مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش Bootstrap 4 ، را دنبال می کنند. سیستم شبکه بندی در Bootstrap 4 از اصلی ترین بخشهای این فریم ورک است، این سیستم شبکه بندی، از ۱۲ ستون برای تقسیم بندی عناصر قالب وب سایت تشکیل شده است. این تقسیم بندی باعث می شود که در حالت responsive عناصر قالب وب سایت انعطاف پذیری بسیار خوبی داشته باشند و با تغییر عرض صفحه، چیدمان آن ها متناسب با اندازه جدید، تغییر می کند. برای آشنایی با سیستم Grid در Bootstrap 4 یا سیستم شبکه بندی در بوت استرپ ۴ درادامه ی این آموزش با ما همراه باشید.
سیستم Grid در Bootstrap 4
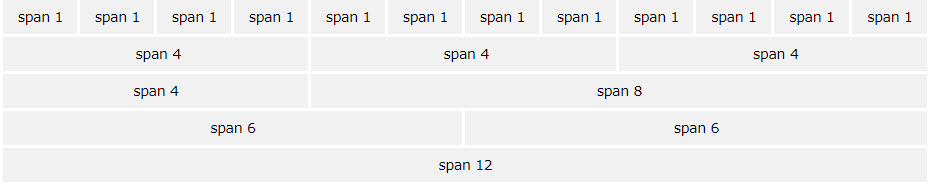
سیستم شبکه بوت استرپ اجازه می دهد تا تا ۱۲ ستون در سراسر صفحه وب ایجاد شود.
اگر نمی خواهید از تمام ۱۲ ستون به طور جداگانه استفاده کنید، می توانید ستونها را با یکدیگر گروه بندی کنید تا ستون های کمتر اما گسترده تر ایجاد کنید:

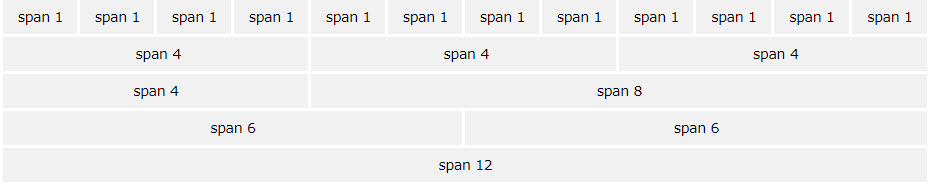
سیستم Grid در Bootstrap 4
در سیستم شبکه بندی در Bootstrap 4 ، در صفحه نمایش های کوچکتر، عناصر برای دید بهتر، بصورت عمودی ترازبندی می شود.
کلاس های سیستم Grid در Bootstrap 4
Bootstrap 4 ، از ۵ کلاس برای سیستم شبکه بندی استفاده می کند:
.col- (دستگاه های خیلی کوچک – عرض صفحه نمایش کمتر از ۵۷۶ پیکسل)..col-sm- (دستگاه های کوچک – عرض صفحه نمایش برابر یا بیشتر از ۵۷۶ پیکسل)..col-md- (دستگاه های متوسط – عرض صفحه نمایش برابر یا بیشتر از ۷۶۸ پیکسل)..col-lg- (دستگاه های بزرگ – عرض صفحه نمایش برابر یا بیشتر از ۹۹۲ پیکسل)..col-xl- (دستگاه های xlarge – عرض صفحه نمایش برابر یا بیشتر از ۱۲۰۰px).
کلاس های بالا را می توان برای ایجاد طرح های پویا و انعطاف پذیر تر باهم ترکیب کرد.
نکته: اگر می خواهید یک اندازه را برای sm و md تنظیم کنید، فقط باید sm را مشخص کنید.
قوانین سیستم شبکه بندی در Bootstrap 4
برخی از قوانین مهم Bootstrap 4:
ردیف ها باید در یک .container (عرض ثابت) یا .container-fluid (عرض کامل) برای هماهنگی مناسب و پوشش
از سطرها برای ایجاد گروه ای افقی ستونها استفاده کنید.
محتوای وب سایت باید درون ستون ها قرار گیرد و تنها ستون ها ممکن است فرزندانی از یک ردیف باشند.
کلاس های از پیش تعریف شده مانند .row و .col-sm-4 برای سرعت بخشیدن به طراحی شبکه بندی، در دسترس هستند.
ستونها، فضای خالی بین محتوا را ایجاد می کنند. این padding در سطرهای اول و آخر ستون ، به عنوان یک حاشیه در .rows جای گرفته است.
سیستم شبکه بندی در Bootstrap 4 ، با تعیین تعداد ستونها از بین ۱۲ ستون تعریف شده ی موجود در این سیستم، ایجاد می شود. به عنوان مثال، برای استفاده از سه ستون در صفحه وب باید از کلاس .col-sm-4 استفاده کنید.
عرض ستون در درصد محاسبه می شود، بنابراین آنها همیشه انعطاف پذیر و اندازه ی آنها نسبت به عنصر والد، تنظیم می شود.
ساختار اصلی سیستم شبکه بندی در Bootstrap 4
کد زیر، نمونه ای از یک سیستم Grid پایه در Bootstrap 4 است:
مثال :
| <!-- Control the column width, and how they should appear on different devices --> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <!-- Or let Bootstrap automatically handle the layout --> <div class="row"> <div class="col"></div> <div class="col"></div> <div class="col"></div> <div class="col"></div> </div> |
در کد فوق در خط اول (<div class="row">) یک سطر ایجاد می شود که شامل عناصری با کلاسهای سری .col-*-* می باشد.
کلاس های سری .col-*-* تعداد ستون ها را در عنصر والد (<div class="row">) مشخص می کند.
در بخش دوم مثال به جای تعیین تعداد ستون ها در کلاسهای col اجازه می دهد خود bootstrap اندازه ی متناسب را تنظیم کند.
برای ۲ عنصر با کلاس “col” عرض هر کدام ۵۰% خواهد بود، برای سه عنصر نیز، عرض هر کدام ۳۳٫۳۳% و …
گزینه های مختلف سیستم شبکه بندی در bootstrap 4
جدول زیر بطور خلاصه نحوه عملکرد سیستم بوت استرپ ۴ در اندازه های مختلف روی صفحه نمایش، نشان می دهد:

گزینه های مختلف سیستم شبکه بندی در bootstrap 4
کلام آخر
سیستم شبکه بندی در bootstrap 4 ، از اصلی ترین بخش های طراحی و پیاده سازی فریم ورک bootstrap 4 و ویژگی responsive در قالب وب سایت است. امیدواریم که از مباحث آشنایی با سیستم Grid در Bootstrap 4 بخوبی استفاده کرده باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس








علی
سلام
تو بوت استرپ ۴ چطور میشه یه بخش رو در اندازه مثلا sm حذف کرد
تو بوت استرپ ۳ کافی بود از کلاس hidden برای هر بخش استفاده کنیم تا تو اون بخش حذف بشه
پی وی لرن
سلام
به این صورت سمت چپ بوت استرپ ۳ و سمت راست بوت استرپ ۴
hidden-xs-down (hidden-xs) = d-none d-sm-block
hidden-sm-down (hidden-sm hidden-xs) = d-none d-md-block
hidden-md-down (hidden-md hidden-sm hidden-xs) = d-none d-lg-block
hidden-lg-down = d-none d-xl-block
-
هیچی نفهمیدم
پی وی لرن
با سلام
یک دوره آموزش ویدیویی برای این دوره در نظر گرفته ایم که بزودی آماده و در سایت قرار خواهد گرفت.