مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش Bootstrap 4 ، را دنبال می کنند. در این بخش قصد داریم به بررسی آخرین و بزرگترین سیستم شبکه بندی grid در Bootstrap 4 بپردازیم. سیستم های شبکه بندی خیلی بزرگ در Bootstrap 4 ، برای صفحه نمایش هایی بزرگتر از نمایشگرهایی که سیستم شبکه بندی Large پشتیبانی می کند، طراحی شده است. در ادامه ی مباحث فوق، و برای آشنایی بیشتر با شبکه بندی XLarge در Bootstrap 4 با ما همراه باشید.
شبکه بندی XLarge در Bootstrap 4

شبکه بندی XLarge در Bootstrap 4
در بخش های قبلی گفتیم که تقسیم بندی مناسب سیستم شبکه بندی small تقسیم بندی ۲۵%/۷۵% است ، در سیستم شبکه بندی medium نیز تقسیم بندی ۵۰%/۵۰% و در سیستم شبکه بندی Large نیز تقسیم بندی ۵۰%/۵۰% را به عنوان تقسیم بندی مناسب این سیستم، معرفی کردیم:
مثال :
| <div class="col-sm-3 col-md-6 col-lg-4">....</div> <div class="col-sm-9 col-md-6 col-lg-8">....</div> |
سیستم های شبکه بندی خیلی بزرگ در Bootstrap 4 ، تقسیم بندی ۲۰%/۸۰% مناسب است.
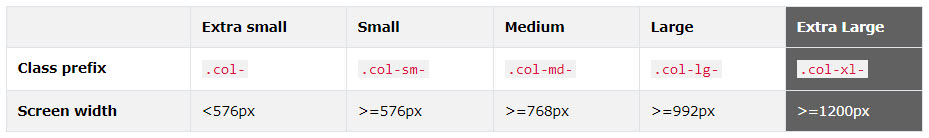
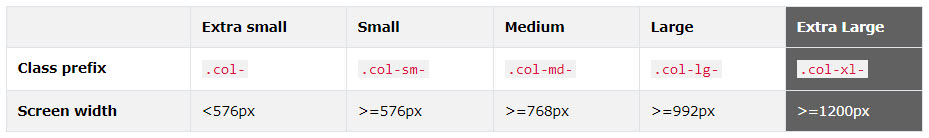
نکته: دستگاههایی با عرض صفحه نمایش بزرگتر از ۱۲۰۰ pixels را دستگاههای XLarge می نامند.
برای تعریف سیستم های شبکه بندی خیلی بزرگ در Bootstrap 4 ، از کلاسهای .col-xl-* استفاده می شود.
مثال :
| <div class="col-sm-3 col-md-6 col-lg-4 col-xl-2">....</div> <div class="col-sm-9 col-md-6 col-lg-8 col-xl-10">....</div> |
در کد فوق، Bootstrap در اندازه های small از کلاسهای -sm- ، در اندازه های medium از کلاسهای -md- ، در اندازه های large از کلاسهای -lg- و برای اندازه های XLarge نیز از کلاسهای xl استفاده می کند.

شبکه بندی XLarge در Bootstrap 4
مثال:
مثال :
| <div class="container-fluid"> <div class="row"> <div class="col-sm-3 col-md-6 col-lg-4 col-xl-2"> <p>Lorem ipsum...</p> </div> <div class="col-sm-9 col-md-6 col-lg-8 col-xl-10"> <p>Sed ut perspiciatis...</p> </div> </div> </div> |
نکته: توجه کنید که از تمام عرض ۱۲ ستون می توانید استفاده کنید.
استفاده تکی از سیستم شبکه بندی خیلی بزرگ در Bootstrap 4
در مثال زیر فقط از کلاسهای .col-xl-6 برای پیاده سازی سیستم grid استفاده کرده است.
.col-lg-6 به این معنا است که در صفحه نمایش های بزرگ، تقسیم بندی ۵۰%/۵۰% خواهد بود:
مثال :
| <div class="container-fluid"> <div class="row"> <div class="col-xl-6"> <p>Lorem ipsum...</p> </div> <div class="col-xl-6"> <p>Sed ut perspiciatis...</p> </div> </div> </div> |
تنظیم خودکار عرض ستونها
در Bootstrap 4، یک راه آسان برای ایجاد ستون هایی با عرض برابر برای همه دستگاه ها وجود دارد:
در زمان استفاده از سری کلاسهای .col-md-* عدد قسمت تعیین عرض را حذف کنید. و از این عدد فقط زمانیکه تعداد عناصر مشخص باشد استفاده کنید:
در صفحه نمایش هایی با عرض کمتر از ۱۲۰۰px عناصر بصورت عمودی نمایش داده خواهد شد:
مثال :
| <!-- Two columns: 50% width on xlarge and up--> <div class="row"> <div class="col-xl">1 of 2</div> <div class="col-xl">2 of 2</div> </div> <!-- Four columns: 25% width on xlarge and up --> <div class="row"> <div class="col-xl">1 of 4</div> <div class="col-xl">2 of 4</div> <div class="col-xl">3 of 4</div> <div class="col-xl">4 of 4</div> </div> |
کلام آخر
در مرور آموزشهای مباحث فوق، ما آخرین و بزرگترین سیستم grid در Bootstrap را ارائه کردیم. امیدواریم که از مباحث شبکه بندی XLarge در Bootstrap 4 و سایر آموزشهای سیستم شبکه بندی بخوبی استفاده کرده باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس