مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش Bootstrap 4 ، را دنبال می کنند. خب در ادامه مباحث استفاده از طراحی های آماده عناصر در Bootstrap 4 ، ما در این جلسه به مبحث پر کاربرد و جالب صفحه بندی پایه یا pagination در Bootstrap 4 ، می پردازیم.
کاربرانی که جلسات دوره را به طور منظم دنبال می کنند. و در جریان دوره هستند. می دانند که در جلسات اخیر بعد از ارائه موضوع کار با عناصر Badges در Bootstrap 4 ، و آشنایی با این عنصر ، ما به مبحث کار با نوار پیشرفت یا progress bar در Bootstrap 4 نیز ، پرداختیم.
اکنون به سراغ مبحث اصلی این بخش صفحه بندی پایه یا pagination در Bootstrap 4 ، می رویم.

صفحه بندی پایه یا pagination در Bootstrap 4
اگر شما یک وب سایت با تعداد زیادی صفحات داشته باشید، ممکن است لازم شود. که یک نوار صفحه بندی را به هر صفحه اضافه کنید.

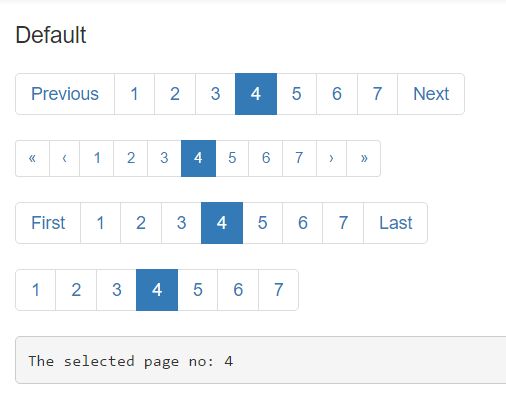
صفحه بندی پایه یا pagination در Bootstrap 4
برای ایجاد یک pagination پایه در صفحات وب ، کلاس .pagination ر ابه عنصر <ul> ، اضافه کنید. سپس کلاس .page-item ، را به هر کدام از عناصر <li> ، اضافه کنید. سپس کلاس .page-link را به هر کدام از عناصر <li> ، اضافه کنید.
مثال:
مثال :
| <ul class="pagination"> <li class="page-item"><a class="page-link" href="#">Previous</a></li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">Next</a></li> </ul> |
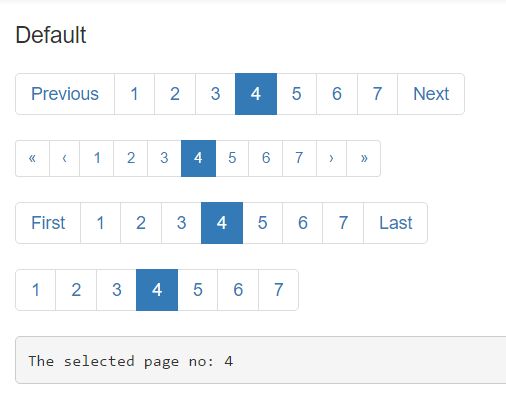
وضعیت active
کلاس .active برای hightlight کردن صفحه جاری در pagination ، استفاده می شود.

وضعیت active
مثال:
مثال :
| <ul class="pagination"> <li class="page-item"><a class="page-link" href="#">Previous</a></li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item active"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">Next</a></li> </ul> |
وضعیت غیر فعال
از کلاس .disabled ، می توانید برای وضعیت غیر فعال نوار صفحه بندی ، استفاده کنید.

وضعیت غیر فعال
مثال:
مثال :
| <ul class="pagination"> <li class="page-item disabled"><a class="page-link" href="#">Previous</a></li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">Next</a></li> </ul> |
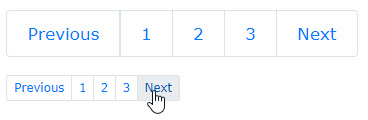
تغییر دادن سایز نوار
اندازه نوار ، می تواند بزرگتر یا کوچکتر شود.

تغییر دادن سایز نوار
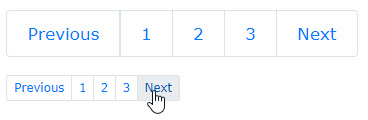
برای اندازه بزرگ کلاس .pagination-lg و برای اندازه کوچک .pagination-sm را اضافه کنید.
مثال:
مثال :
| <ul class="pagination pagination-lg"> <li class="page-item"><a class="page-link" href="#">Previous</a></li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">Next</a></li> </ul> <ul class="pagination pagination-sm"> <li class="page-item"><a class="page-link" href="#">Previous</a></li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">Next</a></li> </ul> |
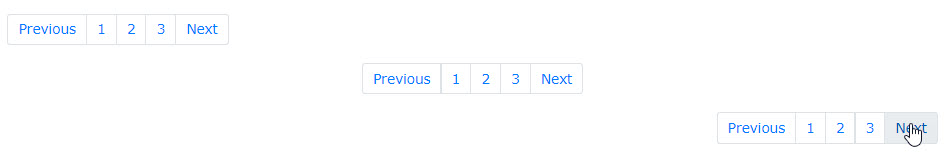
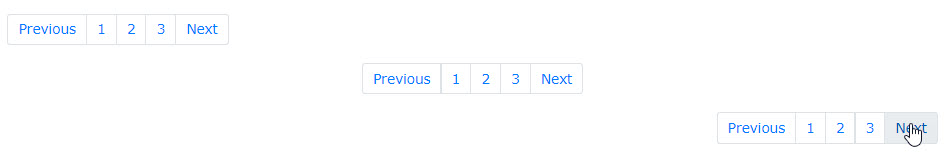
از کلاس های utilitiy ، می توانید. برای تغییر تراز بندی ، استفاده کنید.

تراز بندی نوار pagination
مثال:
مثال :
| <!-- Default (left-aligned) --> <ul class="pagination" style="margin:20px 0"> <li class="page-item">...</li> </ul> <!-- Center-aligned --> <ul class="pagination justify-content-center" style="margin:20px 0"> <li class="page-item">...</li> </ul> <!-- Right-aligned --> <ul class="pagination justify-content-end" style="margin:20px 0"> <li class="page-item">...</li> </ul> |
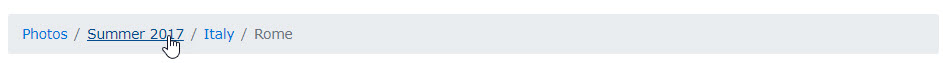
حالت breadcrumbs
از دیگر فرم های صفحه بندی ، حالت breadcrumbs ، است.

حالت breadcrumbs
کلاس های .breadcrumb و .breadcrumb-item ، محل جاری را در مراتب صفحه بندی ، نشان می دهد.
مثال:
مثال :
| <ul class="breadcrumb"> <li class="breadcrumb-item"><a href="#">Photos</a></li> <li class="breadcrumb-item"><a href="#">Summer 2017</a></li> <li class="breadcrumb-item"><a href="#">Italy</a></li> <li class="breadcrumb-item active">Rome</li> </ul> |
کلام آخر
خب در ادامه این دوره پر کاربرد، ما در این بخش نیز ، موضوع صفحه بندی پایه یا pagination در Bootstrap 4 ، را ارائه کردیم. امیدواریم که این مبحث جالب و کاربردی ، مورد استفاده تمامی کاربران عزیز ، قرار گرفته باشد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس











مهدی
سلام.مرسی .عالی بود
محمد
سلام ممنون خیلی عالی و کاربردی خدا خیرتون بده