مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش Bootstrap 4 ، را دنبال می کنند. در این بخش شما را با یکی از ویژگی ها به نام Popover در Bootstrap 4 آشنا خواهیم کرد که بسیار شبیه به ویژگی Tooltip در Bootstrap 4 است که در بخش قبلی به آن اشاره کردیم. تفاوت در این است که ویژگی Popover با کلیک کاربر روی عنصر مربوطه، ظاهر می شود و توضیحات بیشتری را نسبت به Tooltip ارائه می دهد. در ادامه ی آموزش برای آشنایی با ویژگی Popover در Bootstrap 4 ، با ما همراه باشید.
ویژگی Popover در Bootstrap 4
ویژگی Popover همانند Tooltip یک پیغام راهنما برای عناصر موجود در صفحه وب نمایش می دهد.
تفاوت کار در این است، که Popover با کلیک کاربر روی عنصر مربوطه ظاهر شده و توضیحات بیشتر را در بر می گیرد.

ویژگی Popover در Bootstrap 4
چگونگی ایجاد Popover
برای استفاده از ویژگی popover، کلاس data-toggle="popover" را به عنصر html مورد نظر اضافه کنید.
از کلاس title برای افزودن عنوان به بخش header پیغام popover استفاده کنید.
در نهایت از کلاس data-content نیز، برای افزودن متن پیغام به popover، استفاده کنید:
مثال :
| <a href="#" data-toggle="popover" title="Popover Header" data-content="Some content inside the popover">Toggle popover</a> |
نکته: برای استفاده از popover استفاده از کدهای jQuery نیز، لازم است: عنصر مورد نظر را انتخاب کرده و تابع popover() را فراخوانی کنید:
مثال :
| <script> $(document).ready(function(){ $('[data-toggle="popover"]').popover(); }); </script> |
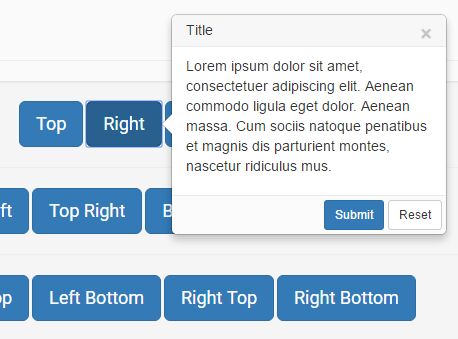
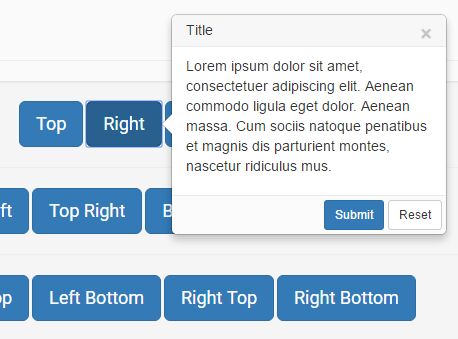
محل ظاهر شدن popover
برای تعیین محل ظاهر شدن پیغام راهنما در عناصر html، از لیست کدهای زیر استفاده کنید:
مثال :
| <a href="#" title="Header" data-toggle="popover" data-placement="top" data-content="Content">Click</a> <a href="#" title="Header" data-toggle="popover" data-placement="bottom" data-content="Content">Click</a> <a href="#" title="Header" data-toggle="popover" data-placement="left" data-content="Content">Click</a> <a href="#" title="Header" data-toggle="popover" data-placement="right" data-content="Content">Click</a> |
مشخص کردن بسته شدن popover
در حالت پیش فرض زمانی که کاربر دوباره روی عنصر مربوطه کلیک کند، پیغام popover بسته می شود.
برای اینکه با کلیک خارج از محدوده عنصر مربوطه، popover بسته شود. کلاس data-trigger="focus" را به عنصر مربوطه، اضافه کنید:
مثال :
| <a href="#" title="Dismissible popover" data-toggle="popover" data-trigger="focus" data-content="Click anywhere in the document to close this popover">Click me</a> |
نکته: برای اینکه هنگامی که کاربر اشاره ماوس را روی عنصر مربوطه می برد popover ظاهر شود، کلاس data-trigger را با مقدار “hover” اضافه کنید:
مثال :
| <a href="#" title="Header" data-toggle="popover" data-trigger="hover" data-content="Some content">Hover over me</a> |
کلام آخر
با استفاده از ویژگی popover می توانید توضیحاتی بیشتر و کاملتری را نسبت به ویژگی Tooltip در عناصر قالب وب سایت خود قرار دهید. امیدواریم که از آموزشهای آشنایی با ویژگی Popover در Bootstrap 4 نهایت استفاده را برده باشید.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس