مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش Bootstrap 4 ، را دنبال می کنند. خب کاربرانی تاکنون ، که این دوره کاربردی را دنبال کرده اند. در جریان هستند که در مطالب قبلی این دوره ، پس از بحث مقدماتی Bootstrap 4 ، به چگونگی تهیه کردن Bootstrap 4 ، پرداختیم. سپس به بررسی و توضیح سیستم شبکه بندی Bootstrap 4 ، نیز ، پرداختیم. اکنون در ادامه بررسی ساختار Bootstrap 4 ، در این بخش نیز ، به سراغ مبحث متن و تایپوگرافی در Bootstrap 4 ، می رویم.

متن و تایپوگرافی در Bootstrap 4
متن و تایپوگرافی در Bootstrap 4
تنظیمات پیش فرض
Bootstrap 4 برای ویژگی font-size ، اندازه ی پیش فرض ۱۶px ، و برای ویژگی line-height ، اندازه پیش فرض ۱٫۵٫ ، را در نظر گرفته است.
برای font-family ، نیز مقادیر پیش فرض “Helvetica Neue”, Helvetica, Arial, sans-serif. ر ادر نظر گرفته است.
تمام تگ های <p> ، به ضصورت پیش فرض ، دارای خصوصیات margin-top: 0 و margin-bottom: 1rem ، هستند.
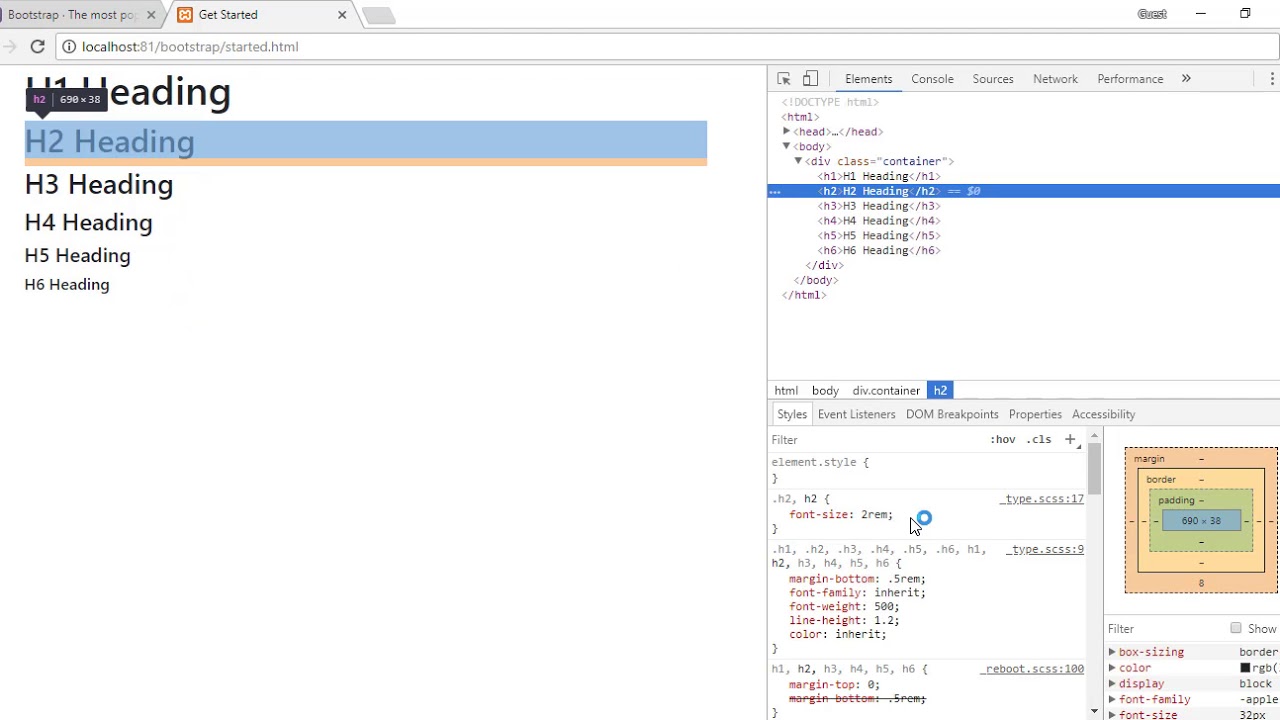
تگ های <h1> – <h6>
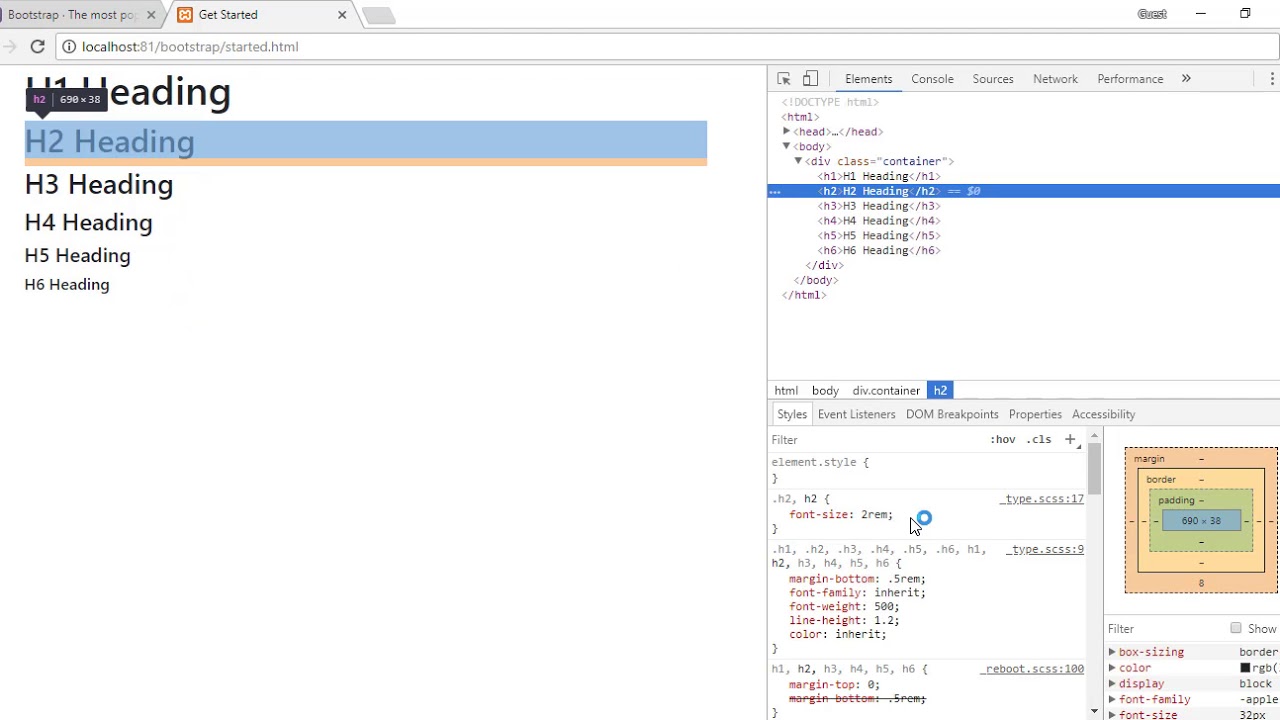
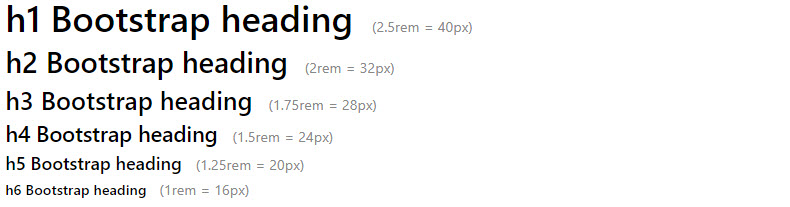
Bootstrap 4 در style سربرگ ها (heading) که شامل تگ های : <h1> تا <h6> می شود. خصوصیت font-weight ، را bold کرده و مقدار font-size را با واحد increas ، تعریف کرده است.

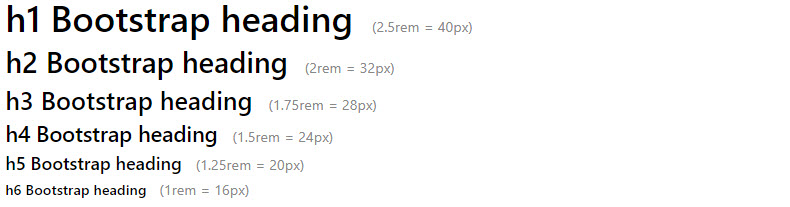
تگ های h1 – h6
نمایش heading
از Display headings بیشتر از normal headings ، برای برجسته کردن عناوین ، استفاده می شود.

نمایش heading
تگ <small>
در Bootstrap 4 ، از تگ <small> ، برای برجسته کردن یک متن ، استفاده می شود.
h1 heading secondary text
h2 heading secondary text
h3 heading secondary text
h4 heading secondary text
h5 heading secondary text
h6 heading secondary text
تگ <mark>
از تگ <mark> نیز برای مشخص کردن قسمتی از متن ، با رنگ پس زمینه زرد ، استفاده می شود.
تگ <abbr>
از تگ <abbr> نیز برای نقطه چین کردن ، زیر متن استفاده می شود:

تگ <blockquote>
از کلاس .blockquote در تگ <blockquote> ، نیز برای نقل قول از شخص یا از جایی دیگر ، استفاده می شود.

تگ blockquote
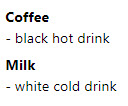
تگ <dl>
از تگ <dl> نیز برای طراحی به شیوه زیر استفاده می شود:

تگ dl
تگ <code>
از تگ <code> ، نیز برای نایش دادن کد ها و دستورات در متحوای سایت ، استفاده می شود.
مثال:
The following HTML elements: span, section, and div defines a section in a document.
تگ <kbd>
از این تگ نیز برای پر رنگ کردن بخش های مهم و کلیدی متن، مانند کلید های میانبر و … استفاده می شود.

تگ kbd
تگ <pre>
این عنصر متن ها را به همان صورتی که تایپ شود، نمایش می دهد.
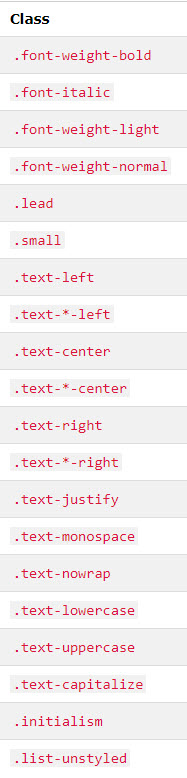
کلاسهای بیشتری برای مدیریت متن
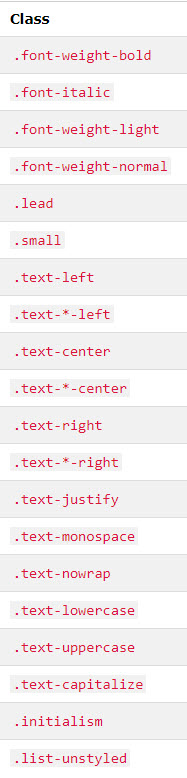
در Bootstrap 4 کلاسهای آماده ی متنوعی برای مدیریت متن وجود دارد:

کلاسهای بیشتری برای مدیریت متن
کلام آخر
در این بخش، شما را با کلاسهای آماده برای مدیریت و فرمت متن ها در فریم ورک Bootstrap 4 آشنا کردیم. و کاربرد هر یک را نیز بطور خلاصه عنوان کردیم. امیدواریم که از مباحث متن و تایپوگرافی در Bootstrap 4 ، بخوبی استفاده کرده باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس












elmira
سلام. اگر بخوام متن فارسی صفحه سایتم با بوتسترپ، مثل متن همین صفحه شما بشه چکار باید بکنم؟