مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش Bootstrap 4 ، را دنبال می کنند. اگر در برخی از صفحات وب سایت شما حجم محتوا بسیار زیاد باشد، پیدا کردن بخشی از محتوا برای کاربر ممکن است کمی زمانبر و خسته کننده باشد. چراکه باید مدام از نوار Scroll برای مرور و پیدا کردن اطلاعات مورد نظر استفاده کند. اما در Bootstrap 4 شما می توانید با استفاده از ویژگی Scrollspy ، بخش های مهم محتواهای پر حجم را بصورت یک نوار منو در بخش بالایی وب سایت برای دسترسی سریع ،قرار دهید. در ادامه برای آشنایی با ویژگی Scrollspy در Bootstrap 4 و طرز استفاده از آن با ما همراه باشید.
ویژگی Scrollspy در Bootstrap 4
ویژگی Scrollspy لیستی از لینک های navigation را برای دسترسی سریع به محتوای صفحه ایجاد می کند.
با حرکت دادن نوار Scroll ، لینک عنوان هر بخشی در نوار منو، بصورت خودکار فعال می شود.

ویژگی Scrollspy در Bootstrap 4
چگونگی ایجاد Scrollspy
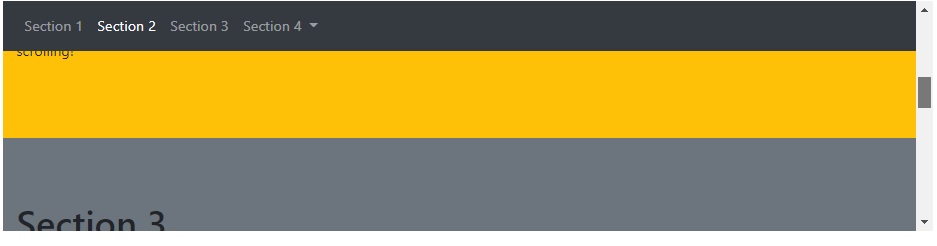
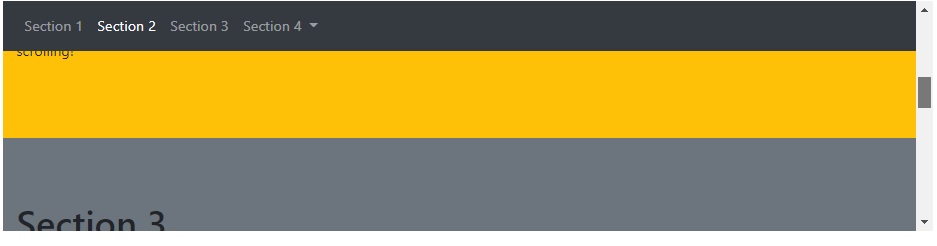
مثال زیر، چگونگی افزدن ویژگی Scrollspy به قالب صفحه وب را به خوبی نشان می دهد:
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!-- The scrollable area --> <body data-spy="scroll" data-target=".navbar" data-offset="50"> <!-- The navbar - The <a> elements are used to jump to a section in the scrollable area --> <nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top"> ... <ul class="navbar-nav"> <li><a href="#section1">Section 1</a></li> ... </nav> <!-- Section 1 --> <div id="section1"> <h1>Section 1</h1> <p>Try to scroll this page and look at the navigation bar while scrolling!</p> </div> ... </body> |
توضیح مثال فوق
با افزودن کلاس data-spy="scroll" به عنصر مربوطه ، ویژگی scroll در محدوده ی مورد نظر فعال می شود.(معمولا به عنصر <body> اضافه می شود.)
برای ایجاد منوی navigation نیز از ویژگی data-target با کلاس .navbar استفاده شده است.
برای لینک شدن هر بخشی با گزینه های موجود در منوی navigation نیز بخش مورد نظر مانند <div id="section1"> را با <a href="#section1"> ارتباط داده ایم.
ار کلاس data-offset نیز برای تنظیم زمانی که با scroll کردن، گزینه ی دیگری از منوی navigation فعال شود، استفاده می شود.
ایجاد منوی عمودی Scrollspy

منوی عمودی Scrollspy
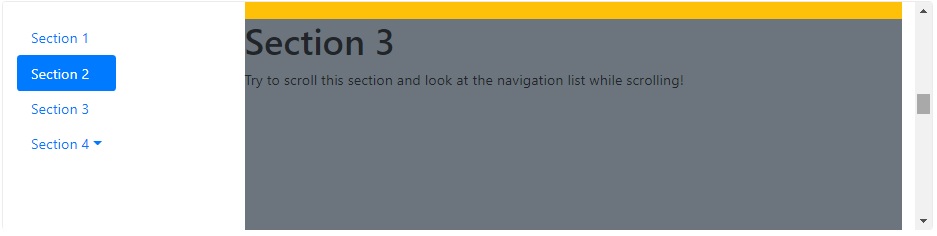
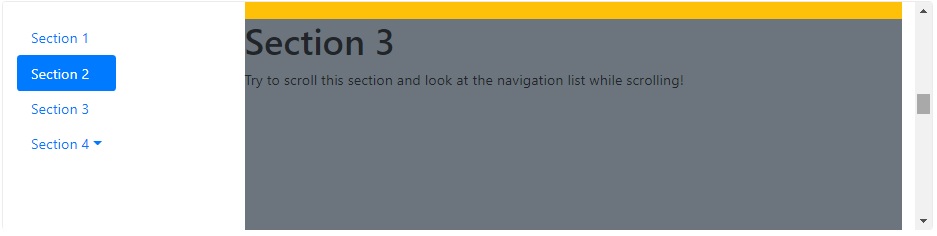
مثال زیر چگونگی ایجاد یک Scrollspy با منوی عمودی را نشان می دهد:
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <body data-spy="scroll" data-target="#myScrollspy" data-offset="1"> <div class="container-fluid"> <div class="row"> <nav class="col-sm-3 col-4" id="myScrollspy"> <ul class="nav nav-pills flex-column"> <li class="nav-item"> <a class="nav-link active" href="#section1">Section 1</a> </li> ... </ul> </nav> <div class="col-sm-9 col-8"> <div id="section1"> <h1>Section 1</h1> <p>Try to scroll this page and look at the menu while scrolling!</p> </div> ... </div> </div> </div> </body> |
کلام آخر
با استفاده از ویژگی Scrollspy دسترسی به بخش های مختلف صفحات پر محتوای وب سایت خود را سریع تر و ساده تر کنید. همچنین این ویژگی از خسته شدن کاربران هنگام مرور صفحات وب شما، جلوگیری می کند. امیدواریم که مباحث آشنایی با ویژگی Scrollspy در Bootstrap 4 مورد توجه و رضایت شما قرار گرفته باشد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس