مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش Bootstrap 3 را دنبال می کنند. زمانیکه از لیستها یا جداول طولانی برای نمایش یک سری اطللاعات دسته بندی شده در صفحات وب استفاده می کنید. پیدا کردن دستی بخشی از آن محتوا برای کاربر ، زمانبر و خسته کننده است. در اینگونه موارد باید از نوعی فیلتر برای جستجوهای کاربران استفاده کنید. برای کسانیکه از فریم ورک bootstrap 3 استفاده می کنند. filter های bootstrap 3 ، گزینه ی مناسبی برای اینگونه موارد است. در ادامه ی مباحث آشنایی با فیلترها (filters) در bootstrap 3 شما را با چگونگی استفاده از فیلترهای bootstrap 3 آشنا خواهیم کرد.
فیلترها (filters) در bootstrap 3
filter های bootstrap 3 ، ابزاری مناسب، برای ایجاد فیلترهای مختلف در لیست های طولانی است.
فیلتر جداول
با استفاده از یک کادر جستجو در جداول دارای اطلاعات زیاد، به راحتی می توانید از فیلترهای bootstrap 3 برای جستجوی سریع، استفاده کنید.

فیلتر جداول – filter های bootstrap 3

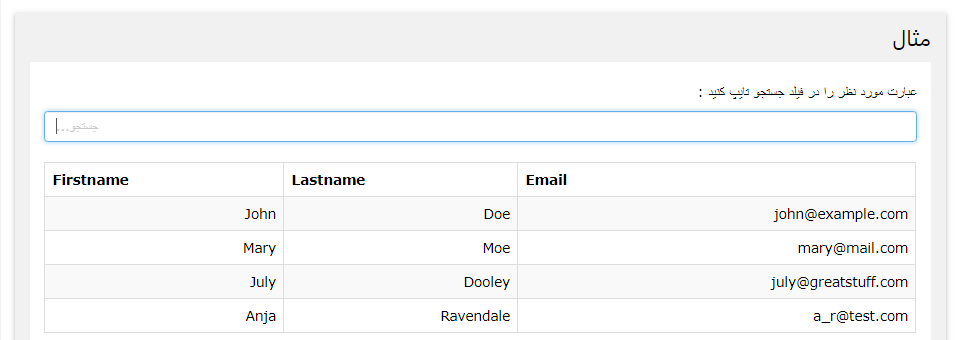
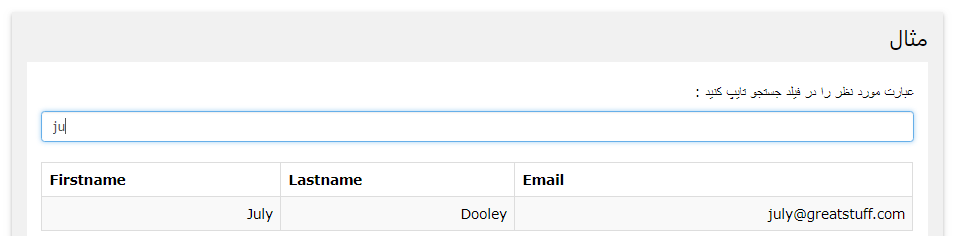
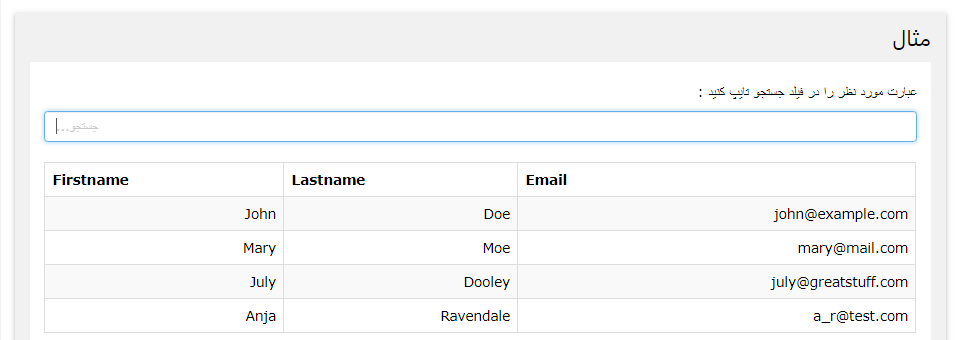
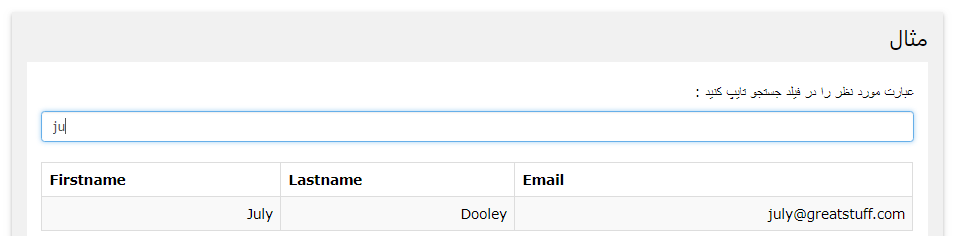
آزمایش فیلتر جداول – filter های bootstrap 3
مثال:
مثال :
| <script> $(document).ready(function(){ $("#myInput").on("keyup", function() { var value = $(this).val().toLowerCase(); $("#myTable tr").filter(function() { $(this).toggle($(this).text().toLowerCase().indexOf(value) > -1) }); }); }); </script> |
تشریح مثال فوق:
ما از jQuery استفاده می کنیم تا از طریق هر ردیف جدول به انتهای loop برسیم. تا بررسی کنیم که آیا محتوای مربوط به مقدار فیلد ورودی وجود دارد یا خیر. متد toggle سطری را مخفی می کند (display: none) که با جستجو مطابقت ندارد. ما از متد()toLowerCase برای تبدیل متن به حروف کوچک استفاده می کنیم، که باعث بی تفاوت بودن جستجو به حروف بزرگ یا کوچک می شود (اجازه می دهد تا عباراتی نظیر “John”، “john” و حتی”JOHN” جستجو شود).
فیلتر لیست ها
با استفاده از یک کادر جستجو در لیست های بزرگ، به راحتی می توانید جستجوی سریع داشته باشید.

فیلتر لیست ها – فیلترهای bootstrap 3

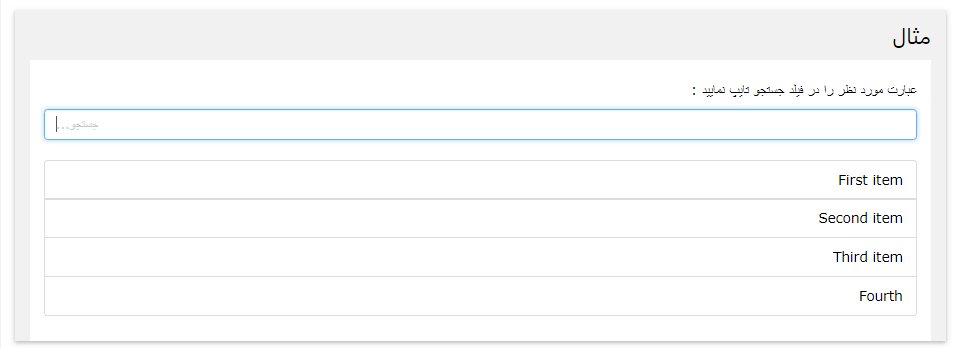
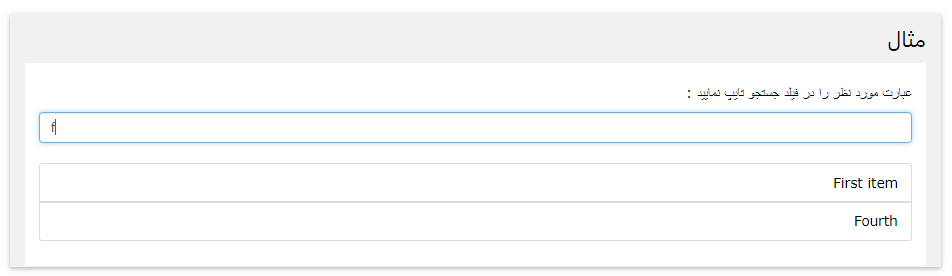
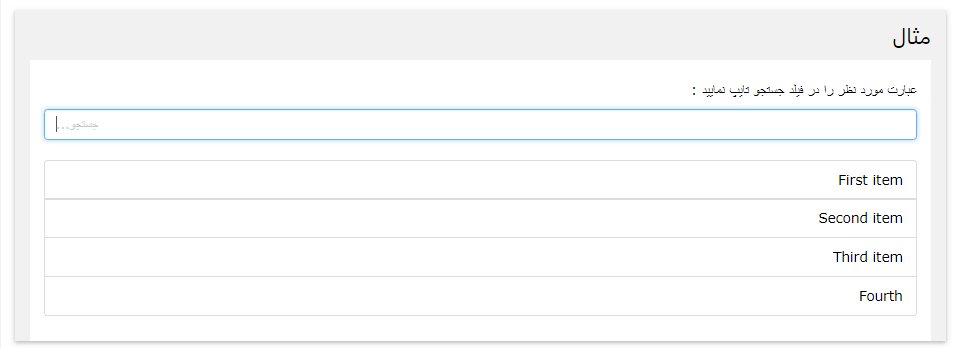
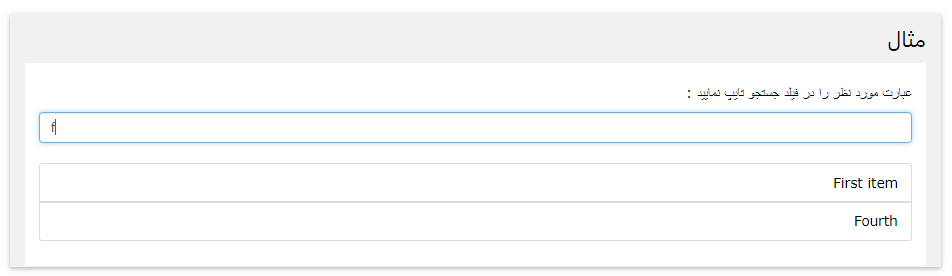
آزمایش فیلتر لیست – فیلترهای bootstrap 3
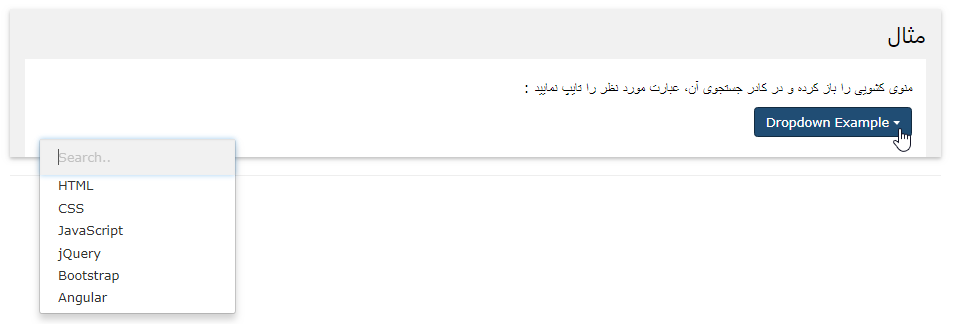
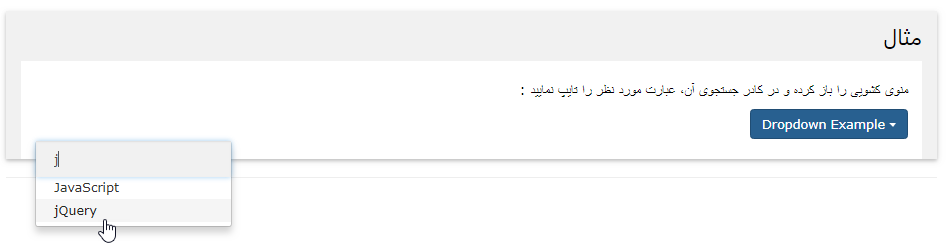
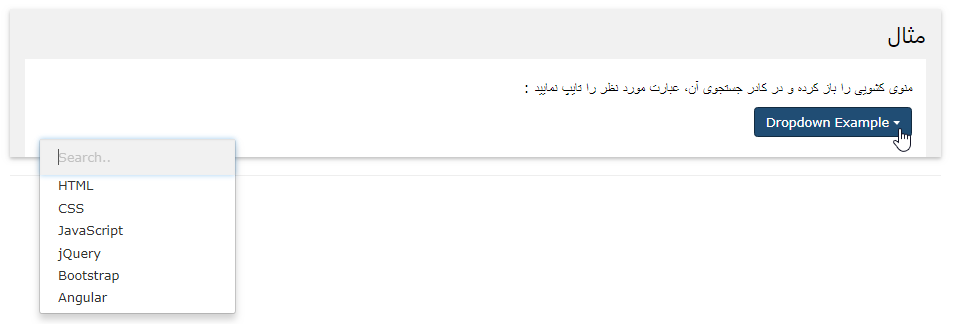
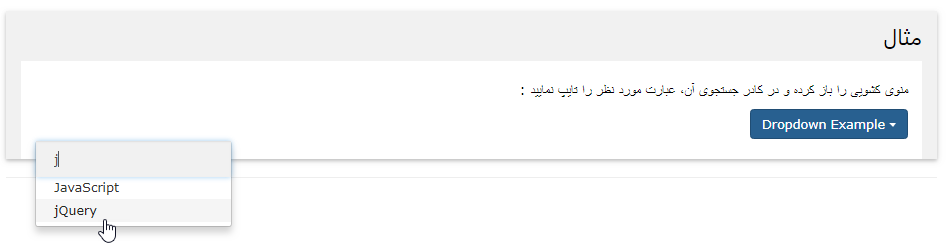
ایجاد فیلتر در منوی dropdown
می توانید از جستجوی فیلترینگ در منوی dropdown نیز استفاده کنید.

فیلتر منوی dropdown – فیلترهای bootstrap 3

آزمایش فیلتر منوی dropdown – فیلترهای bootstrap 3
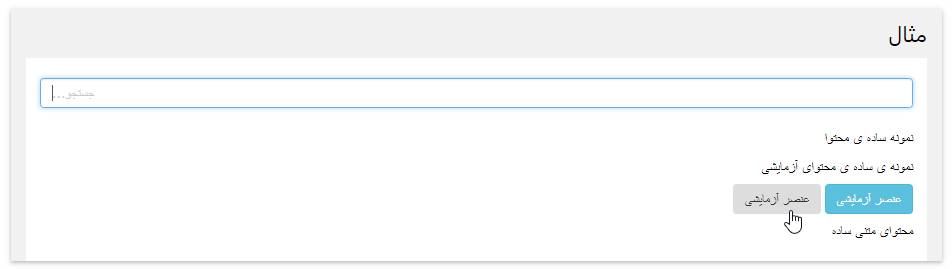
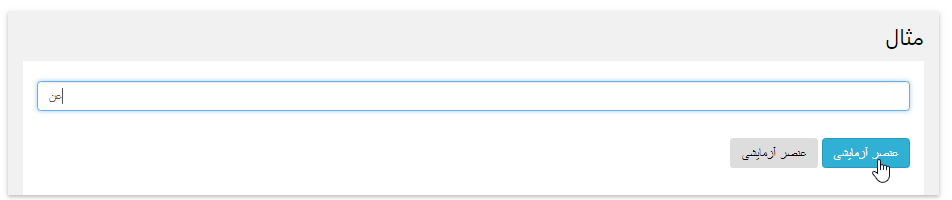
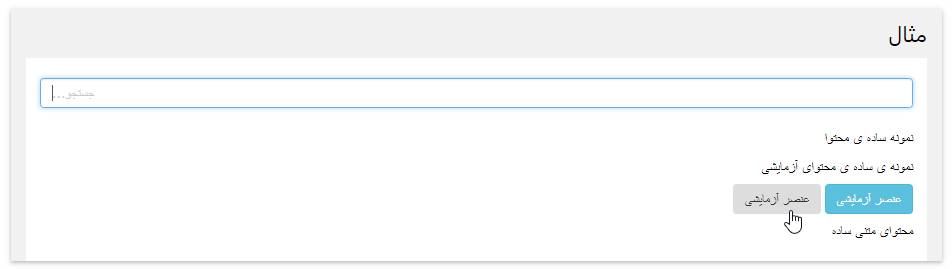
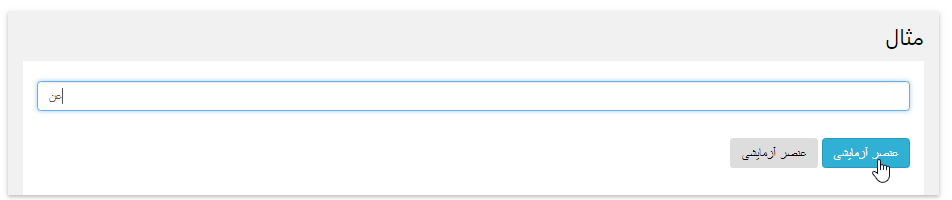
فیلتر هر محتوایی
فیلترینگ بوت استرپ ۳، نه تنها برای جستجوی محتوای متنی ، بلکه برای جستجوی هر عنصر html نیز، کارایی دارد.

فیلتر هر محتوایی – filter های bootstrap 3

آزمایش فیلتر هر محتوایی – filter های bootstrap 3
کلام آخر
فیلترهای bootstrap 3 ابزار کاملی را برای جستجوی هر جنسی از محتوای صفحات وب در اختیار کاربران قرار می دهد. برای پیدا کردن محتوای مورد نظر فقط کافیست حروف ابتدای آن را در فیلد جستجو تایپ نمایید. امیدواریم که آموزشهای بخش آشنایی با فیلتر(filter)های bootstrap 3 مورد توجه و رضایت شما قرار گرفته باشد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس