مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش Bootstrap 4 ، را دنبال می کنند. در این آموزش که به نوعی در ادامه و تکمیل مباحث آموزش قبلی (آشنایی با سیستم Grid در Bootstrap 4) ، ارائه شده است. چگونگی تنظیم ترازبندی افقی عناصر وب سایت را با استفاده از سیستم Stacked-to-horizontal در Bootstrap 4 را مورد بررسی قرار می دهیم، سیستم Stacked-to-horizontal در Bootstrap 4 عناصر را به صورت افقی و با عرض های برابر در کنار یکدیگر می چیند. برای آشنای بیشتر با عملکرد سیستم شبکه بندی افقی در Bootstrap 4 و طرز استفاده از آن، ادامه ی آموزش را بررسی کنید.
سیستم شبکه بندی افقی در Bootstrap 4
ما یک سیستم پایه شبکه ای ایجاد می کنیم که روی دستگاه های بزرگتر بصورت افقی قرار می گیرد و در دستگاه های کوچک، کوچک قرار گیرد.
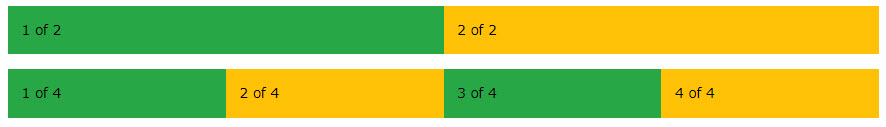
مثال زیر ، نمونه ای ساده از سیستم Stacked-to-horizontal در Bootstrap 4 است، که از دو عنصر با عرض های برابر ۵۰% ، تشکیل شده است.

سیستم شبکه بندی افقی در Bootstrap 4
مثال:
مثال :
| <div class="container"> <div class="row"> <div class="col-sm-6 bg-success"> <p>Lorem ipsum...</p> </div> <div class="col-sm-6 bg-warning"> <p>Sed ut perspiciatis...</p> </div> </div> </div> |
نکته: عدد جلوی کلاسهای .col-sm-* یعنی کدام عرض از بین ۱۲ ستون سیستم شبکه بندی، برای عنصر جاری تنظیم شود.
نکته:اطمینان حاصل کنید، عرض عناصر یک سطر از ۱۲ ستون بیشتر نشود.
لازم نیست از تمام ۱۲ ستون موجود استفاده کنید
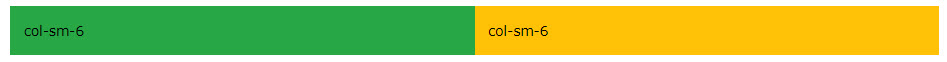
نکته: با تغییر کلاس Container به .container-fluid، می توانید طرح بندی عرض ثابت را به یک طرح کامل عرض تبدیل کنید.
مثال:
مثال :
| <div class="container-fluid"> <div class="row"> <div class="col-sm-6"> <p>Lorem ipsum...</p> </div> <div class="col-sm-6"> <p>Sed ut perspiciatis...</p> </div> </div> </div> |
چیدمان خودکار ستون ها
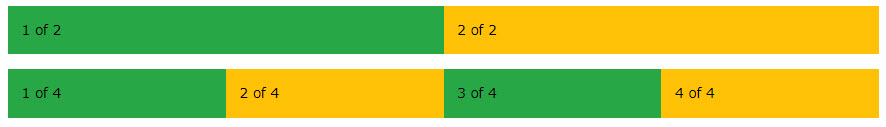
در Bootstrap 4، یک راه آسان برای ایجاد ستون های عرض برابر برای همه دستگاه ها وجود دارد:
در زمان استفاده از سری کلاسهای .col-size-* عدد قسمت تعیین عرض را حذف کنید. و از این عدد فقط زمانیکه تعداد عناصر مشخص باشد استفاده کنید.
مثال :
| <!-- Two columns: 50% width on all screens, except for extra small (100% width) --> <div class="row"> <div class="col-sm">1 of 2</div> <div class="col-sm">2 of 2</div> </div> <!-- Four columns: 25% width on all screens, except for extra small (100% width)--> <div class="row"> <div class="col-sm">1 of 4</div> <div class="col-sm">2 of 4</div> <div class="col-sm">3 of 4</div> <div class="col-sm">4 of 4</div> </div> |

چیدمان خودکار ستون ها
کلام آخر
در این آموزش نیز با تکنیک های مهم و پرکاربردی از جمله تنظیم خودکار عرض عناصر موجود در یک سطر در Bootstrap 4 ، آشنا شدید، امیدواریم که از مباحث سیستم شبکه بندی افقی در Bootstrap 4 بخوبی استفاده کرده باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس