مقدمه
با عرض سلام و وقت بخیر خدمت کاربران سایت پی وی لرن . و کاربرانی که دوره کامل آموزش Bootstrap 3 را دنبال می کنند. شبکه بندی گروه small در grid بیشتر برای دستگاههای با صفحه نمایش های کوچک مانند تبلت ها ، نوت بوک و برخی موبایل ها طراحی شده است. اما شبکه بندی medium برای سیستم هایی با عرض صفحه نمایش متوسط از جمله سیستم های لب تاپ و برخی نمایشگرهای pc ، طراحی شده است. که در ادامه ی مباحث آموزش طراحی grid برای دستگاه های متوسط در bootstrap 3 به آن می پردازیم.
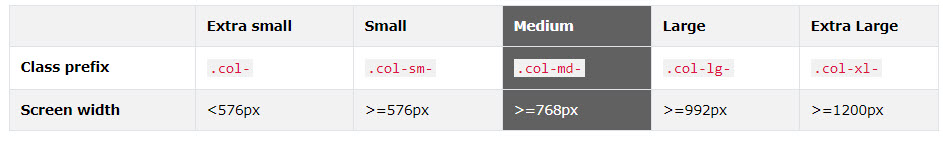
طراحی grid برای دستگاه های متوسط در bootstrap 3

طراحی grid برای دستگاه های متوسط در bootstrap 3
مثالی از شبکه بندی Medium در bootstrap 4
فرض کنید ما یک طرح ساده با دو ستون داریم. ما می خواهیم که ستونها با عرض ۲۵٪ و ۷۵٪ برای همه دستگاه ها، تنظیم شود:
مثال :
| <div class="col-sm-3">....</div> <div class="col-sm-9">....</div> |
اما در دستگاه های متوسط، طرح صفحه وب، ممکن است برای تقسیم بندی های ۵۰٪ و ۵۰٪ بهتر باشد.
دستگاه های متوسط، دستگاههای با اندازه هایی از ۷۶۸ پیکسل تا ۹۹۱ پیکسل را شامل می شوند.

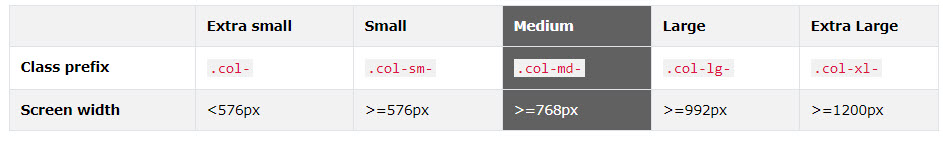
شبکه بندی Medium در bootstrap 4
برای صفحه نمایش های متوسط از کلاسهای .col-md-* استفاده کنید:
مثال :
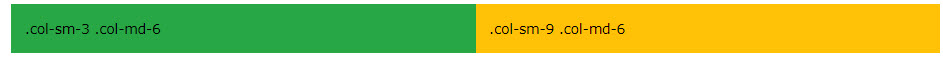
| <div class="col-sm-3 col-md-6">....</div> <div class="col-sm-9 col-md-6">....</div> |
در حال حاضر bootstrap در اندازه کوچک، از کلاس های -sm- استفاده می کند و در اندازه متوسط نیز، از کلاس هایی md- استفاده می کند.
مثال:
تقسیم بندی ۲۵%/۷۵% برای دستگاه های small و از تقسیم بندی ۵۰%/۵۰% نیز برای دستگاه های متوسط(و بزرگ) استفاده می کند.
در دستگاههای کوچک نیز عرض این عناصر بصورت خودکار ۱۰۰% شده و عنصر در یک ستون عمودی چیدمان می شوند:
مثال :
| <div class="container-fluid"> <h1>Hello World!</h1> <div class="row"> <div class="col-sm-3 col-md-6" style="background-color:yellow;"> <p>Lorem ipsum...</p> </div> <div class="col-sm-9 col-md-6" style="background-color:pink;"> <p>Sed ut perspiciatis...</p> </div> </div> </div> |
نکته: توجه داشته باشید که مجموع اعداد کلاسهای col در هر سطری نباید از ۱۲ بیشتر شود.
استفاده ی تکی از شبکه بندی متوسط (medium)
در مثال زیر ما فقط از کلاس .col-md-6 برای اعمال سیستم grid استفاده کرده ایم. این به این معنی است که عناصر صفحه وب در دستگاههای متوسط و بزرگ تقسیمات ۵۰%/۵۰% خواهند داشت.

استفاده تکی از شبکه بندی medium
در دستگاه های کوچک نیز عرض عناصر بصورت خودکار ۱۰۰% شده و تمام عناصر در یک ستون عمودی قرار می گیرند:
مثال :
| <div class="row"> <div class="col-md-6" style="background-color:yellow;"> <p>Lorem ipsum...</p> </div> <div class="col-md-6" style="background-color:pink;"> <p>Sed ut perspiciatis...</p> </div> </div> |
کلام آخر
سیستم شبکه بندی medium برای دستگاه های متوسط مانند لب تاپ ها و برخی از نمایشگرهای pc طراحی شده است.
تقسیم بندی مناسب این نوع شبکه بندی ۵۰%/۵۰% می باشد.
در بخش های بعدی تقسیم بندی سیستم های large و … را بررسی خواهیم کرد.
 فروشگاه
فروشگاه فیلم های آموزشی
فیلم های آموزشی کتاب های آموزشی
کتاب های آموزشی مقالات آموزشی
مقالات آموزشی وردپرس
وردپرس