مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش Bootstrap 4 ، را دنبال می کنند. درمطالب اخیر دوره ، ما وارد طراحی های آماده عناصر html در Bootstrap 4 ،شدیم. و در ادامه قصد داریم به موضوع گروه بندی Button در Bootstrap 4 و لیست کشویی تکی در بوت استرپ ، بپردازیم.
همچنین ما، برخی موضوعات پایه و ضروری در طراحی هر سایت از جمله طراحی هشدارها در Bootstrap 4 و مبحث پر کاربرد طراحی Button در Bootstrap 4 ، را نیز ارائه کردیم.
اکنون به سراغ موضوع این جلسه، گروه بندی Button در Bootstrap 4 ، می رویم.

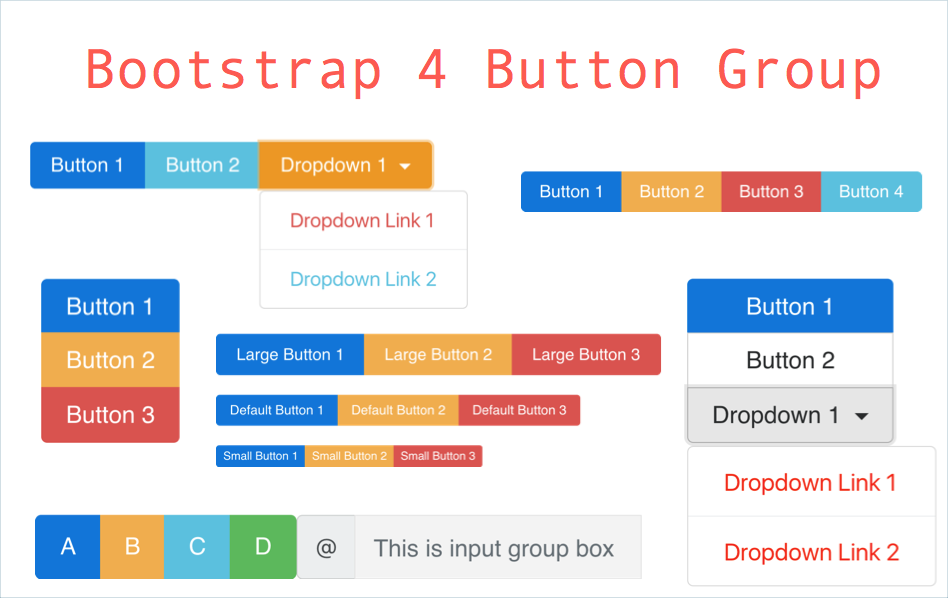
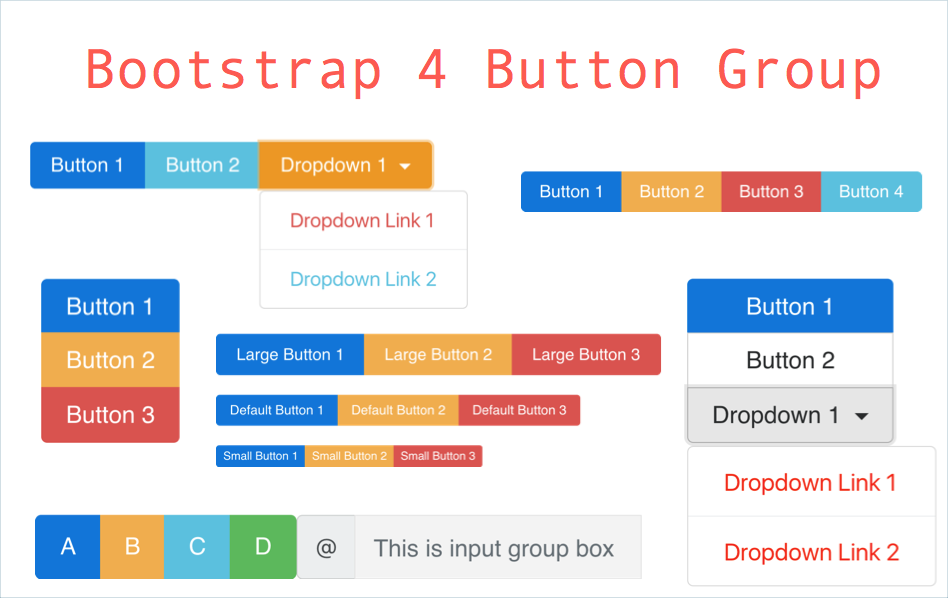
گروه بندی Button در Bootstrap 4
گروه بندی Button در Bootstrap 4
Bootstrap 4 ، به شما اجازه می دهد که تعدادی از عناصر Button ، را با هم گروه بندی کنید.

گروه بندی Button در Bootstrap 4
مثال:
مثال :
| <div class="btn-group"> <button type="button" class="btn btn-primary">Apple</button> <button type="button" class="btn btn-primary">Samsung</button> <button type="button" class="btn btn-primary">Sony</button> </div> |
گروه بندی در اندازه های مختلف
به جای تنظیم اندازه هر button ، در گروه ، شما می توانید ، از کلاس .btn-group-lg ، برای گروه بندی سیاز بزرگ button ، و از کلاس .btn-group-sm نیز ، برای گروه بندی سایز کوچک button ، استفاده کنید.
انداره بزرگ:

اندازه بزرگ
اندازه پیش فرض:

اندازه پیش فرض
اندازه کوچک:

اندازه کوچک
مثال:
مثال :
| <div class="btn-group btn-group-lg"> <button type="button" class="btn btn-primary">Apple</button> <button type="button" class="btn btn-primary">Samsung</button> <button type="button" class="btn btn-primary">Sony</button> </div> |
گروه بندی عمودی button
Bootstrap 4 ، همچنین از گروه بندی عمودی نیز ، پشتیبانی می کند.

گروه بندی عمودی
برای این کار می توانید از کلاس .btn-group-vertical ، استفاده کنید.
مثال:
مثال :
| <div class="btn-group-vertical"> <button type="button" class="btn btn-primary">Apple</button> <button type="button" class="btn btn-primary">Samsung</button> <button type="button" class="btn btn-primary">Sony</button> </div> |
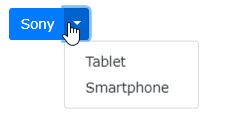
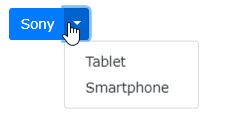
مثال ۲: استفاده از یک button ، با لیست کشویی:
مثال :
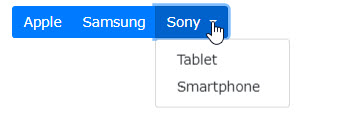
| <div class="btn-group"> <button type="button" class="btn btn-primary">Sony</button> <button type="button" class="btn btn-primary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown"> <span class="caret"></span> </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Tablet</a> <a class="dropdown-item" href="#">Smartphone</a> </div> </div> |
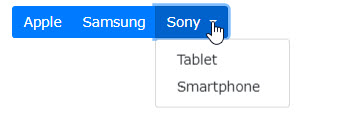
گروه بندی button با لیست کشویی

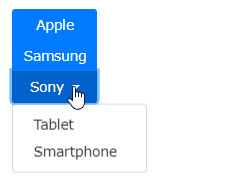
گروه بندی عمودی button با لیست کشویی
مثال:
مثال :
| <div class="btn-group-vertical"> <button type="button" class="btn btn-primary">Apple</button> <button type="button" class="btn btn-primary">Samsung</button> <div class="btn-group"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Sony </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Tablet</a> <a class="dropdown-item" href="#">Smartphone</a> </div> </div> </div> |
لیست کشویی تکی

لیست کشویی تکی
مثال:
مثال :
| <div class="btn-group"> <button type="button" class="btn btn-primary">Apple</button> <button type="button" class="btn btn-primary">Samsung</button> <button type="button" class="btn btn-primary">Sony</button> </div> <div class="btn-group"> <button type="button" class="btn btn-primary">BMW</button> <button type="button" class="btn btn-primary">Mercedes</button> <button type="button" class="btn btn-primary">Volvo</button> </div> |
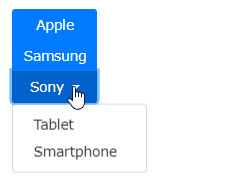
گروه بندی عمودی button با لیست کشویی

گروه بندی عمودی button با لیست کشویی
مثال:
مثال :
| <div class="btn-group-vertical"> <button type="button" class="btn btn-primary">Apple</button> <button type="button" class="btn btn-primary">Samsung</button> <div class="btn-group"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Sony </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Tablet</a> <a class="dropdown-item" href="#">Smartphone</a> </div> </div> </div> |
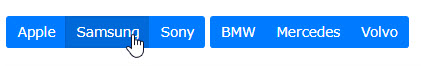
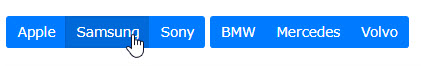
گروه بندی Buttonها در کنار هم
گروه بندی های Button بطور پیش فرض در حالت “inline” است. که باعث قرار گرفتن گروه بندی ها در یک خط می شود.

گروه بندی Buttonها در کنار هم
مثال:
مثال :
| <div class="btn-group"> <button type="button" class="btn btn-primary">Apple</button> <button type="button" class="btn btn-primary">Samsung</button> <button type="button" class="btn btn-primary">Sony</button> </div> <div class="btn-group"> <button type="button" class="btn btn-primary">BMW</button> <button type="button" class="btn btn-primary">Mercedes</button> <button type="button" class="btn btn-primary">Volvo</button> </div> |
کلام آخر
خب ما در مطالب قبلی این دوره ، به طراحی های آماده button ، در Bootstrap 4 ، اشاره کردیم. و در ادامه ی همین مبحث نیز ، در این جلسه به موضوع گروه بندی Button در Bootstrap 4 ، پرداختیم. امیدواریم که مطالب فوق ، مورد استفاده تمامی کاربران پی وی لرن ، قرار گرفته باشد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس