مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره آموزش کامل Bootstrap 3 را دنبال می کنند. فریم ورک Bootstrap برای استفاده ی کامل از ویژگی Responsive و حفظ چیدمان و نظم عناصر قالب وب سایت، از سیستم شبکه بندی انعطاف پذیری به نام سیستم grid استفاده می کند، این سیستم با تقسیم بندی مناسب عناصر قالب وب سایت ها در سطر ها و ستون های خاصی، باعث نمایش بدون مشکل صفحات وب سایت در دستگاههای مختلف می شود. در ادامه ی مبحث آشنایی با سیستم grid در Bootstrap 3 شما را بیشتر با سیستم شبکه بندی انعطاف پذیر در Bootstrap 3 ، آشنا خواهیم کرد.
آشنایی با سیستم grid در Bootstrap 3
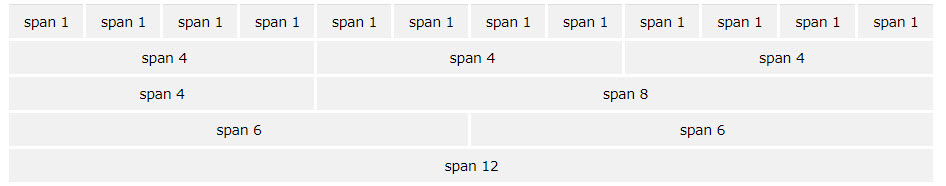
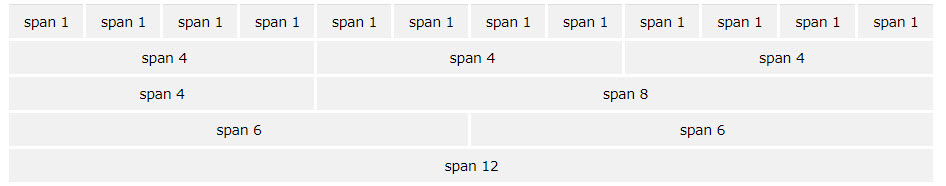
سیستم شبکه بندی انعطاف پذیر در Bootstrap 3 ،اجازه می دهد که قالب وب سایت تا ۱۲ ستون تقسیم بندی شود.
هر کدام از این ستونها اندازه هایی دارند که با شماره گذاری های ۱ تا ۱۲ مشخص شده است.
شما باید متناسب با طراحی مورد نظر خود، از ستون های مورد نظر در طراحی خود استفاده کنید:

آشنایی با سیستم grid در Bootstrap 3
سیستم شبکه بندی انعطاف پذیر در Bootstrap 3، ویژگی Responsive دارد. و ستون ها بسته به اندازه صفحه نمایش به صورت خودکار مرتب می شوند.
کلاسهای سیستم grid در Bootstrap 3
سیستم grid در Bootstrap 3 چهار کلاس را برای استفاده از این سیستم معرفی می کند:
xs (برای تلفن های همراه با عرض صفحه نمایش کمتر از ۷۶۸px )sm (برای تبلت هایی با عرض صفحه نمایش مساوی یا بزرگتر از ۷۶۸px )md (لب تاپ های کوچبرای ک، با عرض صفحه نمایش مساوی یا بزرگتر از ۹۹۲px)lg (برای لب تاپ ها و سیستم های دسکتاپ، با عرض صفحه نمایش مساوی یا بزرگتر از ۱۲۰۰px )
ساختار پایه سیستم شبکه بندی انعطاف پذیر در Bootstrap 3
مثال زیر یک طراحی پایه از سیستم سیستم grid در Bootstrap 3:
مثال :
| <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <div class="row"> ... </div> |
در ساختار فوق، ابتدا عنصری برای ایجاد سطری حاوی ستون ها(<div class="row">) ایجاد شده است. سپس تعدادی ستون با کلاسهای .col-*-* اضافه می شود. توجه داشته باشید که مجموع اعداد کلاسهای .col-*-* در هر سطری نباید از ۱۲ بیشتر شود.
در ادامه برای درک بهتر مباحث فوق، مثالهایی را بررسی خواهیم کرد.
سه ستون با عرض برابر

سه ستون با عرض برابر
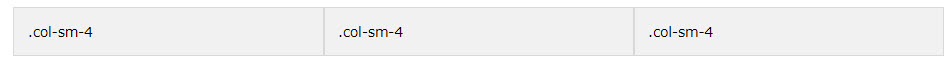
در این مثال چگونگی ایجاد سه ستون با عرض های برابر را در یک سطر، که برای نمایش در دستگاههای تبلت و دستگاههای بزرگتر مناسب باشد را نشان می دهد:
مثال :
| <div class="row"> <div class="col-sm-4">.col-sm-4</div> <div class="col-sm-4">.col-sm-4</div> <div class="col-sm-4">.col-sm-4</div> </div> |
دو ستون با عرض های نابرابر

دو ستون با عرض های نابرابر
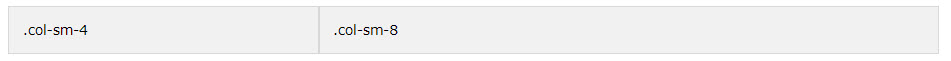
مثال زیر چگونگی ایجاد دو ستون با عرض های نابرابر که برای نمایش در دستگاههای تبلت و دستگاههای بزرگتر مناسب باشد را نشان می دهد:
مثال :
| <div class="row"> <div class="col-sm-4">.col-sm-4</div> <div class="col-sm-8">.col-sm-8</div> </div> |
کلام آخر
سیستم شبکه بندی انعطاف پذیر در Bootstrap 3 یکی از اصلی ترین و مهم ترین بخش های فریم ورک Bootstrap است که نقش مهمی را در اعمال ویژگی Responsive قالب صفحات وب ایجاد می کند. از این رو ما محور اصلی مباحث این آموزش را به آشنایی با سیستم grid در Bootstrap 3 اختصاص دادیم.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس