مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش Bootstrap 4 ، را دنبال می کنند. این جلسات از دوره آموزش Bootstrap 4 ، به مباحث کار بار فرم ها در Bootstrap 4 ، اختصاص یافته است. در این بخش از آموزشها نیز، در ادامه و تکمیل مباحث جلسلات قبل، به موضوع آموزشی فرم های سفارشی یا Custom Forms در Bootstrap 4 ، می پردازیم.
در فرآیند آموزش ، بخش های قبل ، ما به مباحثی از جمله موضوعات پر کاربرد کار با تگ های ورودی در Bootstrap 4 و در ادامه آن موضوع گروه بندی عناصر ورودی در Bootstrap 4 ، را ارائه کردیم.
در ادامه بخش، مبحث فرم های سفارشی یا Custom Forms در Bootstrap 4 ،را ادامه می دهیم.

فرم های سفارشی در Bootstrap 4
فرم های سفارشی یا Custom Forms در Bootstrap 4
Bootstrap 4 ، تعدادی عناصر فرم، سفارشی را ارائه کرده است.که به معنای جایگزینی پیش فرض های مرورگر است.

فرم های سفارشی یا Custom Forms در Bootstrap 4
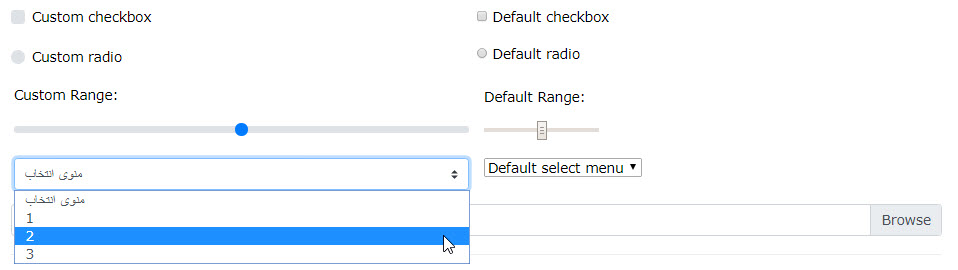
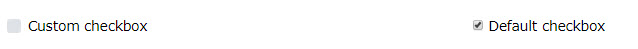
عنصر checkbox سفارشی

عنصر checkbox سفارشی
برای طراحی checkbox سفارشی از یک عنصر ظرف ، مانند <div> ، استفاده می شود. و از کلاس ها ی .custom-control و .custom-checkbox ، استفاده می شود. سپس کلاس .custom-control-input به عنصر checkbox ، اضافه می شود.
برای افزودن متن به checkbox ، نیز از کلاس .custom-control-label ، استفاده کنید.
مثال:
مثال :
| <form> <div class="custom-control custom-checkbox"> <input type="checkbox" class="custom-control-input" id="customCheck" name="example1"> <label class="custom-control-label" for="customCheck">Check this custom checkbox</label> </div> </form> |
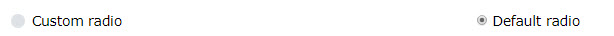
سفارشی کردن radio button

سفارشی کردن radio button
برای طراحی radio button سفارشی از یک عنصر ظرف ، مانند <div> ، استفاده می شود. و از کلاس های .custom-control و .custom-radio ، استفاده می شد. کلاس .custom-control-input را نیز به radio button ، اضافه کنید.
مثال:
مثال :
| <form> <div class="custom-control custom-radio"> <input type="radio" class="custom-control-input" id="customRadio" name="example1" value="customEx"> <label class="custom-control-label" for="customRadio">Custom radio</label> </div> </form> |
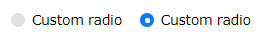
فرم های سفارشی خطی (inline)

فرم های سفارشی خطی (inline)
برای استفاده از چند عنصر فرم ، بصورت خطی و در کنار هم، کلاس .custom-control-inline را به عنصر ظرف ، اضافه کنید.
مثال:
مثال :
| <form> <div class="custom-control custom-radio custom-control-inline"> <input type="radio" class="custom-control-input" id="customRadio" name="example" value="customEx"> <label class="custom-control-label" for="customRadio">Custom radio 1</label> </div> <div class="custom-control custom-radio custom-control-inline"> <input type="radio" class="custom-control-input" id="customRadio2" name="example" value="customEx"> <label class="custom-control-label" for="customRadio2">Custom radio 2</label> </div> </form> |
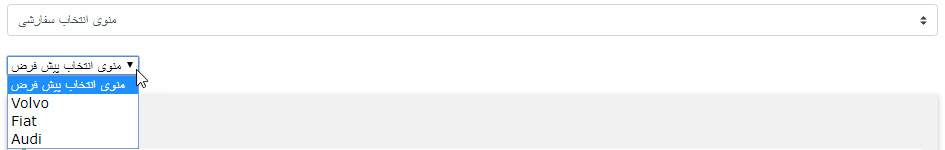
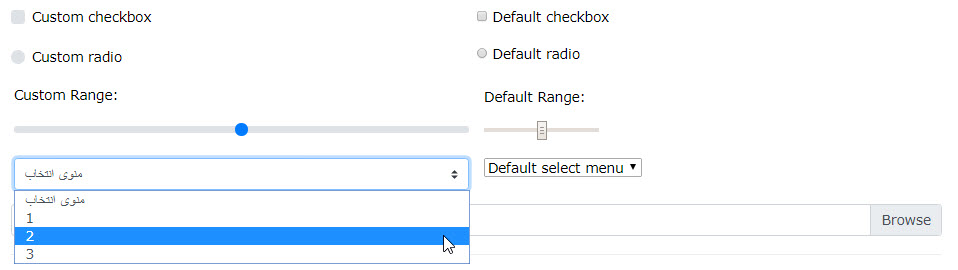
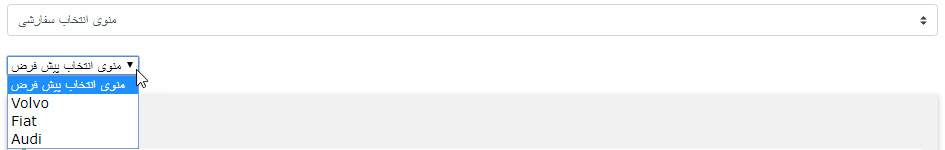
سفارشی کردن منوی انتخاب
برای اینکار ، کلاس .custom-select را به تگ <select> ، اضافه کنید.

سفارشی کردن منوی انتخاب
مثال:
مثال :
| <form> <select name="cars" class="custom-select-sm"> <option selected>Custom Select Menu</option> <option value="volvo">Volvo</option> <option value="fiat">Fiat</option> <option value="audi">Audi</option> </select> </form> |
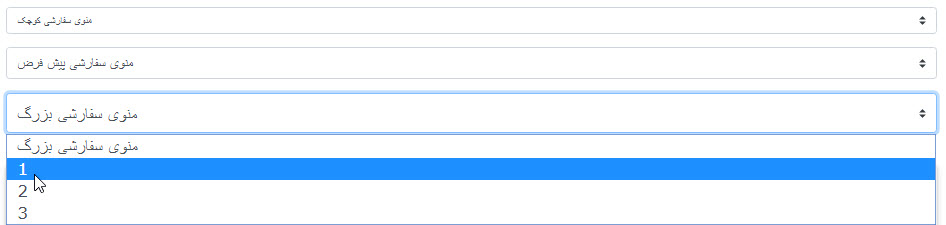
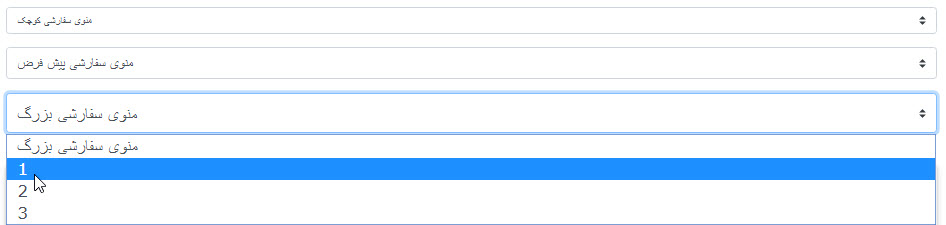
تنظیم اندازه منوی انتخاب سفارشی
از کلاس .custom-select-sm برای ایجاد منوی انتخاب با اندازه ی کوچک و از کلاس .custom-select-lg نیز ، برای ایجاد منوی انتخاب با اندازه بزرگ ، استفاده کنید.

تنظیم اندازه منوی انتخاب سفارشی
مثال:
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <form> <!-- Small --> <select name="cars" class="custom-select-sm"> <option selected>Small Custom Select Menu</option> <option value="volvo">Volvo</option> <option value="fiat">Fiat</option> <option value="audi">Audi</option> </select> <!-- Large --> <select name="cars" class="custom-select-lg"> <option selected>Large Custom Select Menu</option> <option value="volvo">Volvo</option> <option value="fiat">Fiat</option> <option value="audi">Audi</option> </select> </form> |
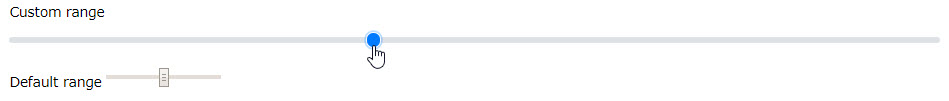
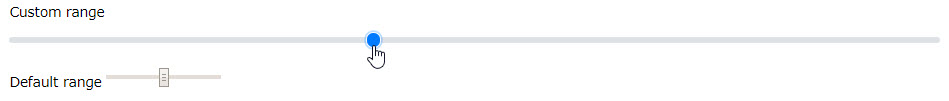
سفارشی کردن range

سفارشی کردن range
برای ایجاد range سفارشی نیز، کلاس .custom-range ، را به ورودی نوع <range> ، اضافه کنید:
مثال:
مثال :
| <form> <label for="customRange">Custom range</label> <input type="range" class="custom-range" id="customRange" name="points1"> </form> |
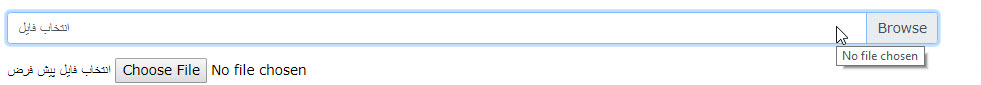
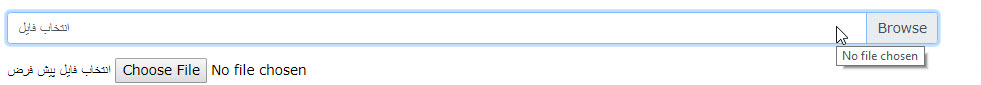
file upload سفارشی

file upload سفارشی
برای اینکار ، به عنصری که به عنوان ظرف، file upload در آن قرار دارد. کلاس .custom-file ، را اضافه کنید. سپس کلاس .custom-control-input ، را به آن اضافه کنید.
نکته: برای افزودن ، متن به عنوان برچسب ، در داخل فیلدمتنی file upload ، از یک label با کلاس .custom-control-label ، استفاده کنید.
مثال:
مثال :
| <form> <div class="custom-file"> <input type="file" class="custom-file-input" id="customFile"> <label class="custom-file-label" for="customFile">Choose file</label> </div> </form> |
کلام آخر
در تکمیل مباحث جلسات قبلی ، پیرامون موضوع کار با عناصر فرم ها در Bootstrap ، در این جلسه نیز ، به موضوع فرم های سفارشی یا Custom Forms در Bootstrap 4 ، پرداخته ایم. که امیدواریم ، مطالب فوق مورد استفاده تمامی کاربران ،قرار گرفته باشد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس