مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش Bootstrap 4 ، را دنبال می کنند. فریم وروک Bootstrap 4 مجموعه ای از کلاس ها و Style های css آماده است. که با شناخت آنها و کاربرد هر یک، شما در مواقع بسیار محدودی به استفاده از کدهای CSS در عناصر وب سایت خود، احتیاج پیدا می کنید. در این بخش ما شما را با ابزارهای مهم و پر کاربرد در Bootstrap 4 و طرز استفاده از هرکدام، آشنا می کنیم. در ادامه این آموزش برای آشنایی با ابزارهای کاربردی Bootstrap 4 ( رنگ border ، گرد کردن گوشه های عناصر ، کلاس های Float و clearfix ، تنظیمات width (عرض) ، تنظیمات height (ارتفاع) و .. )و چگونگی استفاده از آنها با ما همراه باشید.
ابزارهای کاربردی Bootstrap 4
Bootstrap 4 مجموعه ی کاملی از کلاس های آماده را برای طراحی سریع Style وب سایت در اختیار شما قرار می دهد.
در ادامه به بررسی هر کدام از این کلاس ها و کاربرد آن ها می پردازیم:
Border ها
از کلاس های border برای افزودن یا حذف border ها از عناصر html استفاده می شود.

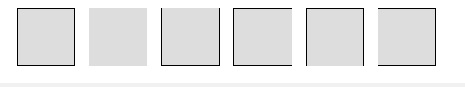
کلاس border
مثال:
مثال :
| <span class="border"></span> <span class="border border-0"></span> <span class="border border-top-0"></span> <span class="border border-right-0"></span> <span class="border border-bottom-0"></span> <span class="border border-left-0"></span> |
رنگ border

رنگ border
کلاسهای زیر برای تغییر رنگ border عناصر html در Bootstrap استفاده می شود:
مثال :
| <span class="border border-primary"></span> <span class="border border-secondary"></span> <span class="border border-success"></span> <span class="border border-danger"></span> <span class="border border-warning"></span> <span class="border border-info"></span> <span class="border border-light"></span> <span class="border border-dark"></span> <span class="border border-white"></span> |
گرد کردن گوشه های عناصر

گرد کردن گوشه های عناصر
با استفاده از کلاس rounded می توانید گوشه های عناصر html خود را به اندازه دلخواه گرد کنید:
مثال :
| <span class="rounded"></span> <span class="rounded-top"></span> <span class="rounded-right"></span> <span class="rounded-bottom"></span> <span class="rounded-left"></span> <span class="rounded-circle"></span> <span class="rounded-0"></span> |
کلاس های Float و clearfix
برای ترازبندی شناور در سمت راست از کلاس .float-right و در سمت چپ از کلاس .float-left استفاده می شود. همچنین برای حذف این نوع ترازبندی، از کلاس .clearfix استفاده می شود:

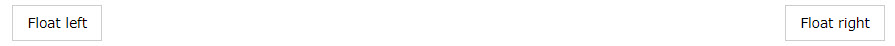
کلاس های Float و clearfix
مثال:
مثال :
| <div class="clearfix"> <span class="float-left">Float left</span> <span class="float-right">Float right</span> </div> |
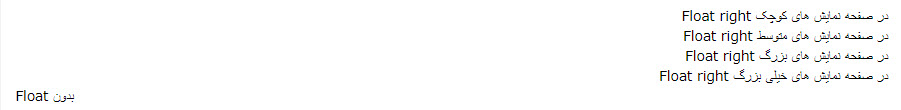
responsive کردن float
برای responsive کردن ویژگی float از کلاس های .float-*-left|right استفاده می شود، که برای هر صفحه نمایشی آماده شده است:
(sm (>=576px), md (>=768px), lg (>=992px) or xl (>=1200px

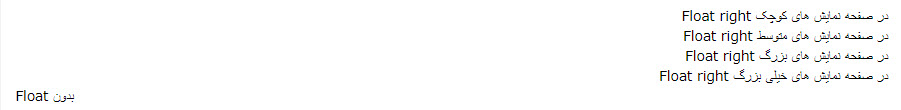
responsive کردن float
مثال:
مثال :
| <div class="float-sm-right">Float right on small screens or wider</div><br> <div class="float-md-right">Float right on medium screens or wider</div><br> <div class="float-lg-right">Float right on large screens or wider</div><br> <div class="float-xl-right">Float right on extra large screens or wider</div><br> <div class="float-none">Float none</div> |
ترازبندی وسط
کلاس .mx-auto ترازبندی هر عنصری را وسط قرار می دهد(خصوصیات margin-left و margin-right را نیز با مقدار auto تنظیم کنید):

ترازبندی وسط
مثال:
مثال :
| <div class="mx-auto bg-warning" style="width:150px">Centered</div> |
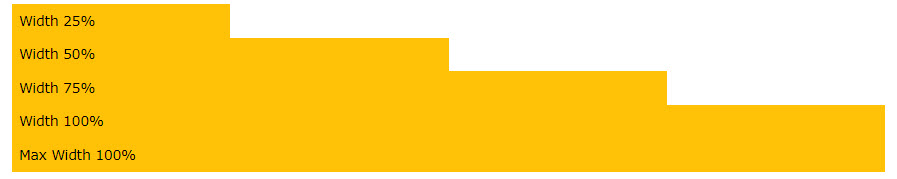
تنظیمات width (عرض)
عرض عناصر را با کلاسهای *-w تنظیم کنید(.w-25, .w-50, .w-75, .w-100, .mw-100)

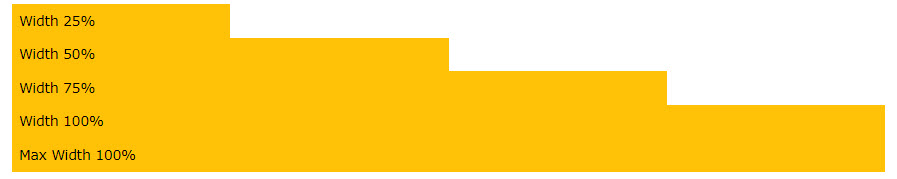
تنظیمات width (عرض)
مثال:
مثال :
| <div class="w-25 bg-warning">Width 25%</div> <div class="w-50 bg-warning">Width 50%</div> <div class="w-75 bg-warning">Width 75%</div> <div class="w-100 bg-warning">Width 100%</div> <div class="mw-100 bg-warning">Max Width 100%</div> |
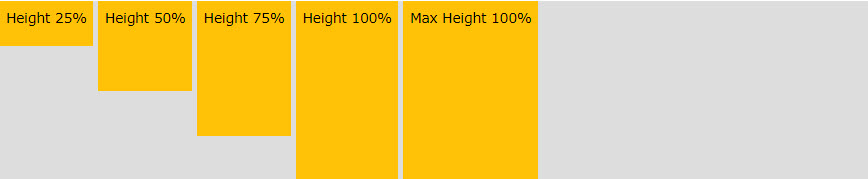
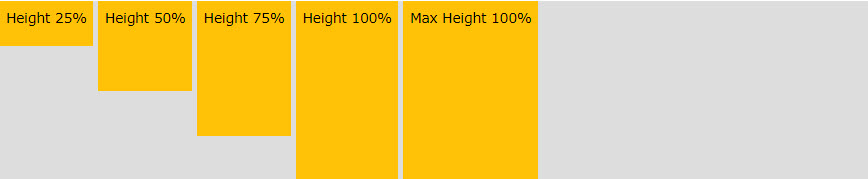
تنظیمات height (ارتفاع)
ارتفاع عناصر با کلاسهای *-h تنظیم می شود.(.h-25, .h-50, .h-75, .h-100, .mh-100)

تنظیمات height (ارتفاع)
مثال:
مثال :
| <div style="height:200px;background-color:#ddd"> <div class="h-25 bg-warning">Height 25%</div> <div class="h-50 bg-warning">Height 50%</div> <div class="h-75 bg-warning">Height 75%</div> <div class="h-100 bg-warning">Height 100%</div> <div class="mh-100 bg-warning" style="height:500px">Max Height 100%</div> </div> |
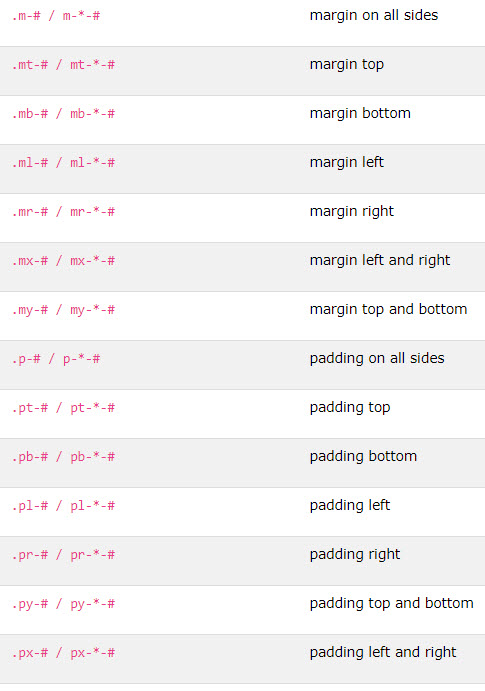
تنظیمات Spacing(فاصله)
Bootstrap 4 طیف گسترده ای از کلاس های margin و padding را ارائه می دهد که برای تمام صفحه نمایش ها آماده شده است:
( xs (<=576px), sm(>=576px), md (>=768px), lg (>=992px) or xl (>=1200px)
این کلاسها در فرمتهای {property}{sides}-{size} برای xs و {property}{sides}-{breakpoint}-{size} برای sm, md, lg وxl. ارائه می شود.
که در یکی از خصوصیات زیر قرار می گیرد:
m – خصوصیت margin را تنظیم می کند.p – خصوصیت padding ر اتنظیم می کند.
حاشیه های چهار طرف اصلی با کلاسهای زیر تنظیم می شود:
t – مجموعه margin-top یا padding-top را تنظیم می کند.B – مجموعه margin-bottom یا padding-bottom را تنظیم می کند.L – مجموعه margin-left یا padding-left را تنظیم می کند.r – مجموعه margin-right یا padding-right را تنظیم می کند.x – مجموعه ای از padding-left و padding-right یا margin-left و margin-right را تنظیم می کند.y – مجموعه ای از padding-top و padding-bottom یا margin-top و margin-bottom را دارد.- حالت blank – در هر چهار طرف عنصر یک حاشیه یا پوسته ایجاد می کند.
اندازه حاشیه و فاصله داخلی نیز با کلاسهای زیر تنظیم می شود:
۰ – تنظیمmargin یاpadding به۰۱ – تنظیمmargin یاpadding به .۲۵rem۲ – تنظیم margin یاpadding به.۵rem (اندازه ی آن ۴px می شود،اگر font-size برابر با ۱۶px باشد.)۳ – تنظیم margin یاpadding به ۱rem (اندازه ی آن ۸px می شود،اگر font-size برابر با ۱۶px باشد.)۴ – تنظیم margin یاpadding به ۱٫۵rem (اندازه ی آن ۱۶px می شود،اگر font-size برابر با ۱۶px باشد.)۵ – تنظیم margin یاpadding به ۳rem (اندازه ی آن ۲۴px می شود،اگر font-size برابر با ۱۶px باشد.)auto – ویژگی margin را روی auto تنظیم می کند.

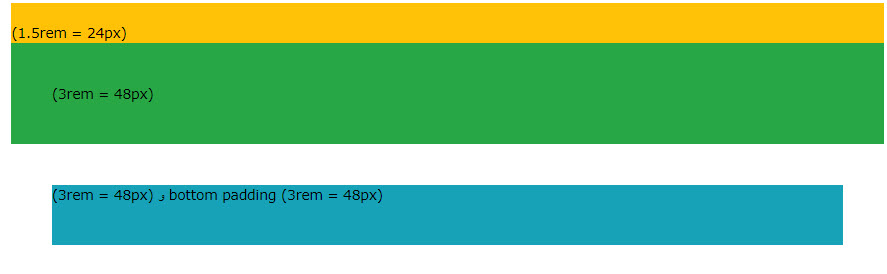
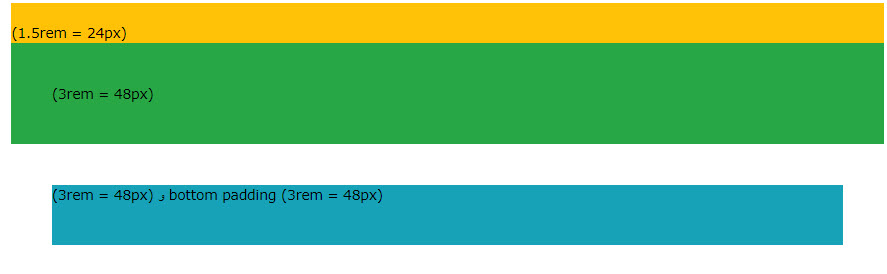
تنظیمات Spacing(فاصله)
مثال :
| <div class="pt-4 bg-warning">I only have a top padding (1.5rem = 24px)</div> <div class="p-5 bg-success">I have a padding on all sides (3rem = 48px)</div> <div class="m-5 pb-5 bg-info">I have a margin on all sides (3rem = 48px) and a bottom padding (3rem = 48px)</div> |
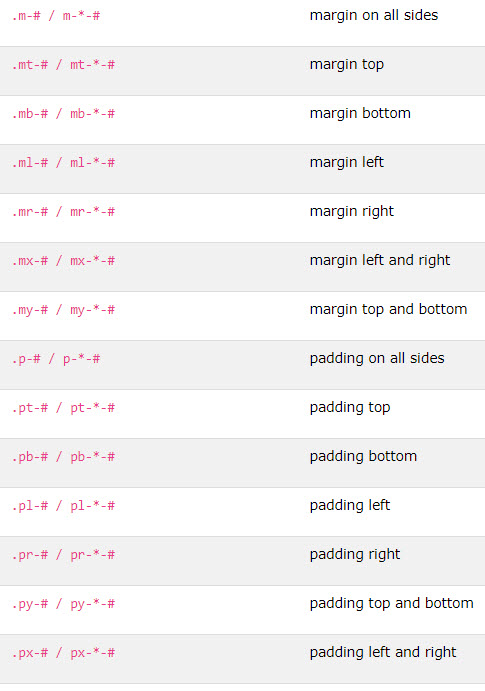
مثالهای بیشتر از Spacing

مثالهای بیشتر از Spacing
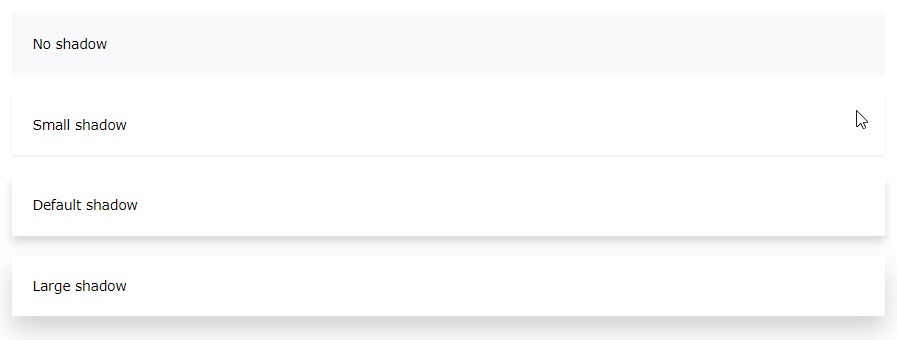
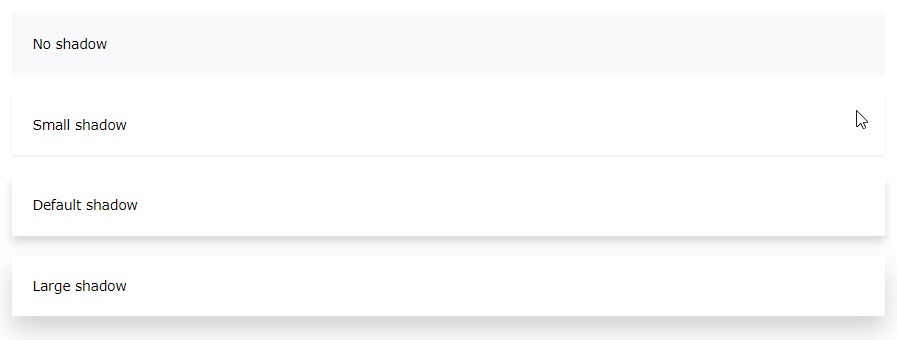
ایجاد shadow(سایه)
کلاسهای shadow- برای ایجاد و کار با سایه ها در عناصر، معرفی شده است:

ایجاد shadow(سایه)
مثال:
مثال :
| <div class="shadow-none p-4 mb-4 bg-light">No shadow</div> <div class="shadow-sm p-4 mb-4 bg-white">Small shadow</div> <div class="shadow p-4 mb-4 bg-white">Default shadow</div> <div class="shadow-lg p-4 mb-4 bg-white">Large shadow</div> |
ترازبندی Vertical یا عمودی
از کلاسهای align- برای تغییر دادن ترازبندی های عناصر استفاده می شود(که فقط در ویژگی های inline, inline-block, inline-table و سلولهای جداول کار می کند).
مثال:
مثال :
| <span class="align-baseline">baseline</span> <span class="align-top">top</span> <span class="align-middle">middle</span> <span class="align-bottom">bottom</span> <span class="align-text-top">text-top</span> <span class="align-text-bottom">text-bottom</span> |
تعریف responsive برای افکتها
ویژگی responsive برای ویدئوها و اسلایدشوها بسته به عرض عنصر والد، می تواند تعریف شود.
کلاس .embed-responsive-item را به هر کدام از عناصر چندرسانه ای (مانند <iframe> یا <video>) در یک عنصر والد با کلاس .embed-responsive اضافه کنید:
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!-- 21:9 aspect ratio --> <div class="embed-responsive embed-responsive-21by9"> <iframe class="embed-responsive-item" src="..."></iframe> </div> <!-- 16:9 aspect ratio --> <div class="embed-responsive embed-responsive-16by9"> <iframe class="embed-responsive-item" src="..."></iframe> </div> <!-- 4:3 aspect ratio --> <div class="embed-responsive embed-responsive-4by3"> <iframe class="embed-responsive-item" src="..."></iframe> </div> <!-- 1:1 aspect ratio --> <div class="embed-responsive embed-responsive-1by1"> <iframe class="embed-responsive-item" src="..."></iframe> </div> |
تنظیم Visibility یا حالت نمایش
از کلاسهای .visible یا .invisible برای کنترل visibility عناصر استفاده می شود.
نکته: در کلاسهای فوق نباید مقادیر نمایش در css را تغییر داد. فقط می توان از مقادیر visibility:visible یا visibility:hidden استفاده کرد.
مثال:
مثال :
| <div class="visible">I am visible</div> <div class="invisible">I am invisible</div> |
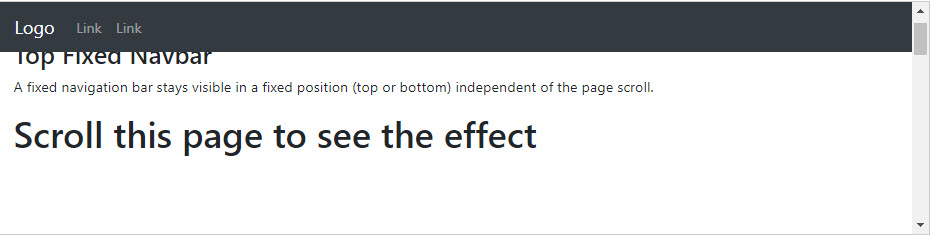
تنظیمات position یا موقعیت مکانی
از کلاس .fixed-top برای ثابت کردن عناصر در بالای صفحه استفاده می شود:

تنظیمات position یا موقعیت مکانی
مثال:
مثال :
| <nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top"> ... </nav> |
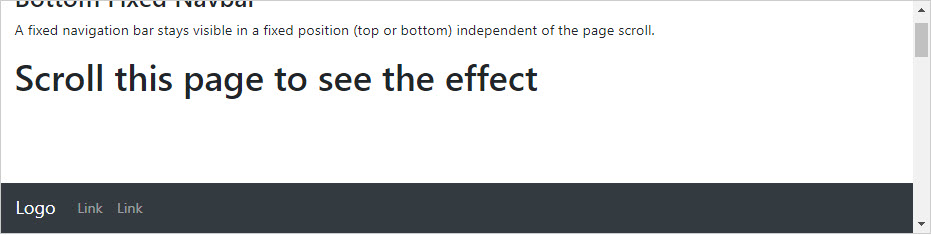
از کلاس .fixed-bottom نیز برای ثابت کردن موقعیت عناصر در پایین صفحه استفاده می شود.

تنظیمات position یا موقعیت مکانی
مثال:
مثال :
| <nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-bottom"> ... </nav> |
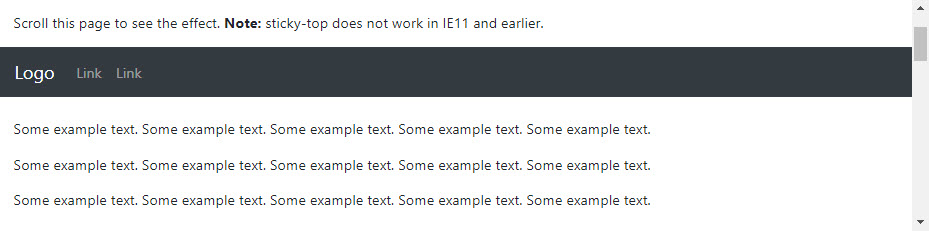
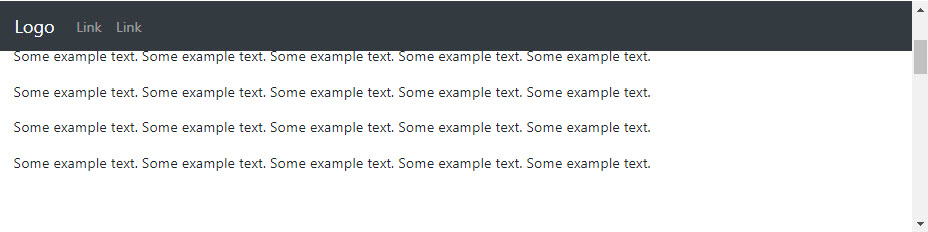
از کلاس .sticky-top برای ثابت کردن موقعیت بخشی از صفحه در بالا، زمانی که صفحه را scroll می کنیم. استفاده می شود.
نکته: کلاس فوق ذر مرورگرهای IE11 و قدیمی تر، اجرا نمی شود.(در این مرورگرها باید از کلاس position:relative استفاده کرد.)

کلاس .sticky-top – مرحله ۱

کلاس .sticky-top – مرحله ۲
مثال:
مثال :
| <nav class="navbar navbar-expand-sm bg-dark navbar-dark sticky-top"> ... </nav> |
آیکون بستن عناصر
از کلاس .close برای style کردن آیکون بستن عناصر استفاده می شود. که معمولا برای عناصر alert بکار می رود.
دقت کنید که باید حتما از عبارت × در بخش محتوی عنصر برای ایجاد نماد “x” استفاده کنید:

آیکون بستن عناصر
مثال:
مثال :
| <button type="button" class="close">×</button> |
کلاس screen reader
کلاس .sr-only یک عنصر را در تمام دستگاهها بجز screen reader ها مخفی می کند.
مثال:
مثال :
| <span class="sr-only">I will be hidden on all screens except for screen readers.</span> |
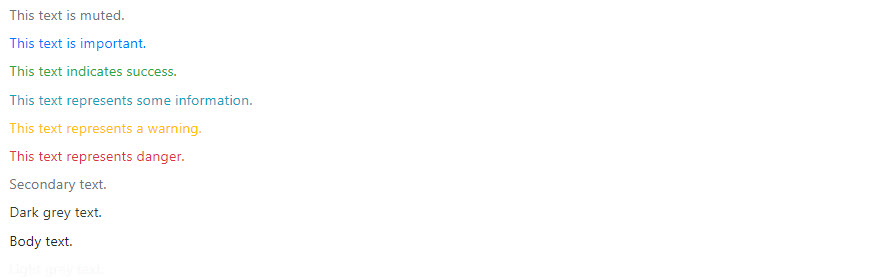
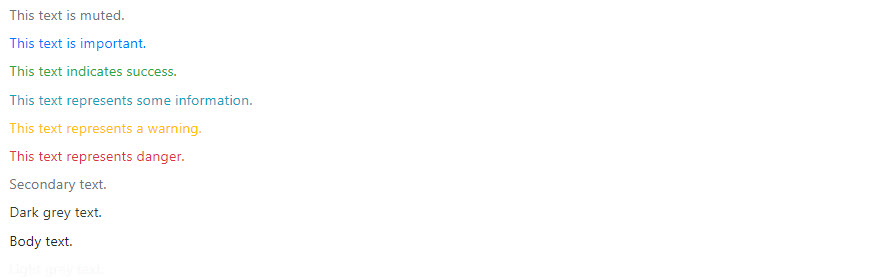
رنگ متن
از کلاسهای زیر، برای تعیین رنگ متن عناصر استفاده می شود:
.text-muted, .text-primary, .text-success, .text-info, .text-warning, .text-danger, .text-secondary, .text-white, .text-dark, .text-body و .text-light
مثال:

رنگ متن
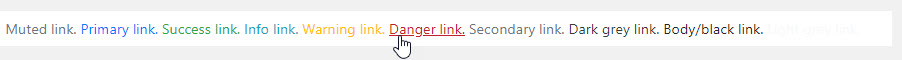
از کلاسهای فوق همچنین می توان در متن های لینک شده نیز، استفاده کرد:

استفاده از رنگ متن در لینک
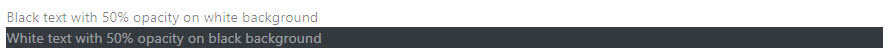
همچنین می توانید میزان opacity را با ۵۰% در متن های سیاه و سفید استفاده کنید:

میزان opacity
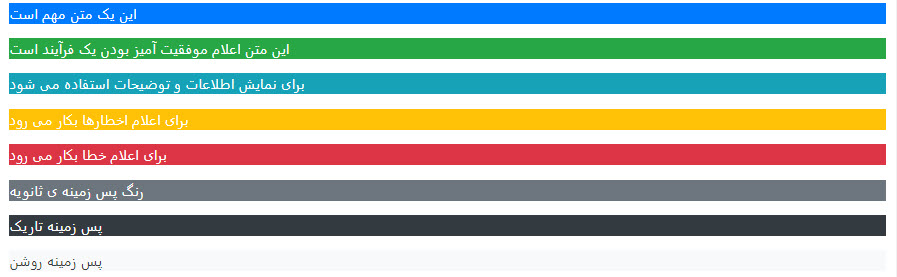
تنظیم background color (رنگ پس زمینه)
از کلاسهای زیر برای تنظیم رنگ پس زمینه استفاده می شود:
.bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark و.bg-light.
کلاسهای فوق رنگ متن عنصر مربوطه را تنظیم نمی کند، و برای تنظیم رنگ متن باید از کلاسهای سری .text-* استفاده کنید.

تنظیم background color (رنگ پس زمینه)
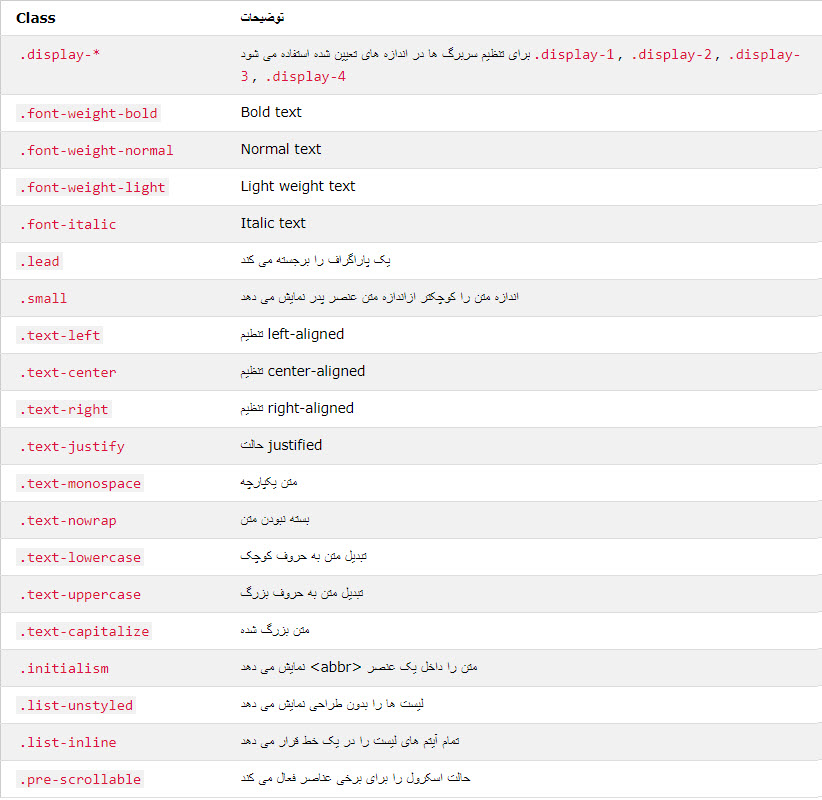
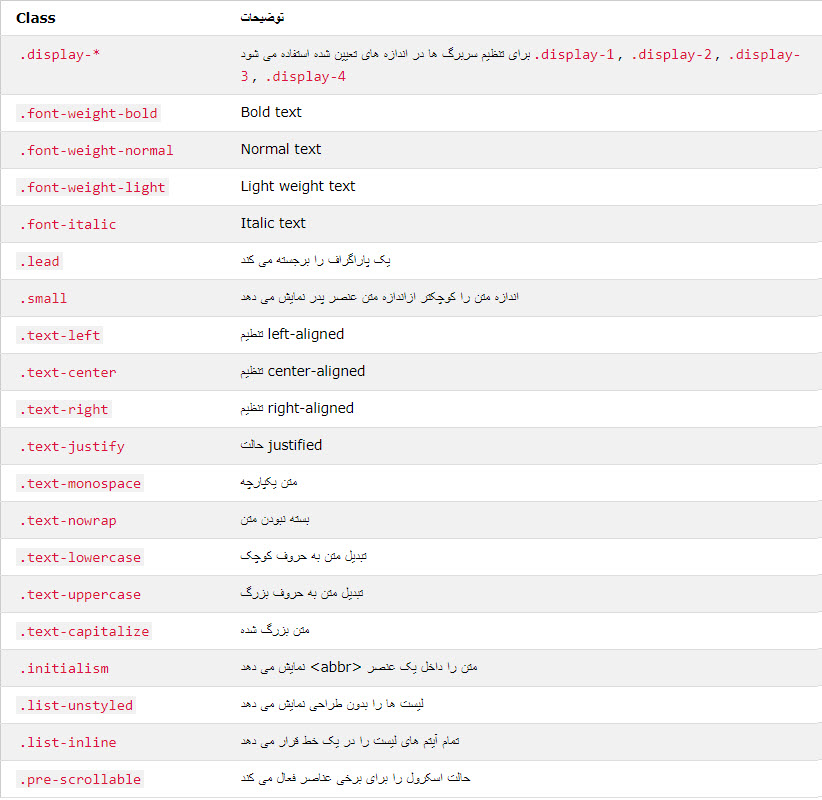
تنظیمات فرمت و قالب متن
در این بخش لیستی از کلاسهای مهم که در تنظیم فرمت و قالب متن استفاده می شود را قرار داده ایم:

تنظیمات فرمت و قالب متن
حالت block در عناصر
برای تنظیم نمایش عناصر در حالت block از کلاس .d-block استفاده کنید. همچنین از کلاسهای سری d-*-block برای کنترل عناصر در عرض صفحه نمایش، استفاده کنید.

حالت block در عناصر
مثال:
مثال :
| <span class="d-block bg-success">d-block</span> <span class="d-sm-block bg-success">d-sm-block</span> <span class="d-md-block bg-success">d-md-block</span> <span class="d-lg-block bg-success">d-lg-block</span> <span class="d-xl-block bg-success">d-xl-block</span> |
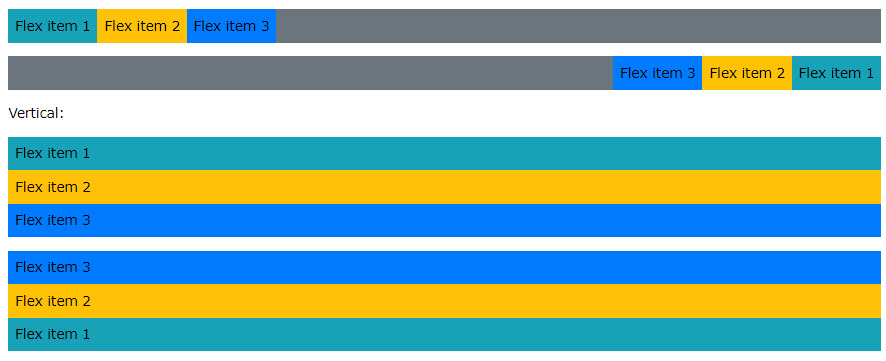
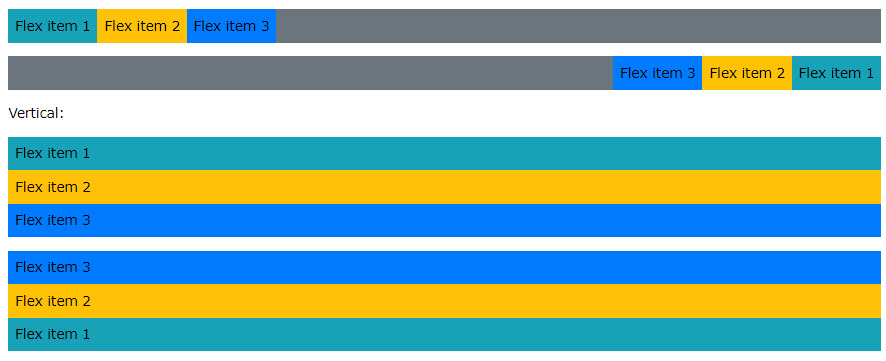
استفاده از حالت Flex
از کلاس های .flex-* برای کنترل طراحی و چیدمان عناصر در حالت flexbox استفاده می شود.

حالت Flex
کلام آخر
در این بخش ما شما را با تمام کلاس های CSS مهم و پرکاربردی که در Bootstrap 4 آماده شده است، آشنا کردیم. همچنین کاربرد هر یک را با ارائه ی مثال هایی، نشان دادیم. امیدواریم که از مباحث کاربردی آموزش آشنایی با ابزارهای کاربردی Bootstrap 4 حداکثر استفاده را برده باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس

























galaxy
ممنون از توضیحات مفیدتون