مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش Bootstrap 4 ، را دنبال می کنند. این بخش از ادامه ی آموزشها ، مکمل موضوع آموزش قبلی (طراحی منوها و کار با Nav در ۴ Bootstrap) است. در واقع ما در ادامه مبحث کار با منوها ، در این بخش به موضوع کار با نوار منوها یا navigation در Bootstrap 4 و ویژگی collaps در نوار منو ، می پردازیم.
موضوع آموزش قبلی در واقع بیشتر روی طراحی پایه انواع منوها تاکید داشت. اما در این بخش به منوهای پیشرفته تر با آپشن ها و گزینه های بیشتر ، می پردازیم.
البته در مباحث قبلی نیز ، موضوعات پرکاربردی از جمله کار با ویژگی collapse و موضوع کار با عنصر Dropdown ، ارائه شد. در ادامه ی مباحث، به موضوع اصلی این بخش، کار با نوار منوها یا navigation در Bootstrap 4 ، می پردازیم.
کار با نوار منوها یا navigation در Bootstrap 4

کار با نوار منوها یا navigation در Bootstrap 4
یک نوار navigation استاندارد، از یک کلاس .navbar ، استفاده می کند. و برای اعمال ویژگی responsive نیز ، از کلاس های .navbar-expand-xl|lg|md|sm ، نیز استفاده می کند.( که منو را ، به صورت عمودی بر روی صفحه نمایش بزرگ، بزرگ متوسط یا کوچک قرار می دهد).
برای افزودن لینک در نوار navigation ، از یک تگ <ul> ، با کلاس class="navbar-nav" ، استفاده کنید. سپس عناصر <li> را با کلاس .nav-item ، اضافه کنید. همچنین در هر کدام از این تگ ها ، یک عنصر <a> با کلاس .nav-link ، اضافه کنید.

منوی لینک
مثال:
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!-- A grey horizontal navbar that becomes vertical on small screens --> <nav class="navbar navbar-expand-sm bg-light"> <!-- Links --> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" href="#">Link 1</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link 2</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link 3</a> </li> </ul> </nav> |
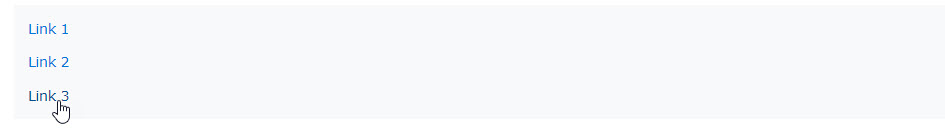
نوار عمودی
فقط کافیست که کلاس .navbar-expand-xl|lg|md|sm ، را حذف کنید.

نوار عمودی
مثال:
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!-- A vertical navbar --> <nav class="navbar bg-light"> <!-- Links --> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" href="#">Link 1</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link 2</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link 3</a> </li> </ul> </nav> |
نوار مرکزی
برای ایجاد یک نوار در مرکز ، باید کلاس .justify-content-center را به منو اضافه کنید.

نوار مرکزی
مثال:
مثال :
| <nav class="navbar navbar-expand-sm bg-light justify-content-center"> <a class="navbar-brand" href="#">Logo</a> ... </nav> |
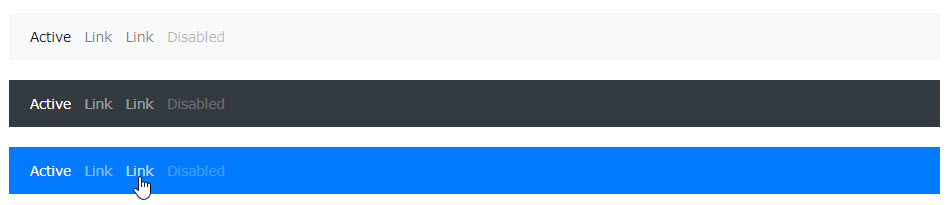
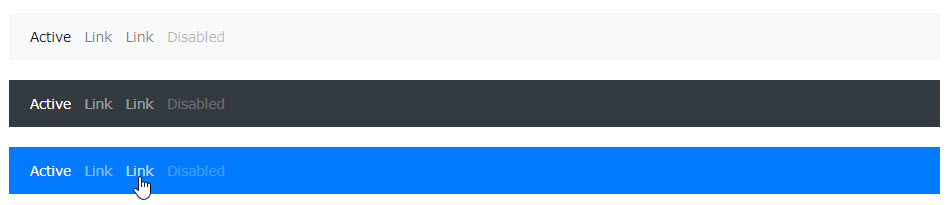
رنگ آمیزی نوار منو

رنگ آمیزی نوار منو
از کلاس های .bg-color ، برای رنگ پس زمینه ی نوار منو ، استفاده کنید(bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark و .bg-light).
نکته: از کلاس .navbar-dark ، برای نوشتن متن سفید در رنگ های تیره و از کلاس .navbar-light نیز ، برای نوشتن متن سفید رنگ ، در رنگ های پس زمینه ی تیره ، استفاده کنید.
مثال:
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!-- Grey with black text --> <nav class="navbar navbar-expand-sm bg-light navbar-light"> <ul class="navbar-nav"> <li class="nav-item active"> <a class="nav-link" href="#">Active</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Disabled</a> </li> </ul> </nav> <!-- Black with white text --> <nav class="navbar navbar-expand-sm bg-dark navbar-dark">...</nav> <!-- Blue with white text --> <nav class="navbar navbar-expand-sm bg-primary navbar-dark">...</nav> |
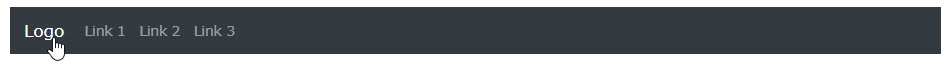
افزودن brand و لوگو
از کلاس .navbar-brand ، برای افزودن لوگو و برند های برجسته در منو ، استفاده کنید.

افزودن brand و لوگو
مثال:
مثال :
| <nav class="navbar navbar-expand-sm bg-dark navbar-dark"> <a class="navbar-brand" href="#">Logo</a> ... </nav> |
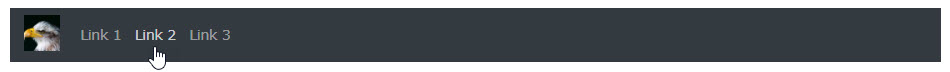
زمانیکه از کلاس .navbar-brand ، برای افزودن عکس به عنوان برند یا لوگو به منو ، استفاده می کنید. عکس بصورت خودکار متناسب با ارتفاع و عرض منو، تنظیم، می شود.

افزودن عکس به لوگو
مثال:
مثال :
| <nav class="navbar navbar-expand-sm bg-dark navbar-dark"> <a class="navbar-brand" href="#"> <img src="bird.jpg" alt="Logo" style="width:40px;"> </a> ... </nav> |
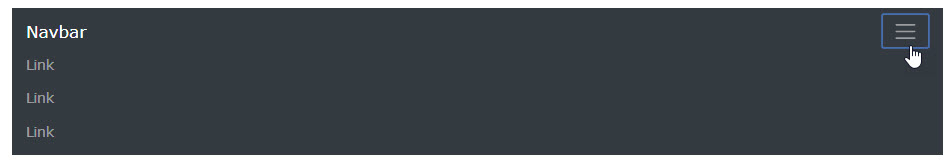
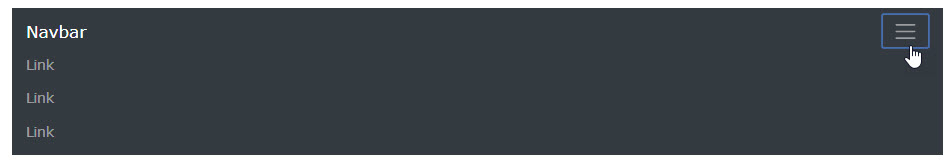
اعمال ویژگی collaps در نوار منو

اعمال ویژگی collaps در نوار منو
در اغلب دستگاهها، به ویژه در صفحات کوچک مانند موبایل، شما می خواهید که گزینه های نوار منو را پنهان کنید. و آنها را با یک دکمه ای که هنگام کلیک روی آنها لیست گزینه ها نمایش داده شود، جایگزین کنید.برای ایجاد این قابلیت از یک button ، با کلاس class="navbar-toggler، data-toggle="collapse و data-target="#thetarget" ، استفاده کنید. سپس محتوای منو را در داخل یگ تگ <div> ، با کلاس class="collapse navbar-collapse" ، قرار دهید.
مثال:
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <nav class="navbar navbar-expand-md bg-dark navbar-dark"> <!-- Brand --> <a class="navbar-brand" href="#">Navbar</a> <!-- Toggler/collapsibe Button --> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar"> <span class="navbar-toggler-icon"></span> </button> <!-- Navbar links --> <div class="collapse navbar-collapse" id="collapsibleNavbar"> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> </ul> </div> </nav> |
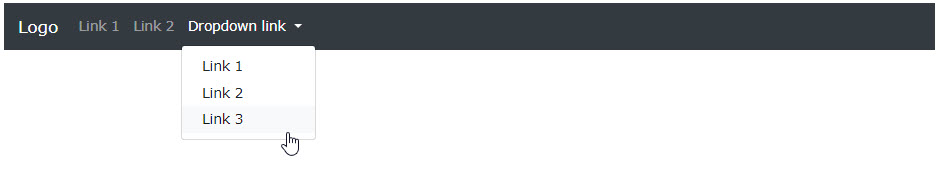
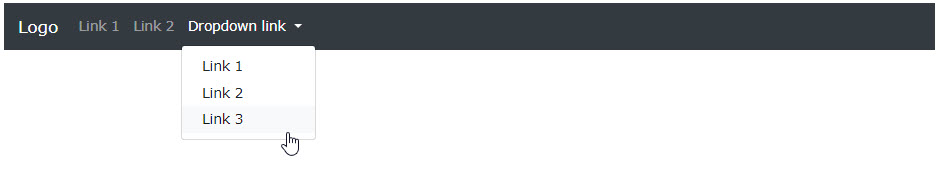
افزودن dropdown

افزودن dropdown
مثال:
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <nav class="navbar navbar-expand-sm bg-dark navbar-dark"> <!-- Brand --> <a class="navbar-brand" href="#">Logo</a> <!-- Links --> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" href="#">Link 1</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link 2</a> </li> <!-- Dropdown --> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbardrop" data-toggle="dropdown"> Dropdown link </a> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> <a class="dropdown-item" href="#">Link 3</a> </div> </li> </ul> </nav> |
افزودن عناصر فرم، به نوار منو

افزودن عناصر فرم، به نوار منو
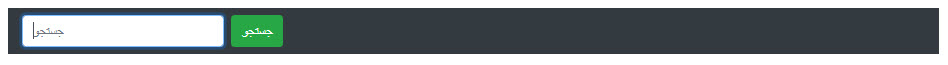
یک تگ <form> با کلاس class="form-inline" را برای گروه بندی عناصر فرم، از جمله inputs و buttons ، قرار دهید.
مثال:
مثال :
| <nav class="navbar navbar-expand-sm bg-dark navbar-dark"> <form class="form-inline" action="/action_page.php"> <input class="form-control mr-sm-2" type="text" placeholder="Search"> <button class="btn btn-success" type="submit">Search</button> </form> </nav> |
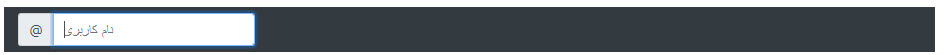
همچنین می توانید، از کلاس های .input-group-prepend و .input-group-append ، برای افزودن آیکون و متن help درفیلد text ، استفاده کنید.

متن کمکی
مثال:
مثال :
| <nav class="navbar navbar-expand-sm bg-dark navbar-dark"> <form class="form-inline" action="/action_page.php"> <div class="input-group"> <div class="input-group-prepend"> <span class="input-group-text">@</span> </div> <input type="text" class="form-control" placeholder="Username"> </div> </form> </nav> |
منوی متنی

منوی متنی
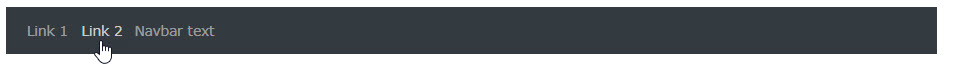
از کلاس .navbar-text ، در نوار منو، برای افزودن یک متن عمودی که لینک نیست، استفاده کنید.
مثال:
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <nav class="navbar navbar-expand-sm bg-dark navbar-dark"> <!-- Links --> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" href="#">Link 1</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link 2</a> </li> </ul> <!-- Navbar text--> <span class="navbar-text"> Navbar text </span> </nav> |
نوار منوی ثابت

نوار منوی ثابت
نوار منوی navigation نیز ، می تواند. در بالا یا پایین صفحه ثابت شود.
نوار منوی navigation ثابت، در یک موقعیت ثابت (بالا یا پایین) قابل مشاهده است. و مستقل از صفحه حرکت می کند.
با استفاده از کلاس .fixed-top در نوار منوی navigation ، آن را در بالای صفحه ثابت می کند.
مثال:
مثال :
| <nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top"> ... </nav> |
به همین ترتیب ، برای ثابت کردن نوار منو، در پایین صفحه ، ازکلاس .fixed-bottom ، استفاده کنید.
مثال:
مثال :
| <nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-bottom"> ... </nav> |
مثال:
مثال :
| <nav class="navbar navbar-expand-sm bg-dark navbar-dark sticky-top"> ... </nav> |
کلام آخر
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس











nazila
سلام. من برای اون منویی از collapse استفاده کرده دقیقا از کد شما استفاده کردم. اما وقتی رو button کلیک میکنم منو باز نمیشه. چرا ؟
پی وی لرن
سلام
دو حالت وجود دارد یا کدهای css شما تداخل دارد و یا اگر از جاوا اسکریپت استفاده شده باشد کدهای مربوط به جاوا اسکریپت شما ممکنه درست فراخوانی نشده باشد که در این صورت کافی به قسمت inespect element رفته و در قسمت کنسول چک کنید اروری وجود دارد یا خیر
nazila
ضمنا خصوصیت های data-target و data-toggle قرمز نیست. یعنی کار نمیکنه ؟؟
پی وی لرن
اگر رنگ های خاص دیگری و به صورت متمایز نیستند احتمالا درست استفاده نکردید و ممکنه تک کتیشن یا دابل کتیشنی کم یا زیاد گذاشته باشید.
شکل صیح آن به این صورت است.
کد داخل دکمه بایستی به این صورت باشد
class="btn" data-toggle="collapse" data-target="#demo"علیرضا تحریری
سلام خیلی ممنون از مطلب خوبتون واقعا عالی بود.
elmira
سلام.
چرا در کلاس تگ div دو بار از کلمه collapse استفاده میشه، منظورم اینه که معنی و وظیفه هر کدوم چیه مثلاً فرق collapse با navbar-collapse چیه؟!
آخه تکرار بعضی کلمات باعث گیج شدن میشه!