مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش Bootstrap 4 ، را دنبال می کنند. در این جلسه از دوره آموزش کامل Bootstrap 4 ، در پی وی لرن. موضوعی که به شما آموزش خواهیم داد. کار با List Groups یا لیست های گروه بندی در Bootstrap 4 ، است.
در دوجلسه اخیر این دوره ، کار با دو نوار پر کاربرد و مهم در Bootstrap 4 را نیز ارائه کردیم. که موضوعات این آموزش ها progress bar در Bootstrap 4 و مبحث pagination در Bootstrap 4 ، بود.
در ادامه مباحث ، به موضوع کار با List Groups یا لیست های گروه بندی در Bootstrap 4 ، در این بخش ، می پردازیم.

لیست های گروه بندی در Bootstrap 4
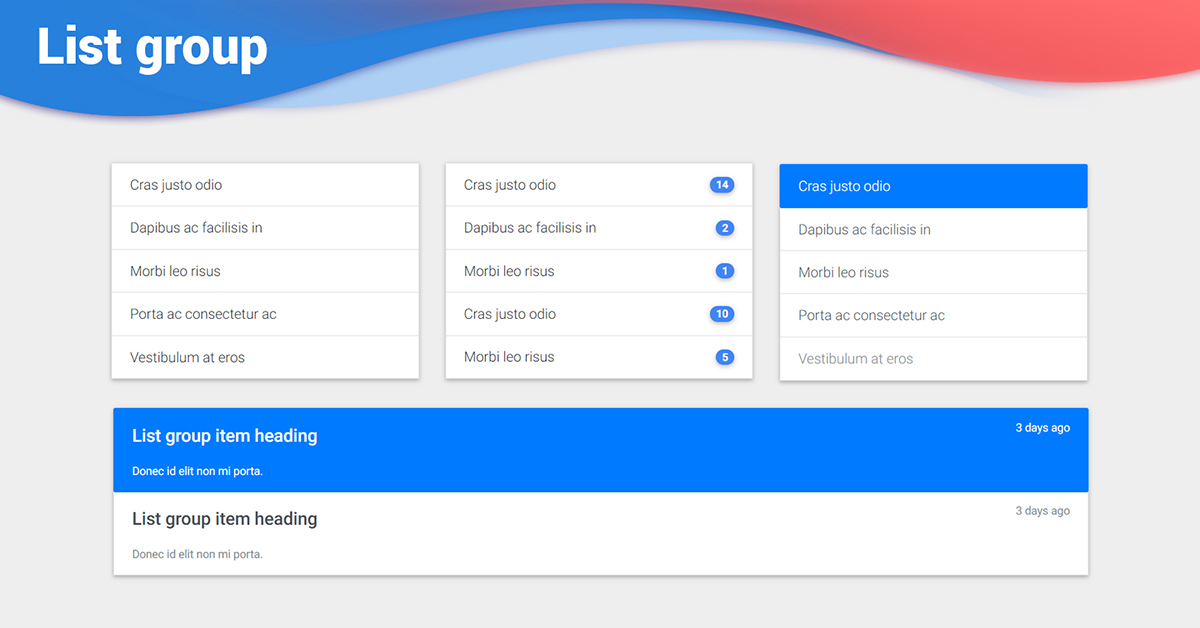
کار با List Groups یا لیست های گروه بندی در Bootstrap 4
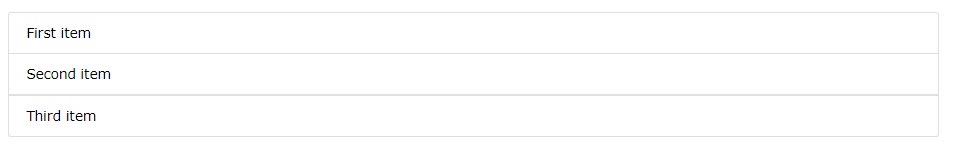
List Groups پایه
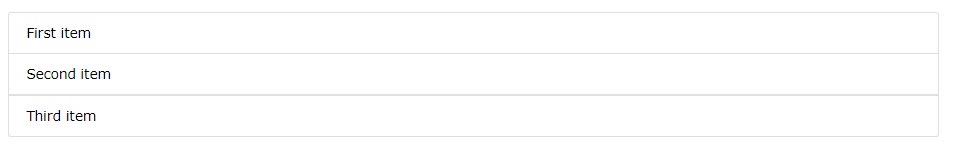
پایه لیست گروه بندی ، یک لیست نامنظم، با موارد لیست است:

List Groups پایه
برای ایجاد لیست پایه ، از کلاس .list-group در عنصر <ul> و از کلاس .list-group-item نیز در عناصر <li> ، استفاده کنید.
مثال:
مثال :
| <ul class="list-group"> <li class="list-group-item">First item</li> <li class="list-group-item">Second item</li> <li class="list-group-item">Third item</li> </ul> |
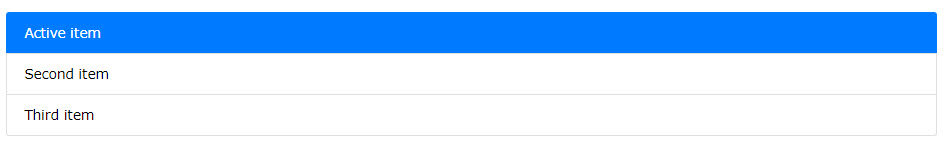
وضعیت فعال

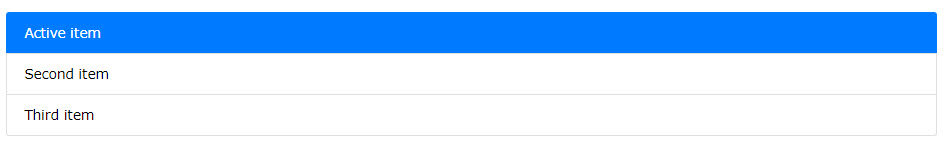
وضعیت فعال
از کلاس .active ، برای فعال کردن یکی از آیتم های لیست ، استفاده کنید.
مثال :
| <ul class="list-group"> <li class="list-group-item active">Active item</li> <li class="list-group-item">Second item</li> <li class="list-group-item">Third item</li> </ul> |
لیست گروه بندی با آیتم های لینک شده

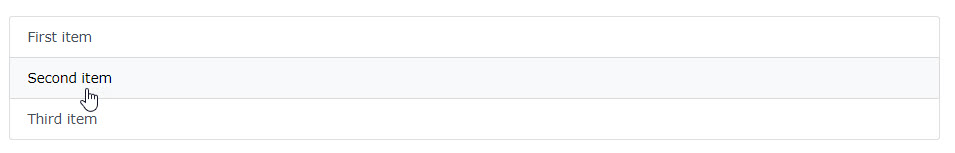
لیست گروه بندی با آیتم های لینک شده
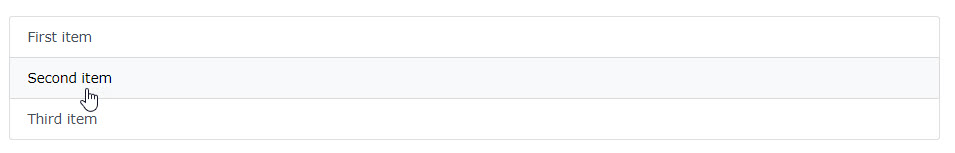
برای ایجاد لیستی با آیتم های لینک شده ، به جای <ul> از عنصر <div> و به جای <li>، از عنصر <a> ، استفاده کنید. و اگر می خواهید یک رنگ پس زمینه خاکستری نیز، به حالت hover ، اضافه شود. از کلاس .list-group-item-action ، استفاده کنید.
مثال :
| <div class="list-group"> <a href="#" class="list-group-item list-group-item-action">First item</a> <a href="#" class="list-group-item list-group-item-action">Second item</a> <a href="#" class="list-group-item list-group-item-action">Third item</a> </div> |
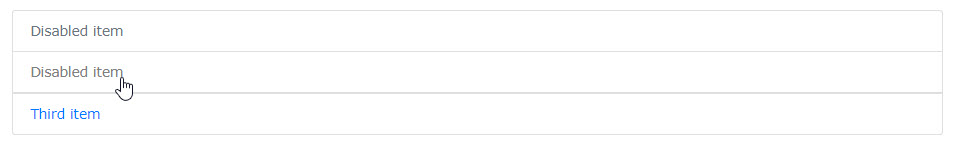
آیتم های غیر فعال
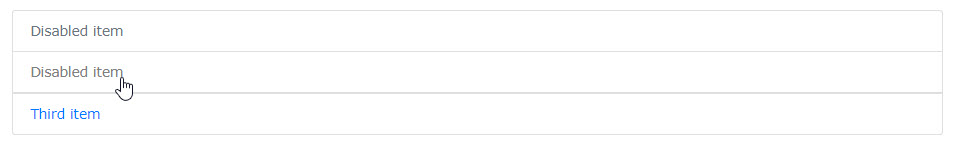
برای غیر فعال کردن تمام آیتم ها ، غیر از آیتم انتخاب شده ، کلاس .disabled ، را در لیست استفاده کنید.

آیتم های غیر فعال
مثال:
مثال :
| <div class="list-group"> <a href="#" class="list-group-item disabled">Disabled item</a> <a href="#" class="list-group-item disabled">Disabled item</a> <a href="#" class="list-group-item">Third item</a> </div> |
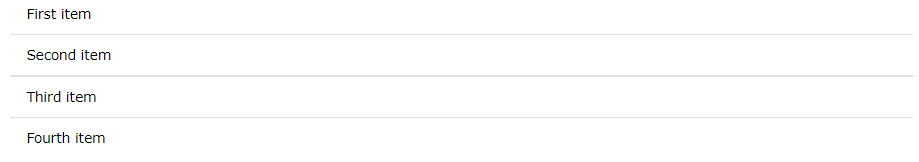
حذف خطوط (مرز) اطرف لیست
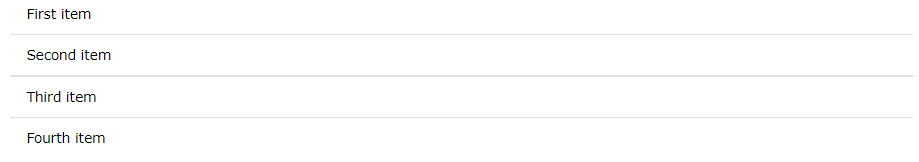
استفاده از کلاس .list-group-flush در لیست، موجب حذف خطوط مرزی اطراف لیست، می شود.

حذف خطوط (مرز) اطرف لیست
مثال:
مثال :
| <ul class="list-group list-group-flush"> <li class="list-group-item">First item</li> <li class="list-group-item">Second item</li> <li class="list-group-item">Third item</li> <li class="list-group-item">Fourth item</li> </ul> |
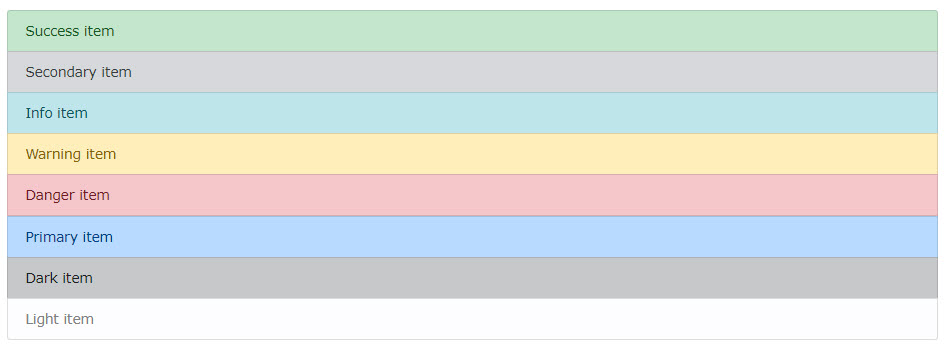
کلاس های متنی

کلاس های متنی
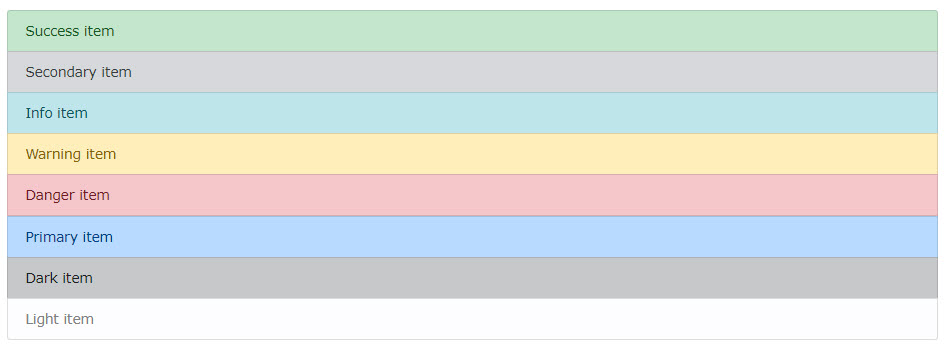
کلاس هایی که بر رنگ آمیزی آیتم های لیست ، استفاده می شود ، شامل : .list-group-item-success, list-group-item-secondary, list-group-item-info, list-group-item-warning, .list-group-item-danger, list-group-item-dark و list-group-item-light
می شود.
مثال:
مثال :
| <ul class="list-group"> <li class="list-group-item list-group-item-success">Success item</li> <li class="list-group-item list-group-item-secondary">Secondary item</li> <li class="list-group-item list-group-item-info">Info item</li> <li class="list-group-item list-group-item-warning">Warning item</li> <li class="list-group-item list-group-item-danger">Danger item</li> <li class="list-group-item list-group-item-primary">Primary item</li> <li class="list-group-item list-group-item-dark">Dark item</li> <li class="list-group-item list-group-item-light">Light item</li> </ul> |
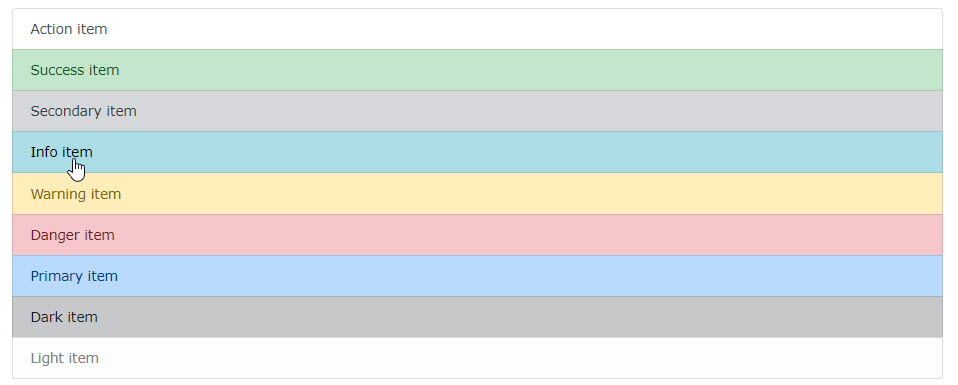
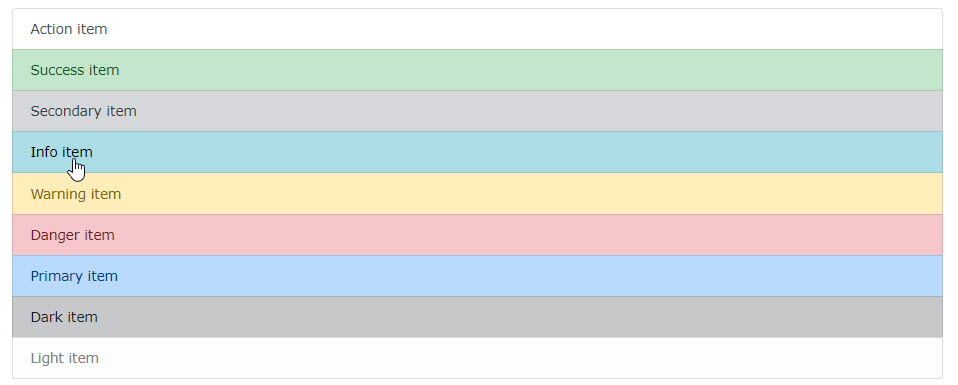
ترکیب حالت لینک با کلاس های متنی

ترکیب حالت لینک با کلاس های متنی
مثال:
مثال :
| <div class="list-group"> <a href="#" class="list-group-item list-group-item-action">Action item</a> <a href="#" class="list-group-item list-group-item-action list-group-item-success">Success item</a> <a href="#" class="list-group-item list-group-item-action list-group-item-secondary">Secondary item</a> <a href="#" class="list-group-item list-group-item-action list-group-item-info">Info item</a> <a href="#" class="list-group-item list-group-item-action list-group-item-warning">Warning item</a> <a href="#" class="list-group-item list-group-item-action list-group-item-danger">Danger item</a> <a href="#" class="list-group-item list-group-item-action list-group-item-primary">Primary item</a> <a href="#" class="list-group-item list-group-item-action list-group-item-dark">Dark item</a> <a href="#" class="list-group-item list-group-item-action list-group-item-light">Light item</a> </div> |
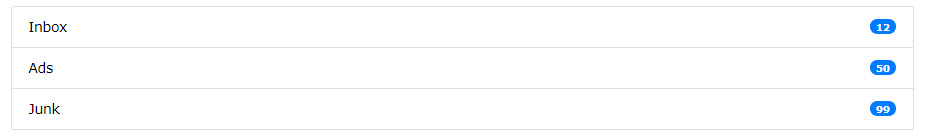
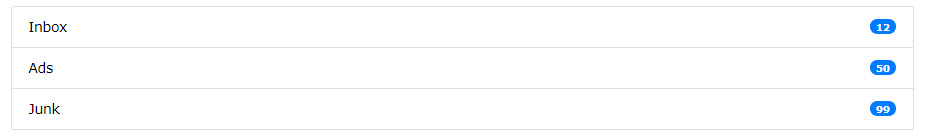
استفاده از عنصر badges در لیست گروه بندی
از کلاس .badge نیز ، می توانید ، برای افزودن badges داخل list group ، استفاده کنید.

استفاده از عنصر badges در لیست گروه بندی
مثال:
مثال :
| <ul class="list-group"> <li class="list-group-item d-flex justify-content-between align-items-center"> Inbox <span class="badge badge-primary badge-pill">12</span> </li> <li class="list-group-item d-flex justify-content-between align-items-center"> Ads <span class="badge badge-primary badge-pill">50</span> </li> <li class="list-group-item d-flex justify-content-between align-items-center"> Junk <span class="badge badge-primary badge-pill">99</span> </li> </ul> |
کلام آخر
در این جلسه ی پرمحتوا ، ما یکی از کاربردی ترین و مهم ترین بخش های آموزش را در قالب موضوع کار با List Groups یا لیست های گروه بندی در Bootstrap 4 ، در پی وی لرن. ارائه کردیم. امیدواریم که این آموزش نیز ، مورد استفاده ی شما قرار گرفته باشد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس