مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش Bootstrap 4 ، را دنبال می کنند.خب در ادامه ی دوره ، در این جلسه به یکی از عناصر html ، پرکاربرد در اغلب وب سایت های امروزی می پردازیم. در این بخش از آموزش ، ما مبحث کار با عنصر Dropdown یا لیست کشویی در Bootstrap 4 ، را بررسی خواهیم کرد.
عنصر Dropdown ، در Bootstrap 4 ، در طراحی و فرم های گوناگون برای کاربرد های مختلف ، ارائه شده است. همچنین ما در بخش قبلی به مبحث جدید طراحی کارت ها در Bootstrap 4 ، بعد از ارائه موضوع لیست های گروه بندی در Bootstrap 4 ، پرداختیم.
اکنون به موضوع جلسه کار با عنصر Dropdown یا لیست کشویی در Bootstrap 4 ، در ادامه ی این بخش می پردازیم.

کار با عنصر Dropdown یا لیست کشویی در Bootstrap 4
کار با عنصر Dropdown یا لیست کشویی در Bootstrap 4
طراحی پایه عنصر Dropdown
منوی کشویی یک منوی قابل تنظیم است که به کاربر اجازه می دهد یک مقدار از یک لیست از پیش تعریف شده را انتخاب کند.

طراحی پایه عنصر Dropdown
مثال:
مثال :
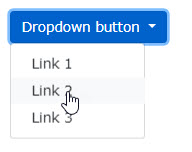
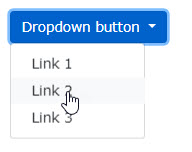
| <div class="dropdown"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Dropdown button </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> <a class="dropdown-item" href="#">Link 3</a> </div> </div> |
کلاس .dropdown یک منوی کشویی را نشان می دهد.
برای باز کردن منوی کشویی، از یک button یا یک لینک ، با کلاس .dropdown-toggle و صفت data-toggle=”dropdown” ، استفاده کنید.
کلاس .dropdown-menu را به عنصر <div> اضافه کنید. تا در واقع منوی کشویی را بسازید. سپس کلاس .dropdown-item را به هر عنصر (لینک یا button ) داخل منوی کشویی اضافه کنید.
تقسیم بندی

تقسیم بندی
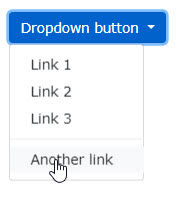
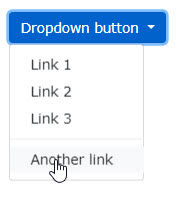
از کلاس .dropdown-divider ، برای جدا کردن لینک ها در داخل منوی کشویی با یک مرز نازک افقی استفاده می شود.
مثال:
مثال :
| <div class="dropdown-divider"></div> |
سربرگ dropdown

سربرگ dropdown
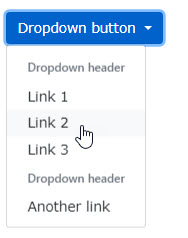
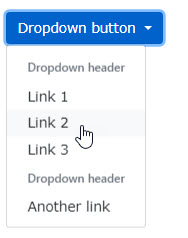
از کلاس .dropdown-header ، برای افزودن سربرگ در داخل منوی کشویی ، استفاده می شود.
مثال:
مثال :
| <div class="dropdown-header">Dropdown header 1</div> |
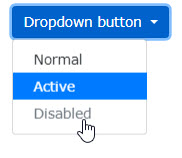
آیتم های فعال و غیر فعال

آیتم های فعال و غیر فعال
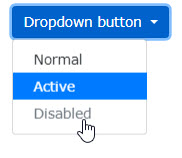
یک آیتم کشویی خاص را با کلاس .active فعال کنید (یک رنگ پس زمینه آبی اضافه می کند).
برای عناصر غیر فعال نیز از کلاس .disabled ، استفاده کنید.
مثال:
مثال :
| <a class="dropdown-item active" href="#">Active</a> <a class="dropdown-item disabled" href="#">Disabled</a> |
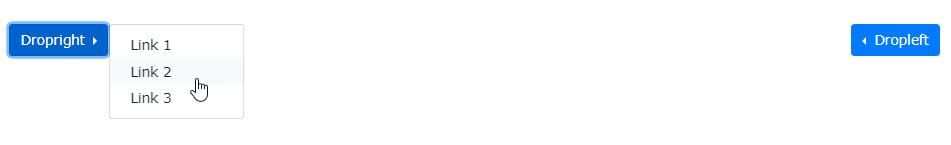
موقعیت لیست کشویی
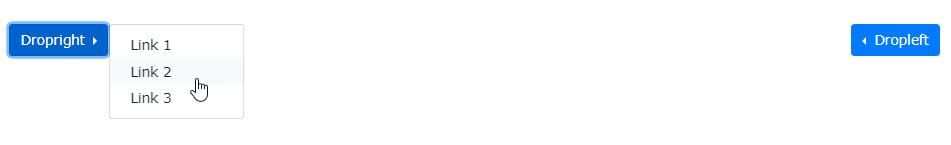
برای ایجاد یک منوی کشویی با ترازبندی چپ از کلاس .dropleft و منوی کشویی با تراز بندی راست از کلاس .dropright ، استفاده کنید.

موقعیت لیست کشویی
مثال تراز بندی راست:
مثال :
| <div class="dropdown dropright"> |
مثال تراز بندی چپ:
مثال :
| <div class="dropdown dropleft"> |
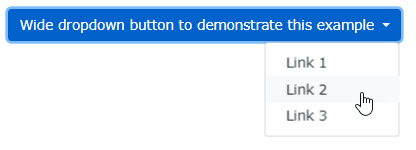
استفاده از لیست سمت راست
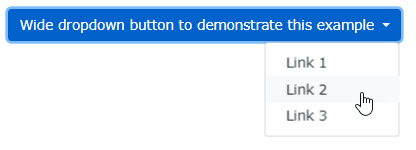
برای تراز بندی لیست منو، در سمت راست نیز ، از کلاس .dropdown-menu-right ، استفاده کنید.

استفاده از لیست سمت راست
مثال:
مثال :
| <div class="dropdown-menu dropdown-menu-right"> |
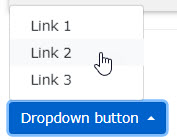
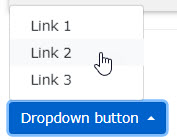
ایجاد لیست برعکس (به سمت بالا )
برای این منظور به سادگی می توانید فقط از یک عنصر <div> ، با یک کلاس “dropup”، استفاده کنید:

ایجاد لیست برعکس (به سمت بالا )
مثال:
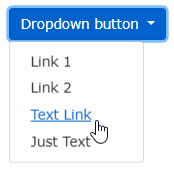
افزودن آیتم های متنی به لیست
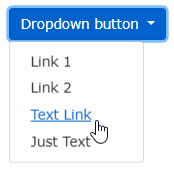
برای افزودن آیتم متنی بصورت لینک در لیست، از کلاس .dropdown-item-text ، استفاده کنید.

افزودن آیتم های متنی به لیست
مثال:
مثال :
| <div class="dropdown-menu"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> <a class="dropdown-item-text" href="#">Text Link</a> <span class="dropdown-item-text" href="#">Just Text</span> </div> |
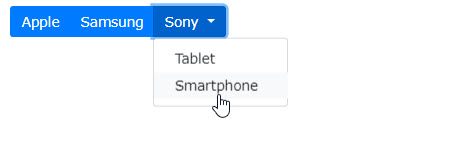
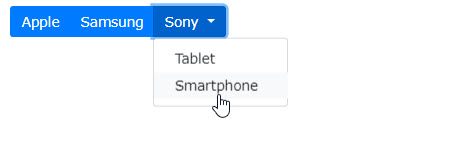
ترکیب button و dropdown

ترکیب button و dropdown
مثال:
مثال :
| <div class="btn-group"> <button type="button" class="btn btn-primary">Apple</button> <button type="button" class="btn btn-primary">Samsung</button> <div class="btn-group"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Sony </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Tablet</a> <a class="dropdown-item" href="#">Smartphone</a> </div> </div> </div> |
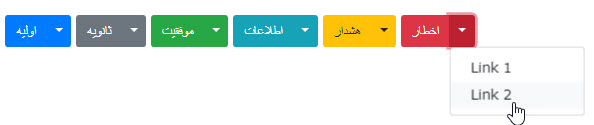
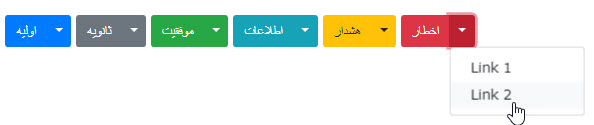
رنگ بندی های لیست کشویی

رنگ بندی های لیست کشویی
مثال:
مثال :
| <div class="btn-group"> <button type="button" class="btn btn-primary">Sony</button> <button type="button" class="btn btn-primary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown"> </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Tablet</a> <a class="dropdown-item" href="#">Smartphone</a> </div> </div> |
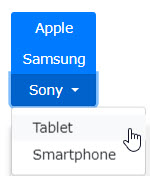
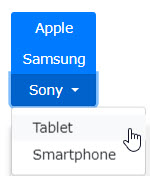
ترکیب button و dropdown به صورت عمودی

ترکیب button و dropdown به صورت عمودی
مثال:
مثال :
| <div class="btn-group-vertical"> <button type="button" class="btn btn-primary">Apple</button> <button type="button" class="btn btn-primary">Samsung</button> <div class="btn-group"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Sony </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Tablet</a> <a class="dropdown-item" href="#">Smartphone</a> </div> </div> </div> |
کلام آخر
در ادامه مبحث دوره آموزش کامل Bootstrap 4 ، در این بخش ما به آموزش مبحث کار با عنصر Dropdown یا لیست کشویی در Bootstrap 4 ، پرداختیم. امید است که مطالب فوق مورد استفاده و پسند ، کاربران گرامی این سایت ، قرار گرفته باشد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس