مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره آموزش Bootstrap 4 ، را دنبال می کنند. خب در ادامه آموزشهای دوره ، در این بخش ، قصد داریم ، به مبحث کار با جداول در Bootstrap 4 ، بپردازیم. از آموزش کار با Bootstrap 4 ، تاکنون مطالب کاربردی متن و تایپوگرافی در Bootstrap 4 و در اخرین مطلب رنگ ها در Bootstrap 4 ، را ارائه کردیم. اکنون به سراغ ، مبحث کار با Tableدر Bootstrap 4 ، می رویم.

کار با جداول در Bootstrap 4
کار با Tableدر Bootstrap 4
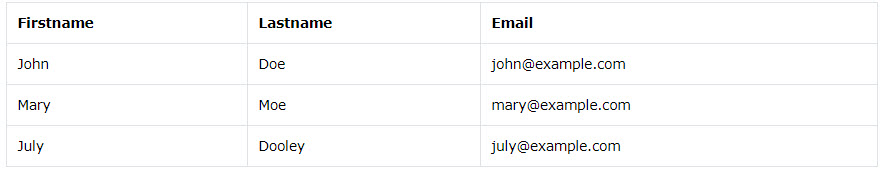
طراحی پایه جداول در سیستم Bootstrap 4 ، دارای ویژگی light padding و تقسیمات افقی است.
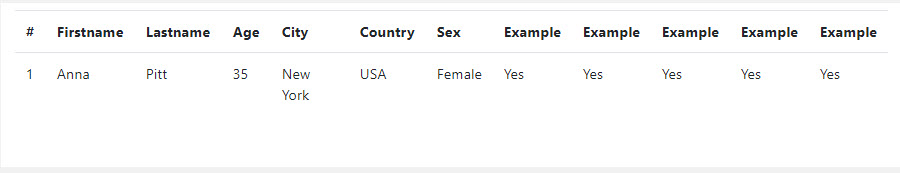
کلاس .table ، طراحی پایه را برای جداول اعمال می کند:
مثال:

کار با Tableدر Bootstrap 4
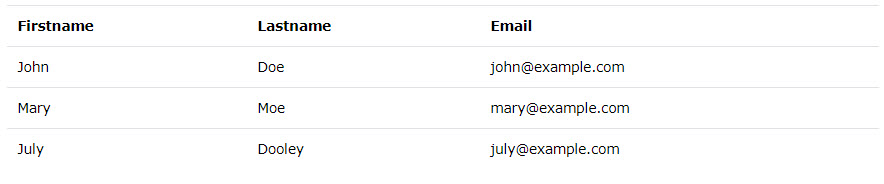
ردیف های راه راه در جدول
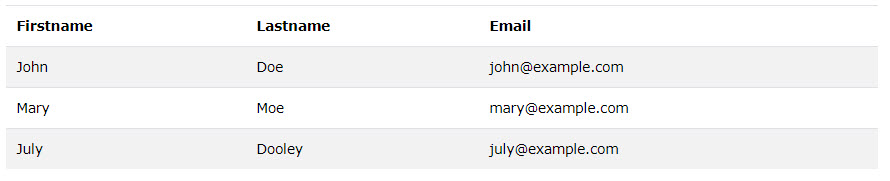
از کلاس .table-striped ، نیز برای ایجاد ردیف های راه راه در جداول ، استفاده می شود.
مثال:

ردیف های راه راه در جدول – کار با جداول در Bootstrap 4
جداول خط دار (bordered)
از کلاس .table-bordered ، برای خط دار کردن مرز بین سطر و ستون ها در جداول استفاده می شود.
مثال:

جداول خط دار (bordered) – کار با جداول در Bootstrap 4
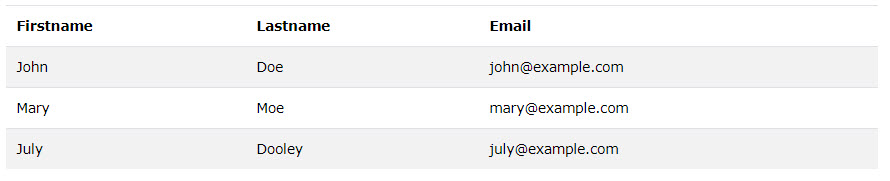
سطر های خط دار
برای اینکه فقط مرز سطر ها ، در جداول خط دار باشد از کلاس .table-hover ، در جداول استفاده می کنیم.
مثال:

سطر های خط دار – کار با جداول در Bootstrap 4
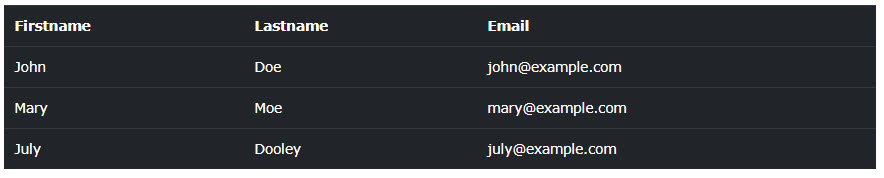
پس زمینه ی سیاه در جداول
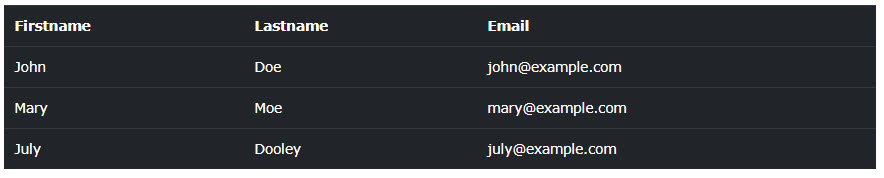
برای سیاه کردن زمینه ی جداول نیز ، از کلاس .table-dark ، استفاده می کنیم.
مثال:

پس زمینه ی سیاه در جداول – کار با جداول در Bootstrap 4
سیاه کردن راه راه زمینه جداول
برای سیاه کردن راه راه زمینه جداول نیز از کلاس های .table-dark و .table-striped ، استفاده می کنیم.
مثال:

سیاه کردن راه راه زمینه جداول – کار با جداول در Bootstrap 4
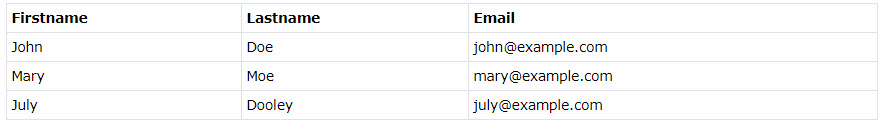
جدول بدون خط
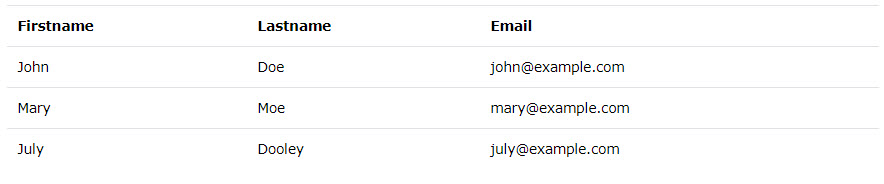
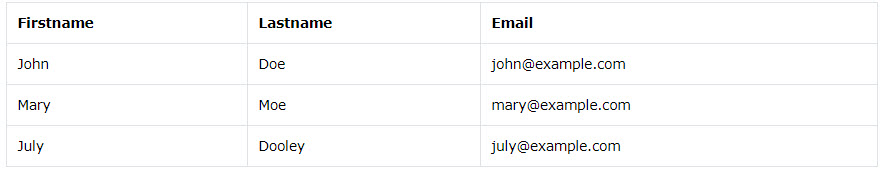
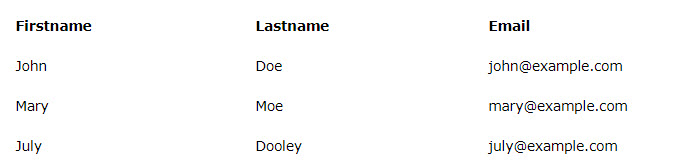
برای ایجاد جدول بدون خط ، باید از کلاس .table-borderless ، استفاده کنید.
مثال:

جدول بدون خط – کار با Tableدر Bootstrap 4
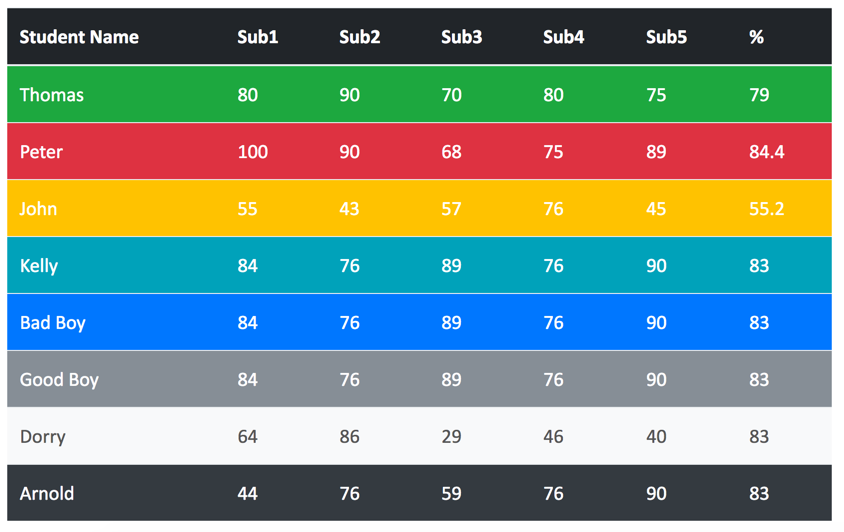
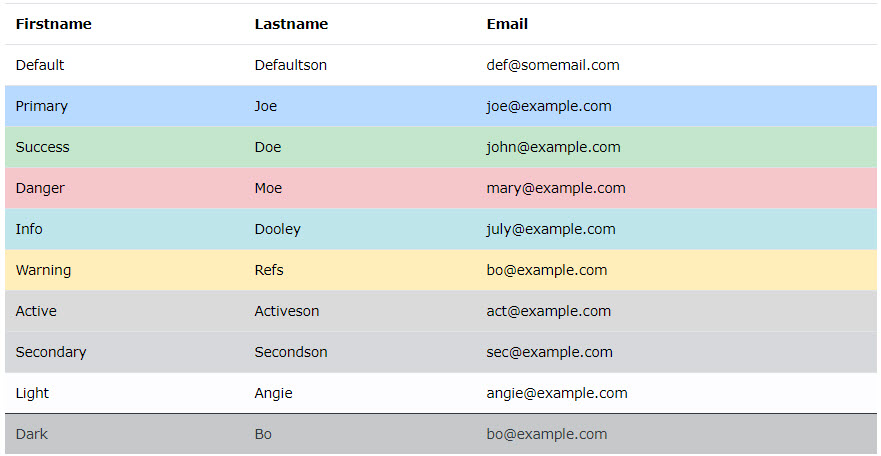
رنگ آمیزی سطر های جداول
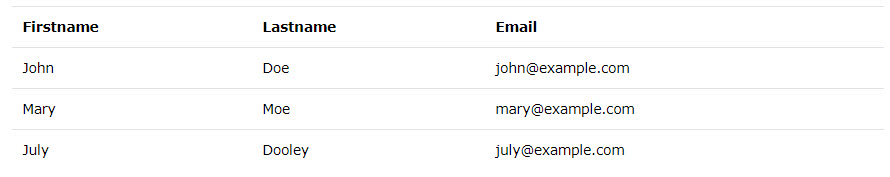
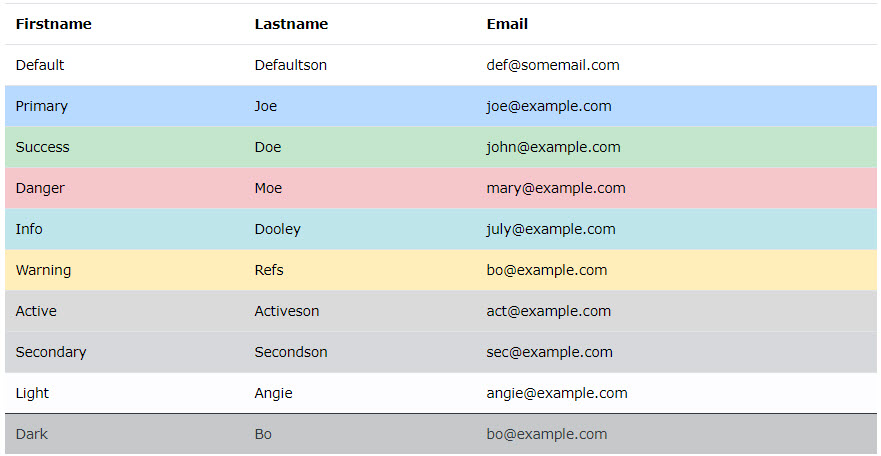
برای رنگ آمیزی متنوع سطرهای جداول نیز ، می توانید از کلاس متنی ، برای اینکار استفاده کنید.
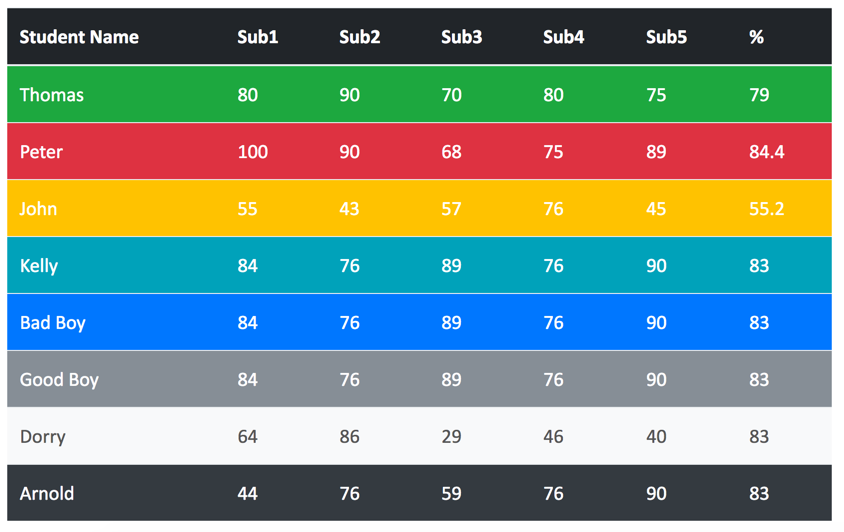
مثال:

رنگ آمیزی سطر های جداول – کار با Tableدر Bootstrap 4
کلاس های متنی که برای رنگ آمیزی جداول استفاده می شوند:
| Class | کاربرد |
|---|
.table-primary | آبی : یک عمل مهم را نشان می دهد. |
.table-success | سبز: یک عمل مثبت یا مثبت را نشان می دهد. |
.table-danger | قرمز: اقدام خطرناک یا بالقوه منفی را نشان می دهد. |
.table-info | آبی روشن: یک تغییر یا خنثی اطلاعاتی خنثی را نشان می دهد. |
.table-warning | نارنجی: نشان دهنده یک هشدار است که ممکن است نیاز به توجه داشته باشد. |
.table-active | رنگ hover را به سطر جدول یا سلول جدول اعمال می کند. |
.table-secondary | یک عمل کمی کمتر مهم را نشان می دهد. |
.table-light | نور میز خاکستری یا جدول یا سطر جدول. |
.table-dark | جدول خاکستری تیره یا پس زمینه سطرهای جدول. |
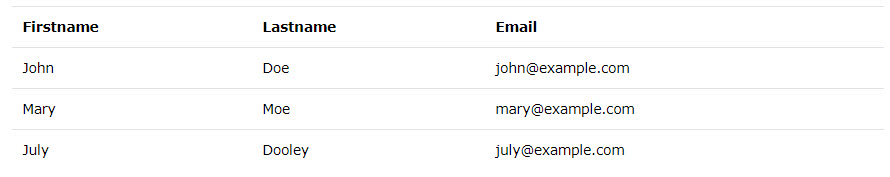
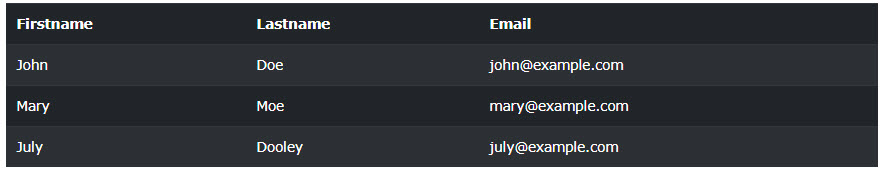
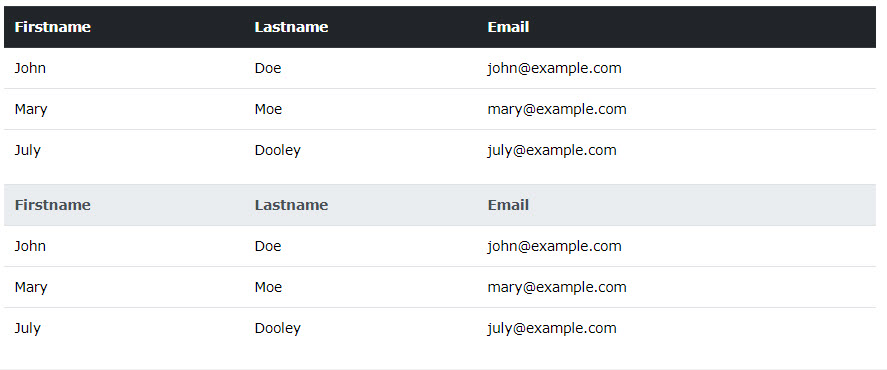
سربرگ جداول
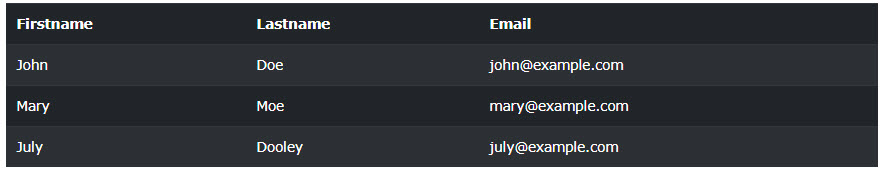
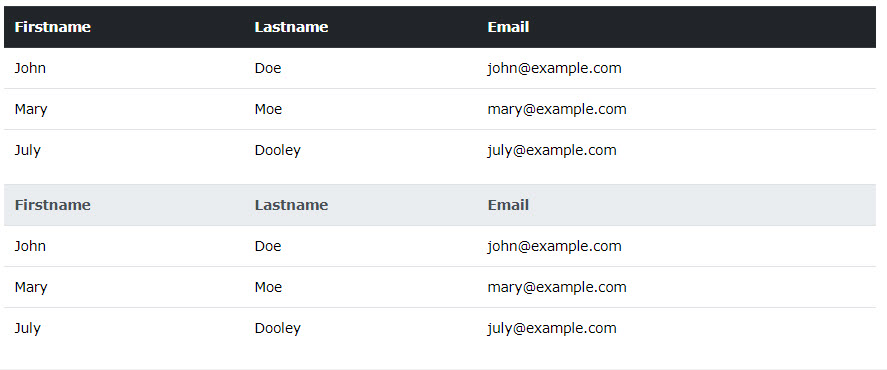
از کلاس .thead-dark برای مشخص کردن سطر اول با رنگ تیره ف به عنوان سربرگ و کلاس .thead-light ، نیز سربرگ جدول را با رنگ روشن ، مشخص می کند.
مثال:

سربرگ جداول – کار با Tableدر Bootstrap 4
جداول کوچک
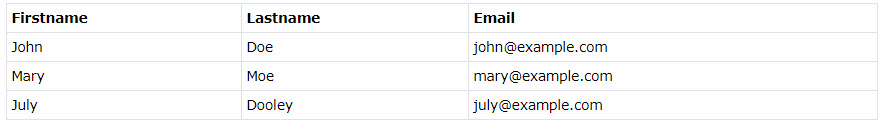
برای ایجاد جداول کوچک نیز، می توانید از کلاس .table-sm ، استفاده کنید.
مثال:

سربرگ جداول – کار با Tableدر Bootstrap 4
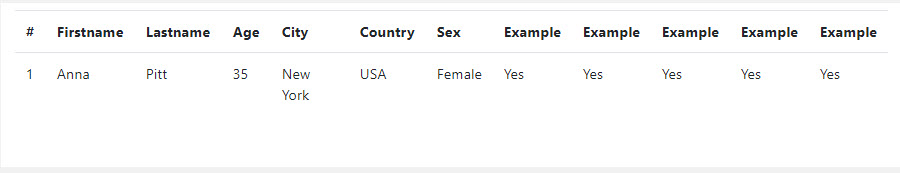
ایجاد ویژگی responsive در جداول
برای ایجاد ویژگی responsive ، در جداول ، می توانید از کلاس .table-responsive ، برای این کار استفاده کنید: با اینکار ، یک اسکرول افقی به جدول در صفحه هایی که کمتر از ۹۹۲ پیکسل عرض هستند (در صورت نیاز) اضافه می شود. هنگام مشاهده هر چیزی که بزرگتر از ۹۹۲ پیکسل است، هیچ تفاوتی ایجاد نمی شود:
مثال:
مثال :
| <div class="table-responsive"> <table class="table"> ... </table> </div> |

سربرگ جداول
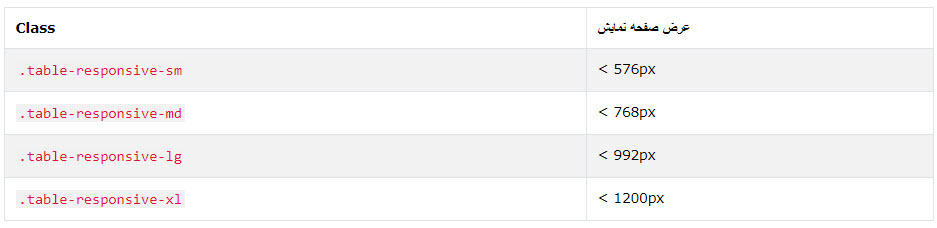
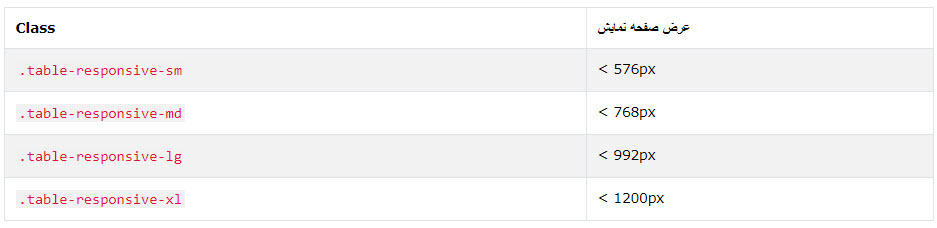
شما همچنین می توانید تصمیم بگیرید که جدول باید یک اسکرول را براساس عرض صفحه انتخاب کند:

قابلیت اسکرول
مثال:
مثال :
| <div class="table-responsive-sm"> <table class="table"> ... </table> </div> |
کلام آخر
پس از مطرح کردن بحث مهم رنگ ها در جلسات قبل ، در این قسمت ، ما به مبحث مهم کار با جداول در Bootstrap 4 ، پرداختیم . آموزش چگونگی طراحی و کار با Tableدر Bootstrap 4 از آموزشهای پرکاربرد این دوره محسب می شود.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس



















sahel
سلام ممنون از اموزش های عالی تون فقط یه سوال داشتم چرا بعضی از استایل های مربوط به رنگ ها و همچنین .table-dark کار نمیکنه تو صفحه ام
صادق
سلام. خواهش میکنم.
اول مطمئن بشید که نسخه bootstrap که استفاده می کنین ۴ هست.
قدم بعدی چک کردن کلاس هاست. برای اینکار میتونین از ابزار Inspect Element که توی هر مرورگری وجو داره استفاده کنید.
احتمالا کلاس مورد نظر وجود نداره و یا با یه کلاس دیگه تداخل داره