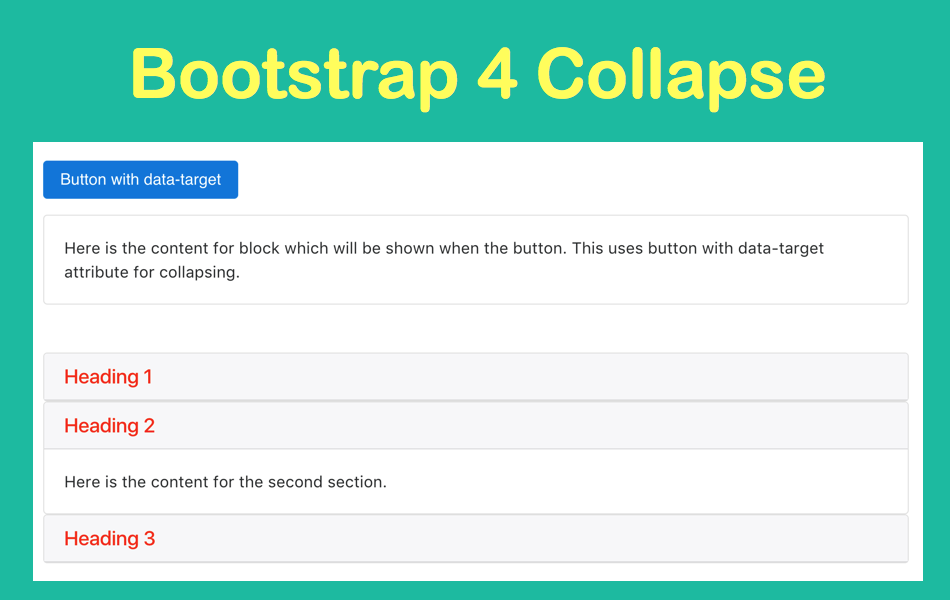
طراحی پایه ی collapse
مثال:
مثال :
| <button data-toggle="collapse" data-target="#demo">Collapsible</button> <div id="demo" class="collapse"> Lorem ipsum dolor text.... </div> |
شرح مثال فوق:
کلاس .collapse ، یک عنصر collapsible (یک <div> در مثال ما) را نشان می دهد.
عنصر collapsible محتوای عنصر است. که با کلیک یک دکمه نمایش داده شده. یا پنهان می شود.
برای کنترل (نشان دادن / پنهان کردن) محتوای قابل انعطاف، ویژگی data-toggle = "collapse" را به یک عنصر <a> ، یا یک <button> اضافه کنید.
سپس attribute data-target = "# id" را برای اتصال button به محتوای قابل انعطاف (<div id = "demo">) اضافه کنید.
نکته: برای عناصر <a> می توانید از ویژگی href به جای خصوصیت data-target استفاده کنید:
مثال:
مثال :
| <a href="#demo" data-toggle="collapse">Collapsible</a> <div id="demo" class="collapse"> Lorem ipsum dolor text.... </div> |
به طور پیش فرض، محتوای collapsible ، پنهان است.برای نمایش از کلاس .show ، استفاده کنید:
مثال :
| <div id="demo" class="collapse show"> Lorem ipsum dolor text.... </div> |

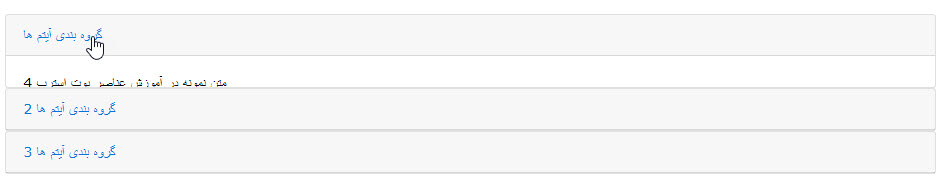
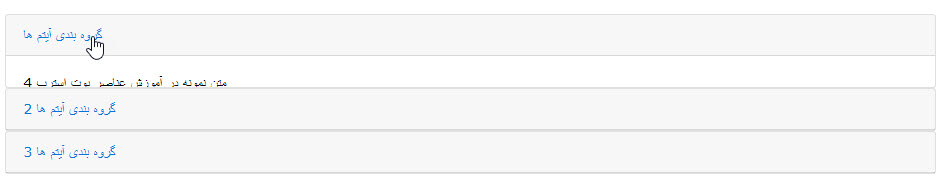
گروه بندی آیتم ها
نکته: از ویژگی data-parent می توانید، برای اینکه فقط یکی از لیست ها در یک زمان نشان داده شود. استفاده کنید.
مثال:
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <div id="accordion"> <div class="card"> <div class="card-header"> <a class="card-link" data-toggle="collapse" href="#collapseOne"> Collapsible Group Item #1 </a> </div> <div id="collapseOne" class="collapse show" data-parent="#accordion"> <div class="card-body"> Lorem ipsum.. </div> </div> </div> <div class="card"> <div class="card-header"> <a class="collapsed card-link" data-toggle="collapse" href="#collapseTwo"> Collapsible Group Item #2 </a> </div> <div id="collapseTwo" class="collapse" data-parent="#accordion"> <div class="card-body"> Lorem ipsum.. </div> </div> </div> <div class="card"> <div class="card-header"> <a class="collapsed card-link" data-toggle="collapse" href="#collapseThree"> Collapsible Group Item #3 </a> </div> <div id="collapseThree" class="collapse" data-parent="#accordion"> <div class="card-body"> Lorem ipsum.. </div> </div> </div> </div> |
کلام آخر
در این بخش از ادامه ی آموزش های کامل Bootstrap 4 ، ما به یکی از قابلیت ها و عناصر کاربردی Bootstrap 4 ، پرداختیم. که تحت عنوان موضوع کار با ویژگی collapse یا محتوای کشویی در Bootstrap 4 ، در این بخش، برای کاربران گرامی ، ارائه شد. امید است ، که این آموزش نیز ، مورد استفاده ی کاربران، قرار گرفته باشد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس









amin
باسلام و عرض خسته نباشید من کدهارو تحلیل کردم ولی موقع اجرا اجرا نشد حتی وقتی که کپی کردم یک collapse درست نشان داده نشد و فقط مانند یک کارد معمولی عمل کرد باتشکر.
صادق
سلام. به این لینک مراجعه کنید و کدتون رو مقایسه کنید. اصولا نباید مشکلی داشته باشید.
amin
بسیار عالی و کاربردی ممنون از راهنماییتون