مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش Bootstrap 4 ، را دنبال می کنند. تاکنون سیستم های شبکه بندی دستگاههای کوچک از جمله سیستم شبکه بندی Small در Bootstrap 4 را ارائه کردیم. که بیشتر برای صفحه نمایش هایی مانند صفحه نمایش های تبلت طراحی شده است. در ادامه ی مبحث سیستم Grid در Bootstrap 4 ، در این آموزش به بررسی سیستم شبکه بندی Medium در Bootstrap 4 می پردازیم.
شبکه بندی Medium در Bootstrap 4

شبکه بندی Medium در Bootstrap 4
مثالی از شبکه بندی Medium در Bootstrap 4
فرض کنید ما یک طرح ساده با دو ستون داریم. ما می خواهیم که ستونها با عرض ۲۵٪ و ۷۵٪ برای همه دستگاه ها، تنظیم شود:
مثال :
| <div class="col-sm-3">....</div> <div class="col-sm-9">....</div> |
اما در دستگاه های متوسط، طرح صفحه وب، ممکن است برای تقسیم بندی های ۵۰٪ و ۵۰٪ بهتر باشد.
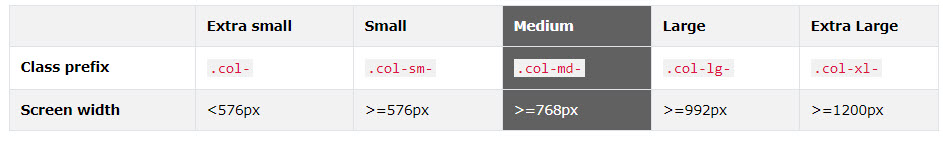
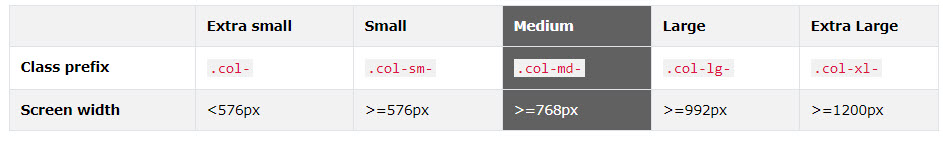
دستگاه های متوسط، دستگاههای با اندازه هایی از ۷۶۸ پیکسل تا ۹۹۱ پیکسل را شامل می شوند.
برای صفحه نمایش های متوسط از کلاسهای .col-md-* استفاده کنید:
مثال :
| <div class="col-sm-3 col-md-6">....</div> <div class="col-sm-9 col-md-6">....</div> |
در حال حاضر Bootstrap در اندازه کوچک، از کلاس های -sm- استفاده می کند و در اندازه متوسط نیز، از کلاس هایی md- استفاده می کند.
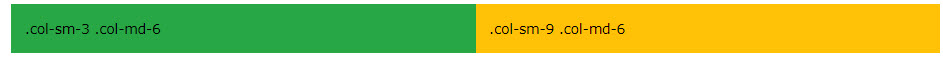
مثال زیر باعث تقسیم بندی ۲۵٪ و ۷۵٪ در دستگاه های کوچک و تقسیم بندی ۵۰٪ و ۵۰٪ در دستگاه های متوسط می شود:

شبکه بندی Medium در Bootstrap 4
مثال:
مثال :
| <div class="container-fluid"> <div class="row"> <div class="col-sm-3 col-md-6"> <p>Lorem ipsum...</p> </div> <div class="col-sm-9 col-md-6"> <p>Sed ut perspiciatis...</p> </div> </div> </div> |
توجه: اطمینان حاصل کنید که اعداد جمع شده تا ۱۲ یا کمتر باشد (لازم نیست از تمام ۱۲ ستون موجود استفاده کنید)
فقط کلاسهای شبکه بندی Medium
در مثال زیر، فقط از کلاسهای medium (سری .col-sm-*) در سیستم شبکه بندی استفاده شده است:
در این مثال در نمایشگرهای خیلی بزرگ،بزرگ و متوسط تقسیم بندی ۵۰%/۵۰% خواهد بود.
در نمایشگرهای نیز، تقسیم بندی بصورت ۱۰۰% (عرض هر عنصر در یک سطر) خواهد بود:
مثال :
| <div class="row"> <div class="col-md-6"> <p>Lorem ipsum...</p> </div> <div class="col-md-6"> <p>Sed ut perspiciatis...</p> </div> </div> |
تنظیم خودکار عرض ستونها
در Bootstrap 4، یک راه آسان برای ایجاد ستون هایی با عرض برابر برای همه دستگاه ها وجود دارد:
در زمان استفاده از سری کلاسهای .col-md-* عدد قسمت تعیین عرض را حذف کنید. و از این عدد فقط زمانیکه تعداد عناصر مشخص باشد استفاده کنید:
در صفحه نمایش هایی با عرض کمتر از ۷۶۸px عناصر بصورت عمودی نمایش داده خواهد شد:
مثال :
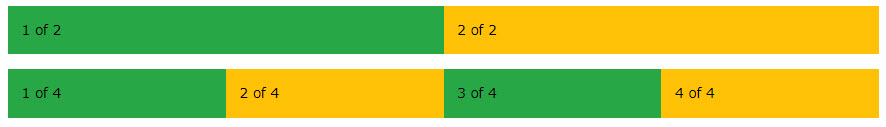
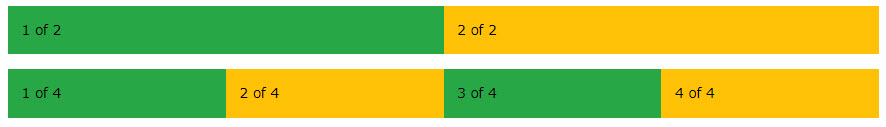
| <!-- Two columns: 50% width on medium and up--> <div class="row"> <div class="col-md">1 of 2</div> <div class="col-md">2 of 2</div> </div> <!-- Four columns: 25% width on medium and up --> <div class="row"> <div class="col-md">1 of 4</div> <div class="col-md">2 of 4</div> <div class="col-md">3 of 4</div> <div class="col-md">4 of 4</div> </div> |

چیدمان خودکار ستون ها
کلام آخر
در این آموزش شما را با سیستم شبکه بندی Medium در Bootstrap 4 آشنا کردیم.این سیستم grid بوت استرپ، برای صفحه نمایش هایی با اندازه های متوسط مانند تبلت بسیار مناسب است، امیدواریم که مباحث فوق، به اندازه ی کافی مفید و موثر بوده باشد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس