مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش Bootstrap 4 ، را دنبال می کنند. کاربران گرامی که در دوره آموزش ، مرتب دنبال می کنند. در جریان هستن که ، چند جلسه ای مشغول آموزش فرم ها و عناصر آن ها، هستیم. اکنون در ادامه ی همین مباحث، در این جلسه به موضوع گروه بندی عناصر ورودی یا Inputs Group در Bootstrap 4 ، پرداخته ایم.
در جلسات قبلی، ما به مباحث پایه ای در طراحی فرم ها و عناصر آن ها ، در Bootstrap ، پراختیم. و موضوعات مهمی از جمله طراحی عناصر فرم ها در Bootstrap 4 و مطالبی در مورد کار با تگ های ورودی در Bootstrap 4 ، را نیز ارائه کردیم.
اکنون به موضوع اصلی این بخش ، گروه بندی عناصر ورودی یا Inputs Group در Bootstrap 4 ، می پردازیم.

گروه بندی عناصر ورودی در Bootstrap 4
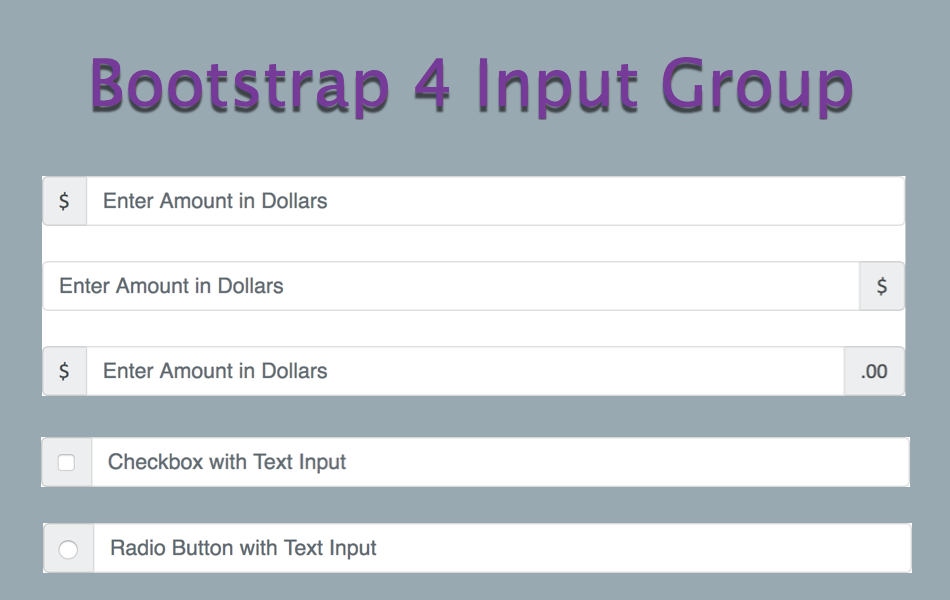
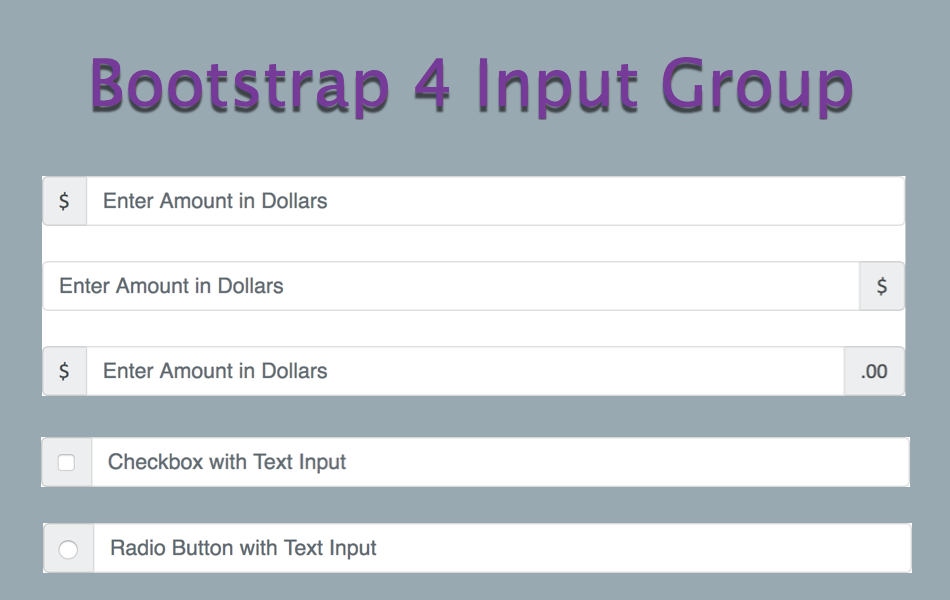
گروه بندی عناصر ورودی یا Inputs Group در Bootstrap 4
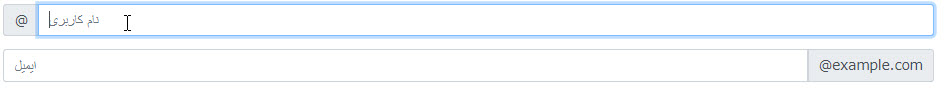
از کلاس .input-group ، به عنوان ظرفی برای افزایش دادن، جزئیات ورودی ها ،با افزودن یک آیکون به آن، استفاده می شود. text یا button ، در جلو یا عقب یک تگ ورودی ، به عنوان متن کمکی (“help text”) ، قرار می گیرد.
از کلاس .input-group-prepend ، برای افزودن متن کمکی به جلو ، و از کلاس .input-group-append ، برای افزودن متن کمکی به عقب یک عنصر ورودی ، استفاده می شود.
از کلاس .input-group-text ، نیز برای style کردن. متن کمکی که اضافه می شود. استفاده می شود.

گروه بندی عناصر ورودی یا Inputs Group در Bootstrap 4
مثال:
مثال :
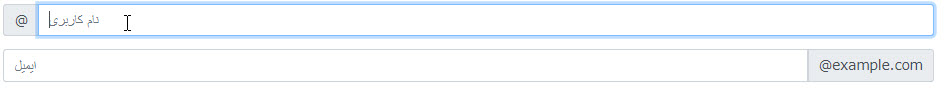
| <form> <div class="input-group mb-3"> <div class="input-group-prepend"> <span class="input-group-text">@</span> </div> <input type="text" class="form-control" placeholder="Username"> </div> <div class="input-group mb-3"> <input type="text" class="form-control" placeholder="Your Email"> <div class="input-group-append"> <span class="input-group-text">@example.com</span> </div> </div> </form> |
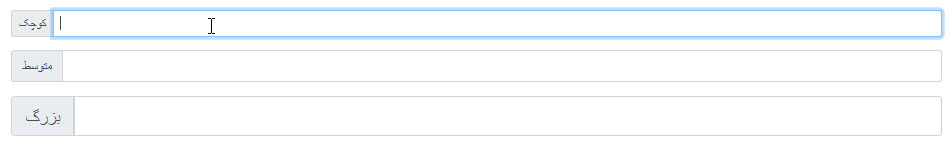
تنظیم اندازه گروه بندی ورودی ها
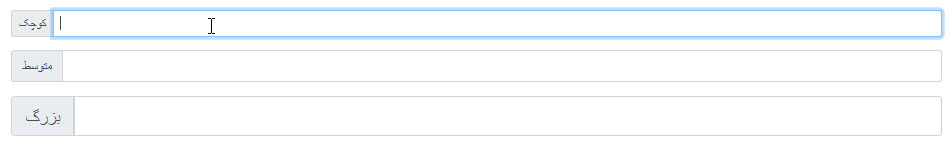
از کلاس .input-group-sm ، برای کوچک کردن اندازه و از کلاس .input-group-lg ، نیز برای اندازه های بزرگ ، استفاده می شود.

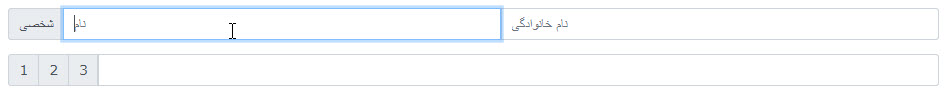
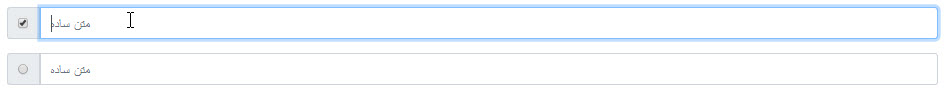
تنظیم اندازه گروه بندی ورودی ها
مثال:
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <div class="input-group mb-3"> <div class="input-group-prepend"> <div class="input-group-text"> <input type="checkbox"> </div> </div> <input type="text" class="form-control" placeholder="Some text"> </div> <div class="input-group mb-3"> <div class="input-group-prepend"> <div class="input-group-text"> <input type="radio"> </div> </div> <input type="text" class="form-control" placeholder="Some text"> </div> |
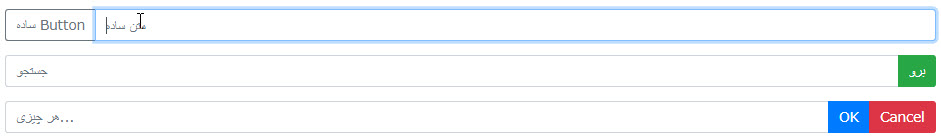
گروه بندی Button
مثال:
مثال :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <div class="input-group mb-3"> <div class="input-group-prepend"> <button class="btn btn-outline-secondary" type="button">Basic Button</button> </div> <input type="text" class="form-control" placeholder="Some text"> </div> <div class="input-group mb-3"> <input type="text" class="form-control" placeholder="Search"> <div class="input-group-append"> <button class="btn btn-success" type="submit">Go</button> </div> </div> <div class="input-group mb-3"> <input type="text" class="form-control" placeholder="Something clever.."> <div class="input-group-append"> <button class="btn btn-primary" type="button">OK</button> <button class="btn btn-danger" type="button">Cancel</button> </div> </div> |
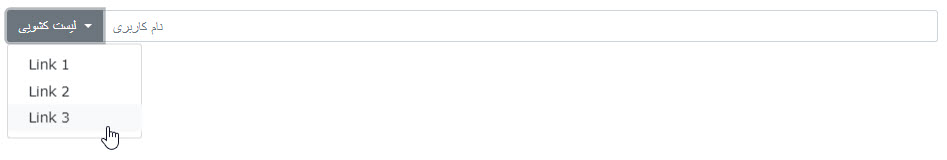
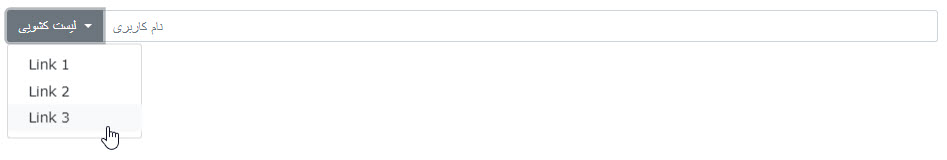
استفاده از dropdown در گروه بندی

استفاده از dropdown در گروه بندی
مثال:
مثال :
| <div class="input-group mt-3 mb-3"> <div class="input-group-prepend"> <button type="button" class="btn btn-outline-secondary dropdown-toggle" data-toggle="dropdown"> Dropdown button </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> <a class="dropdown-item" href="#">Link 3</a> </div> </div> <input type="text" class="form-control" placeholder="Username"> </div> |
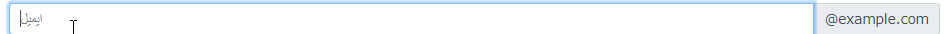
استفاده از label در گروه بندی
دقت داشته باشید. برای استفاده از label باید مقدار ارزش label با id تگ ورودی input ، یکسان باشد.

استفاده از label در گروه بندی
مثال:
مثال :
| <label for="demo">Write your email here:</label> <div class="input-group mb-3"> <input type="text" class="form-control" placeholder="Email" id="demo" name="email"> <div class="input-group-append"> <span class="input-group-text">@example.com</span> </div> </div> |
کلام آخر
در این بخش از ادامه مبحث کار با عناصر فرم ها در Boootstrap ، ما به یک موضوع پرکابرد دیگر این مباحث، تحت عنوان گروه بندی عناصر ورودی یا Inputs Group در Bootstrap 4 ، نیز اشاره کردیم. امیدواریم که این آموزش نیز ، مورد استفاده و پسند کاربران گرامی ، قرار گرفته باشد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس