مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش Bootstrap 4 ، را دنبال می کنند. در این بخش در تکمیل مباحث سیستم شبکه بندی در Bootstrap 4، قصد داریم به بررسی کلاسهای سیستم شبکه بندی Small در Bootstrap 4 بپردازیم که شباهت زیادی با سیستم شبکه بندی Extra Small در Bootstrap 4 ، دارد. برای درک بهتر عملکرد سیستم شبکه بندی کوچک در Bootstrap 4 ، در ادامه مباحث این آموزش، با ما همراه باشید.
شبکه بندی Small در Bootstrap 4

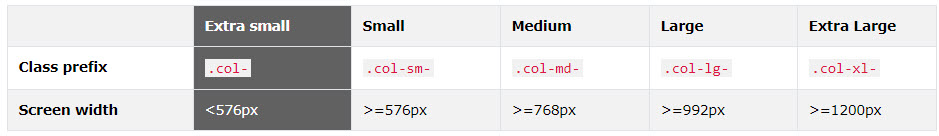
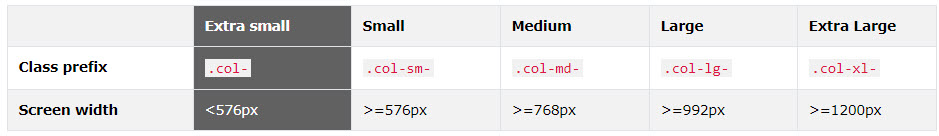
سیستم شبکه بندی Extra Small در Bootstrap 4
فرض کنید ما یک طرح ساده با دو ستون داریم. ما می خواهیم که ستونها با عرض ۲۵٪ و ۷۵٪ برای همه دستگاه ها، تنظیم شود.
برای دستگاه های کوچک از کلاسهای سری .col-sm-* استفاده می کنیم.
کد تقسیم بندی سیستم شبکه بندی کوچک در Bootstrap 4 برای دو عنصر، بصورت زیر خواهد بود:
مثال :
| <div class="col-sm-3">....</div> <div class="col-sm-9">....</div> |
سیستم Bootstrap در اندازه های کوچک، کلاس های سری -sm- را جستجو می کنند و از آنها استفاده می کنند.

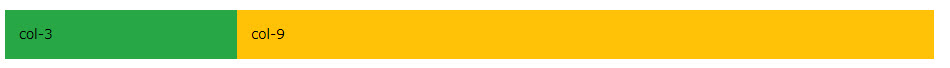
سیستم شبکه بندی Small در Bootstrap 4
مثال:
مثال :
| <div class="container-fluid"> <div class="row"> <div class="col-sm-3 bg-success"> <p>Lorem ipsum...</p> </div> <div class="col-sm-9 bg-warning"> <p>Sed ut perspiciatis...</p> </div> </div> </div> |
توجه: اطمینان حاصل کنید که اعداد جمع شده تا ۱۲ یا کمتر باشد (لازم نیست از تمام ۱۲ ستون موجود استفاده کنید):
مثال:
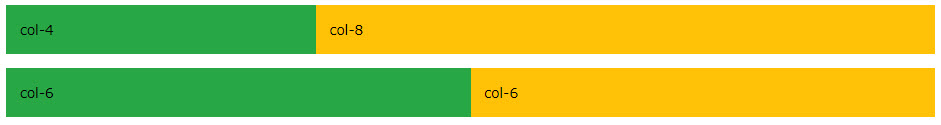
عرض های ۳۳٫۳%و ۶۶٫۶% (کلاس های .col-4 و.col-8)که مجموعا از ۱۰۰% و عرض کامل ۱۲ ستون بیشتر نمی شود.

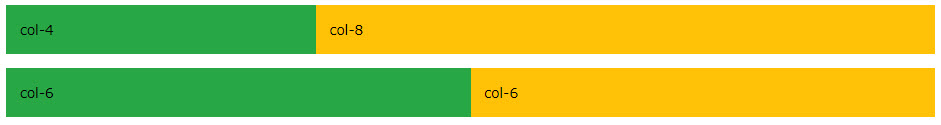
سیستم شبکه بندی Extra Small در Bootstrap 4
مثال:
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!-- 33.3/66.6% split: --> <div class="container-fluid"> <div class="row"> <div class="col-sm-4 bg-success"> <p>Lorem ipsum...</p> </div> <div class="col-sm-8 bg-warning"> <p>Sed ut perspiciatis...</p> </div> </div> </div> <!-- 50%/50% split: --> <div class="container-fluid"> <div class="row"> <div class="col-sm-6 bg-success"> <p>Lorem ipsum...</p> </div> <div class="col-sm-6 bg-warning"> <p>Sed ut perspiciatis...</p> </div> </div> </div> |
تنظیم خودکار عرض ستونها
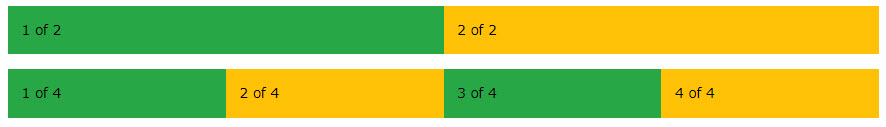
در Bootstrap 4، یک راه آسان برای ایجاد ستون هایی با عرض برابر برای همه دستگاه ها وجود دارد:
در زمان استفاده از سری کلاسهای .col-sm-* عدد قسمت تعیین عرض را حذف کنید. و از این عدد فقط زمانیکه تعداد عناصر مشخص باشد استفاده کنید:
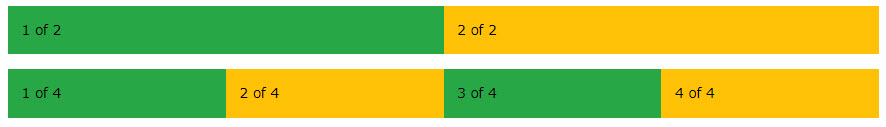
در صفحه نمایش هایی با عرض کمتر از ۵۷۶px عناصر بصورت عمودی نمایش داده خواهد شد:
مثال :
| <!-- Two columns: 50% width on all screens, except for extra small (100% width) --> <div class="row"> <div class="col-sm">1 of 2</div> <div class="col-sm">2 of 2</div> </div> <!-- Four columns: 25% width on all screens, except for extra small (100% width)--> <div class="row"> <div class="col-sm">1 of 4</div> <div class="col-sm">2 of 4</div> <div class="col-sm">3 of 4</div> <div class="col-sm">4 of 4</div> </div> |

چیدمان خودکار ستون ها
کلام آخر
سیستم شبکه بندی Small در Bootstrap 4 یکی از پر کاربردترین سیستم های شبکه بندی در فریم ورک Bootstrap است چراکه برای صفحه نمایش های موبایل بسیار مناسب است، در این بخش نیز، مباحث شبکه بندی Small در Bootstrap 4 را تمام کردیم. امیدواریم که آموزش فوق برای شما، مفید بوده باشد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس